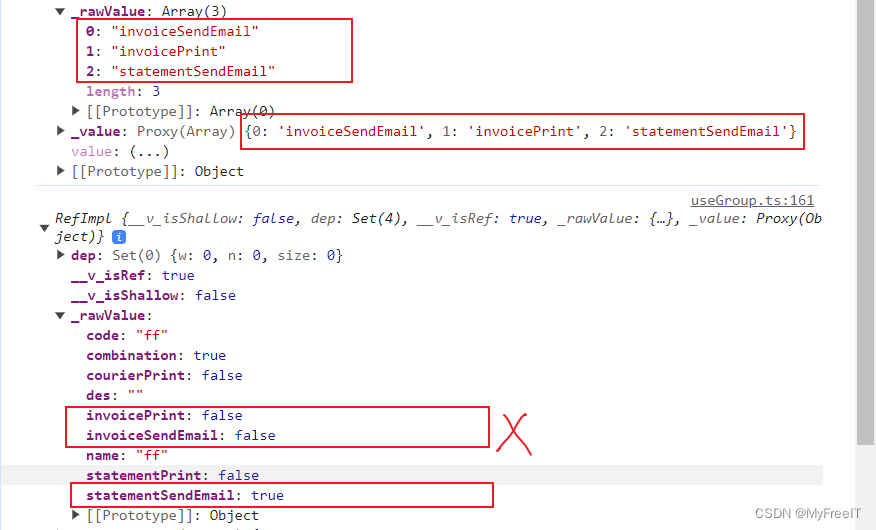
forEach 一個string[],只有最後一個匹配條件有效,其它條件無效。
所以,只能替換成普通的for循環。

console.log(taskList)// for (const _task of taskList.value) {// if (_task == 'invoiceSendEmail') {// form.value.invoiceSendEmail = true// } else if (_task == 'invoicePrint') {// form.value.invoicePrint = true// } else if (_task == 'statementSendEmail') {// form.value.statementSendEmail = true// } else if (_task == 'statementPrint') {// form.value.statementPrint = true// } else if (_task == 'courierPrint') {// form.value.courierPrint = true// }// }taskList.value.forEach((task: string) => {let _task = ''_task = taskform.value.invoiceSendEmail = falseform.value.invoicePrint = falseform.value.statementSendEmail = falseform.value.statementPrint = falseform.value.courierPrint = falseif (_task == 'invoiceSendEmail') {form.value.invoiceSendEmail = true}if (_task == 'invoicePrint') {form.value.invoicePrint = true}if (_task == 'statementSendEmail') {form.value.statementSendEmail = true}if (_task == 'statementPrint') {form.value.statementPrint = true}if (_task == 'courierPrint') {form.value.courierPrint = true}})console.log(form)以及通過forEach 返回時,沒有返回任何内容
必須重新賦值,才能返回 let dic = {} as DictionaryItem
export const getDictionaryFromClient = (code: string, value: string) => {let dic = {} as DictionaryItemsys_dic_client.value.forEach((_dic: DictionaryItem) => {if (_dic.code == code && _dic.value == value) {dic = _dic}})return dic
}