想必大家对知乎非常熟悉,而Quora作为海外最受欢迎的网站之一,是与知乎功能与性质非常相似的一个平台,靠回答别人的问题获得关注,是引流最快的一个平台。对于做跨境电商、独立站的商家来说,这是一个绝佳的免费引流广告工具,因此Quara营销非常值得投入。但是如何做呢?接下来为你详细介绍。

一、什么是Quora?
Quora是Yahoo Answers的更专业、更成熟、更权威的版本。在这个平台上,任何人都可以提出问题,任何人都可以回答。这些问题也可以用主题标记,以便对它们进行适当的分类。
与Reddit非常相似 ,Quora 本质上是社区驱动的,但相似之处也仅此而已。除了不断增长的高意向受众,Quara更致力于打造一个永久有效的生态系统,与其他平台的内容被埋没或消失不同Quara上的分享是常青的。你可以在 Quora 上做一些动作:
- 创建人们可以添加问题的新主题
- 提出有关特定主题的问题
- 以博客格式发布内容
- 使用 Quora 广告来宣传您的内容
- 关注特定主题,以便您可以关注对您的品牌重要的讨论
二、如何使用Quora进行引流营销?
当您可以了解客户在 Quora 上的需求时,为什么还要花钱进行昂贵的消费者调查呢?问题和答案可以帮助你洞察客户的想法需求。但需要一些技巧:
1.简单直接的简介
无论您使用哪个社交平台,良好的个人资料始终至关重要。Quora 将您个人资料中的前 50 个字符显示为您给出的每个答案上方的标语。最好在此处包含您的品牌名称、账号价值。您的完整简介还可以包含可点击的链接,有助于将流量带到您的品牌/店铺。
2. 通过通知跟踪相关主题
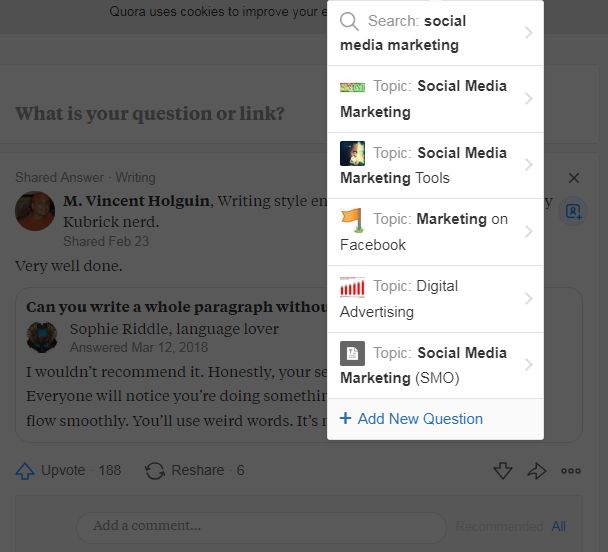
与Google一样,我们可以在搜索栏输入主题,并查看主题下用户提出的问题。可以查找品牌相关词,行业Topic可能与知名品牌相关联,去品牌词条查看有哪些热门的Topic,可以作为你做研究与引流的依据。

3.提交问题、添加答案
学习如何使用Quora进行营销的一个重要部分是了解要回答哪些问题。搜索提出问题列表后,将结果过滤为上个月左右的查询,筛选问题进行分享,这个步骤类似Reddit,但更注重内容价值。
找到与您的业务相关的问题后,请确保您的答案引人注目。富有洞察力的回复、案例研究和统计数据可以证明内容的价值。如果你想要引流,在这里这里带上您的店铺链接/网站链接,直接将流量引到您的目标网站中。
·选择适合您业务的主题:查找您最近撰写的术语,或者您的产品/服务解决的问题,也就是业务场景词。
·查找获得大量点赞的帖子:当您浏览 Quora 时,您会在每个问题下看到“点赞”部分。获得大量点赞的话题通常拥有最多的浏览量,这时候作回答可以获得获得连带的流量。
·回答新问题:不要只关注最流行的查询。如果您尽早回答有潜力新问题,可以获得高流量的机会更大。
4、多账号营销
如果您的推广内容总是由一个账号发出,那么不得不让人怀疑这是一项”自卖自夸“的行为,很难博得好感。最好的办法的多开账号,并且围绕相同的内容问题进行内容营销,配合获得用户的信任,让他们更加相信您的价值。在这其中,多账号的管理与运营是难点,可以使用Maskfog指纹浏览器进行多账号的安全管理与IP、设备隔离,高效地进行营销。

5. 与其他Quora用户联系
Quora 不仅仅是一个搜索引擎;这是一个社交媒体平台。这意味着你需要与之“社交”。在学习如何使用 Quora 进行营销时,不要忘记与潜在线索和客户互动的重要性。您提供的价值越多,您就越有可能将不满意的客户转变为拥护者。
·跟踪相关主题的热门答案和关注者
·创建涵盖您所在行业主题的论坛并为其做出贡献
·在 Quora 之外共享内容,链接回您在平台中的解决方案
总而言之,这是一项非常值得投入的低成本引流方式,如果你正在学习或寻找新的推广渠道,这将是你的机会!