参考资料: 安装 - TailwindCSS中文文档 | TailwindCSS中文网
npm install -D tailwindcss
npm install postcss
npm install autoprefixer
npx tailwindcss init -p
生成/src/tailwind.config.js和/src/postcss.config.js配置文件

在/src/tailwind.config.js配置文件中添加所有模板文件路径

新建/src/resources/tailwind.css文件;在文件中添加:
@tailwind base;
@tailwind components;
@tailwind utilities;在/src/main.ts中进行引用
import "./resources/tailwind.css";
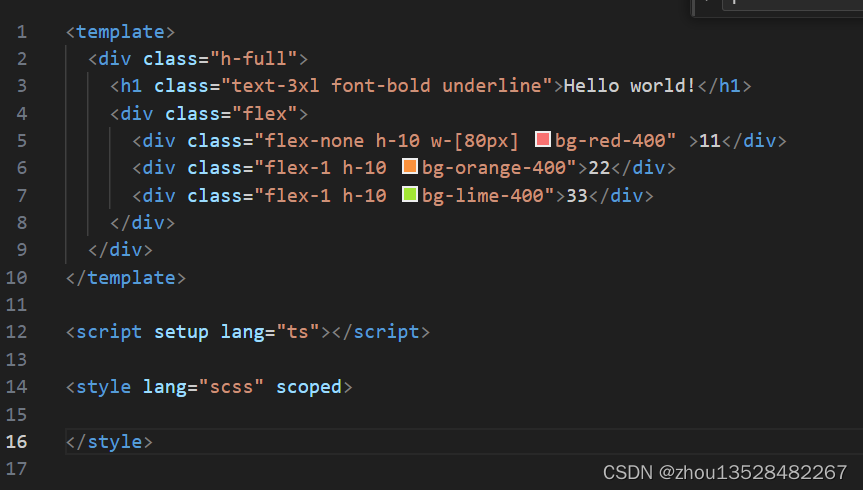
在vue文件中使用
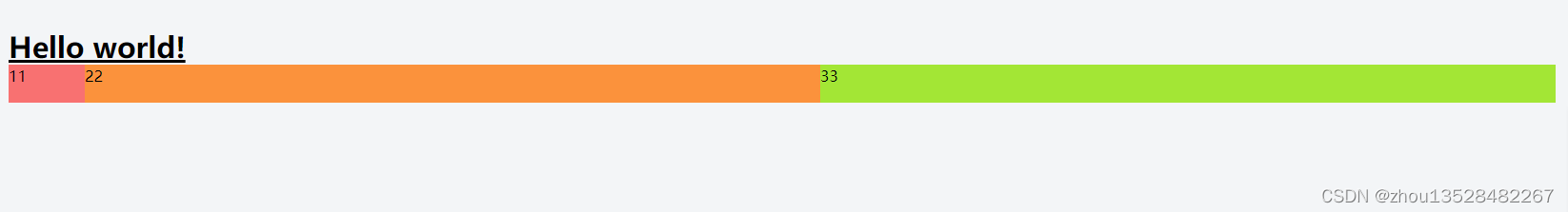
<template><div class="h-full"><h1 class="text-3xl font-bold underline">Hello world!</h1><div class="flex"><div class="flex-none h-10 w-[80px] bg-red-400" >11</div><div class="flex-1 h-10 bg-orange-400">22</div><div class="flex-1 h-10 bg-lime-400">33</div></div></div>
</template><script setup lang="ts"></script><style lang="scss" scoped></style>

在VScode编辑器中添加扩展