提问链接: https://answers.ros.org/questions/
——————————————

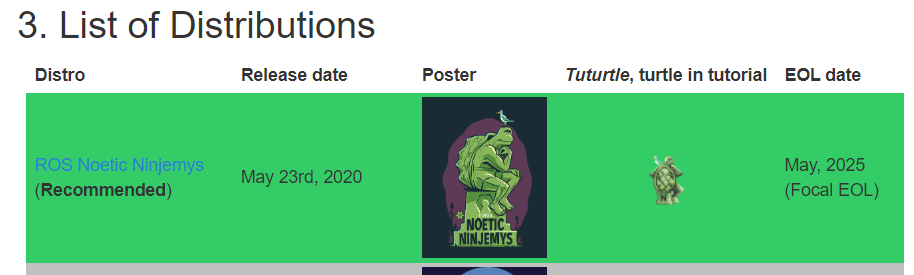
ROS 1 各版本支持截止时间查看
ROS 1 支持时间查看 链接 https://wiki.ros.org/Distributions

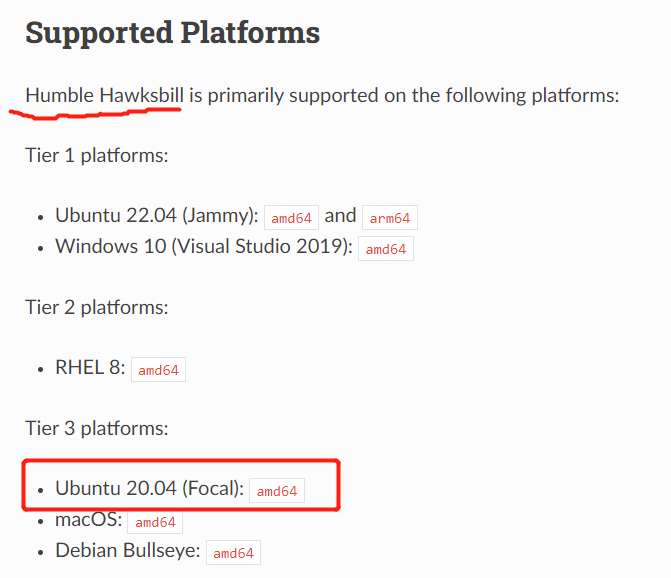
ROS 2 各版本支持截止时间查看
ROS 2 版本支持时间查看


ROS 2
https://docs.ros.org/en/humble/

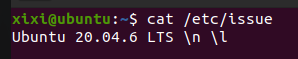
Ubuntu 版本查看命令:
cat /etc/issue

sudo lsb_release -a

安装 ROS 2
链接

两个版本ROS 共存需要每次重新打开bash 端口时,使用一次 激活指令
版本切换 激活指令
. ~/ros2_humble/install/local_setup.bash # humble
source /opt/ros/noetic/setup.bash # noetic
roscore
介意的话, 可考虑在虚拟机多装一个版本为 22.04 的 Ubuntu

安装参考链接,按照官网教程来即可【竟然需要外网🤣】

下面这个命令 执行时间比较长(2小时左右),注意时间,且注意是否提醒某些包 没装上。
cd ~/ros2_humble/
colcon build --symlink-install
Summary: 344 packages finished [1h 59min 20s]11 packages had stderr output: foonathan_memory_vendor google_benchmark_vendor iceoryx_posh libyaml_vendor mimick_vendor orocos_kdl_vendor qt_gui_cpp rmw_connextdds_common rti_connext_dds_cmake_module uncrustify_vendor zstd_vendorcolcon build --symlink-install --packages-select 加上没装上的包
colcon build --symlink-install --packages-select foonathan_memory_vendor google_benchmark_vendor iceoryx_posh libyaml_vendor mimick_vendor orocos_kdl_vendor qt_gui_cpp rmw_connextdds_common rti_connext_dds_cmake_module uncrustify_vendor zstd_vendor
激活环境之前

打开文件
sudo gedit ~/.bashrc

改好 记得刷新下
source ~/.bashrc
————————————
. ~/ros2_humble/install/local_setup.bash
xixi@ubuntu:~/ros2_humble$ . ~/ros2_humble/install/local_setup.bash
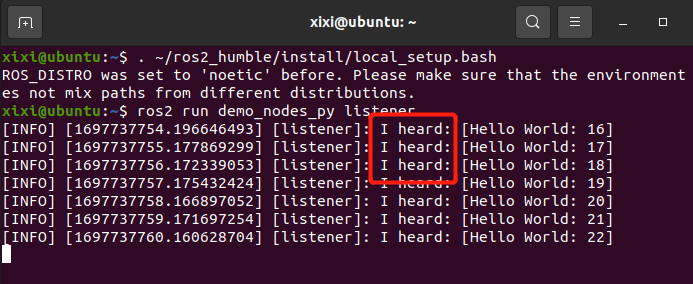
ROS_DISTRO was set to 'noetic' before. Please make sure that the environment does not mix paths from different distributions.只是提醒,只要后面的测试样例正常就行,可不管。
——————————————
ROS1 与 ROS2 的共存切换
打开文件
sudo gedit ~/.bashrc
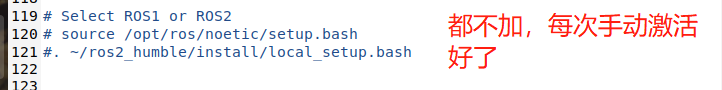
在文件末尾添加如下代码:不用哪个注释哪个
# Select ROS1 or ROS2
# source /opt/ros/noetic/setup.bash
. ~/ros2_humble/install/local_setup.bash
刷新下
source ~/.bashrc
想了下,感觉还是 手动方便些。
——————————————
测试样例
ROS 2
. ~/ros2_humble/install/local_setup.bash
ros2 run demo_nodes_cpp talker
新端口
. ~/ros2_humble/install/local_setup.bash
ros2 run demo_nodes_py listener


ROS 1
source /opt/ros/noetic/setup.bash
roscore
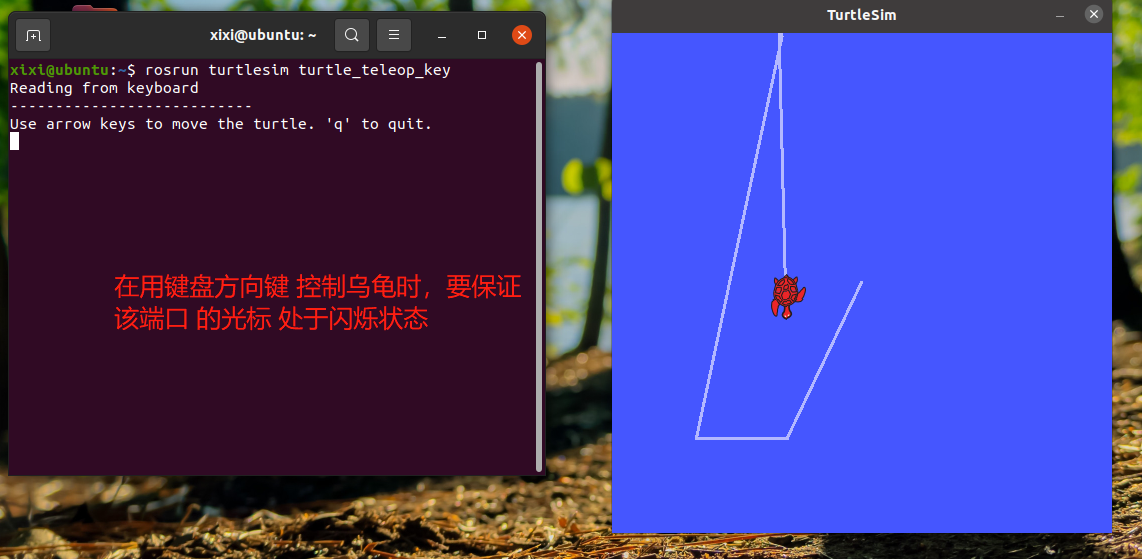
rosrun turtlesim turtlesim_node
新端口
rosrun turtlesim turtle_teleop_key



















![[架构之路-240]:目标系统 - 纵向分层 - 应用层 - 应用层协议与业务应用程序的多样化,与大自然生物的丰富多彩,异曲同工](https://img-blog.csdnimg.cn/caf5fe620f0647d18a6ffcf629648b61.png)