一. 公共方法文件
1. connect文件
import React, { useState } from "react";
import MyContext from "./MyContext";
import _ from "lodash";// 模拟react-redux的 connect高阶函数
const connect = (mapStateToProps, mapDispatchToProps) => {return (Component) => props => wrapper(Component, {mapStateToProps, mapDispatchToProps, ...props});
};const wrapper = (Comp, props) => {const {mapStateToProps, mapDispatchToProps, ...rest} = propsreturn <MyContext.Consumer>{store => {const dispatch = _.get(store, 'dispatch');const dispatchs = mapDispatchToProps(dispatch);// store.subscribe监听store.getState()获取最新的值const [states, setStates] = useState({})store.subscribe(() => {const state1 = store.getState();setStates(mapStateToProps(state1))});return <Comp {...{...states, ...dispatchs, ...rest}}/>;}}</MyContext.Consumer>}export default connect;2. MyContext文件:
import React from "react";
import createContext from './createContext'const MyContext = createContext({});export default MyContext3. createContext文件:
import React from "react";const createContext = ({}) => {let value = {};const Provider = (props) => {value = props.value;return <>{props.children}</>;};const Consumer = ({ children }: { children: any }) => {return <>{typeof children === "function" ? children(value) : children}</>;};return { Provider, Consumer };
};export default createContext;4. reducer文件
// 新增列表数据和改变数组数据
// 将业务逻辑拆分到一个单独文件中,方便进行状态管理
import _ from 'lodash';export interface StateProps {id: number;text: string;isFinished: boolean;}export interface ActionProps {type: string;[key: string]: any;}interface IStateObjectProps {pickerArr: StateProps[];filterTag: 'SHOW_ALL'|'SHOW_FINISHED'|'SHOW_NOT_FINISH';dispatch: any;}
const reducer = (state: IStateObjectProps, action: ActionProps) => {console.log(state, action, 'reducer');const pickerArr0 = _.get(state, 'pickerArr')||[];switch (action.type) {case "ADD":return {...state,pickerArr: [...pickerArr0, _.get(action, 'todo')]};case "CHANGESTATUS":const pickerArr = _.map(pickerArr0, (item) => {if (item.id === action.id) {return Object.assign({}, item, { isFinished: !_.get(item, 'isFinished') });}return item;})||[];return {...state,pickerArr,}case 'SET_VISIBILITY_FILTER': const filterTag = action.filterTag;return {...state,filterTag,};default:return state || {};}};export default reducer5. mapStateToProps文件:
import React from "react";
import _ from "lodash";
import store from "./store";// 不同类型的 todo 列表const getVisibleTodos = (todos, filter) => {switch (filter) {case "SHOW_ALL": // 全部显示return todos;case "SHOW_FINISHED":return todos.filter((t) => t.isFinished);case "SHOW_NOT_FINISH":return todos.filter((t) => !t.isFinished);default:return todos;}
};export const mapStateTotProps = (state) => {// console.log(state, 'mapStateTotProps', store)return {todoList: getVisibleTodos(_.get(state, 'pickerArr')||[], _.get(state, 'filterTag'))|| [],}
}
6. mapDispatchToProps文件
import React from "react";
import _ from "lodash";
import { StateProps } from "./reducer";export const mapDispatchToProps = (dispatch) => {// console.log(dispatch, 'mapDispatchToProps============')// 筛选todo列表const onFilterTodoList = (filterTag) => {dispatch({ type: 'SET_VISIBILITY_FILTER', filterTag, });};const changeTodo = (id: number) => {dispatch({ type: "CHANGESTATUS", id: id });};// 添加todoconst addTodo = (todo: StateProps) => {dispatch({ type: "ADD", todo });};const showAll = () => onFilterTodoList("SHOW_ALL");const showFinished = () => onFilterTodoList("SHOW_FINISHED");const showNotFinish = () => onFilterTodoList("SHOW_NOT_FINISH");return {changeTodo,addTodo,showAll,showFinished,showNotFinish,};
}
由mapStateToProps文件和mapDispatchToProps文件可知, 我们需要想办法获取最新的state, 和通用的dispatch方法, 也就是以下所说的store文件里面的默认导出对象:
7. store文件:
import React from 'react';
import reducer from './reducer'function createStore(reducer) {let state = null;const listeners = [];const subscribe = (fn) => listeners.push(fn);const getState = () => state;const dispatch = (action) => {const state1 = reducer(state, action);state = state1// 因为是在获取到最新的state的值之后有执行的监听回调, 所以使用store.subscribe可以监听到最新的state的值!!!listeners.forEach((fn) => fn());return state}// dispatch({}) return { getState, dispatch, subscribe, reducer }
}const store = createStore(reducer)console.log(store.getState(), 'oldState======')
store.subscribe(() => {const newState = store.getState() // 数据可能变化,需要监听最新的console.log(newState, 'newState====');
})export default store;8. ContextProvider组件:
import React from "react";
import MyContext from "./MyContext";
import store from "./store";
import _ from "lodash";// 父组件
const ContextProvider = ({ children }) => {return <MyContext.Provider value={store}>{children}</MyContext.Provider>;
};export default ContextProvider;二. 使用公共文件
1. TodoInput组件
import React, { useState } from "react";
import "./TodoInput.scss";
import connect from './connect';
import { mapStateTotProps } from "./mapStateToProps";
import { mapDispatchToProps } from "./mapDispatchToProps";// 子组件
const TodoInput = (props) => {const [text, setText] = useState("");const {addTodo,showAll,showFinished,showNotFinish,} = props;const handleChangeText = (e: React.ChangeEvent) => {setText((e.target as HTMLInputElement).value);};const handleAddTodo = () => {if (!text) return;addTodo({id: new Date().getTime(),text: text,isFinished: false,});setText("");};return (<div className="todo-input"><inputtype="text"placeholder="请输入代办事项"onChange={handleChangeText}value={text}/><button onClick={handleAddTodo}>+添加</button><button onClick={showAll}>show all</button><button onClick={showFinished}>show finished</button><button onClick={showNotFinish}>show not finish</button></div>);
};export default connect(mapStateTotProps, mapDispatchToProps)(TodoInput);2. TodoList组件
import React from "react";
import TodoItem from "./TodoItem";
import _ from "lodash";
import connect from "./connect";
import { mapStateTotProps } from "./mapStateToProps";
import { mapDispatchToProps } from "./mapDispatchToProps";const TodoList = (props) => {const { todoList } = props;return (<><p>checckbox-list: </p><div className="todo-list">{_.map(todoList, (item) => (<TodoItem key={_.get(item, "id")} todo={item || {}} />))}</div><hr /></>);
};export default connect(mapStateTotProps, mapDispatchToProps)(TodoList);3. TodoItem组件
import _ from 'lodash';
import React from "react";
import connect from './connect';
import { mapStateTotProps } from "./mapStateToProps";
import { mapDispatchToProps } from "./mapDispatchToProps";// 孙子组件
const TodoItem = (props: any) => {const { todo, changeTodo } = props;// 改变事项状态const handleChange = () => {changeTodo(_.get(todo, 'id'));}return (<div className="todo-item"><input type="checkbox" checked={todo.isFinished} onChange={handleChange} /><span style={{ textDecoration: _.get(todo, 'isFinished') ? 'line-through' : 'none' }}>{todo.text}</span></div>)
}export default connect(mapStateTotProps, mapDispatchToProps)(TodoItem);4. Todo组件:
import React from "react";
import TodoInput from "./TodoInput";
import TodoList from "./TodoList";// 父组件
const Todo = () => {return (<><TodoInput /><TodoList /></>);
};
export default Todo;5. App组件使用ContextProvider包裹Todo组件
import React from "react";
import Todo from './mockConnectProvider/Todo'
import ContextProvider from './mockConnectProvider/ContextProvider'const App: React.FC = () => {return (<ContextProvider><Todo /></ContextProvider>);
};export default App;
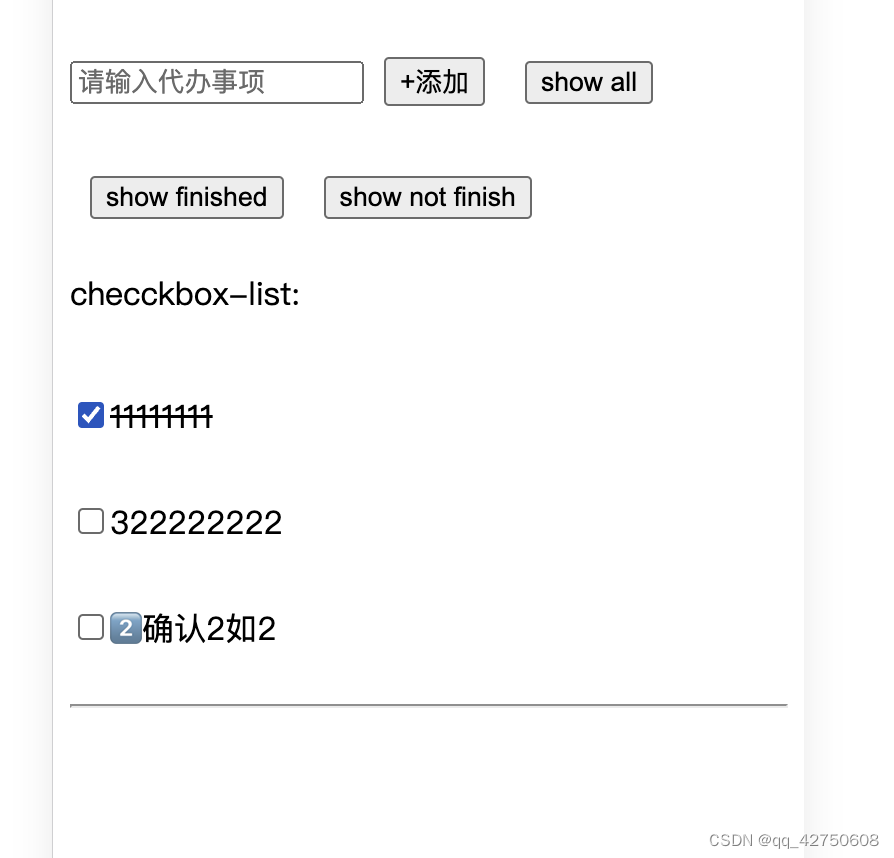
效果图如下:











![2023年中国纸箱机械优点、市场规模及发展前景分析[图]](https://img-blog.csdnimg.cn/img_convert/1627efa273e9d7f4a633393bb15c4acf.png)