nginx部署vue项目(访问路径加前缀)
nginx部署vue项目,访问路径加前缀分为两部分:
(1)修改vue项目;
(2)修改nginx配置;
vue项目修改
需注意,我这是vue-cli3配置,vue-cli2不一样,参考此文章
以下为配置及示例,示例中我的路由前缀是5g_tob_group_web,替换成自己的即可
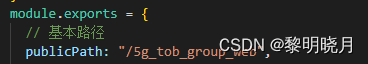
静态资源前缀
静态资源前缀 vue.config.js /module.exports 配置 publicPath:“/前缀”

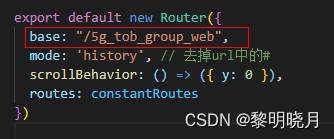
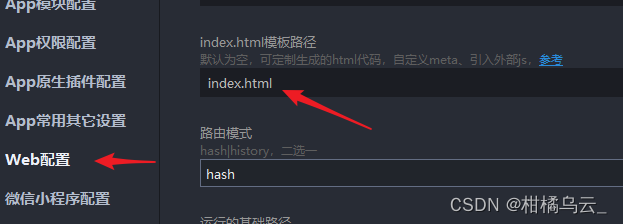
路由前缀
静态资源前缀 vue.config.js /module.exports 配置 publicPath:“/前缀”

nginx配置修改
配置示例如下:
server {listen 9010;server_name 127.0.0.1;location /5g_tob_group_web {# 允许跨域配置add_header Access-Control-Allow-Origin *;add_header Access-Control-Allow-Methods 'GET, POST, OPTIONS';# 打包之后的前端项目路径alias D:/5g_tob_web_new/dist/;index index.html;try_files $uri $uri/ /index.html last;}
}
到此配置即为完成,启动nginx访问即可,按照我的配置路径是:http://127.0.0.1:9010/5g_tob_group_web
参考文章:
https://blog.csdn.net/qqjuanqq/article/details/131612705
https://blog.csdn.net/qq_27575627/article/details/130215619
https://www.php.cn/faq/549298.html




![【LeetCode】144. 二叉树的前序遍历 [ 根结点 左子树 右子树 ]](https://img-blog.csdnimg.cn/7b0de88a1d024efbac59d159655d7de6.png)


![[AUTOSAR][诊断管理][$11] 复位服务](https://img-blog.csdnimg.cn/eed7d9bbfd96429d83b557a40378c172.png)