在 NPM 官网搜索这两个库并安装:
npm install element-plus --save
npm i tsparticles
使用提供的 vue 案例和方法:
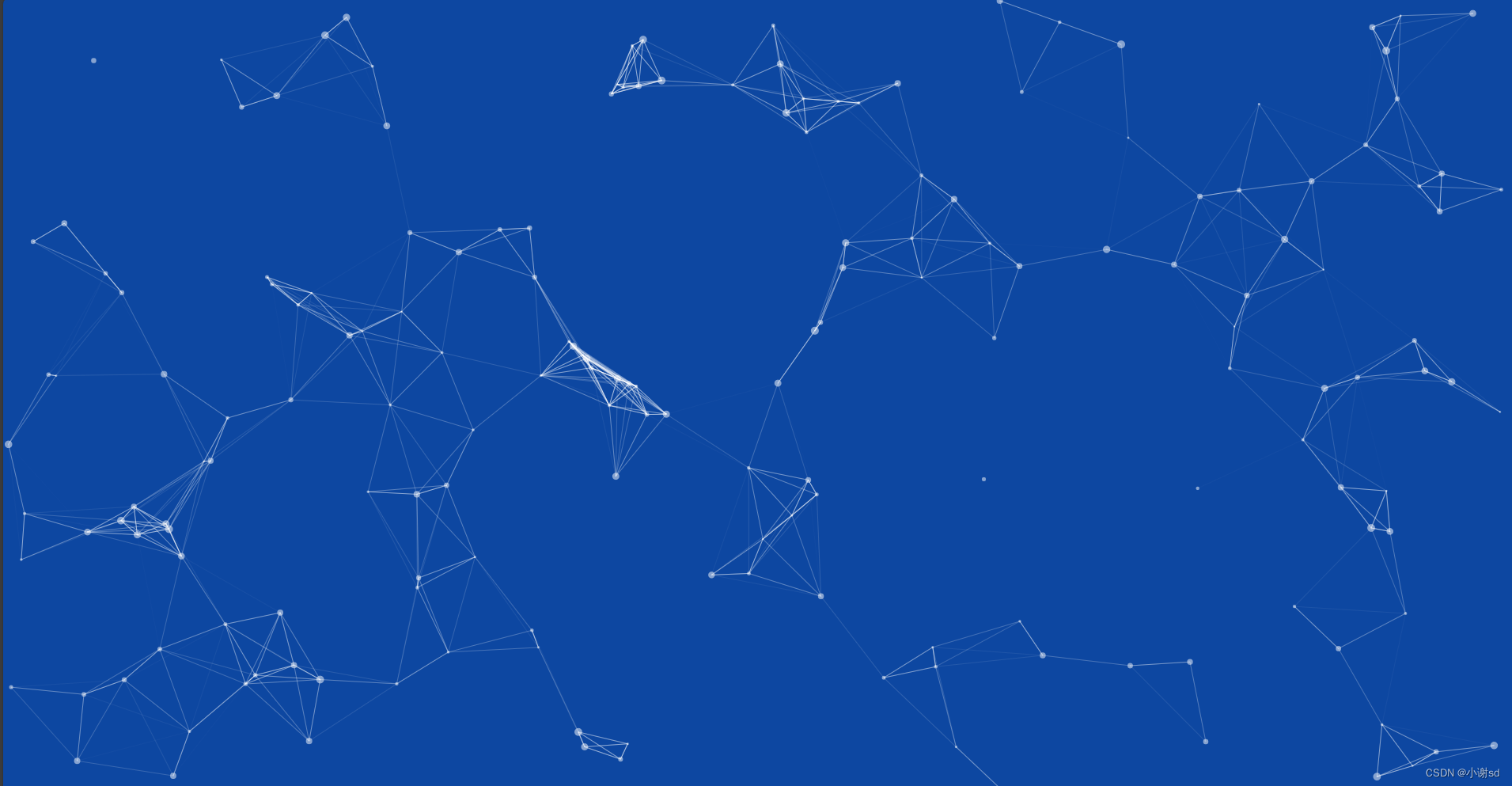
<template><div><vue-particlesid="tsparticles":particlesInit="particlesInit":particlesLoaded="particlesLoaded":options="{background: {color: {value: '#0d47a1'}},fpsLimit: 120,interactivity: {events: {onClick: {enable: true,mode: 'push'},onHover: {enable: true,mode: 'repulse'},resize: true},modes: {bubble: {distance: 400,duration: 2,opacity: 0.8,size: 40},push: {quantity: 4},repulse: {distance: 200,duration: 0.4}}},particles: {color: {value: '#ffffff'},links: {color: '#ffffff',distance: 150,enable: true,opacity: 0.5,width: 1},collisions: {enable: true},move: {direction: 'none',enable: true,outModes: {default: 'bounce'},random: false,speed: 6,straight: false},number: {density: {enable: true,area: 800},value: 80},opacity: {value: 0.5},shape: {type: 'circle'},size: {value: { min: 1, max: 5 },}},detectRetina: true}"/></div>
</template><script setup>
import { loadFull } from "tsparticles";
const particlesInit = async engine => {await loadFull(engine);// await loadSlim(engine);
};
</script><style lang="scss" scoped></style>
即可出现粒子效果。