要想了解HTTP,得先知道什么是HTTP,那么HTTP是什么呢?HTTP (全称为 "超文本传输协议") 是一种应用非常广泛的 应用层协议。那什么是超文本呢?那就是除了文本,还有图片,声音,视频等。
理解 HTTP 协议的工作过程
当我们在浏览器中输入一个 "网址", 此时浏览器就会给对应的服务器发送一个 HTTP 请求. 对方服务器收到这个请求之后, 经过计算处理, 就会返回一个 HTTP 响应。这个响应的内容往往是HTML内容。事实上, 当我们访问一个网站的时候, 可能涉及不止一次的 HTTP 请求/响应 的交互过程.
认识URL
平时我们俗称的 "网址" 其实就是说的 URL (Uniform Resource Locator 统一资源定位符). 互联网上的每个文件都有一个唯一的URL,它包含的信息指出文件的位置以及浏览器应该怎么处理它. URL 的详细规则由 因特网标准RFC1738 进行了约定:(https://datatracker.ietf.org/doc/html/rfc1738)
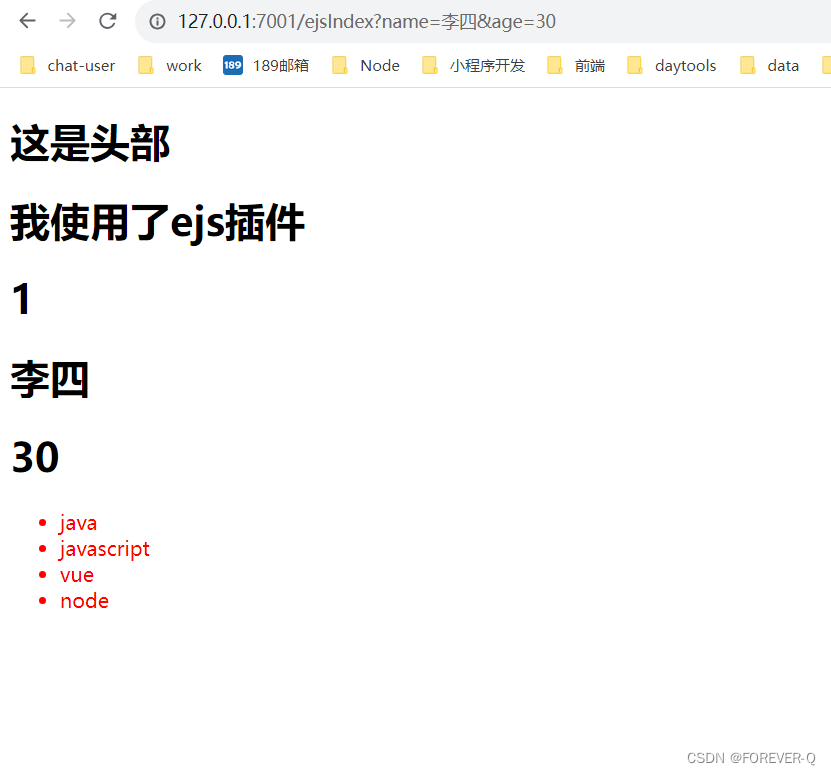
一个具体的 URL: https://v.bitedu.vip/personInf/student?userId=10000&classId=100
https : 协议方案名. 常见的有 http 和 https, 也有其他的类型. (例如访问 mysql 时用的 jdbc:mysql ),省略后默认为http
user:pass : 登陆信息. 现在的网站进行身份认证一般不再通过 URL 进行了. 一般都会省略
v.bitedu.vip : 服务器地址. 此处是一个 "域名", 域名会通过 DNS 系统解析成一个具体的 IP 地址. (通过 ping 命令可以看到, v.bitedu.vip 的真实 IP 地址为 118.24.113.28 ),如果省略的话,则是访问当前服务器的地址,如访问博客的服务器,响应内容就是博客主页的HTML,这个HTML又触发一些其他的HTTP请求,这些后续触发的HTTP请求,就可以省略IP,省略IP就相当于使用和刚才获取的博客HTML一样的IP
端口号: 上面的 URL 中端口号被省略了. 当端口号省略的时候, 浏览器会根据协议类型自动决定使用 哪个端口. 例如 http 协议默认使用 80 端口, https 协议默认使用 443 端口.用来区分应用程序。
/personInf/student : 带层次的文件路径。访问服务器上的哪个资源。也可以省略,如果省略,相当于访问的就是服务器的根目录,如https://music.163.com/
HTTP 协议格式
Http由4个部分组成,第一个部分为首行,第二个部分为header,第三个部分为空行,第四个部分为正文。以下为HTTP请求:
首行:由三部分组成,第一个部分为method(方法),第二部分为URL,第三部分为版本号。这三个部分使用空格来分割。如:GET https://blog.csdn.net/nav/game HTTP/1.1
method:

GET请求一般没有正文,POST响应一般有正文。POSTt和GET最主要的区别为,GET将要上传的自定义的数据放到query string,body通常是空的,而POST是把一些自定义的文件放到body里,query string通常是空的。放在query string,用户能直接看到,放在body里,用户没法直接看到。GET请求的优点是可以被缓存,因为GET请求不会对服务器上的资源进行修改,所以多次请求同一个URL时,浏览器可以直接从缓存中获取数据,提高了页面的加载速度。POST请求的优点是可以传递大量数据,而GET请求由于URL长度的限制,只能传递少量数据。
header:也是键值对结构,每一行是一个键值对,键和值间用冒号分开。1)Host:表示服务器主机的地址和端口,通常情况下Host里的内容与URL里的内容是一致的,但是也有例外,比如如果使用了代理。2)Content-Length :表示 body 中的数据长度,单位为字节,没有body,这个就可以没有,有body,就必须有。解决粘包问题。3)Content-Type :表示请求的 body 中的数据格式.常见选项: application/x-www-form-urlencoded: form 表单提交的数据格式,multipart/form-data: form 表单提交的数据格式(在 form 标签中加上 enctyped="multipart/form-data" . 通常用于提交图片/文件。application/json: 数据为 json 格式。4)User-Agent (简称 UA) :表示浏览器/操作系统的属性。如操作系统的版本和浏览器的版本。5)Referer :表示这个页面是从哪个页面跳转过来的。如果直接在浏览器中输入URL, 或者直接通过收藏夹访问页面时是没有 Referer 的。6)Cookie :Cookie 中存储了一个字符串, 这个数据可能是客户端(网页)自行通过 JS 写入的, 也可能来自于服务器(服务器在 HTTP 响应的 header 中通过 Set-Cookie 字段给浏览器返回数据)。往往可以通过这个字段实现 "身份标识" 的功能.
空行:相当于一个分隔符,分割了header和(正文)body,描述了body是从哪里开始。
body:格式于query string的格式相似,同样也要经过urlencode,是要上传的数据。






![[每周一更]-(第68期):Excel常用函数及常用操作](https://img-blog.csdnimg.cn/045be5d78ee84b8d83514c0471f78607.png#pic_center)