实现需求
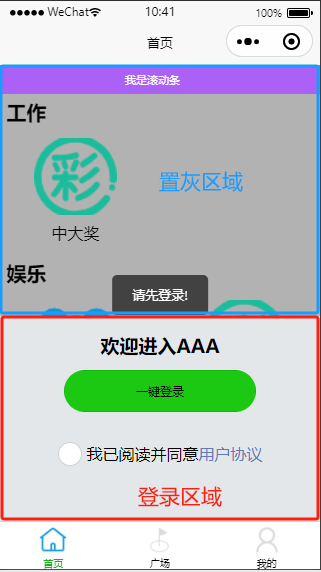
每个页面需要根据用户是否登录决定是否显示登陆组件,登录组件半屏底部显示,登录组件之外区域置灰,功能按钮点击之后引导提示登录.页面效果如下:
实现思路说明
设置登录组件背景颜色为灰色,将页面分成登录区域(底部)和非登陆区域(上面灰色显示部分),
置灰区域添加点击事件提示登录.最开始想的方式是点击任意置灰区域提示登录,但是发现点击事件不生效,所以换了一种实现方式,将登录提示处理放到父页面的功能按钮点击事件中,父组件引用子组件,根据登录组件是否显示调用子组件中提示登录的逻辑.登录组件不显示,父组件点击功能按钮跳转到对应页面,登录组件显示,点击功能按钮提示登录.
实现关键代码
登录组件:
<template><view class="loginOut" v-if="showLogin"><view class="top" @click="needsLogin()"></view><view class="login_class" ><!-- 登录描述部分 --><view class="content_class" v-if="showWxAuthorWindow">欢迎进入AAA</view><!-- 微信一键登录 --><view class="quick_login_class" v-if="showWxAuthorWindow" @tap="login()"><button class="login_buttom_class"><text>一键登录</text></button></view><!-- 服务协议 --><view class="service_class" ><radio :checked="agreeServer" @click="changeAgreeServer()"/><view class="desc">我已阅读并同意</view><view class="link"><view class="link_class" @tap="gotoWebview()">用户协议</view></view></view></view></view>
</template><script>export default {name: "login",data() {return {// 是否显示登录窗口showLogin: true}},created() {// 获取登录用户信息let token = uni.getStorageSync("token")if (token) {this.showLogin = falsereturn} else {this.showLogin = true}},methods: {needsLogin(){uni.showToast({title:"请先登录!",duration:1500,icon:'none'});}}}
</script><style lang="scss">@mixin height-width-setting($height, $width) {height:$height;width: $width;}.loginOut{@include height-width-setting(100%,100%); background-color: rgb(178,178,178);.top{@include height-width-setting(55%,100%); }.login_class {@include height-width-setting(45%,100%); position: fixed;bottom: 0;right: 0;display: flex;flex-direction: column;background-color: #e4e7ea;align-items: center;align-content: flex-end;}}
</style>
父组件(首页):
<template><view class="out"><view class="notice" v-if="noticeInfo.length"><t-notice-bar :list="noticeInfo"></t-notice-bar></view><view class="center"><view class="c_in"><view class="c_title">工作</view><view class="c_line_1" @click="goToPdfToWord"><image src="https://oss.abc.top/lewan/img/cai.png" mode="aspectFill"></image><text>中大奖</text></view></view><!-- 登录 --><login ref="login"></login></view>
</template><script>import tNoticeBar from '../../components/t-notice-bar/t-notice-bar.vue';import login from '../../components/login/login.vue';export default {components:{tNoticeBar,login},data() {return {noticeInfo:['我是滚动条']}},onLoad() {},methods: {goToPdfToWord(){if(this.$refs.login.showLogin){this.$refs.login.needsLogin()return}uni.switchTab({'/subPages/a/a',success: function (res) {console.log(res)},fail: function (e) {console.log(e)}})}}}
</script>
以上是实现过程,希望对有同样需求的同学有所帮助!