Float(浮动)概念
CSS的Float(浮动),会使得元素向左或者向右移动,其它周围元素也会重新排列。
Float浮动,往往是用于图像,但它的布局一样非常有效。
元素如何浮动
元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
一个浮动元素会尽量的向左或者向右移动,直到它的外边缘碰到包含框活着另一个浮动框为止。
浮动元素之后的元素将会围绕它。
浮动元素之前的元素不会受到影响。
如果图像是右浮动,下面的文本流将环绕在它左边:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>如果图像是右浮动,下面的文本流将环绕在它左边</title>
<style>
img
{float:right;
}
</style>
</head><body>
<p>在下面的段落中,我们添加了一个 <b>float:right</b> 的图片。导致图片将会浮动在段落的右边。</p>
<p>
<img src="Header.jpg" width="95" height="84" />
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
这是一些文本。这是一些文本。这是一些文本。
</p>
</body></html>运行出来的页面:

彼此相邻的浮动元素
如果你把几个浮动的元素放到一起,如果有空间的话,它们将彼此相邻。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>。</title>
<style>
.thumbnail
{float:left;width:110px;height:90px;margin:5px;
}
</style>
</head><body>
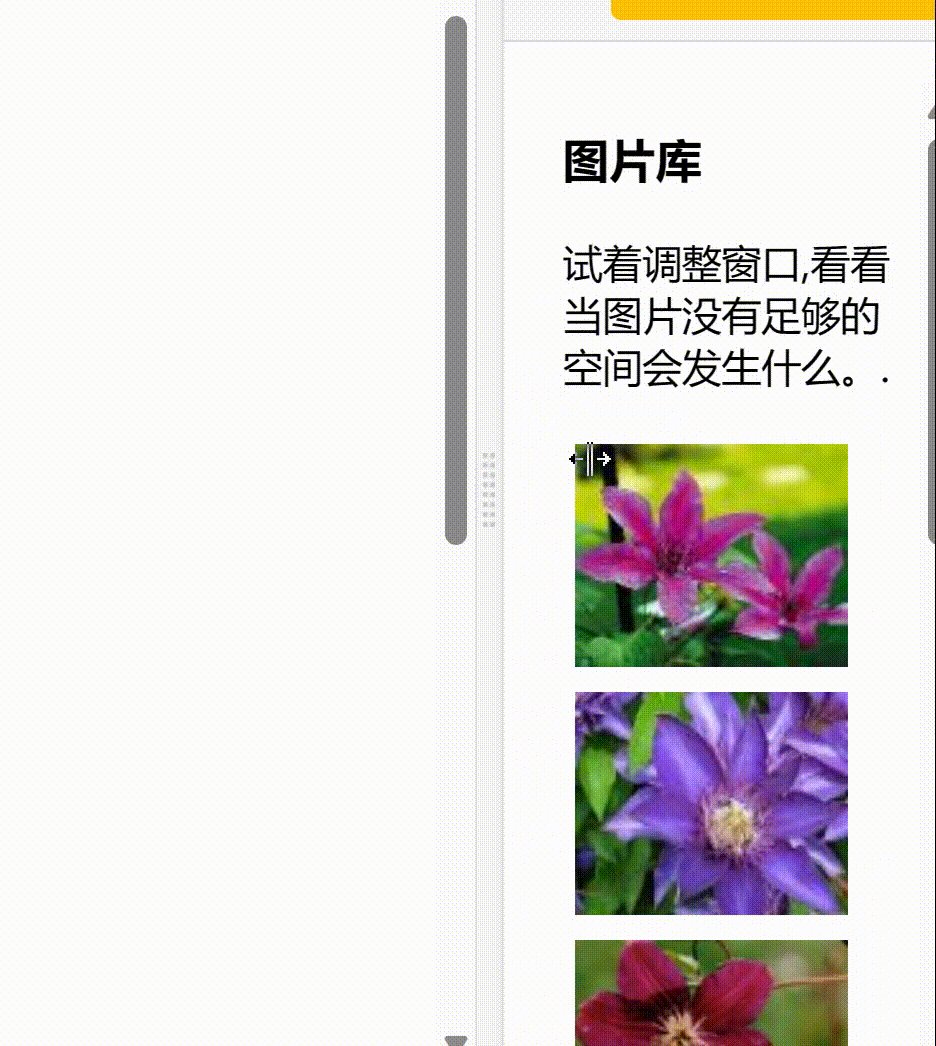
<h3>图片库</h3>
<p>试着调整窗口,看看当图片没有足够的空间会发生什么。</p>
<img class="thumbnail" src="/images/klematis_small.jpg" width="107" height="90">
<img class="thumbnail" src="/images/klematis2_small.jpg" width="107" height="80">
<img class="thumbnail" src="/images/klematis3_small.jpg" width="116" height="90">
<img class="thumbnail" src="/images/klematis4_small.jpg" width="120" height="90">
<img class="thumbnail" src="/images/klematis_small.jpg" width="107" height="90">
<img class="thumbnail" src="/images/klematis2_small.jpg" width="107" height="80">
<img class="thumbnail" src="/images/klematis3_small.jpg" width="116" height="90">
<img class="thumbnail" src="/images/klematis4_small.jpg" width="120" height="90">
</body>
</html>
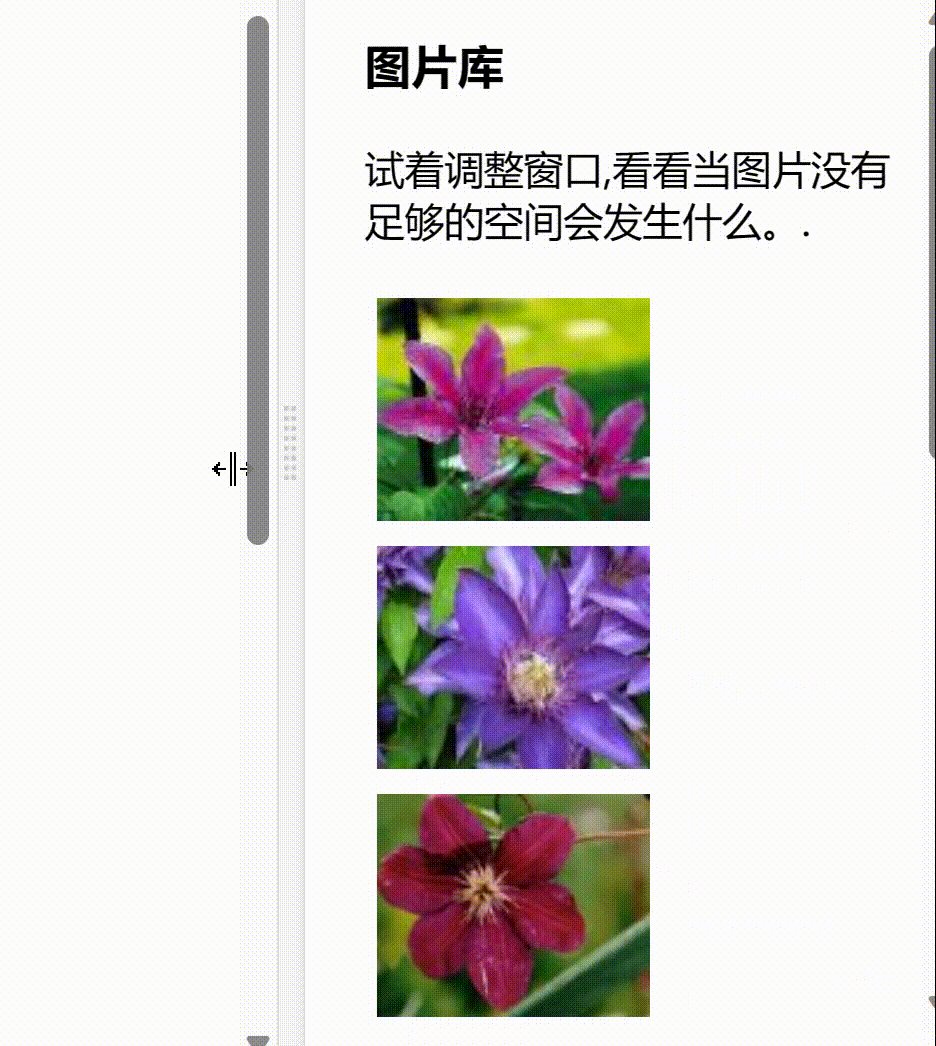
清除浮动(clear使用方法)
元素浮动之后,周围其他元素会重新排列,为了避免这种情况,使用clear属性。
clear属性指定元素两侧不能出现浮动元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>。</title>
<style>
.thumbnail
{float:left;width:110px;height:90px;margin:5px;
}
.text_line
{clear:both;margin-bottom:2px;
}
</style>
</head><body>
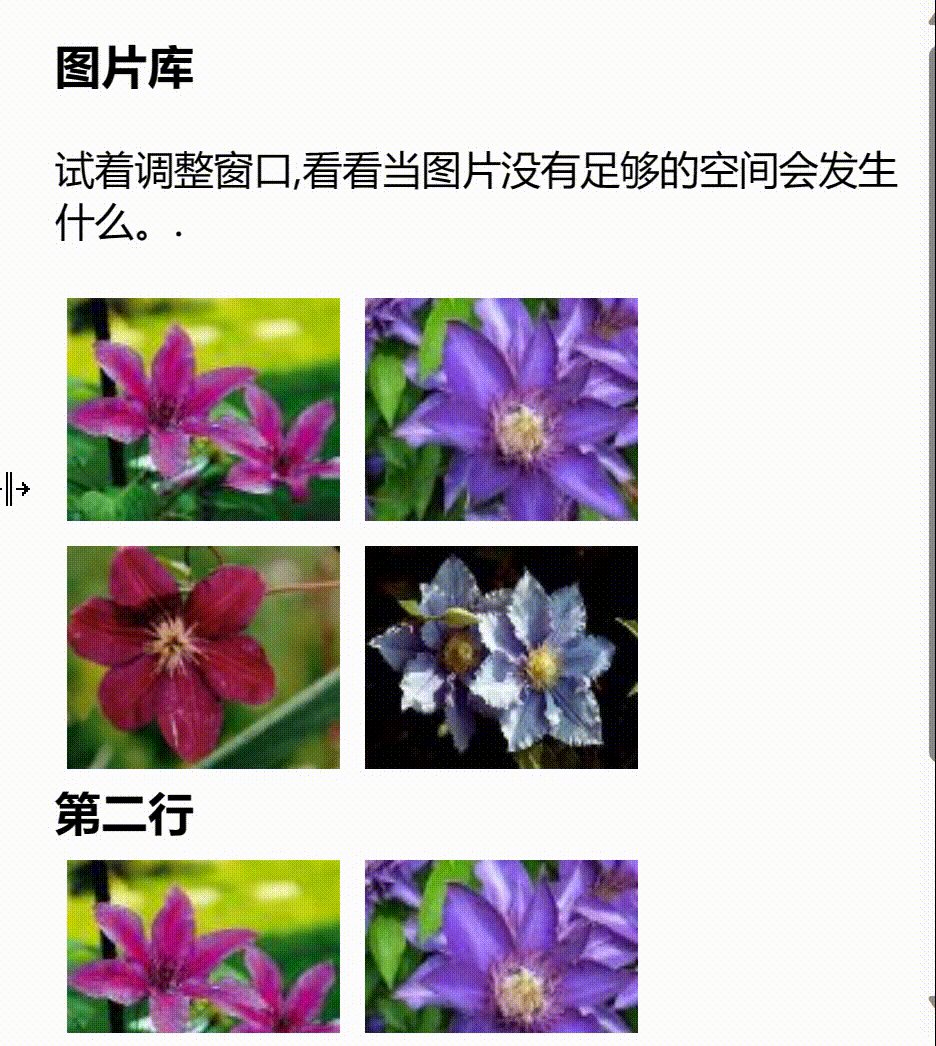
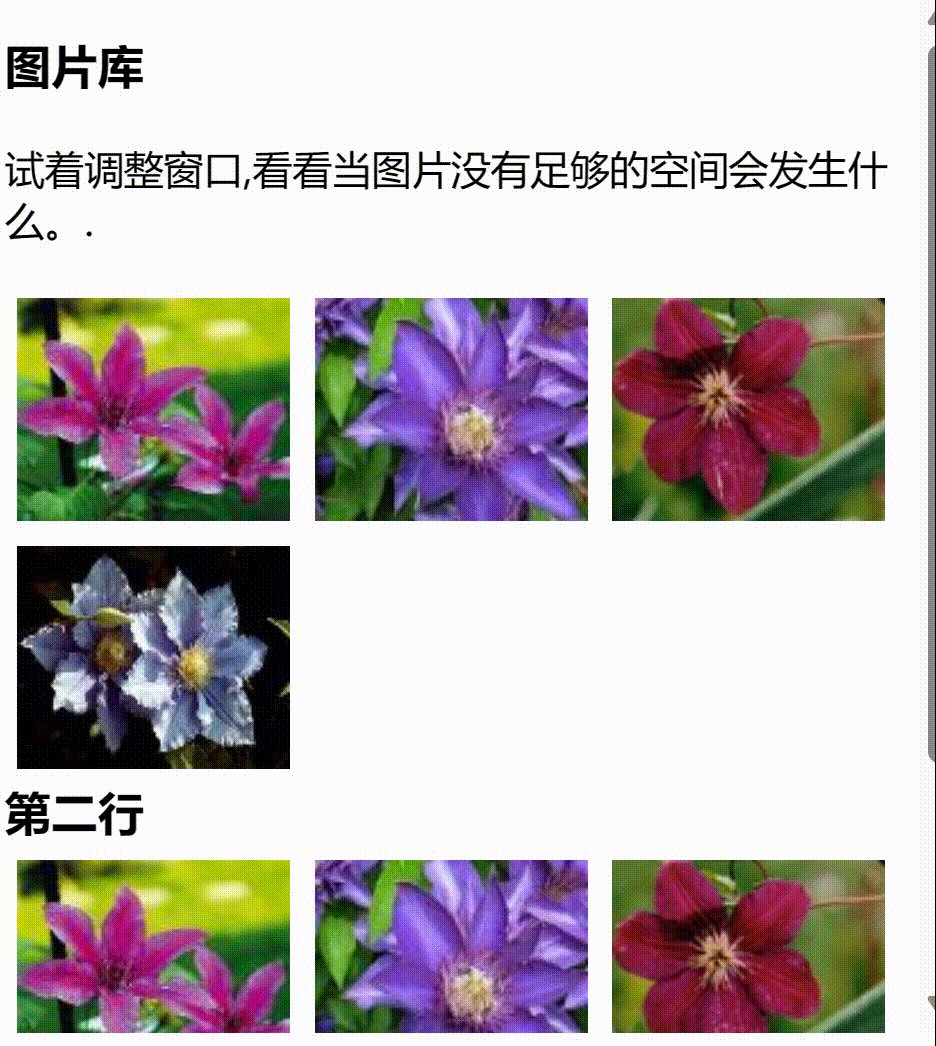
<h3>图片库</h3>
<p>试着调整窗口,看看当图片没有足够的空间会发生什么。.</p>
<img class="thumbnail" src="/images/klematis_small.jpg" width="107" height="90">
<img class="thumbnail" src="/images/klematis2_small.jpg" width="107" height="80">
<img class="thumbnail" src="/images/klematis3_small.jpg" width="116" height="90">
<img class="thumbnail" src="/images/klematis4_small.jpg" width="120" height="90">
<h3 class="text_line">第二行</h3>
<img class="thumbnail" src="/images/klematis_small.jpg" width="107" height="90">
<img class="thumbnail" src="/images/klematis2_small.jpg" width="107" height="80">
<img class="thumbnail" src="/images/klematis3_small.jpg" width="116" height="90">
<img class="thumbnail" src="/images/klematis4_small.jpg" width="120" height="90">
</body>
</html>











![【蓝桥每日一题]-动态规划 (保姆级教程 篇11)#方格取数2.0 #传纸条](https://img-blog.csdnimg.cn/bd5f353f0cfa40f9857a5a41d1ba0e2b.png)