需求:侧边导航栏点击收起,再次点击展开,但是我这个项目的位置是在左侧菜单栏所以需要自定义
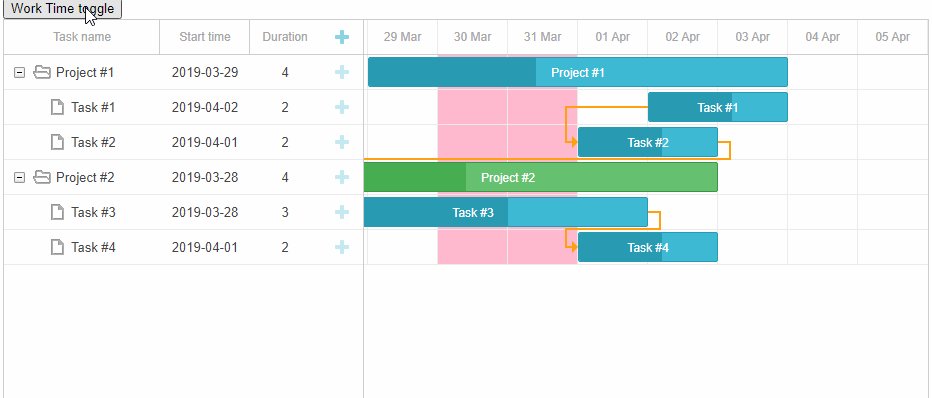
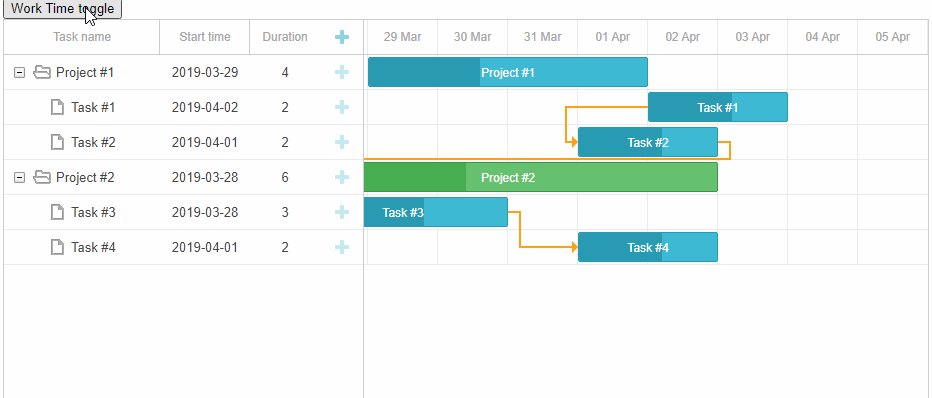
效果图:

实现步骤:
1:定义一个变量(因为我这里会存储菜单栏的状态所以需要存储状态,一般普通声明就行了)
let filed = ref(Local.get('filed') ? Local.get('filed') : 'end');2:声明类型为scss并为独立页面的scss
<style scoped lang="scss">3:选择类名进行绑定,利用vue的v-bind属性继续绑定同时利用vue的ref进行响应式变化
::v-deep .layout-navbars-breadcrumb-icon[data-v-3916336a] {display: flex;justify-content: v-bind(filed);
}