一、v-for迭代数组
<li v-for="(e,index) in emp" :key="e.id">编号{{index+1}} 名字{{e.name}} 年龄{{e.age}}
</li>- e 是循环数组中的每个元素的别名
- index 是当前循环的下表,从0开始
- :key 的作用: 是为了给 Vue 一个提示, 以便它可以跟踪每个节点的唯一标识,它会 基于 key 的变化重新排列元素顺序,并且会移除 key 不存在的元素==
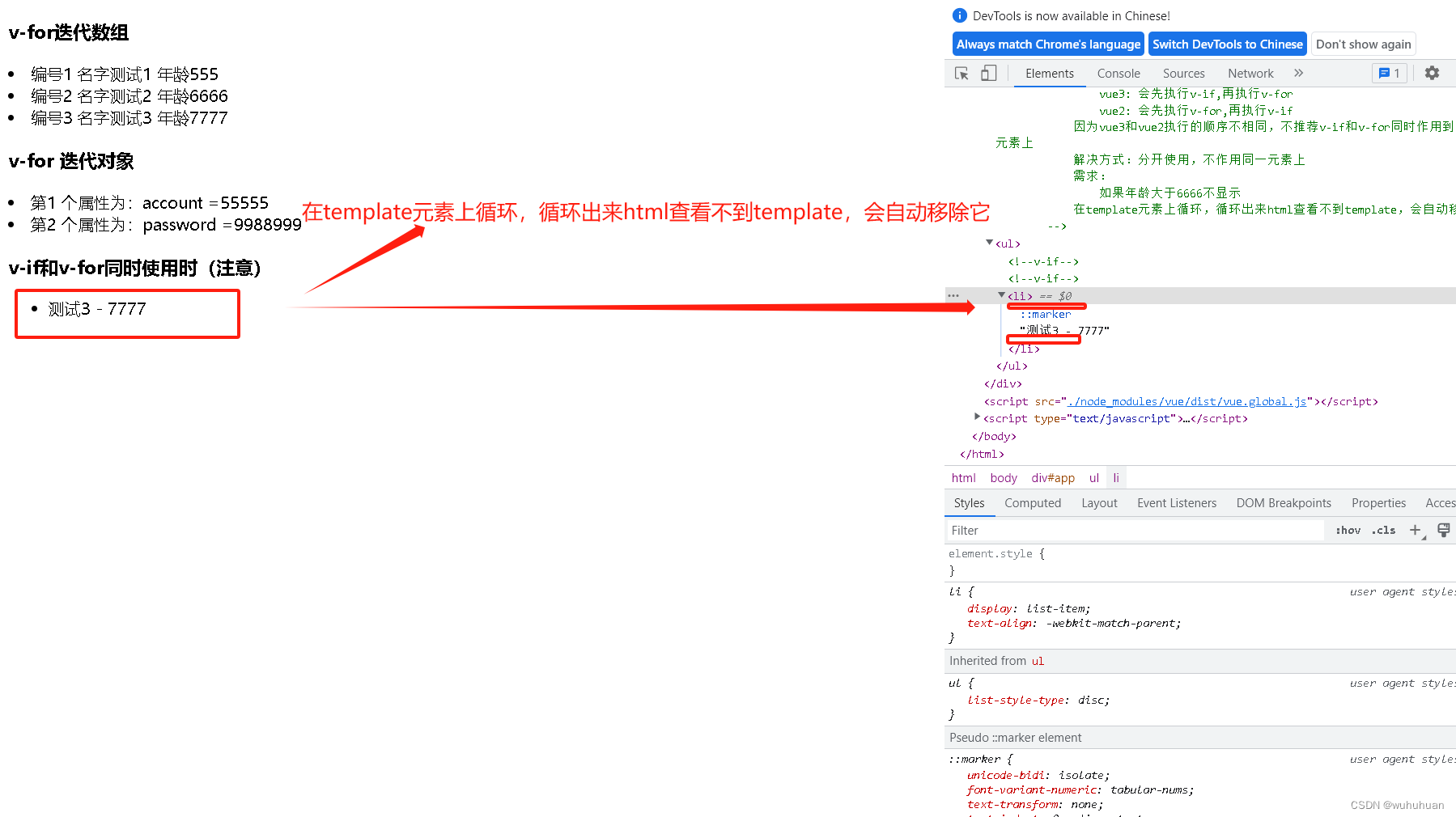
运行效果如下:

二、v-for 迭代对象
<li v-for="(value,key,index) in user" :key="index">第{{index+1}} 个属性为:{{key}} ={{value}}
</li>value是属性值,key是属性名,index索引值(从0开始),运行效果如下:

注意:循环的属性顺序在不同js引擎是不一定的,Object.keys()
三、v-if和v-for同时使用时(注意)
需求: 如果年龄大于6666不显示
不推荐v-if和v-for同时作用到同一元素上
作用在同一元素上:
- vue3: 会先执行v-if,再执行v-for
- vue2: 会先执行v-for,再执行v-if
- 因为vue3和vue2执行的顺序不相同,不推荐v-if和v-for同时作用到同一元素上,使用在同一元素上会报如下错误:vue.global.js:1661 [Vue warn]: Property "e" was accessed during render but is not defined on instance.

解决方式:分开使用,不作用同一元素上
eg:
<ul><template v-for="e in emp" :key="e.id"><li v-if="e.age > 6666">{{e.name}} - {{e.age}}</li> </template>
</ul>
*在template元素上循环,循环出来html查看不到template,会自动移除它
完整代码例子:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>v-for</title>
</head>
<body><div id="app"><h3>v-for迭代数组</h3><!--<li v-for="(e,index) in emp" :key="e.id">e 是循环数组中的每个元素的别名index 是当前循环的下表,从0开始--><li v-for="(e,index) in emp" :key="e.id">编号{{index+1}} 名字{{e.name}} 年龄{{e.age}}</li><h3>v-for 迭代对象</h3><!--value是属性值,key是属性名,index索引值(从0开始)注意:循环的属性顺序在不同js引擎是不一定的,Object.keys()--><li v-for="(value,key,index) in user" :key="index">第{{index+1}} 个属性为:{{key}} ={{value}}</li><h3>v-if和v-for同时使用时(注意)</h3><!--不推荐v-if和v-for同时作用到同一元素上作用在同一元素上:vue3: 会先执行v-if,再执行v-forvue2: 会先执行v-for,再执行v-if因为vue3和vue2执行的顺序不相同,不推荐v-if和v-for同时作用到同一元素上解决方式:分开使用,不作用同一元素上需求:如果年龄大于6666不显示在template元素上循环,循环出来html查看不到template,会自动移除它--><ul><template v-for="e in emp" :key="e.id"><li v-if="e.age > 6666">{{e.name}} - {{e.age}}</li></template></ul></div><script src="./node_modules/vue/dist/vue.global.js"></script><script type="text/javascript">const {createApp} = Vue;const app=createApp({data(){return{emp:[ //数组{id:0,name:'测试1',age:'555'},{id:1,name:'测试2',age:'6666'},{id:2,name:'测试3',age:'7777'}],user:{ //对象account: 55555,password: 9988999}}}}).mount("#app");console.log("app",app);</script>
</body>
</html>
![[C++] 类与对象(上)](https://img-blog.csdnimg.cn/05f4e19f0353496ab18eb08724a98879.png)