React配置postcss-px-to-viewport
移动端适配
- 安装依赖:在项目根目录下运行以下命令安装所需的依赖包:
npm install postcss-px-to-viewport --save-dev
- 配置代码
const path = require('path');module.exports = {webpack: {alias: {'@': path.resolve(__dirname, 'src'),},},style: {postcss: {mode: 'exclude',loaderOptions: {postcssOptions: {ident: 'postcss',plugins: [['postcss-px-to-viewport',{unitToConvert: 'px', // 要转化的单位viewportWidth: 375, // UI设计稿的宽度viewportUnit: 'vw', // 指定需要转换成的视窗单位,建议使用 remfontViewportUnit: 'vw', // 字体使用的视口单位unitPrecision: 13, // 指定`px`转换为视窗单位值的小数后 x位数// propList: 当有些属性的单位我们不希望转换的时候,可以添加在数组后面,并在前面加上!号,如propList: ["*","!letter-spacing"],这表示:所有css属性的属性的单位都进行转化,除了letter-spacing的propList: ['*'], // 指定转换的css属性的单位,*代表全部css属性的单位都进行转换// 转换的黑名单,在黑名单里面的我们可以写入字符串,只要类名包含有这个字符串,就不会被匹配。比如selectorBlackList: ['wrap'],它表示形如wrap,my-wrap,wrapper这样的类名的单位,都不会被转换selectorBlackList: ['ignore'], // 指定不转换为视窗单位的类名,minPixelValue: 1, // 默认值1,小于或等于1px则不进行转换mediaQuery: true, // 是否在媒体查询的css代码中也进行转换,默认falsereplace: true, // 是否转换后直接更换属性值exclude: [/node_modules/], // 设置忽略文件,用正则做目录名匹配landscape: false, // 是否处理横屏情况},],],},},},},
};- 重新启动开发服务器:如果你的开发服务器正在运行,请重新启动它以应用新的配置。

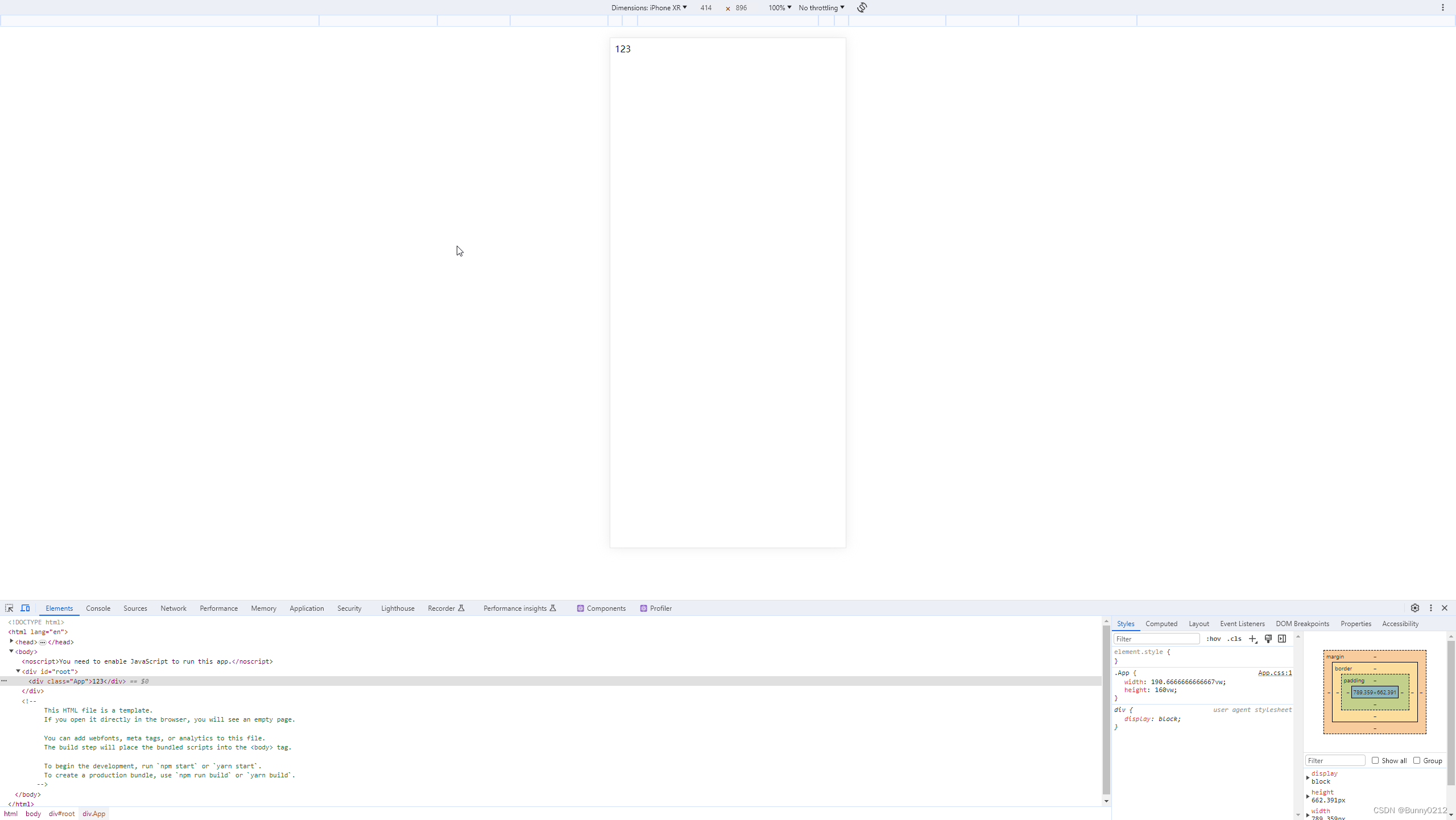
之后当我们写px时会自动转换成vm单位