验证签名接口
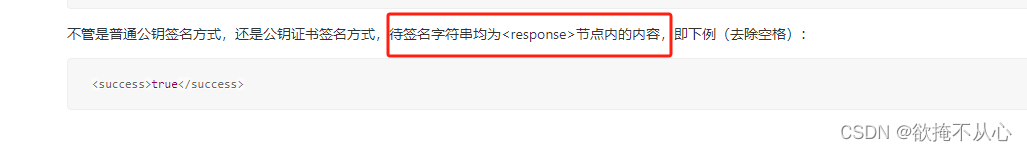
/// <summary>/// 验证网关/// </summary>/// <returns></returns>[Route("gatewayVerify"), HttpPost, AllowAnonymous, NonUnify]public async Task<dynamic> gatewayVerify(){var Request = App.HttpContext.Request; //获取当前回调的请求var dict = Request.Form.ToDictionary(x => x.Key, x => x.Value.ToString());bool result = RSACheck(dict);if (result){string singText = $"<success>true</success>";//带签名字段string sign = AlipaySignature.Sign(singText, app_private_key_PKCS1, "GBK", "RSA2", false);//签名string refSing = $"<?xml version=\"1.0\" encoding=\"GBK\"?><alipay><response><success>true</success></response><sign>{sign}</sign><sign_type>RSA2</sign_type></alipay>";return refSing;}return null;}
封装SDK中的验签方法
/// <summary>/// 验证签名/// </summary>/// <param name="parameters"></param>/// <returns></returns>public static bool RSACheck(IDictionary<string, string> parameters){string charset = "utf-8";string signType = "RSA2";if (!string.IsNullOrEmpty(parameters["charset"].ToString())){charset = parameters["charset"].ToString();}if (!string.IsNullOrEmpty(parameters["sign_type"].ToString())){signType= parameters["sign_type"].ToString();}if (signType== "RSA2"){return AlipaySignature.RSACertCheckV2(parameters, alipayCertPublicKey, charset, signType);}else{return AlipaySignature.RSACertCheckV1(parameters, alipayCertPublicKey, charset, signType);}}
注意

支付宝网关验签文档参考











![[SQL开发笔记]AND OR运算符复杂表达式开发实例](https://img-blog.csdnimg.cn/133fc7ee58b846c681889ab35fe9e682.png)