pytest:
需要安装pytest和pytest-html(生成html测试报告)
pip install pytest 和 pip install pytest-html
命名规则
Pytest单元测试中的类名和方法名必须是以test开头,执行中只能找到test开头的类和方法,比unittest更加严谨
unittest:Setup>> setupclass teardown teardownclass(课堂作业)
Pytest的setup, setup_class和teardown, teardown_class函数(和unittest执行效果一样)
运行于测试方法的始末,即:运行一次测试函数会运行一次setup和teardown
运行于测试方法的始末,但是不管有多少测试函数都只执行一次setup_class和 teardown_class
Pytest生成自带的html测试报告:
直接执行pytest.main()
【自动查找当前目录下,以test_开头的文件或者以_test结尾的py文件】(课堂练习_test)
pytest.main("模块.py")
【运行指定模块下,运行所有test开头的类和测试用例】
pip install pytest-html() :python自带的插件
pytest.main(["--html=./report.html","test3.py"])
Pytest调用语句:
pytest.main([‘--html=./report.html’,‘模块.py::类::test_a_001'])
运行指定模块指定类指定用例,冒号分割,并生成测试报告
pytest.main(['-x','--html=./report.html','t12est000.py'])
-x出现一条测试用例失败就退出测试
-v: 丰富信息模式, 输出更详细的用例执行信息
-s:显示print内容
-q: 简化结果信息,不会显示每个用例的文件名
Pytest的运行方式:
. 点号,表示用例通过
F 表示失败 Failure
E 表示用例中存在异常 Error
allure:
Allure是一款轻量级并且非常灵活的开源测试报告框架。 它支持绝大多数测试框架, 例如TestNG、Pytest、JUint等。它简单易用,易于集成。
首先要安装allure
pip install allure-pytest
allure-pytest是Pytest的一个插件,通过它我们可以生成Allure所需要的用于生成测试报告的数据
Allure常用的几个特性:
@allure.feature # 用于描述被测试产品需求
@allure.story # 用于描述feature的用户场景,即测试需求
with allure.step(): # 用于描述测试步骤,将会输出到报告中
allure.attach # 用于向测试报告中输入一些附加的信息,通常是一些测试数据,截图等
allure.feature:
allure.feature # 用于描述被测试产品需求

allure.story:
@allure.story # 用于描述feature的用户场景,即测试需求

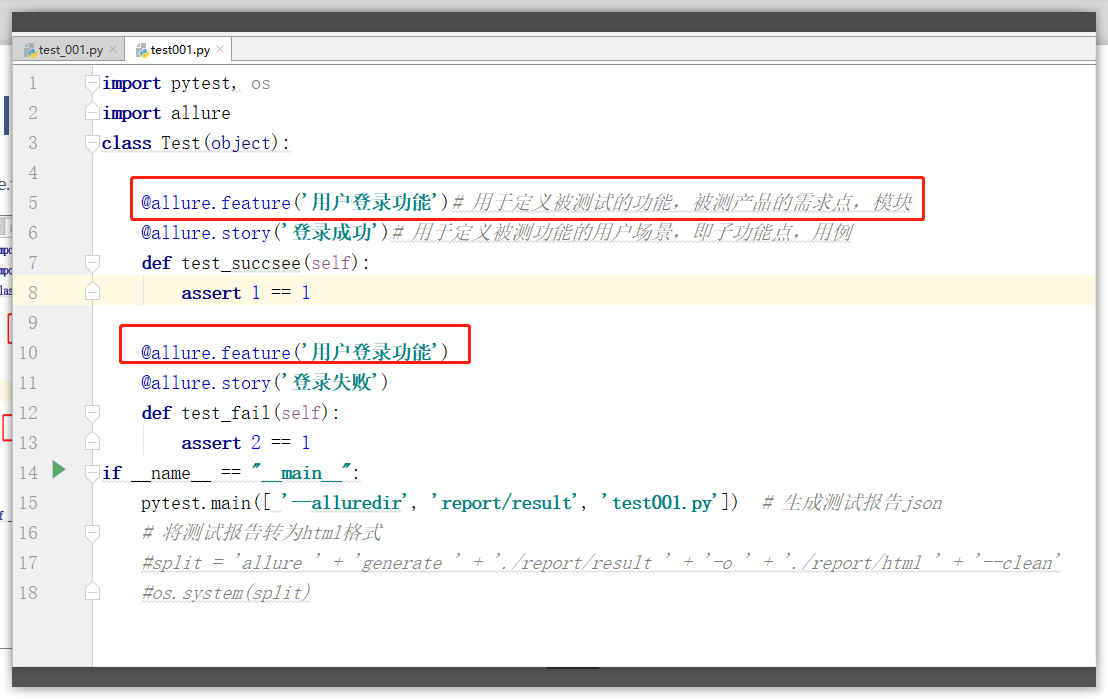
Pytest和allure结合:
Pytest和allure结合生成html格式的测试报告
生成测试报告json
pytest.main([ '--alluredir', 'report/result', 'test001.py']) ## 将测试报告转为html格式 --html=../report.htmlsplit = 'allure ' + 'generate ' + './report/result ' + '-o ' + './report/html ' + '--clean'os.system(split)#system函数可以将字符串转化成命令在服务器上运行
Pytest和allure效果展示:
最后感谢每一个认真阅读我文章的人,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走: