北邮22信通一枚~
跟随课程进度更新北邮信通院数字系统设计的笔记、代码和文章
持续关注作者 迎接数电实验学习~
获取更多文章,请访问专栏:
北邮22级信通院数电实验_青山如墨雨如画的博客-CSDN博客
关注作者的uu们可以进群啦~


目录
方法一:modelsim仿真检验结果
1.1verilog代码
1.1.1 decode_38.v(顶层模块)
1.1.2decode_38_tb.v
1.2仿真步骤
1.3仿真结果&&波形显示
方法二:FPGA操作显示结果
2.1 verilog代码
2.1.1 decode_38.v
2.1.2 decoders.v
2.2 结果表示
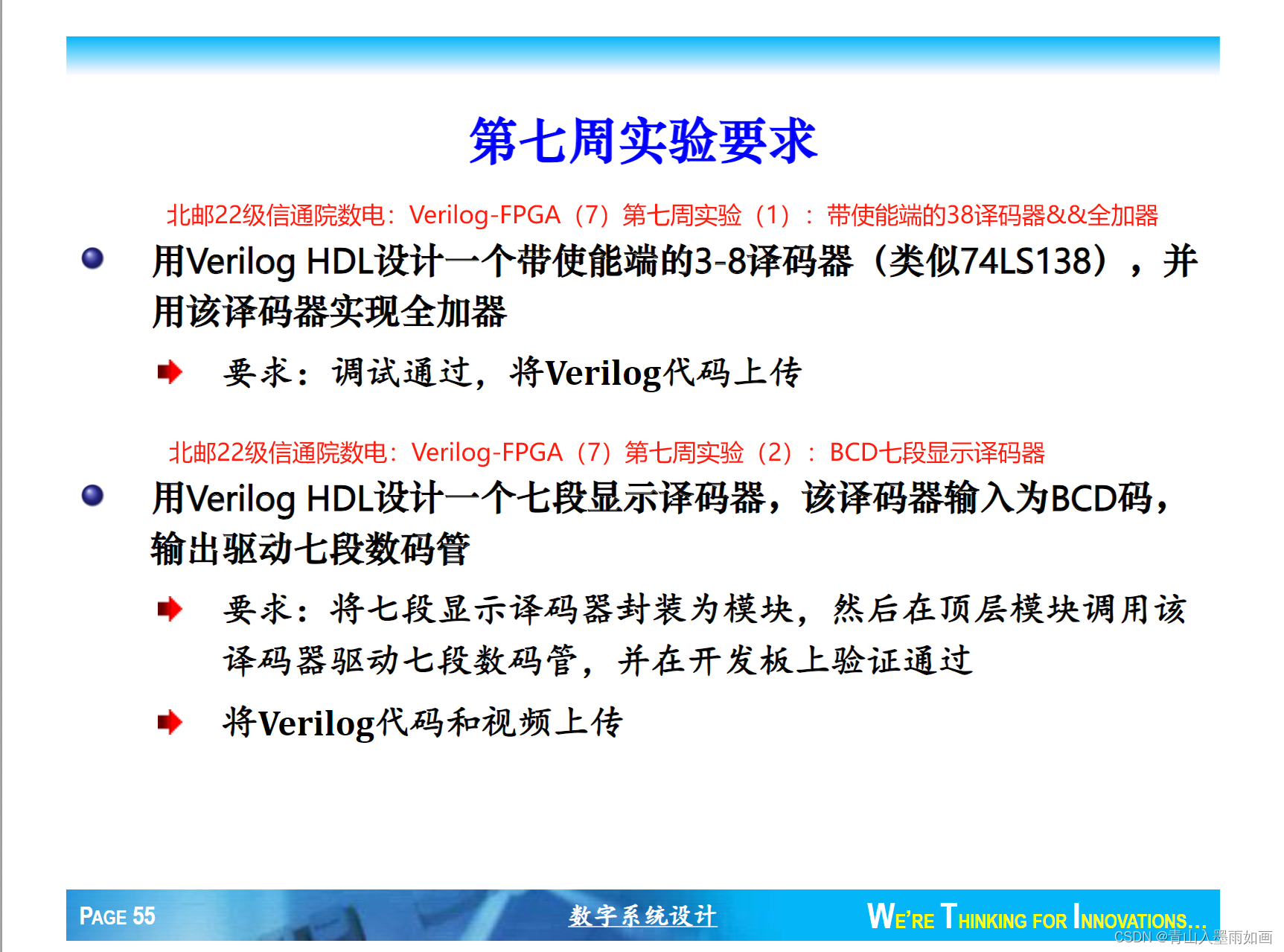
方法一:modelsim仿真检验结果
1.1verilog代码
1.1.1 decode_38.v(顶层模块)
module decode_38(a,b,c1,s,c2);input a,b,c1;reg [7:0] out;output s,c2;always@(a,b,c1)begincase({a,b,c1})3'b000:out=8'b0000_0001;3'b001:out=8'b0000_0010;3'b010:out=8'b0000_0100;3'b011:out=8'b0000_1000;3'b100:out=8'b0001_0000;3'b101:out=8'b0010_0000;3'b110:out=8'b0100_0000;3'b111:out=8'b1000_0000;endcaseendassign s=out[1]|out[2]|out[5]|out[7];assign c2=out[3]|out[5]|out[6]|out[7];
endmodule1.1.2decode_38_tb.v
`timescale 1ns/1ps
module decode_38_tb;reg a;reg b;reg c1;wire out,c2;decode_38 decode_1(.a(a),.b(b),.c1(c1),.s(out),.c2(c2));initial begin a=0;b=0;c1=0;#200;a=0;b=0;c1=1;#200;a=0;b=0;c1=0;#200;a=0;b=1;c1=0;#200;a=0;b=1;c1=1;#200;a=1;b=0;c1=0;#200;a=1;b=0;c1=1;#200;a=1;b=1;c1=1;#200;$stop;end
endmodule1.2仿真步骤
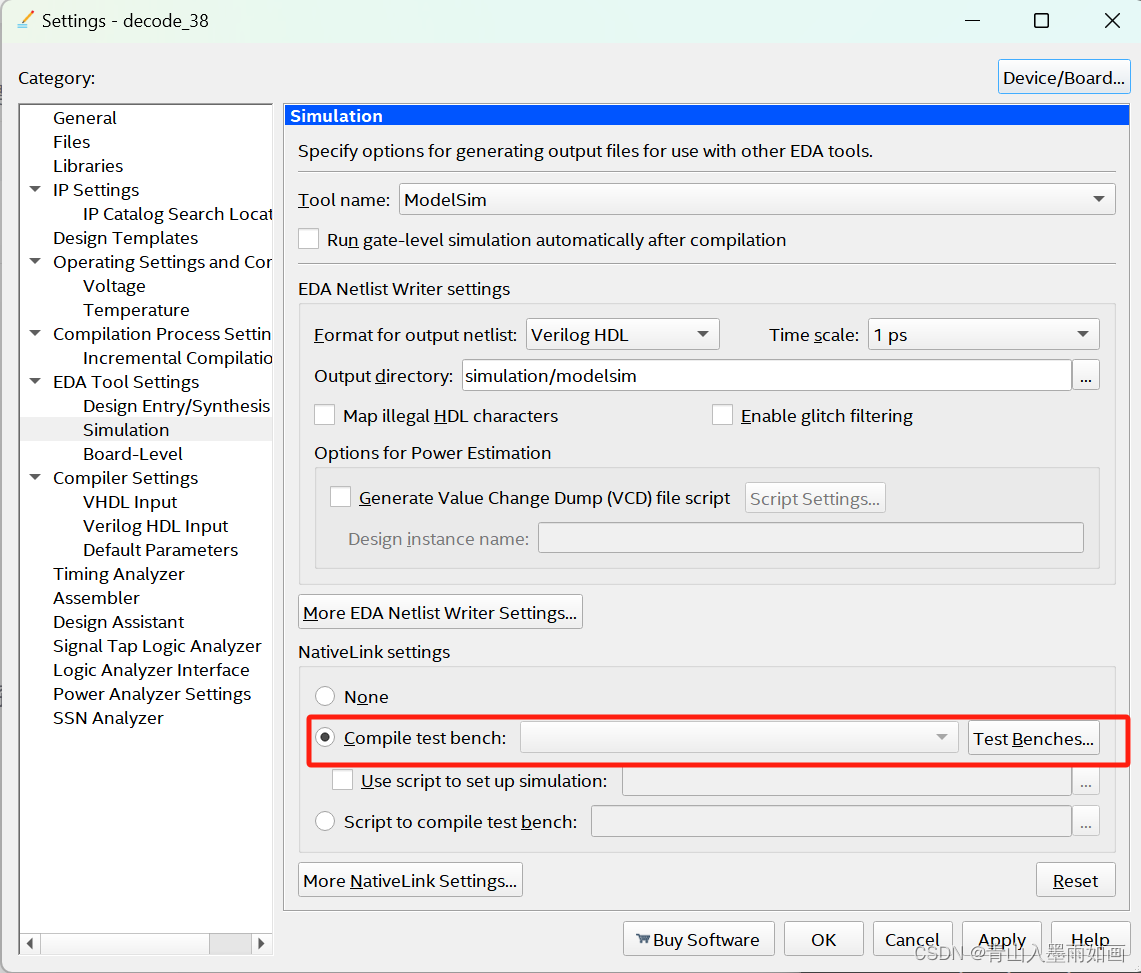
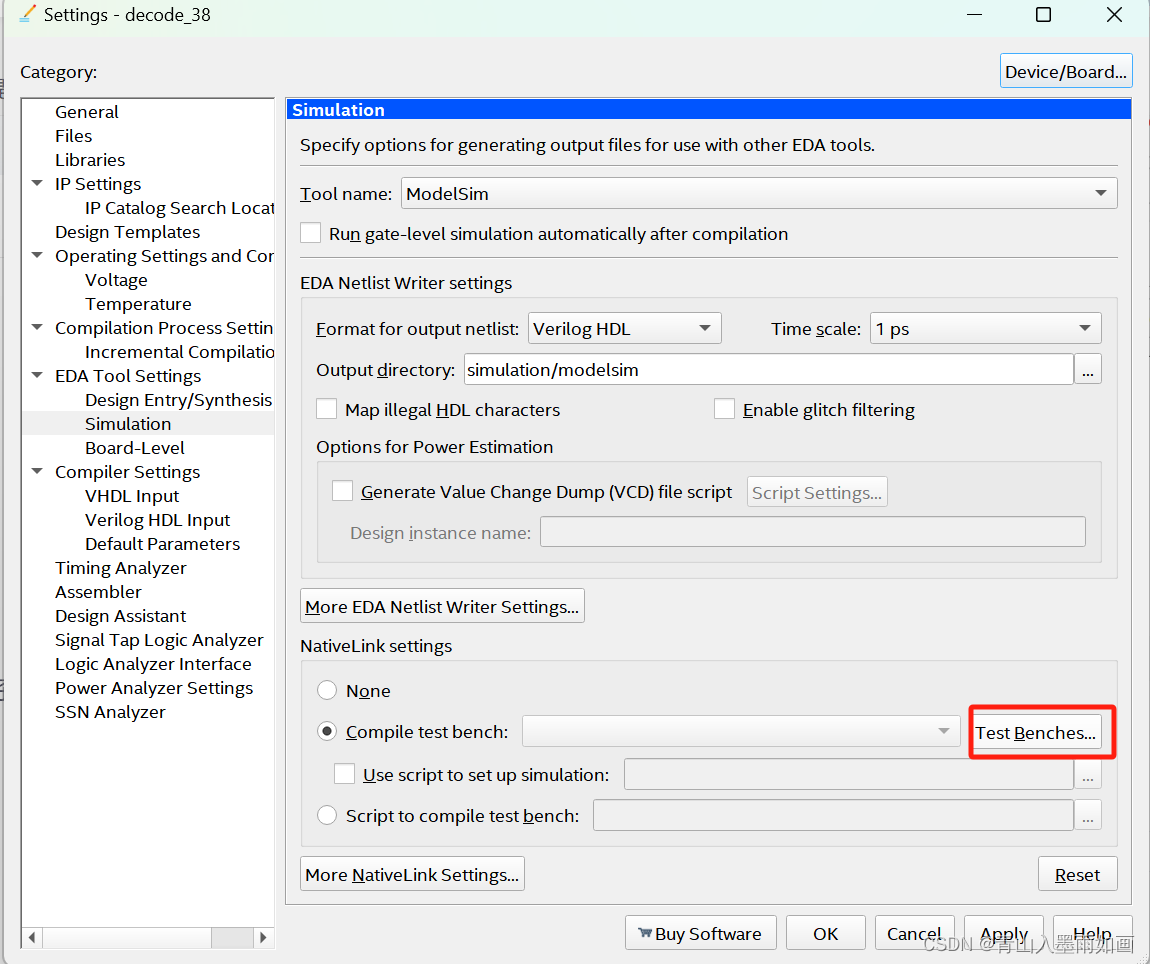
assignments->settings->simulation->勾选 compile test bench

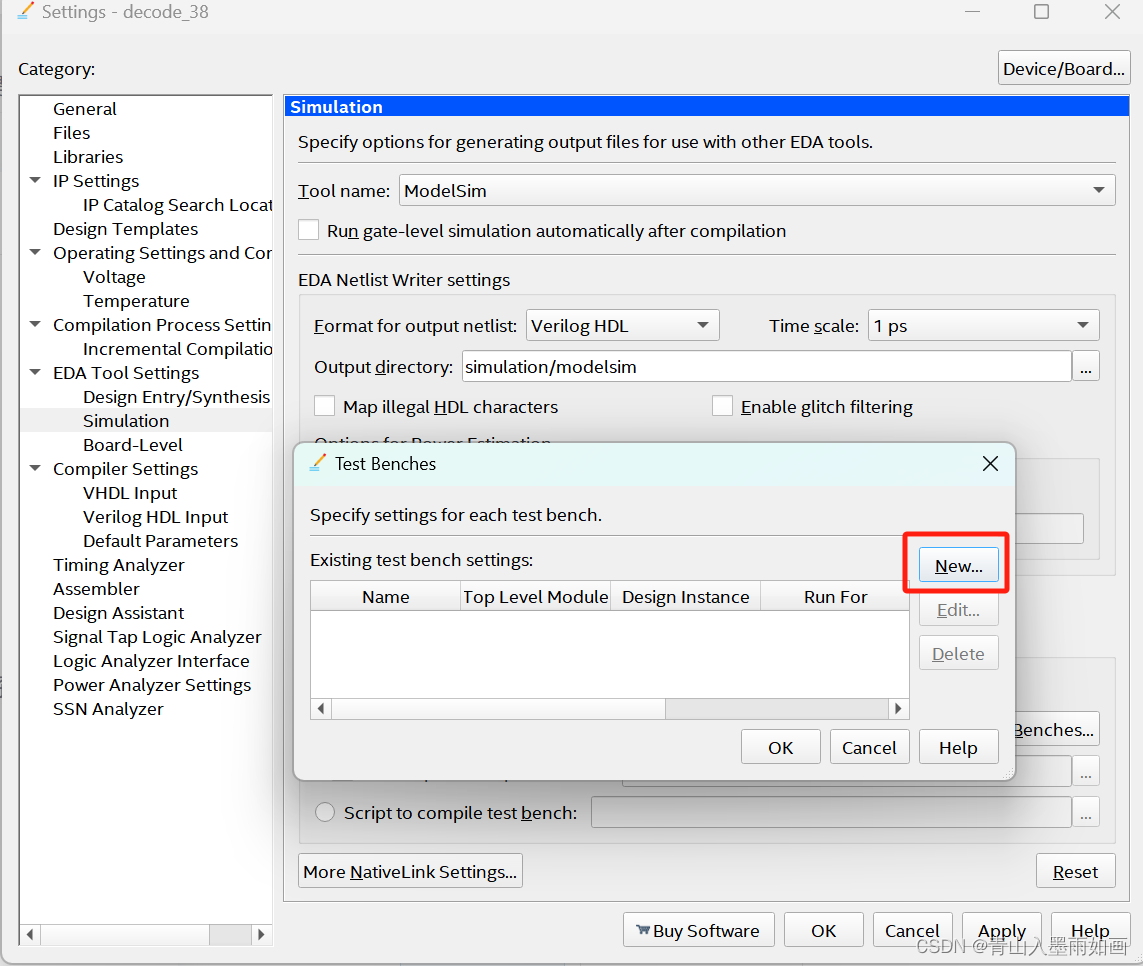
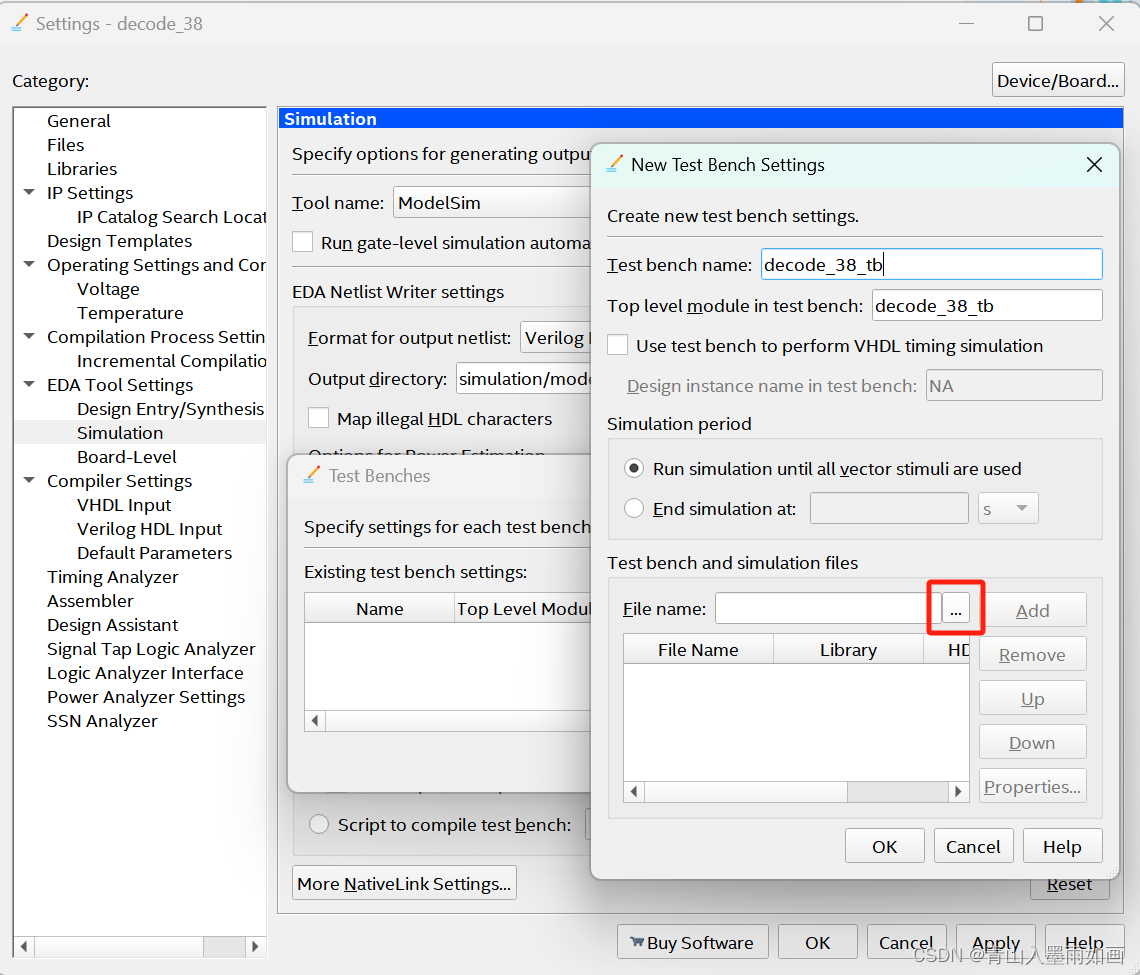
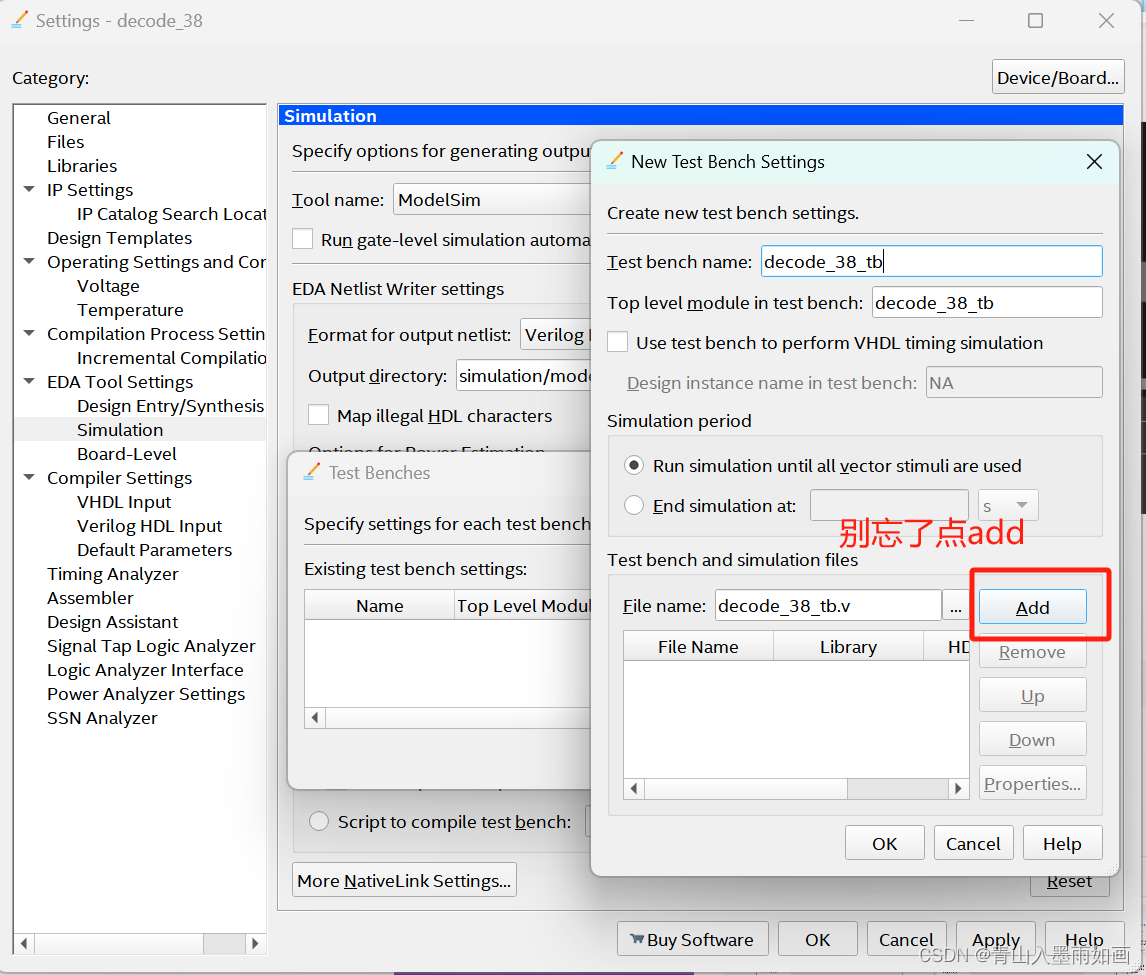
选择test benches选项









tools->run simulation tool->RTL simulation 调出modelsim开始仿真测试
modelsim破解安装教程见北邮22级信通院数电:Verilog-FPGA(2)modelsim北邮信通专属下载、破解教程_青山入墨雨如画的博客-CSDN博客 modelsim仿真遇到的常见问题见
北邮22级信通院数电:Verilog-FPGA(3)实验“跑通第一个例程”modelsim仿真及遇到的问题汇总(持续更新中)-CSDN博客
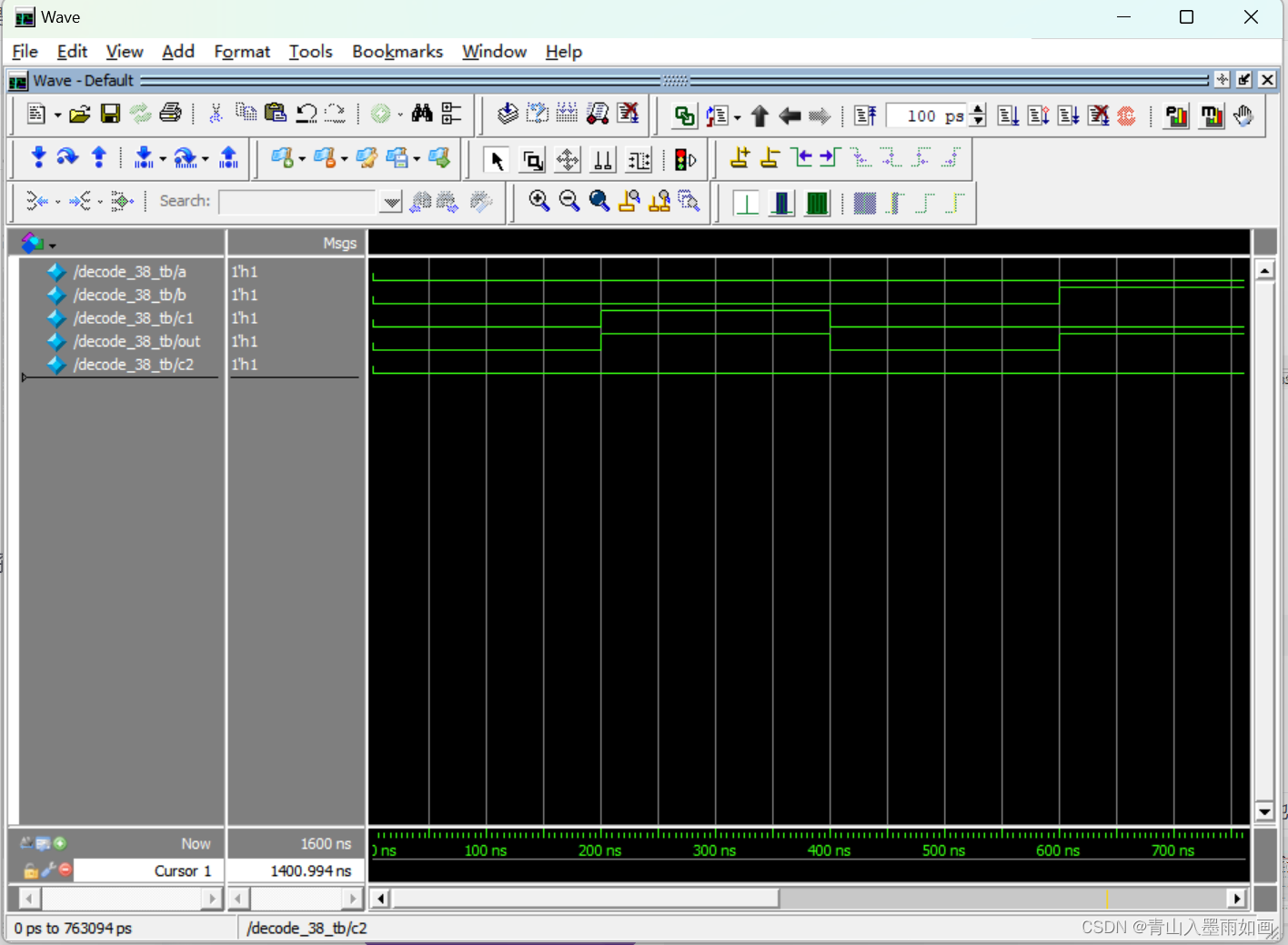
1.3仿真结果&&波形显示


方法二:FPGA操作显示结果
2.1 verilog代码
2.1.1 decode_38.v
module decode_38(a,e1,e2_low,e3_low,si,ci);input [2:0]a;input e1,e2_low,e3_low;output si,ci;wire [7:0] m;decoders decoder_1(a,~e1,~e2_low,~e3_low,m);assign si=~(~m[1]|~m[2]|~m[4]|~m[7]);assign ci=~(~m[3]|~m[5]|~m[6]|~m[7]);
endmodule2.1.2 decoders.v
module decoders(a,e1,e2_low,e3_low,out);input [2:0] a;input e1;input e2_low;input e3_low;output reg[7:0] out;always@(a or e1 or e2_low or e3_low)beginif(e1&&~e2_low&&~e3_low)case(a)3'b000:out=8'b0000_0001;3'b001:out=8'b0000_0010;3'b010:out=8'b0000_0100;3'b011:out=8'b0000_1000;3'b100:out=8'b0001_0000;3'b101:out=8'b0010_0000;3'b110:out=8'b0100_0000;3'b111:out=8'b1000_0000;default out=8'b1111_1111;endcaseelseout=8'b1111_1111;end
endmodule2.2 结果表示
拨码开关做数据输入,从上到下第一个按键为使能端,led【1】和led【2】做输出信号。
输入信号一个高电平,低位led【1】灯亮,
输入信号两个高电平,高位led【2】灯亮,
输入信号三个高电平,两个led led【1】和led【2】灯都亮。