目录
- koa简介
- 前端项目搭建koa环境
- 第一步:新建项目
- 第二步:环境初始化,安装依赖
- 初始化项目,生成package.json文件
- 安装koa依赖
- 安装koa-router 路由管理依赖
- 安装dotenv 环境变量依赖
- 安装nodemon 热启动依赖
- 第三步:代码调用,启动服务
- main.js文件中的内容
- app/index.js中的内容
- app/config.js中的内容
- .env中的内容
- router文件夹中的user.router.js文件
- controller文件夹中的user.controller.js文件
- router文件夹中的index.js文件
- 到这里,代码就写好了,准备开始运行
- 第四步:启动前端koa服务器
- 最终效果
koa简介
Koa 是一个新的 web 框架,由 Express 幕后的原班人马打造, 致力于成为 web 应用和 API 开发领域中的一个更小、更富有表现力、更健壮的基石。 通过利用 async 函数,Koa 帮你丢弃回调函数,并有力地增强错误处理。 Koa 并没有捆绑任何中间件, 而是提供了一套优雅的方法,帮助您快速而愉快地编写服务端应用程序。
简而言之,koa可以让前端自己搭建一个服务器模拟后端接口,返回数据进行调试。
KOA官网
前端项目搭建koa环境
使用软件工具:vscode
安装依赖:koa、dotenv、nodemon、koa-router(npm这些基础的就不说了哈)
第一步:新建项目
新建个文件夹拖拽到vscode里打开

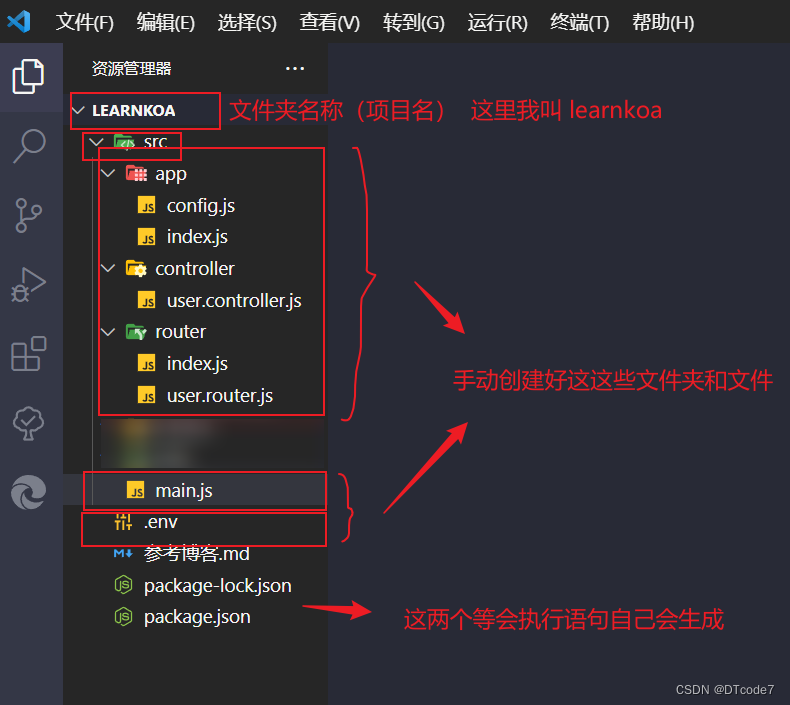
手动创建好这些文件夹和文件,等会要往里面写东西
第二步:环境初始化,安装依赖
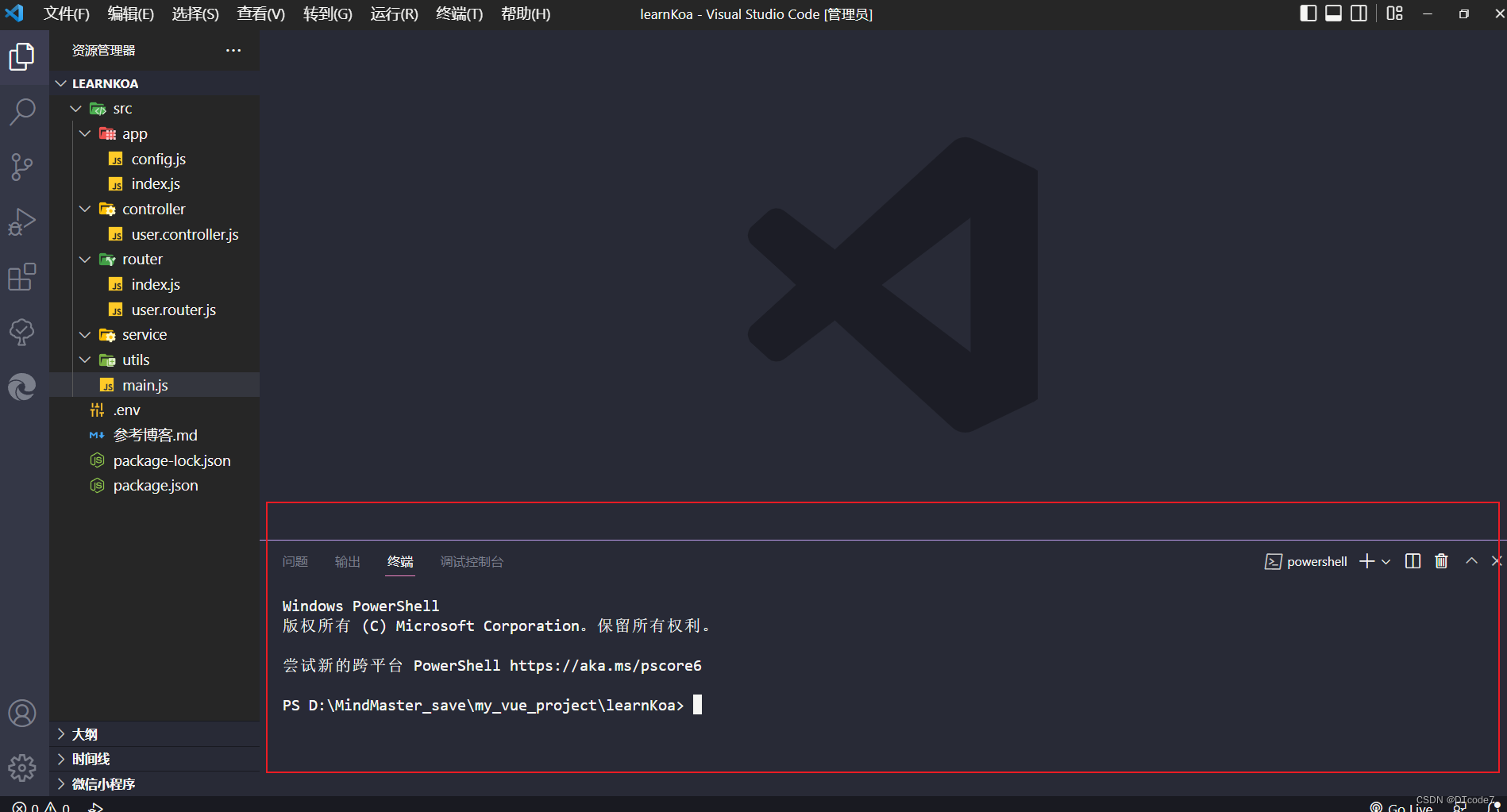
vscode里按下快捷键:CTRL+j唤出控制台

依次输入:
初始化项目,生成package.json文件
npm init -y
生成package.json文件

安装koa依赖
npm i koa --save或者npm i koa -S
可将信息加入到package.json文件中的dependencies中(—save也就是生产阶段的依赖,也就是项目运行时的依赖,就是程序上线后仍然需要依赖)
安装koa-router 路由管理依赖
npm install koa-router --save
Koa-router 是 koa 的一个路由中间件,它可以将请求的URL和方法(如:GET 、 POST 、 PUT 、 DELETE 等) 匹配到对应的响应程序或页面。
安装dotenv 环境变量依赖
npm install dotenv --save
Dotenv 是一个零依赖的模块,它能将环境变量中的变量从 .env 文件加载到 process.env 中,将环境相关的配置独立于代码之外。
安装nodemon 热启动依赖
npm install nodemon --save-dev或者npm i nodemon -D
可将信息加入到package.json文件中的devDependencies中(-D也就是开发阶段的依赖,就是我们在开发过程中需要的依赖,只在开发阶段起作用)
第三步:代码调用,启动服务
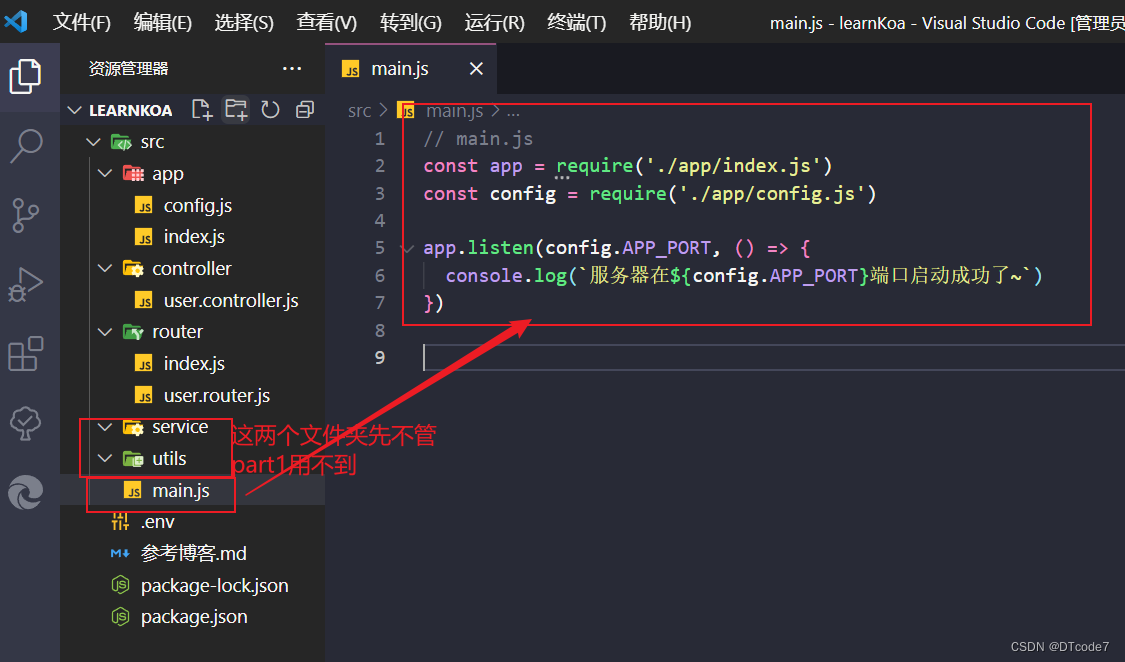
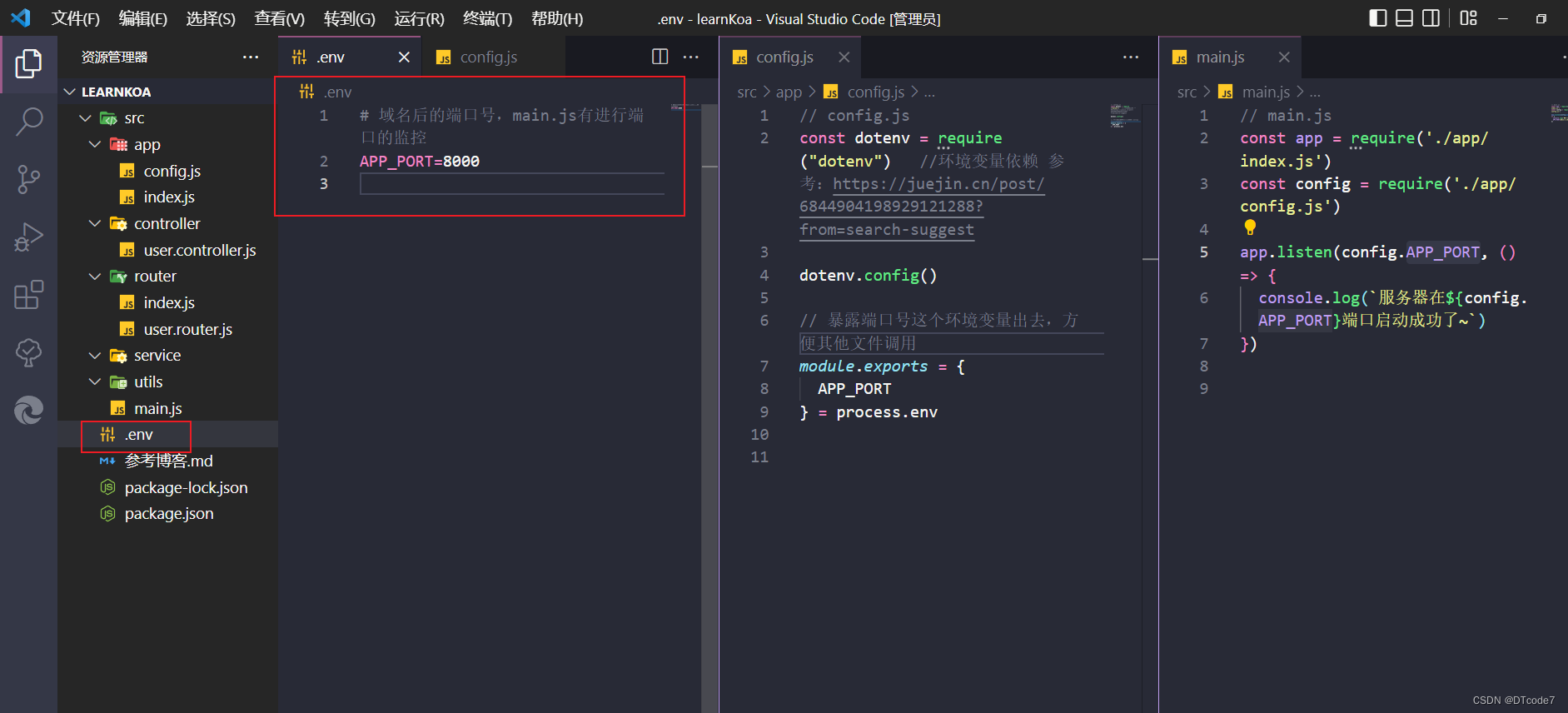
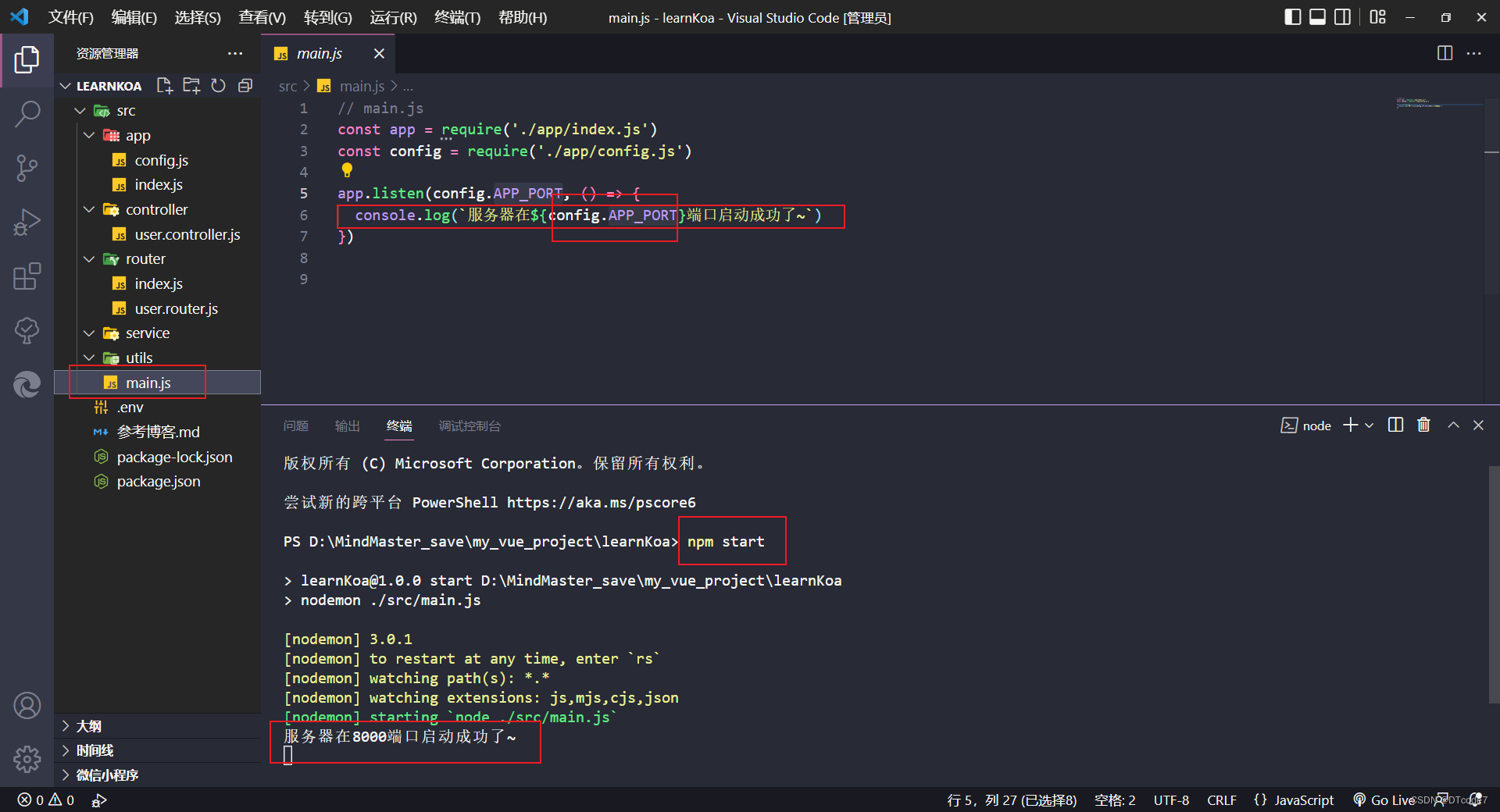
main.js文件中的内容
// main.js
const app = require('./app/index.js')
const config = require('./app/config.js')app.listen(config.APP_PORT, () => {console.log(`服务器在${config.APP_PORT}端口启动成功了~`)
})

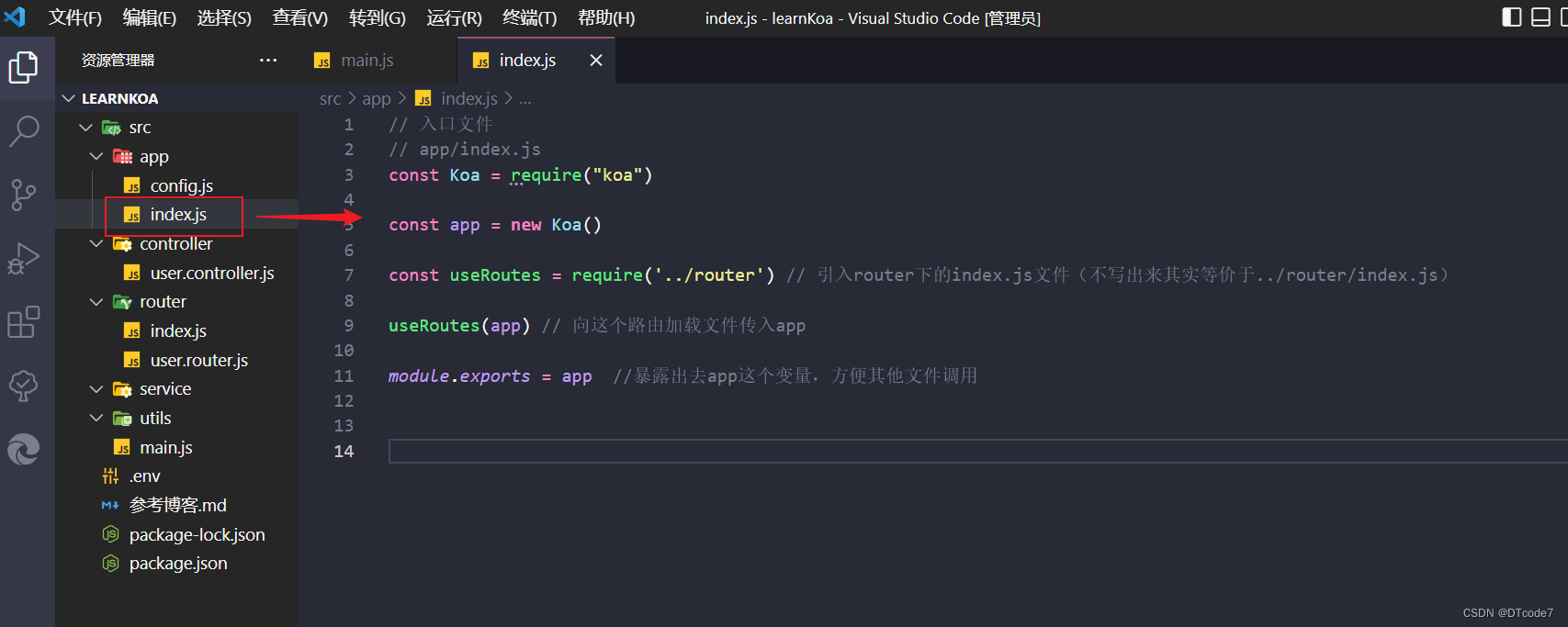
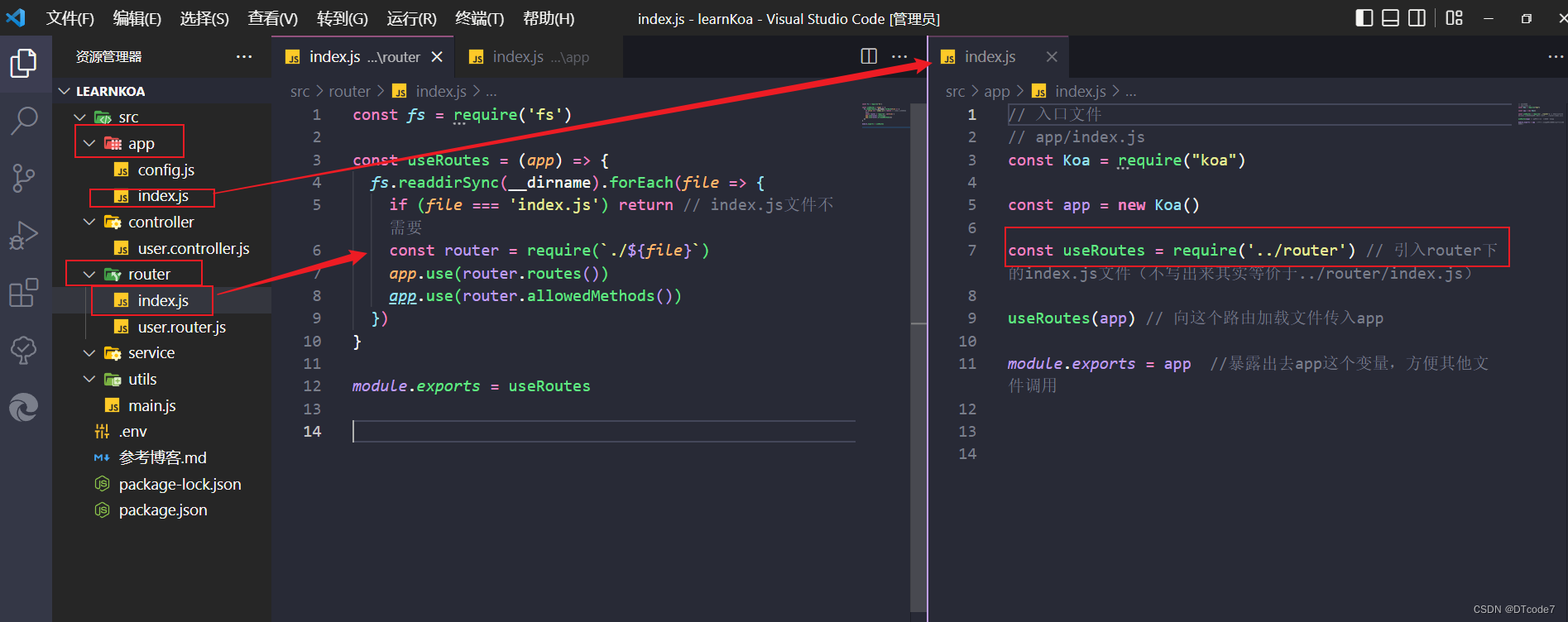
app/index.js中的内容
// 入口文件
// app/index.js
const Koa = require("koa")const app = new Koa()const useRoutes = require('../router') // 引入router下的index.js文件(不写出来其实等价于../router/index.js)useRoutes(app) // 向这个路由加载文件传入appmodule.exports = app //暴露出去app这个变量,方便其他文件调用

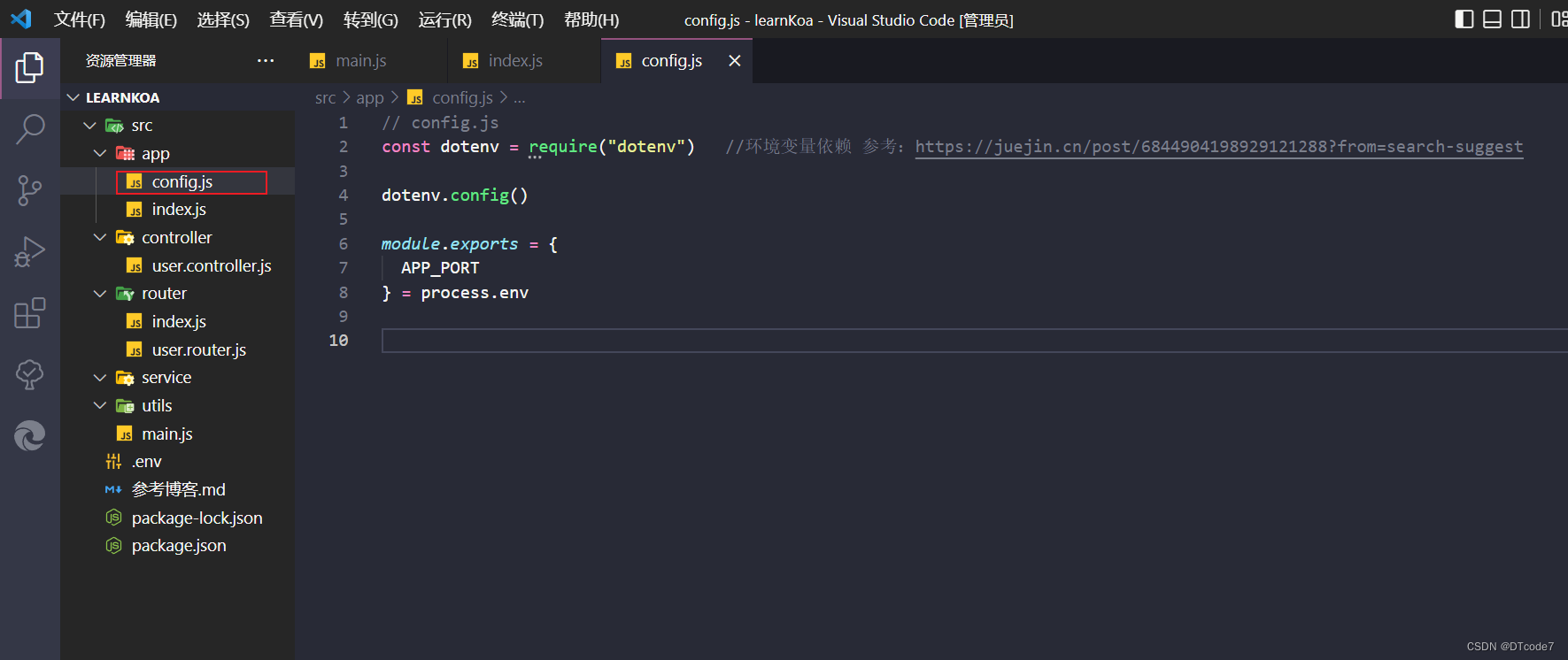
app/config.js中的内容
处理环境变量,把变量写入到环境中
// config.js
const dotenv = require("dotenv") //环境变量依赖 参考:https://juejin.cn/post/6844904198929121288?from=search-suggestdotenv.config()module.exports = {APP_PORT
} = process.env

.env中的内容
APP_PORT=8000

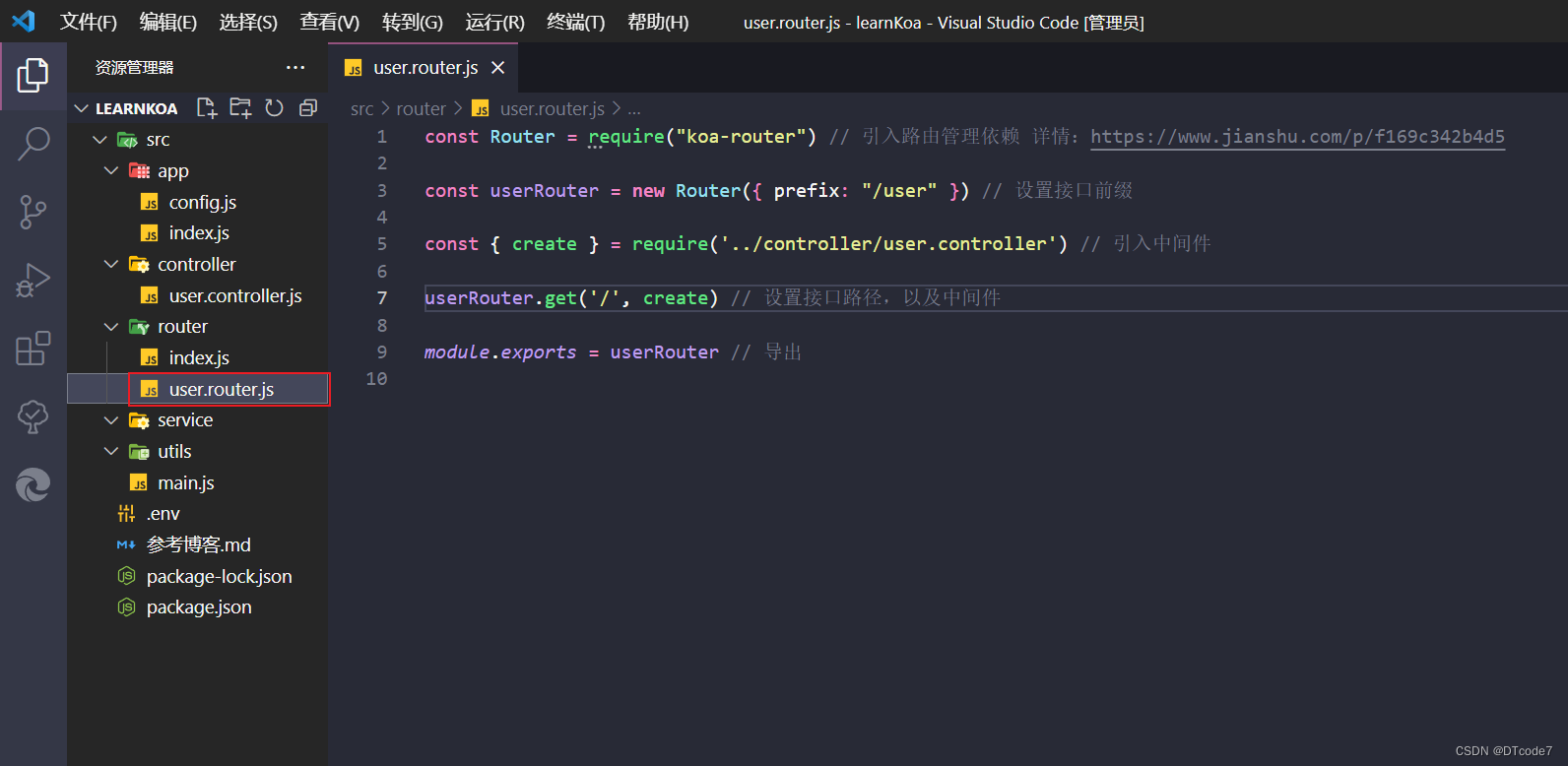
router文件夹中的user.router.js文件
const Router = require("koa-router") // 引入依赖const userRouter = new Router({ prefix: "/user" }) // 设置接口前缀const { create } = require('../controller/user.controller') // 引入中间件userRouter.get('/', create) // 设置接口路径,以及中间件module.exports = userRouter // 导出

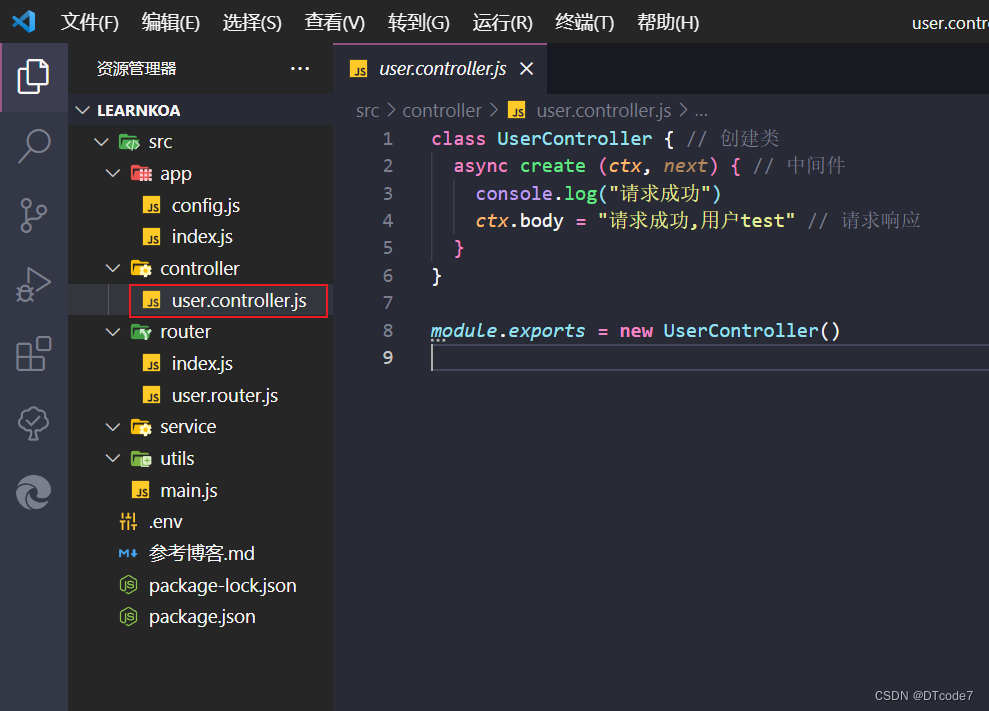
controller文件夹中的user.controller.js文件
这个中间件是与router文件夹中的user.router.js文件
class UserController { // 创建类async create (ctx, next) { // 中间件console.log("请求成功")ctx.body = "请求成功,用户test" // 请求响应}
}module.exports = new UserController()
router文件夹中的index.js文件
这个文件里的代码专门用来加载路由,将会用文件遍历的方法来加载每一个路由,这样就不用每增加一个接口都要再自己手动去加载路由了。接下来只要在入口文件app/index.js中引入这个文件加载路由即可
const fs = require('fs')const useRoutes = (app) => {fs.readdirSync(__dirname).forEach(file => {if (file === 'index.js') return // index.js文件不需要const router = require(`./${file}`)app.use(router.routes())app.use(router.allowedMethods())})
}module.exports = useRoutes
到这里,代码就写好了,准备开始运行
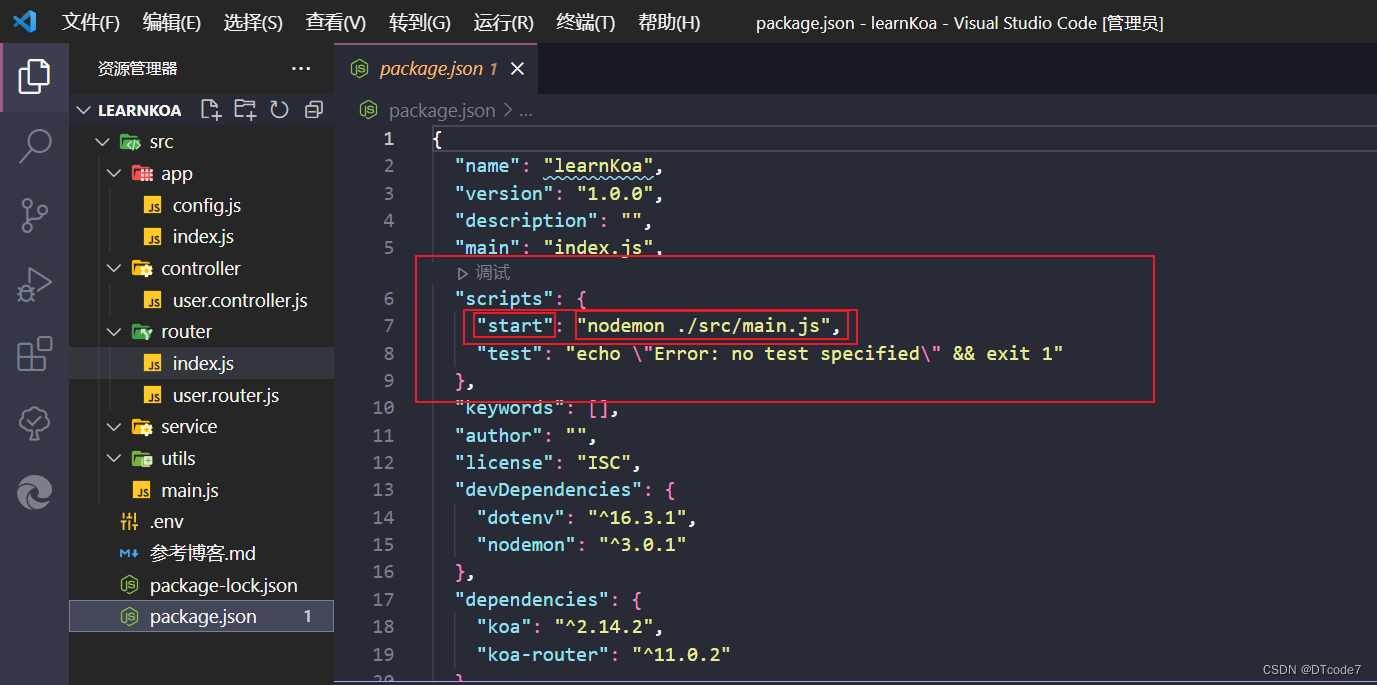
开始运行前,我们要去package.json中设置一下启动项目的语句(毕竟我们用的nodemon热启动)
在package.json文件中的scripts对象中插入:
"start": "nodemon ./src/main.js"

这句的意思就是,我们在控制台使用npm start 等价于:npm nodemon ./src/main.js 运行这个入口文件,开始项目执行
第四步:启动前端koa服务器
我们在控制台输入:npm start
这样就能启动项目了

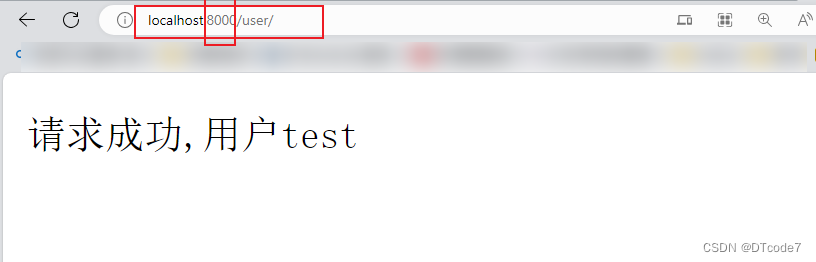
最终效果

或者用postman请求也是得到这个返回这
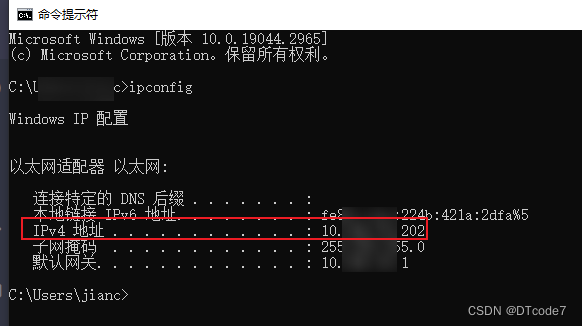
localhost就是你本机电脑的ip,cmd里用ipconfig查看自己ip


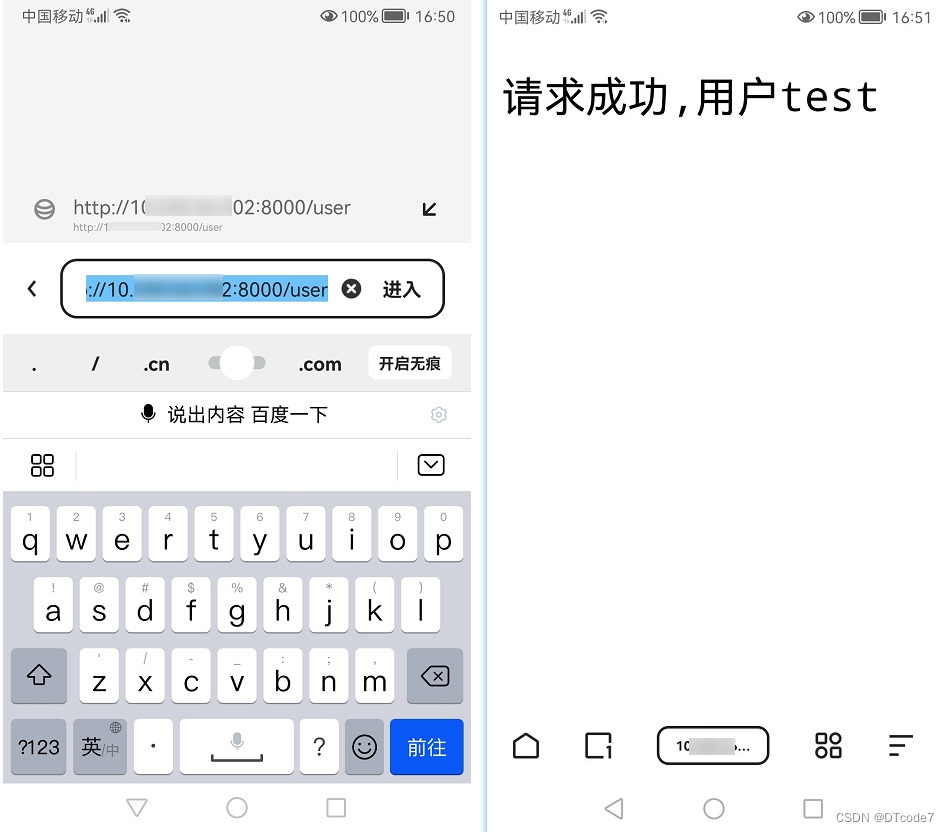
如果你的手机跟当前电脑链接的wifi是同一个,你直接用手机游览器,访问这个接口,一样能正常访问到

参考博客:https://juejin.cn/post/7091309467869921288


![特殊类设计[下] --- 单例模式](https://img-blog.csdnimg.cn/7ea0f92bd8614ebb94d7be12a75a6667.png)