本文重点
在前面的过程中,我们学习了对象创建过程,那么一个对象在内存中的布局是什么样的呢?
对象在内存中的存储布局

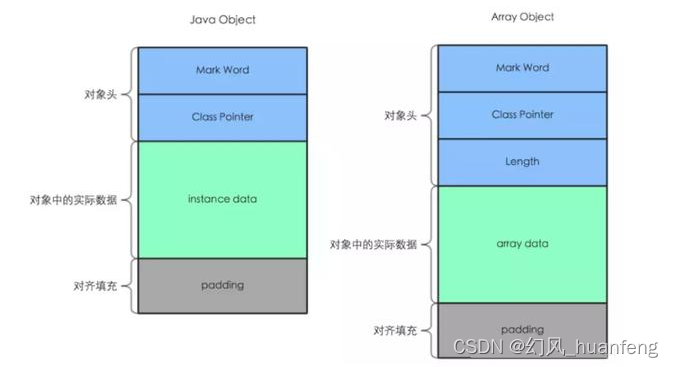
普通对象
当我们创建一个对象的时候,它由三部分组成,分别为对象头(MarkWord+class指针(指向class对象)),实例数据(对象的成员变量),填充。如果这三部分的字节的大小不是8的倍数,那么会使用padding的方式填充到8个字节的倍数。
数组对象
当我们创建一个数组对象的时候,它由三部分组成,分别为对象头(MarkWord+class指针(指向class对象),数组程度),数据,填充。如果这四部分的字节的大小不是8的倍数,那么会使用padding的方式填充到8个字节的倍数。
大小
一般MarkWord占有8个字节,然后class指针占4个或者8个字节,默认4个字节(因为开启了压缩模式,-XX:+UseCompressedClassPointers),数组中的长度需要四个字节。实例数据中如果成员变量是引用类型,比如String,那么它占4个字节或者8个字节,默认4个字节(因为开启了压缩模式,-XX:+Us
![特殊类设计[下] --- 单例模式](https://img-blog.csdnimg.cn/7ea0f92bd8614ebb94d7be12a75a6667.png)