目录
Virtual DOM
前言
用法
代码
理解
Virtual DOM的工作原理:
为什么使用Virtual DOM?
哪些库/框架使用Virtual DOM?
总结
Virtual DOM(虚拟DOM)是一种编程概念,它是对真实DOM的轻量级抽象表示。在前端开发中,直接操作真实DOM是昂贵的,尤其是当涉及到大量的DOM更新时。Virtual DOM的出现,为优化和提高Web应用的性能提供了一个有效的解决方案。
Virtual DOM
前言
在传统的Web开发中,直接操作真实的DOM通常是一个昂贵且低效的操作。为了解决这个问题,Virtual DOM(虚拟DOM)被引入为一个中间层,允许开发者在内存中进行操作,从而避免频繁且不必要的真实DOM操作,提高性能。
用法
虚拟DOM是真实DOM的轻量级表示,通常是用简单的JavaScript对象来表示。当数据发生变化时,而不是直接修改真实的DOM,而是创建一个新的虚拟DOM树,然后将其与前一个虚拟DOM树进行对比,找出差异,并将这些差异应用到真实的DOM上。
代码
以React为例,虚拟DOM的使用如下:
// 创建一个虚拟DOM元素
const element = React.createElement('h1',{ className: 'greeting' },'Hello, world!'
);// 将虚拟DOM渲染到真实DOM
ReactDOM.render(element, document.getElementById('root'));
当element的数据发生变化时,React会自动计算出差异并更新真实DOM。
理解
虚拟DOM的核心优势在于其能够提供一种更高效的方法来更新视图,避免直接操作真实DOM带来的性能损失。此外,由于虚拟DOM是在内存中进行操作的,它还为跨平台应用提供了可能性,例如React Native允许开发者使用相同的代码库为移动应用创建原生界面。
虽然虚拟DOM增加了开发的复杂性,但考虑到它为Web和移动应用带来的性能优势,它已成为现代前端开发的核心概念。
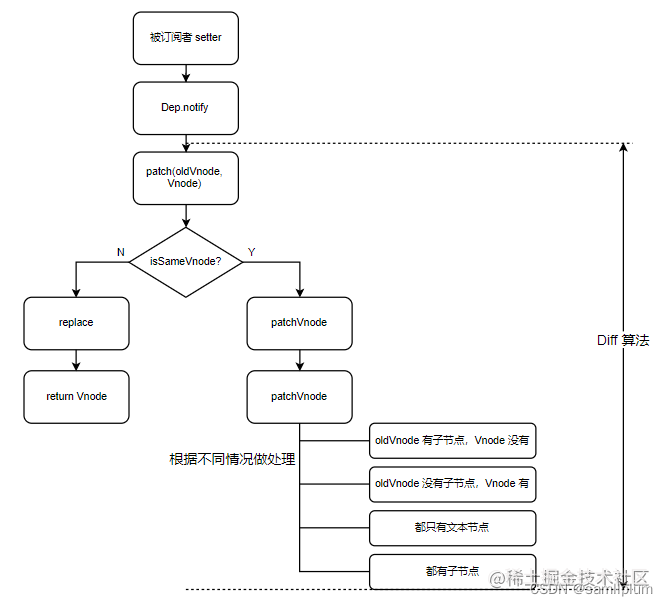
Virtual DOM的工作原理:
-
创建一个虚拟DOM的副本:当数据发生变化时,创建一个新的虚拟DOM树来代表页面的更新状态。
-
比较差异:使用“diffing”算法比较新旧虚拟DOM树之间的差异。
-
更新真实DOM:根据比较的结果,只更新真实DOM上发生变化的部分,而不是重新渲染整个页面。这种部分更新称为“patching”。
为什么使用Virtual DOM?
-
性能优化:直接操作真实DOM通常是低效的,尤其是在大量的更新操作中。虚拟DOM允许我们在内存中进行操作,从而避免了昂贵的真实DOM操作。
-
跨平台:虚拟DOM不仅限于浏览器环境。因为它是一个抽象概念,所以可以在其他平台(如移动应用)上使用。
-
灵活性:与真实DOM相比,虚拟DOM提供了更多的灵活性,允许开发者进行更高级的优化和操作。
哪些库/框架使用Virtual DOM?
-
React:可能是最著名的使用虚拟DOM的库。React使用虚拟DOM来提高其性能,特别是在复杂的用户界面中。
-
Vue.js:虽然Vue.js的核心概念与React不同,但它也使用虚拟DOM来进行高效的DOM更新。
-
Inferno, Preact, and other React-like libraries: 这些都是React的轻量级替代品,它们使用类似的虚拟DOM机制。
总结
Virtual DOM是一种优化Web应用性能的技术。通过在内存中进行计算并只更新真实DOM中变化的部分,它避免了昂贵的DOM操作,从而提高了应用的响应速度。虽然引入虚拟DOM增加了一定的复杂性,但其带来的性能优势使其在现代前端框架和库中变得非常流行。