最近发现vscode打开本地文件不显示水平的滚动条,但是打开一个临时文件是有水平滚动条的。
解决方案
可以一个个试
vscode配置
左下角设置–设置–搜索Scrollbar: Horizontal
- auto 自动
- visible 一直展示
- hidden 一直隐藏
拖动底部状态栏
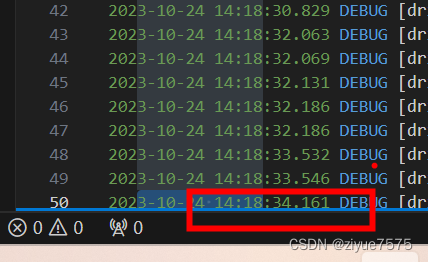
发现是有的,但是底部状态栏导致的
鼠标移动到编辑区最底部,鼠标会变成双向剪头,地下边框变色。按住往上拖动一下,就显示状态栏了,被盖住的滚动条就出现了。

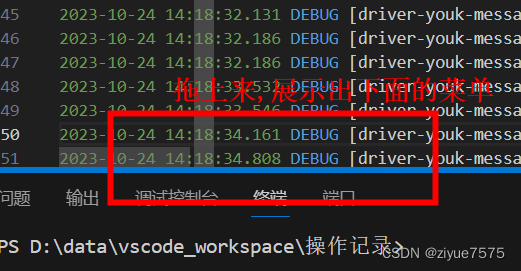
展示出状态栏之后,滚动条就出现了。

之后往下拖能隐藏状态栏,滚动条不会消失。

shift+鼠标滚轮
按住shift之后再用滚轮就是水平滚动了
切换自动换行
顶部工具栏–查看–自动换行
切换懂啊自动换行模式,就不需要滚动条了