本文简介
点赞 + 关注 + 收藏 = 学会了
记得以前看爆笑校园里有一集讲到,一个人对着前面开了一枪,过了一阵子弹打中他自己的后脑勺。作者想通过这个冷笑话告诉大家一件事:地球是圆的。
在 Matter.js 世界里,默认是没有边界的,也就是说你往一个方向把物体丢出去,超过画布边界后你可能就找不回那个物体了。
如果想让 Matter.js 世界变成“圆”的,可以使用 matter-wrap 这个插件。
matter-wrap 是什么?
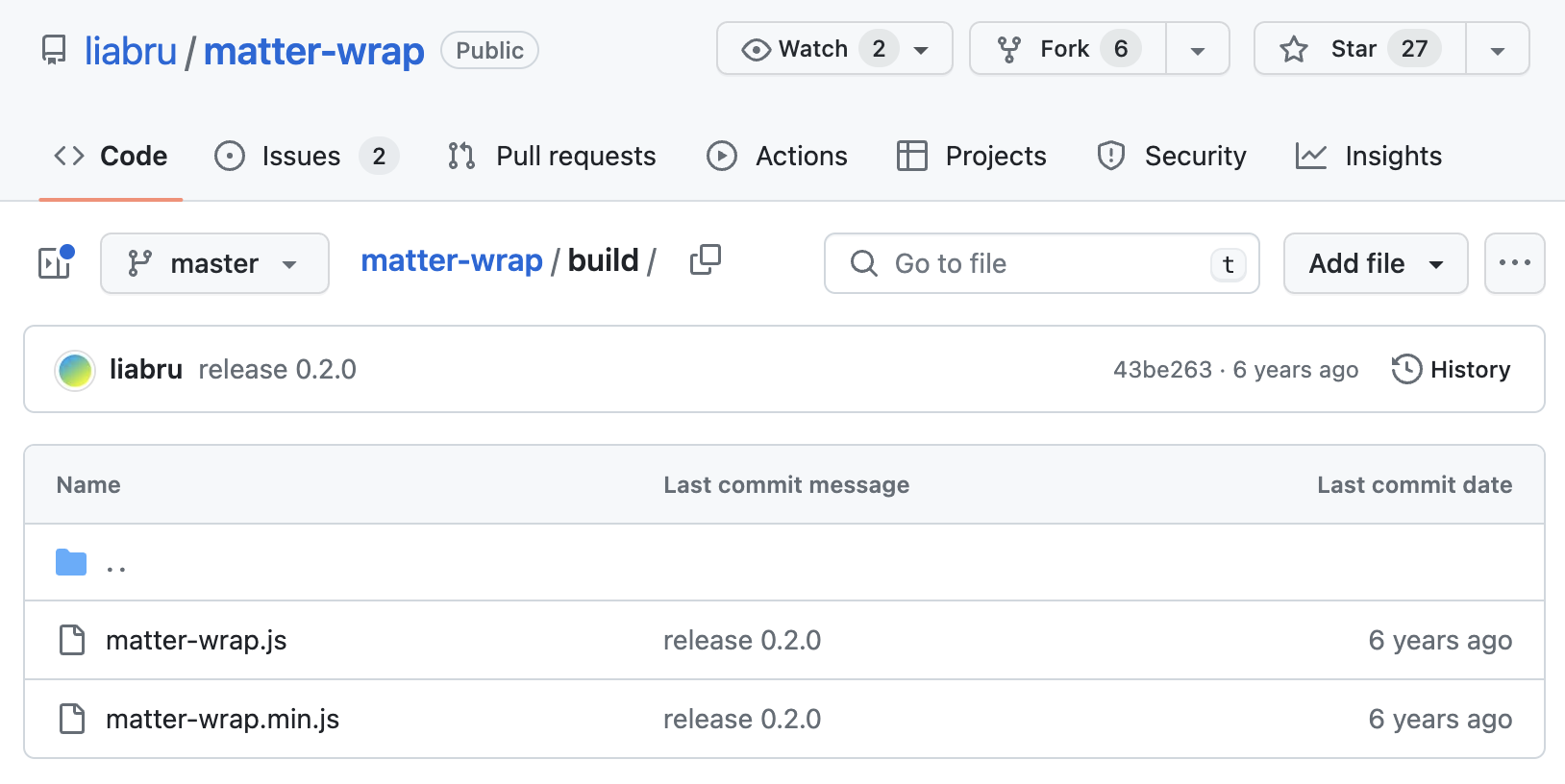
- matter-wrap GitHub地址
matter-wrap 官方是这样介绍自己的
This plugin allows you to automatically wrap the position of bodies and composites such that they always stay within the given bounds. Upon crossing a boundary the body will appear on the opposite side of the bounds, while maintaining its velocity. An example of this effect can be seen in the classic Asteroids and Pacman games.
简单来说,它可以让 matter.js 创建出来的场景变成一个循环的场景。当物体穿越边界后,会从另一个边界出现。同时还保存它自身的速度和其他物理特性。

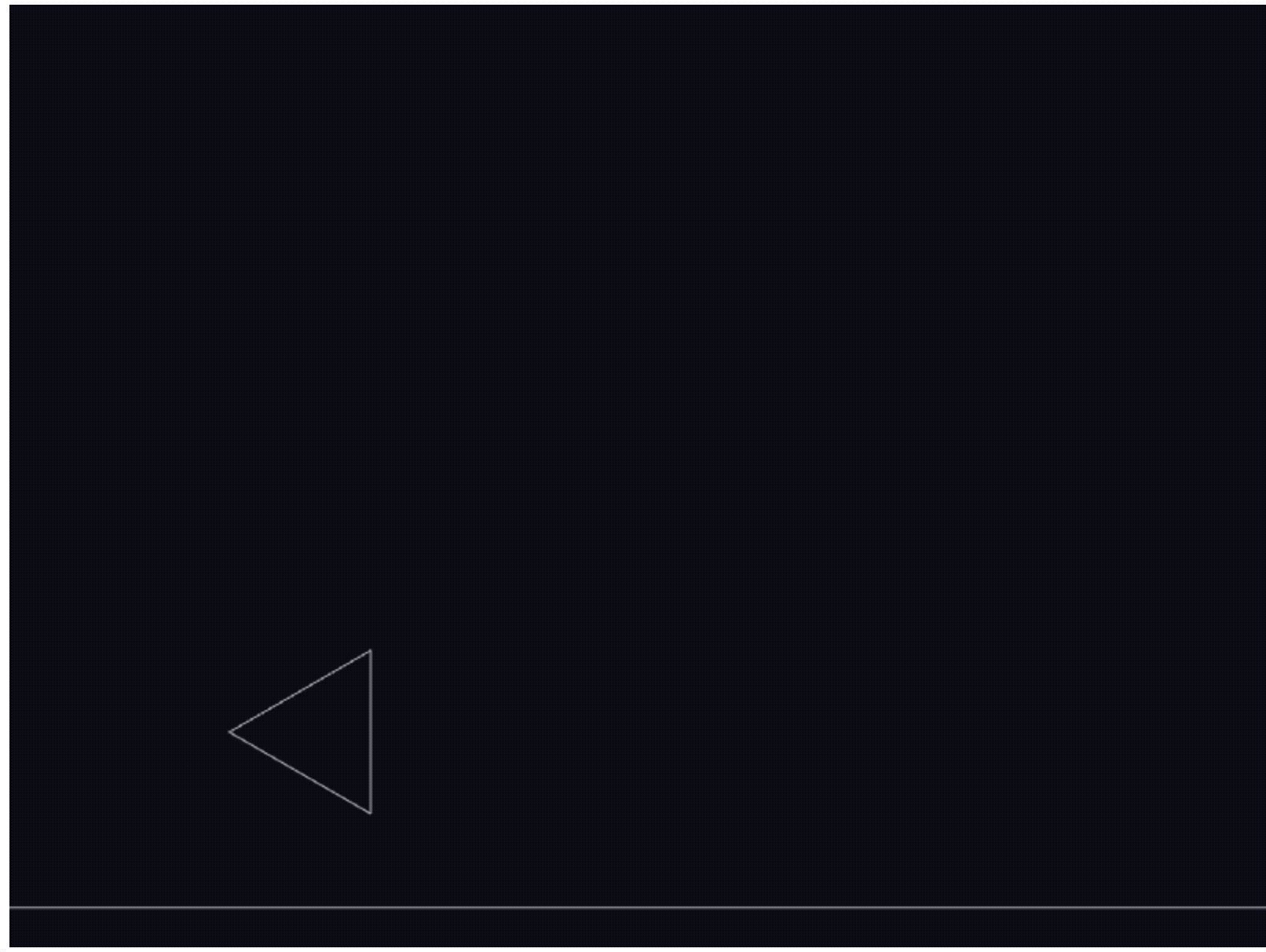
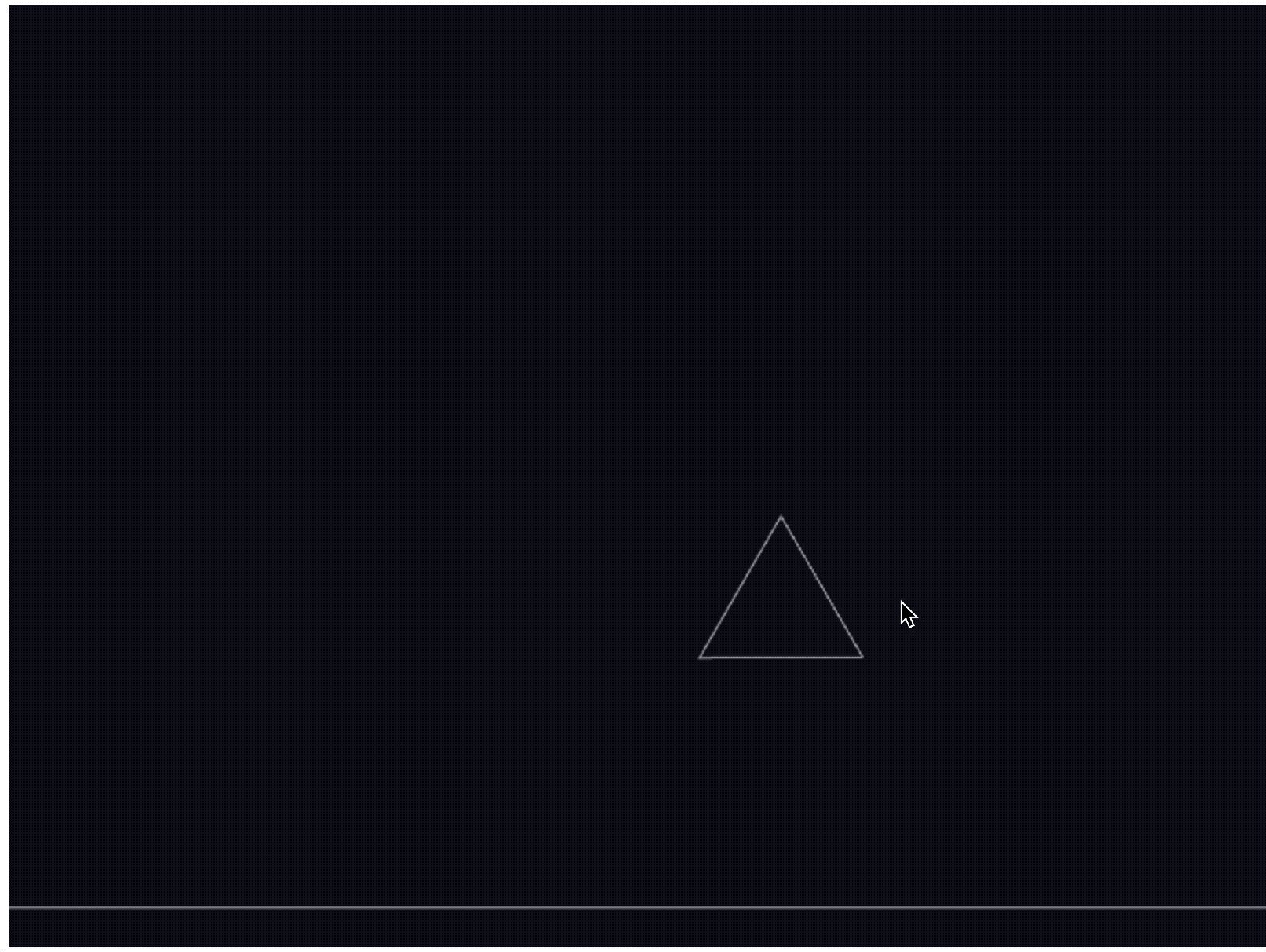
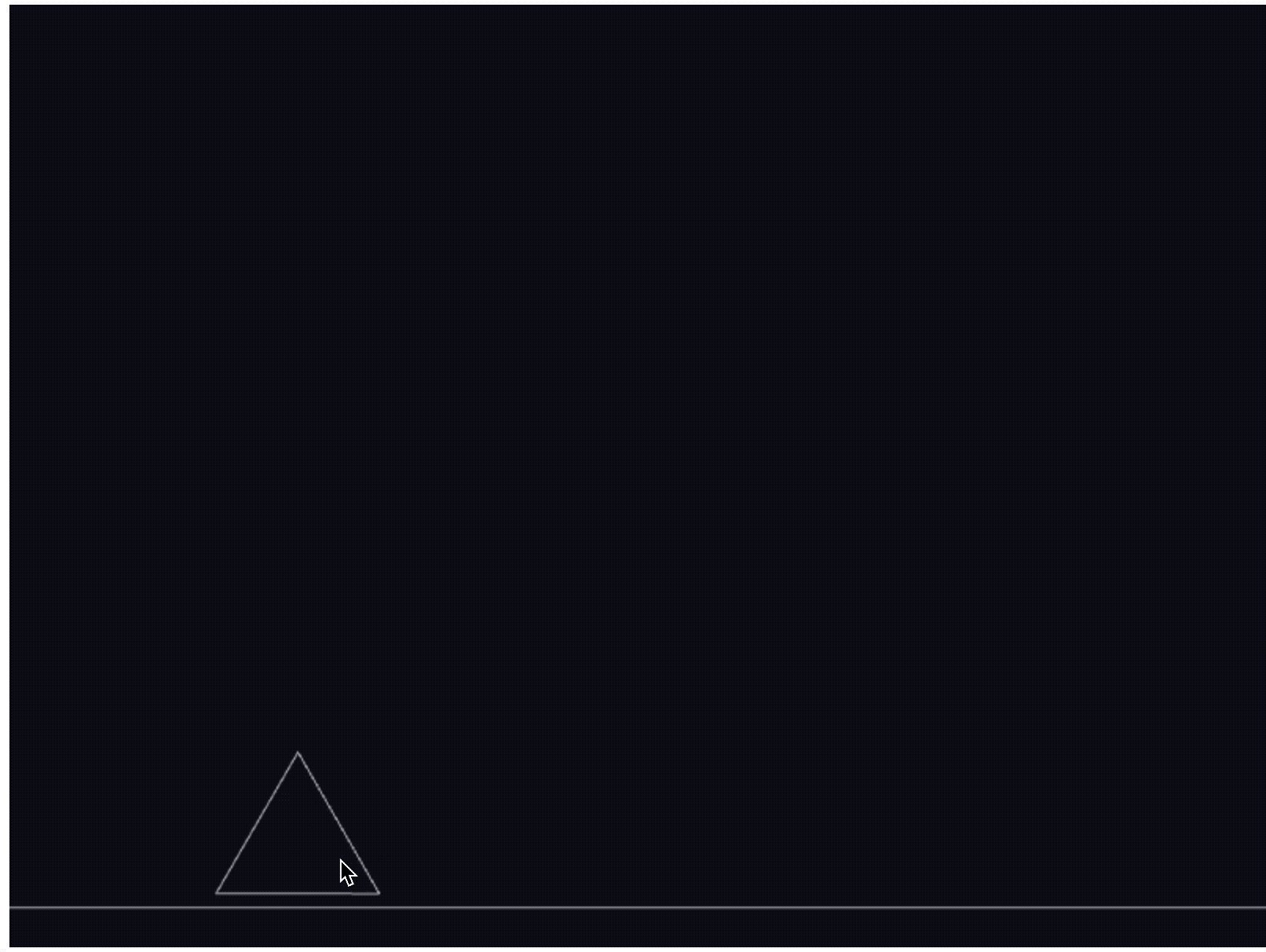
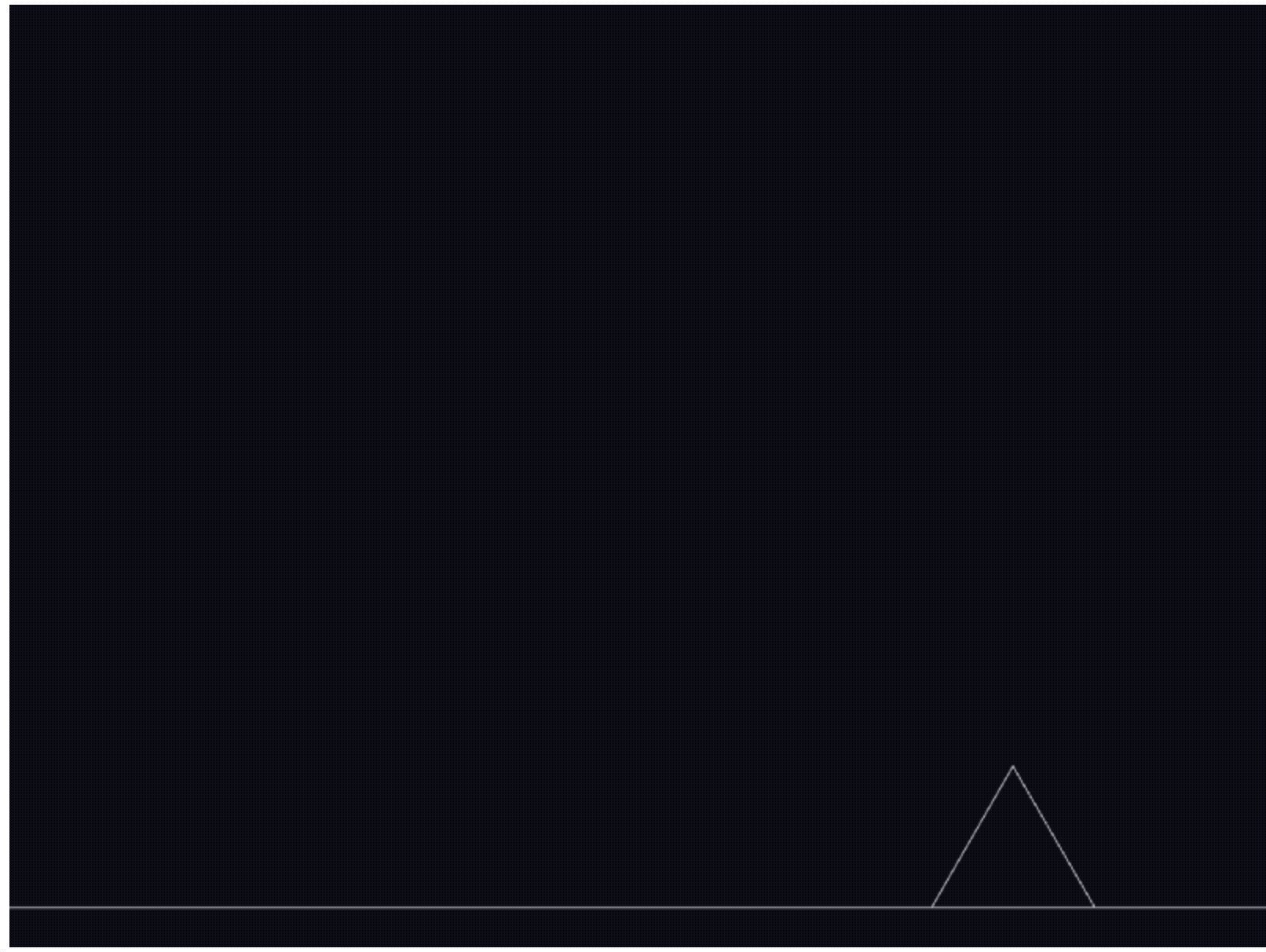
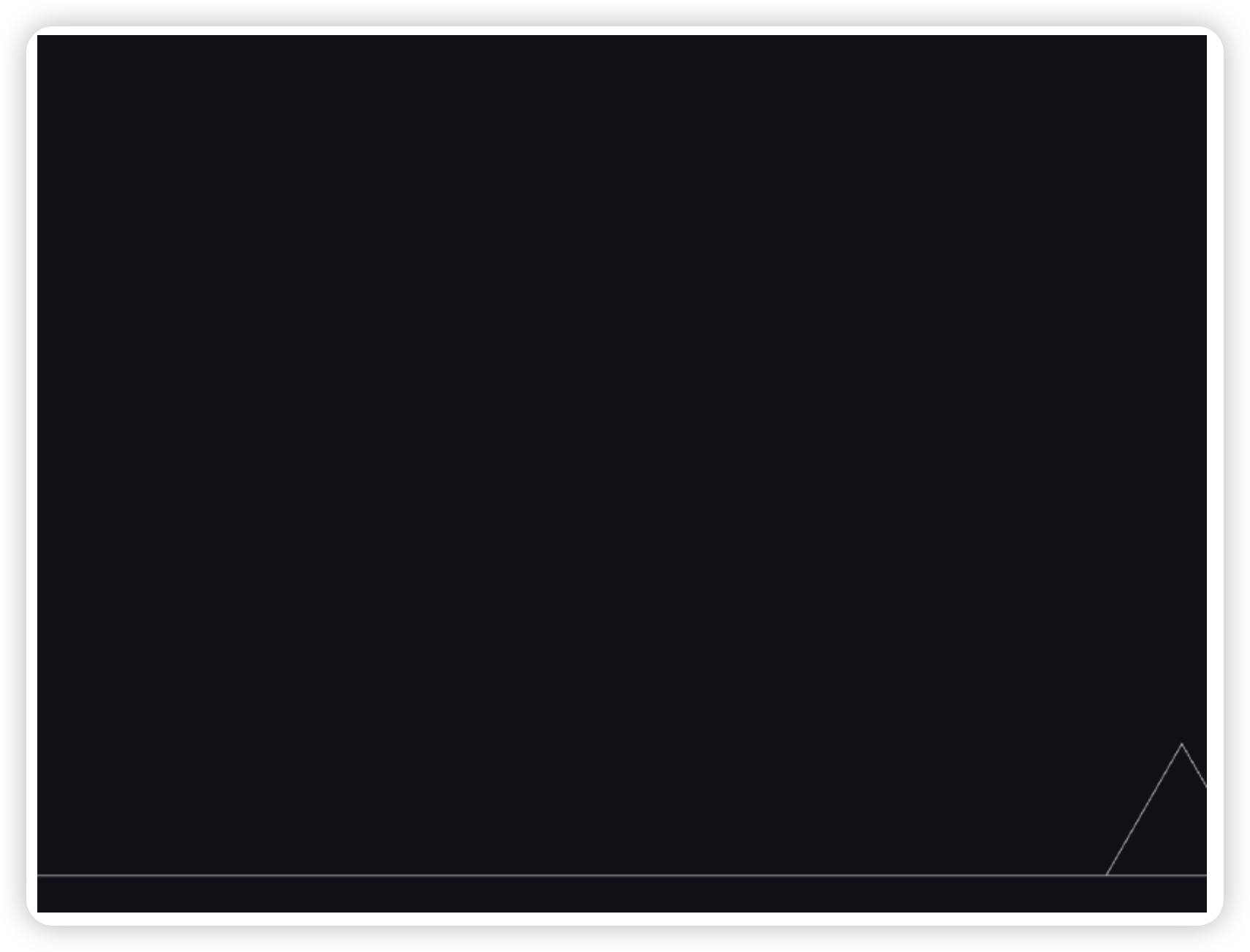
再来看一个使用 matter-wrap 的具体例子。

在这个例子中我把三角形丢出边界,它会从边界的另一边出现。这就是 matter-wrap 的功能。
使用 matter-wrap
要使用 matter-wrap 首先就得安装它。
安装的方式有2种,一种是使用 CDN 的方式引入,另一种是使用 npm 的方式下载。根据你的项目而定吧~
CDN
可以打开 matter-wrap 仓库 matter-wrap.js 和 matter-wrap.min.js 这两个文件,下载下来然后引入到项目中即可。

<script src="../js/matter.js"></script>
<script src="../js/matter-wrap.js"></script><script>
// 业务代码
</script>NPM
使用这个命令可以将 matter-wrap 安装到你的项目中
npm install matter-wrap然后在项目中引入即可
import MatterWrap from 'matter-wrap'使用方法
先拿1个图形来讲解比较容易理解。
在 《物理世界的互动之旅:Matter.js入门指南》 里有讲到如何使用 matter.js 创建画布和物体,这里我就不再啰嗦了。
使用 matter-wrap 关键有2步:
- 告知
matter要使用matter-wrap插件。 - 在创建元素时配置
plugin属性,让元素能用wrap进行可运行边界的配置。
请看这段代码

<div id="canvas"></div><script src="../js/matter.js"></script>
<script src="../js/matter-wrap.js"></script><script>function init() {// 【步骤1】告知 matter 要使用 matter-wrap 插件Matter.use(MatterWrap)let Engine = Matter.Enginelet Render = Matter.Renderlet Runner = Matter.Runnerlet Composite = Matter.Compositelet Composites = Matter.Compositeslet Common = Matter.Commonlet MouseConstraint = Matter.MouseConstraintlet Mouse = Matter.Mouselet Bodies = Matter.Bodies// 创建引擎let engine = Engine.create()// 创建渲染器let render = Render.create({element: document.getElementById('canvas'),engine: engine,options: {width: 800,height: 600}})// 运行渲染器Render.run(render)// 运行器let runner = Runner.create()Runner.run(runner, engine)// 地面Composite.add(engine.world, [Bodies.rectangle(400, 600, 1200, 50.5,{isStatic: true,render: { fillStyle: '#060a19' },})])Composite.add(engine.world, [// 三角形Bodies.polygon(200, 460, 3, 60, {// 【步骤2】在创建元素时配置 plugin 属性,让元素能用 wrap 进行可运行边界的配置。plugin: {wrap: {min: {x: render.bounds.min.x,y: render.bounds.min.y},max: {x: render.bounds.max.x,y: render.bounds.max.y}}}}),])// 鼠标事件let mouse = Mouse.create(render.canvas);let mouseConstraint = MouseConstraint.create(engine, {mouse: mouse,constraint: {stiffness: 0.2,render: {visible: false}}})// 将世界添加进入鼠标事件Composite.add(engine.world, mouseConstraint)}init()
</script>其中,通过 render.bounds.min.x、render.bounds.min.y、render.bounds.max.x、render.bounds.max.y 能分别获取到画布的四个角的坐标,也就是说可以定义元素运动的边界。
值得注意的是,元素只有在完完全全超出边界后,才会在另一边重新出现,如果元素只是局部超出边界,超出的部分并不会在另一边出现。

如果页面上存在多个元素,并且希望所有元素都使用 matter-wrap 规定边界,那可以通过遍历所有元素让它们都进行统一配置。
// 省略部分代码// 地面Composite.add(engine.world, [Bodies.rectangle(400, 600, 1200, 50.5, { isStatic: true, render: { fillStyle: '#060a19' } })])// 创建一堆球
let stack = Composites.stack(100, 0, 10, 8, 10, 10, function(x, y) {return Bodies.circle(x, y, Common.random(15, 30), { restitution: 0.6, friction: 0.1 })
})// 将一对球和几个大一点的形状添加到场景中
Composite.add(engine.world, [stack,Bodies.polygon(200, 460, 3, 60), // 三角形Bodies.polygon(400, 460, 5, 60), // 五边形Bodies.rectangle(600, 460, 80, 80) // 正方形
])// 获取画布上所有元素
let allBodies = Composite.allBodies(engine.world)// 遍历所有元素,让它们都用上 matter-wrap 配置边界
for (let i = 0; i < allBodies.length; i += 1) {allBodies[i].plugin.wrap = {min: { x: render.bounds.min.x, y: render.bounds.min.y },max: { x: render.bounds.max.x, y: render.bounds.max.y }}
}出来的效果就是这样的
以上就是本文的全部内容。
推荐阅读
👍 《物理世界的互动之旅:Matter.js入门指南》
点赞 + 关注 + 收藏 = 学会了 代码仓库














![[推荐]Linux安装与配置虚拟机之虚拟机服务器坏境配置](https://img-blog.csdnimg.cn/048d74ecbaca4532a363f2ec58a29871.gif)