目录
一. 单机项目在windows服务器上的部署
1.1 在本机上测试项目无误
1.1.1 在数据库中测试sql文件没问题
1.1.2 在tomcat中测试war文件无误
1.1.3 测试完成后,进入浏览器运行单机项目确保无误
1.2 在windows服务器中运行项目
二. 前后端分离项目在服务器上的部署
2.1 在本机上进行测试
2.2 在服务器上进行项目部署
2.3 nodejs环境搭建
2.4 项目部署
一. 单机项目在windows服务器上的部署
注意:无论是单机项目还是前后端分离项目,在部署前要确保有sql文件和war文件,并在本机上进行测试确保无误,再在服务器上完成部署。
1.1 在本机上测试项目无误
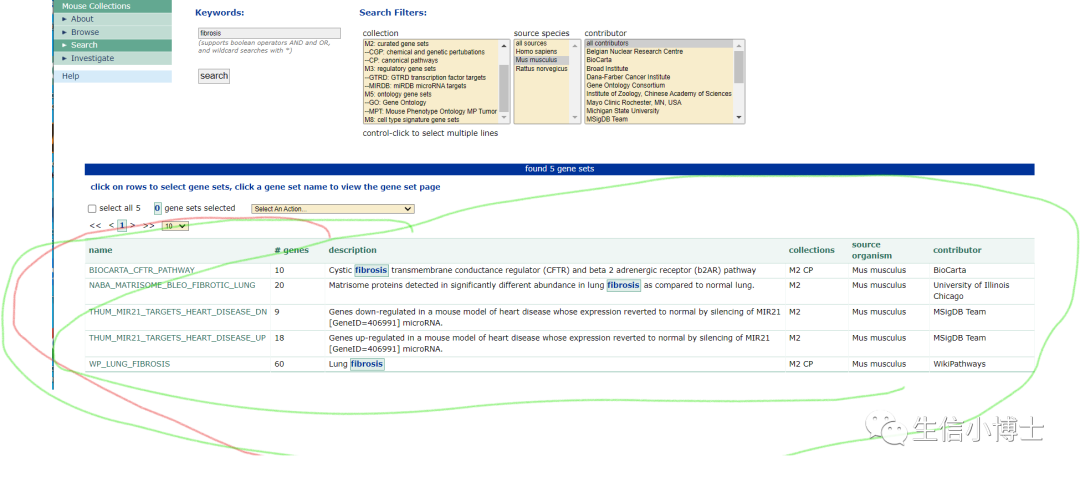
1.1.1 在数据库中测试sql文件没问题
新建一个数据库,将要用到的单机项目的sql文件运行,显示0错误则表示该脚本无误。

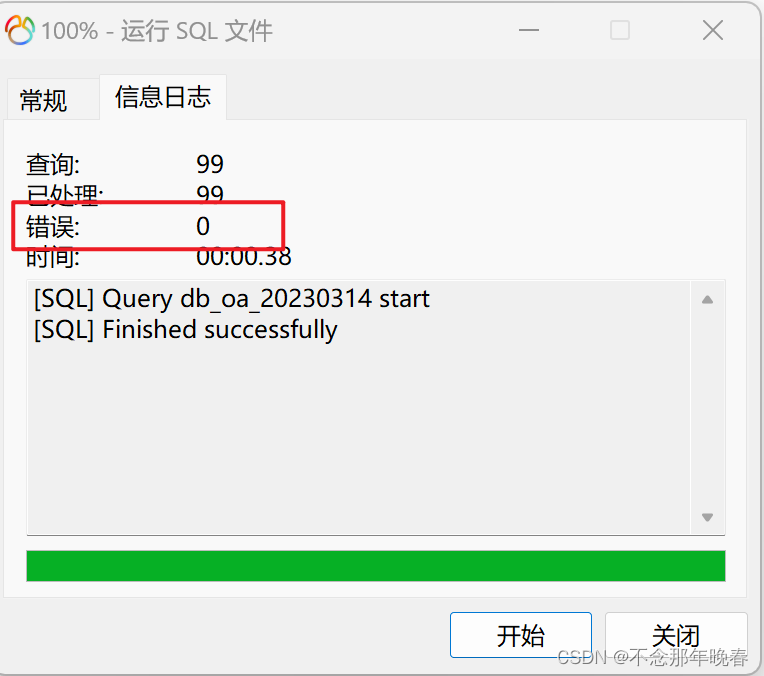
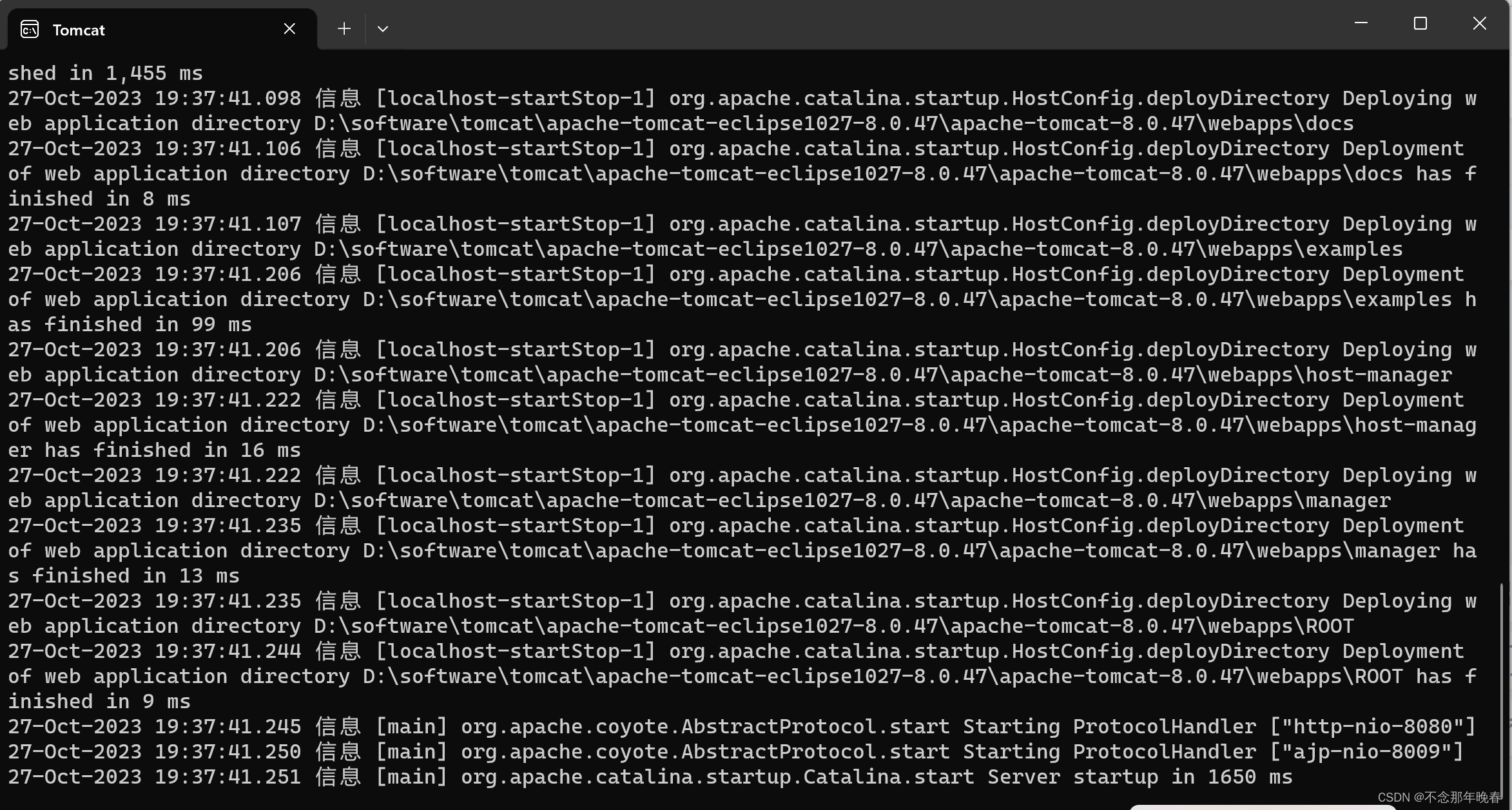
1.1.2 在tomcat中测试war文件无误
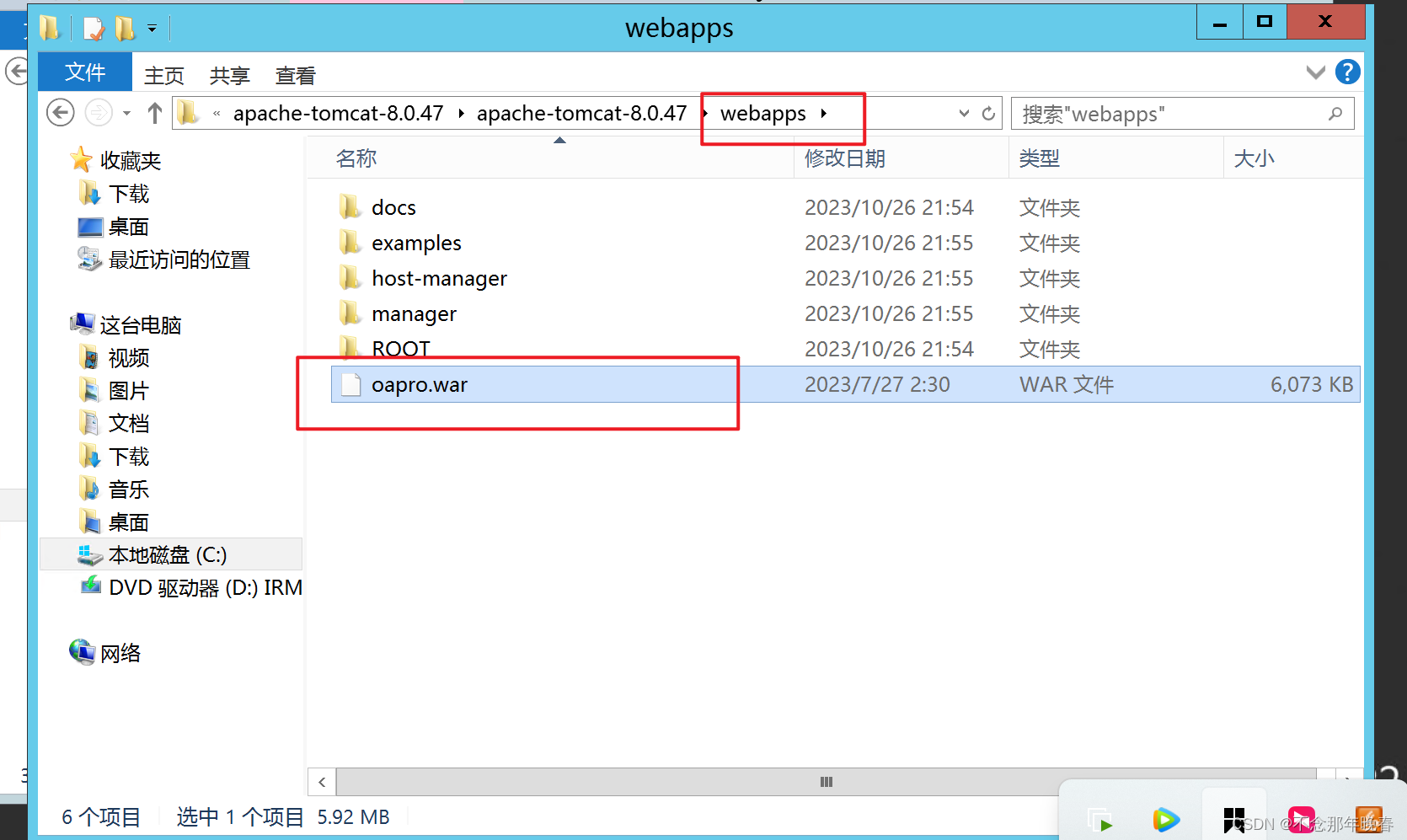
将单机项目的war文件放入到tomcat的webapps文件夹下,然后返回到bin目录,运行bin文件夹下的startup.bat,黑窗口运行结束则代表没问题。

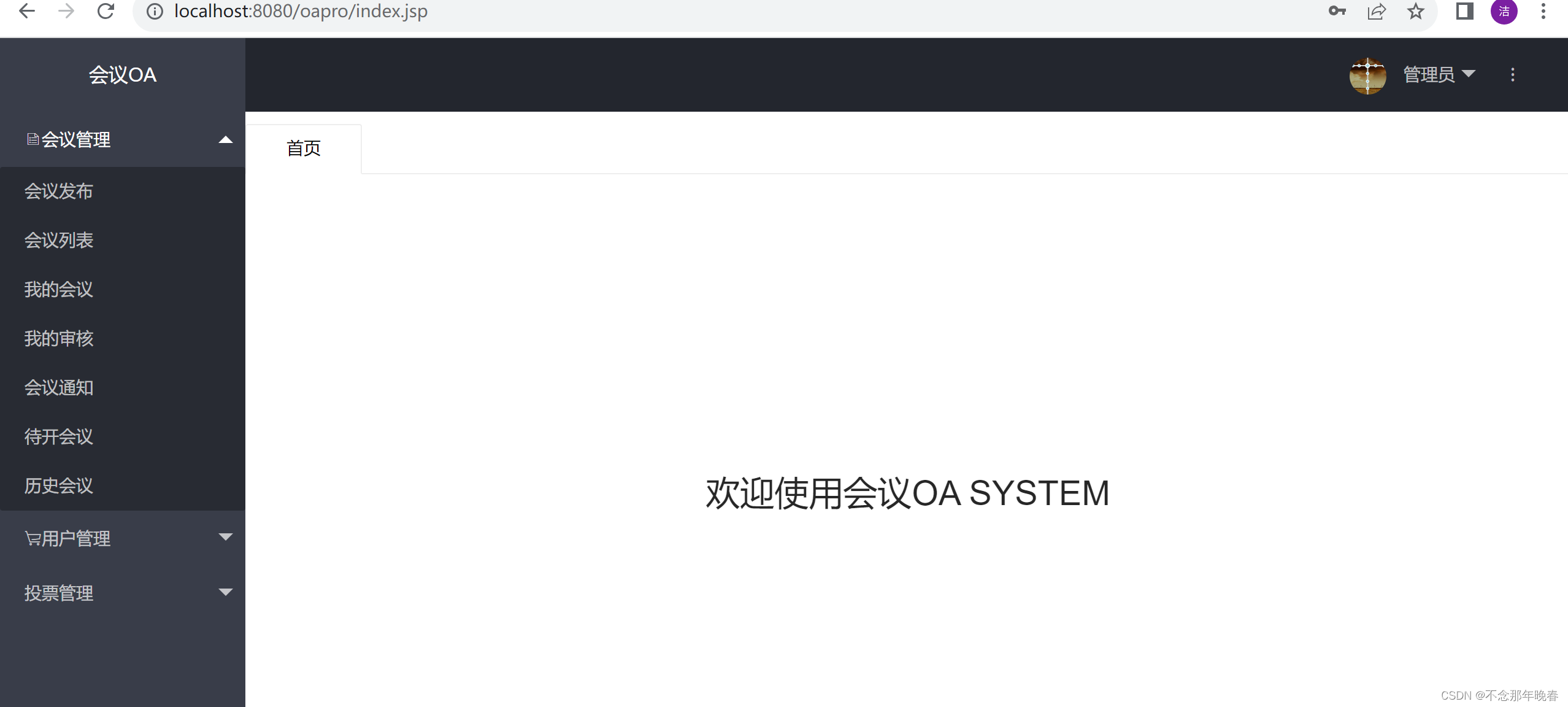
1.1.3 测试完成后,进入浏览器运行单机项目确保无误
注意:war文件测试后,黑窗口先不要关闭,否则项目运行不了

1.2 在windows服务器中运行项目
\\+服务器ip地址 ,进入服务器创建的文件夹,将项目压缩包导入。
然后在windows服务器上将项目提取出来,如果是中文目录,将其改为非中文目录,防止后面出错。

在本机的navicat中,记得在远程连接的数据库中导入sql文件

在windows服务器上,将war文件同样放入到tomcat下的webapps文件夹中

然后运行bin文件夹下的startup.bat
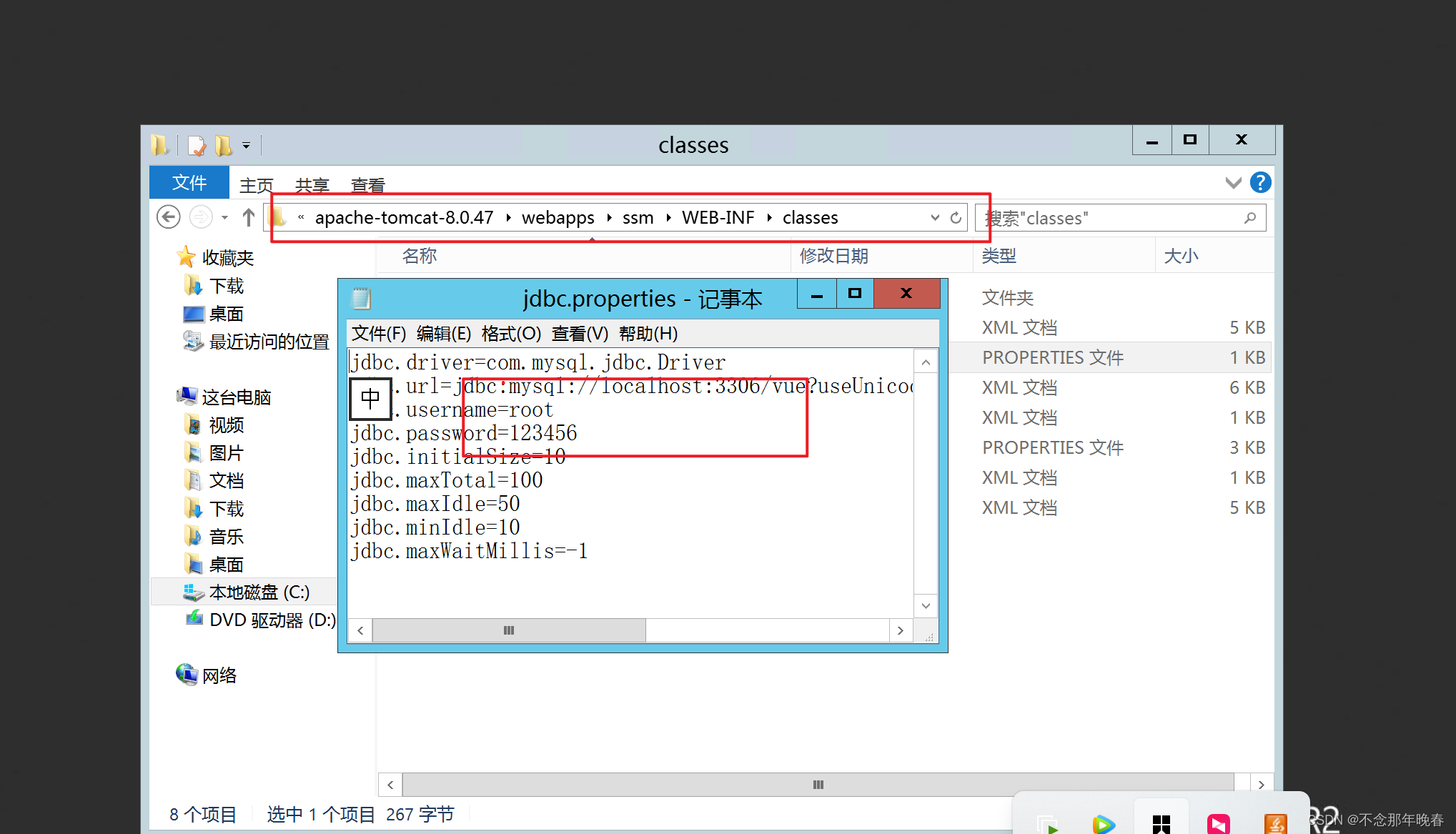
这里要注意,项目配置文件中的数据库密码要与本机数据库的一致
然后再浏览器上运行该项目

二. 前后端分离项目在服务器上的部署
2.1 在本机上进行测试
与单机项目一样的进行war文件的测试,将war文件放入webapps文件夹中,然后运行bin文件夹下的statrup.bat
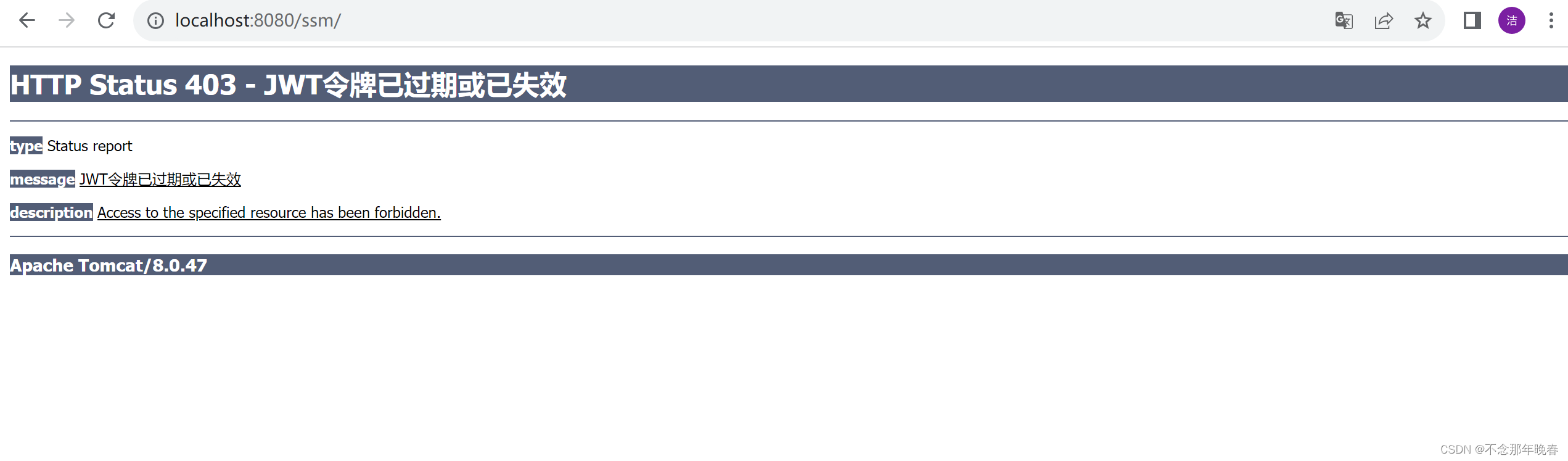
后端测试成功:

这里会显示错误是因为开了jwt认证
前端测试
在spa项目目录下输入cmd打开黑窗口,输入npm run dev 运行该项目

测试成功:

2.2 在服务器上进行项目部署
同样的,先将压缩包提取,然后将war文件放入到tomcat的webapps文件夹下,然后运行bin文件夹下的startup.bat

在运行sql文件前,可以先在解压出来的项目中,确定端口号和数据库

2.3 nodejs环境搭建
将nodejs压缩包提取,再解压后的目录建立两个文件夹node_global和node_cache
目录说明:
node_global : npm全局安装位置
node_cache : npm缓存路径
配置环境变量
新建NODE_HOME
编辑path ;%NODE_HOME%;%NODE_HOME%\node_global;
查看环境变量
win+r➡cmd➡node -v
配置npm全局模块路径和cache默认安装位置
打开cmd,分开执行如下命令:
npm config set cache "C:\software\node-v18.16.1-win-x64\node-v18.16.1-win-x64\node_global"
npm config set prefix "C:\software\node-v18.16.1-win-x64\node-v18.16.1-win-x64\node_cache"
设置淘宝源
npm config set registry https://registry.npm.taobao.org/
2.4 项目部署
这里接下来会出现一个问题,在本机上服务器中部署的项目应用访问不了,在服务器内部是可以访问的。
原因是nodejs中spa项目做了限制,这个限制类似于mysql中localhost设置,没有被解析成ip。
解决方案1:
在服务器中利用nginx架设反向代理服务器,用80去代理81
在nginx文件中找到nginx.conf 文件,将文件中的 location 进行修改,将端口代理访问
location / {
#root html;
proxy_pass http://localhost:8081;
index index.html index.htm;
}
修改后重启 nginx.exe -s reload
nginx.conf
#user nobody;
worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;#pid logs/nginx.pid;events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;#log_format main '$remote_addr - $remote_user [$time_local] "$request" '# '$status $body_bytes_sent "$http_referer" '# '"$http_user_agent" "$http_x_forwarded_for"';#access_log logs/access.log main;sendfile on;#tcp_nopush on;#keepalive_timeout 0;keepalive_timeout 65;#gzip on;server {listen 80;server_name localhost;#charset koi8-r;#access_log logs/host.access.log main;location / {proxy_pass http://localhost:8081;}#error_page 404 /404.html;# redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}# proxy the PHP scripts to Apache listening on 127.0.0.1:80##location ~ \.php$ {# proxy_pass http://127.0.0.1;#}# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000##location ~ \.php$ {# root html;# fastcgi_pass 127.0.0.1:9000;# fastcgi_index index.php;# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;# include fastcgi_params;#}# deny access to .htaccess files, if Apache's document root# concurs with nginx's one##location ~ /\.ht {# deny all;#}}# another virtual host using mix of IP-, name-, and port-based configuration##server {# listen 8000;# listen somename:8080;# server_name somename alias another.alias;# location / {# root html;# index index.html index.htm;# }#}# HTTPS server##server {# listen 443 ssl;# server_name localhost;# ssl_certificate cert.pem;# ssl_certificate_key cert.key;# ssl_session_cache shared:SSL:1m;# ssl_session_timeout 5m;# ssl_ciphers HIGH:!aNULL:!MD5;# ssl_prefer_server_ciphers on;# location / {# root html;# index index.html index.htm;# }#}}
解决方案2:
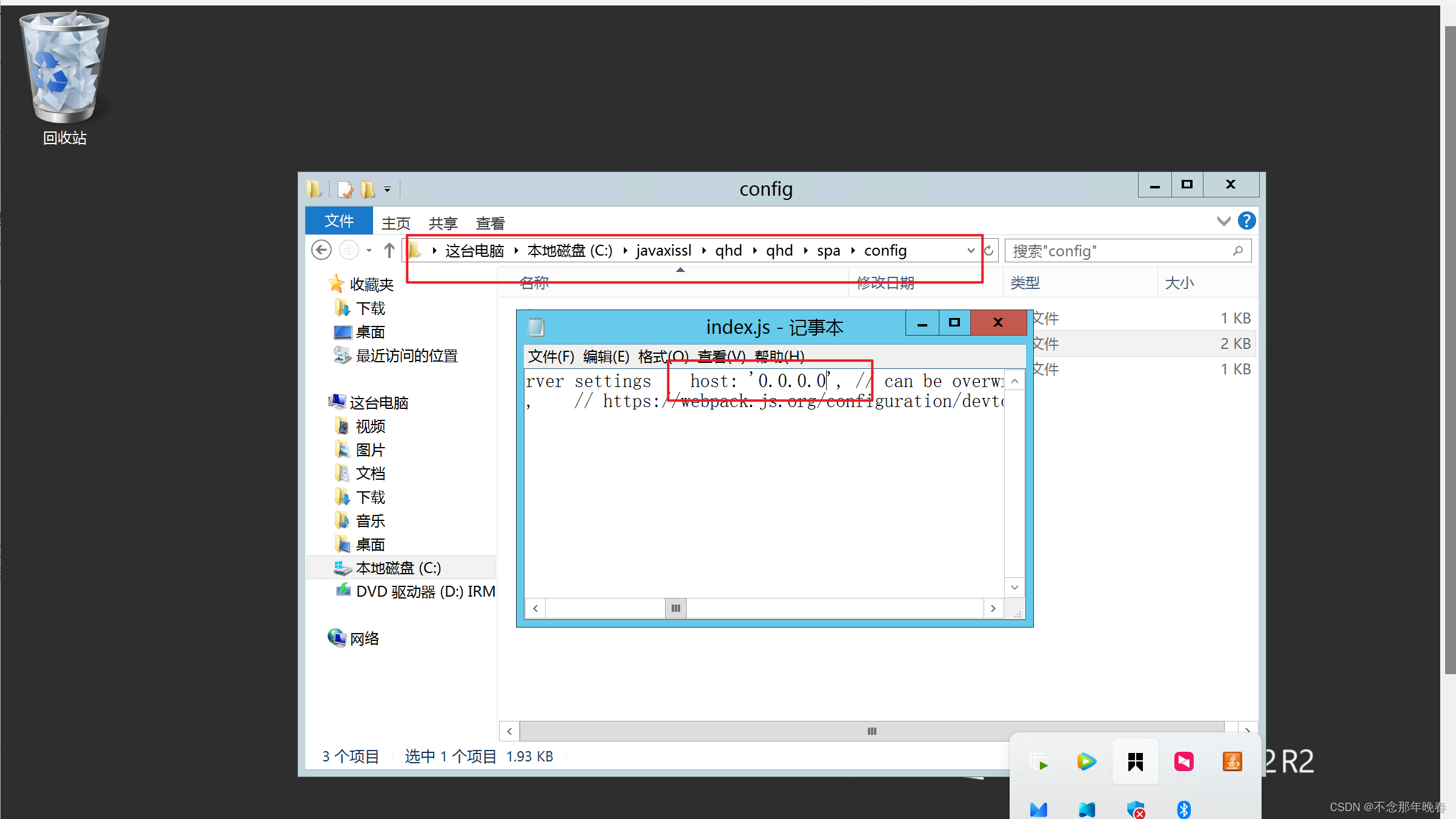
在前端项目的路径中,找到index.js文件,将端口改为开放式的端口,在前端路径下的跟目录中的 config 文件中.
打开 index. js 文件,找到 location 配置端口的位置,修改为 : 0.0.0.0