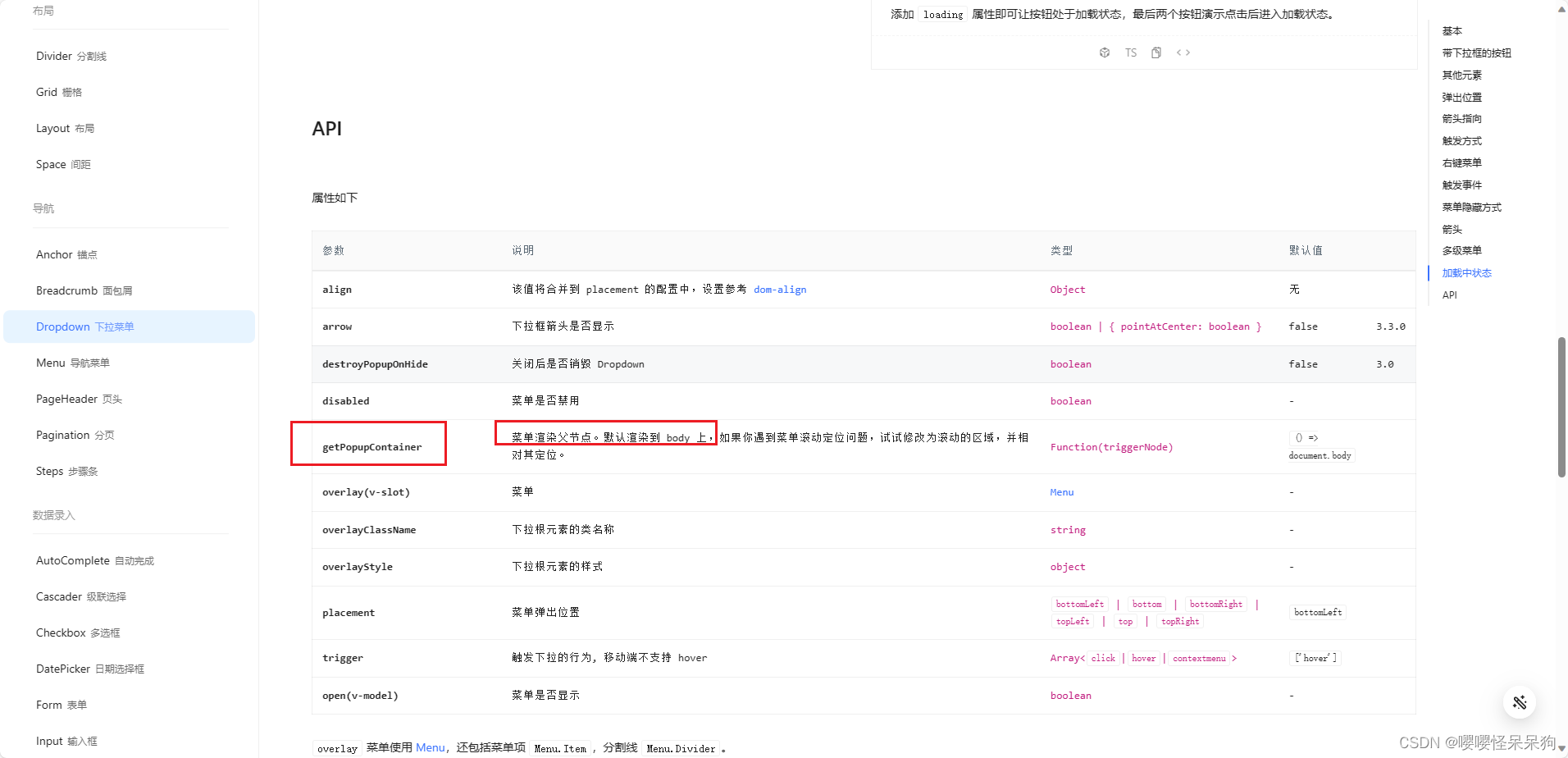
在 ant design vue 中,有几个组件是有
getPopupContainer属性的,比如:下拉菜单

默认是渲染到body 上的,所以如果你想要对
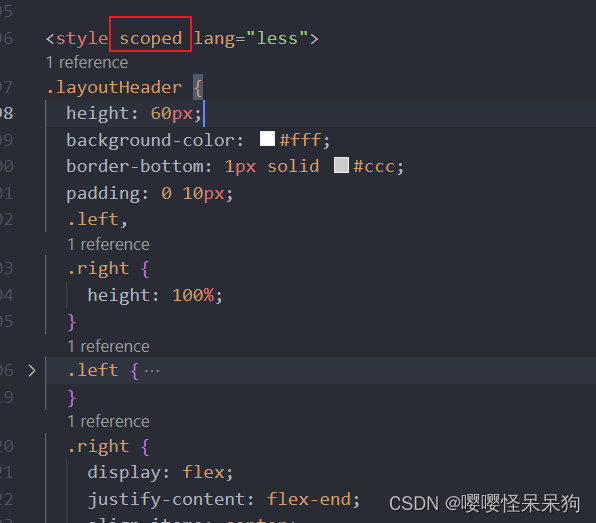
下拉选择组件的样式,做修改,如果 style 标签上开启了 scoped,肯定不会生效

所以,需要指定
getPopupContainer,用法如下

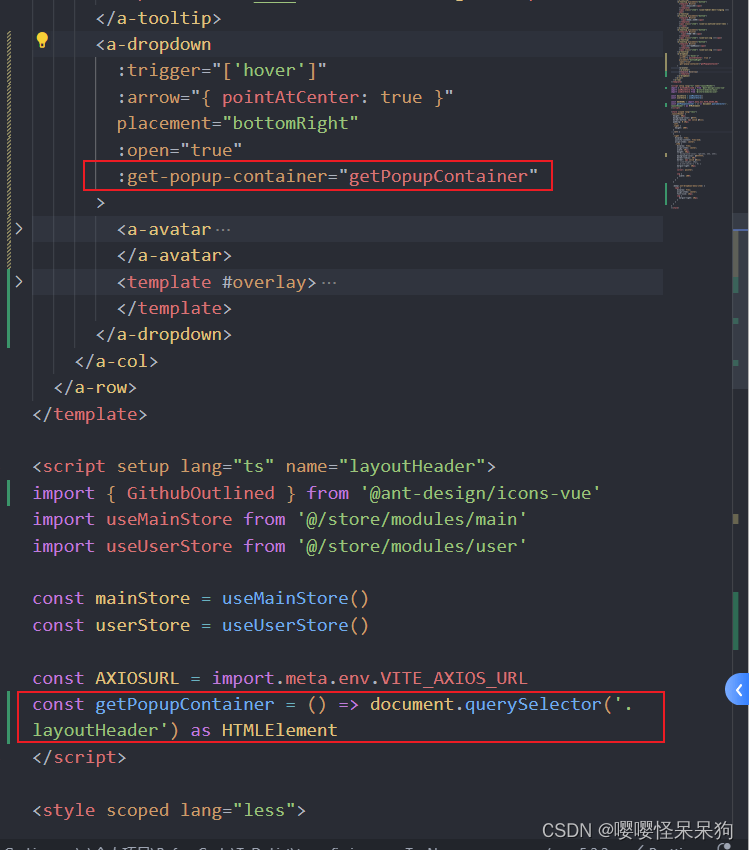
<a-dropdown:trigger="['hover']":arrow="{ pointAtCenter: true }"placement="bottomRight":open="true":get-popup-container="getPopupContainer"></a-dropdown>
<script setup lang="ts" name="layoutHeader">
const getPopupContainer = () => document.querySelector('.layoutHeader') as HTMLElement
</script>













![[17]JAVAEE-HTTP协议](https://img-blog.csdnimg.cn/b248a8002cb847b2a877cb765e0a1b89.png)