目录
前言
一、会议OA单体项目windows系统部署
1.检验工作
1. 检验jar项目包是否可以运行
2. 验证数据库脚本是否有误
3. 测试项目功能
2. 部署工作
2.1 传输文件
2.2 解压项目及将项目配置到服务器中
2.3 配置数据库
2.4 在服务器bin文件下点击startup.bat启动项目
3. 主机访问项目
二、Windows部署SPA前后端分离项目
1. 准备工作
2. 部署前后端分离项目
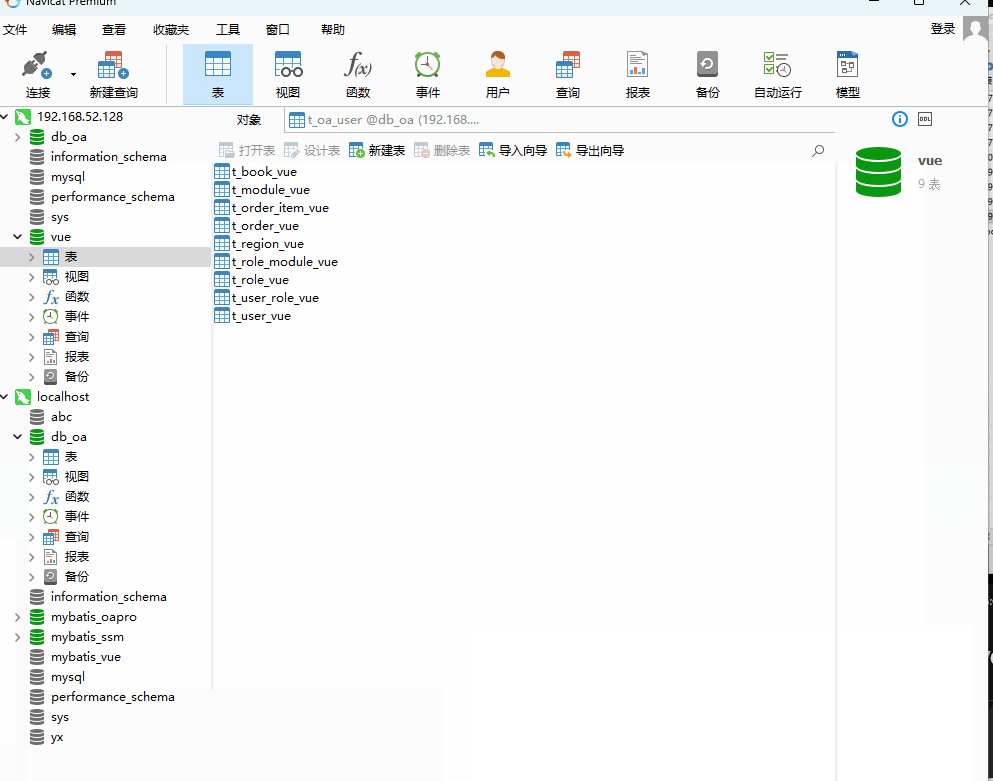
2.1 创建数据库及添加数据
2.2 加载后端项目
2.3 加载前端项目文件
配置node.js及配置环境
2.4 加载前端项目尝试访问
解决方案
方案一:利用nginx做反向代理处理该问题
方案二:
前言
在上一期的Linux博客中我与老铁们分享了有关虚拟机的安装及配置、系统的安装、主机远程连接虚拟机、配置虚拟机的环境变量等等。本期的博客分享基于上期的博客,本期博客分享的是J2EE的项目部署及发布,本期博客逻辑性强、需要老铁们耐心琢磨。
一、会议OA单体项目windows系统部署
1.检验工作
1. 检验jar项目包是否可以运行
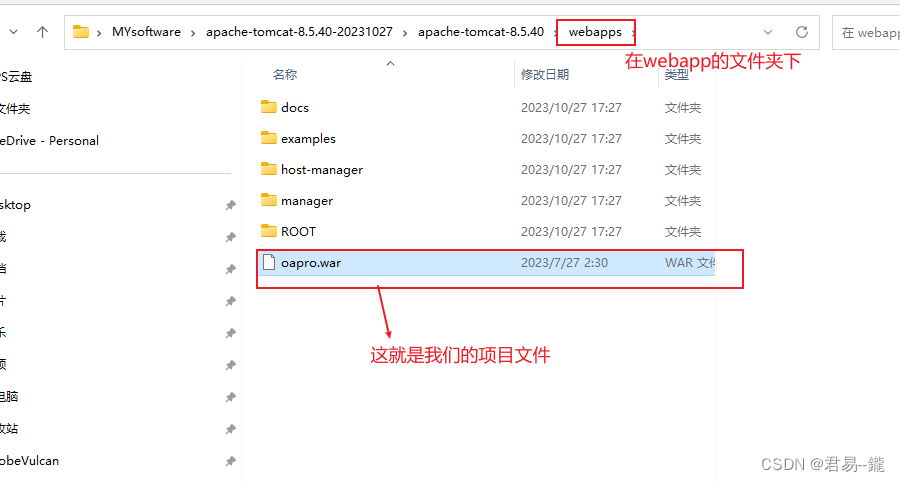
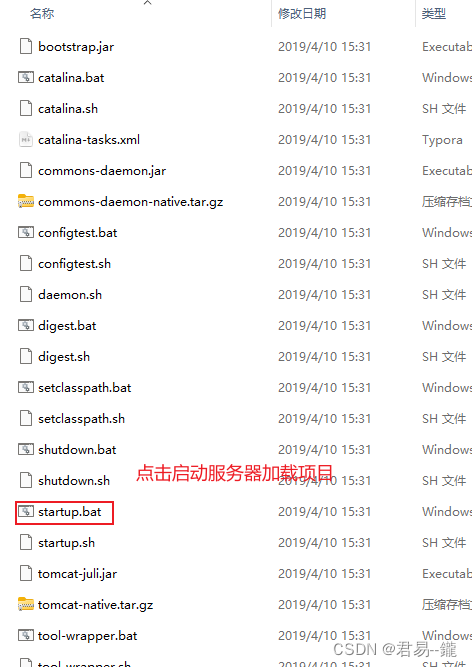
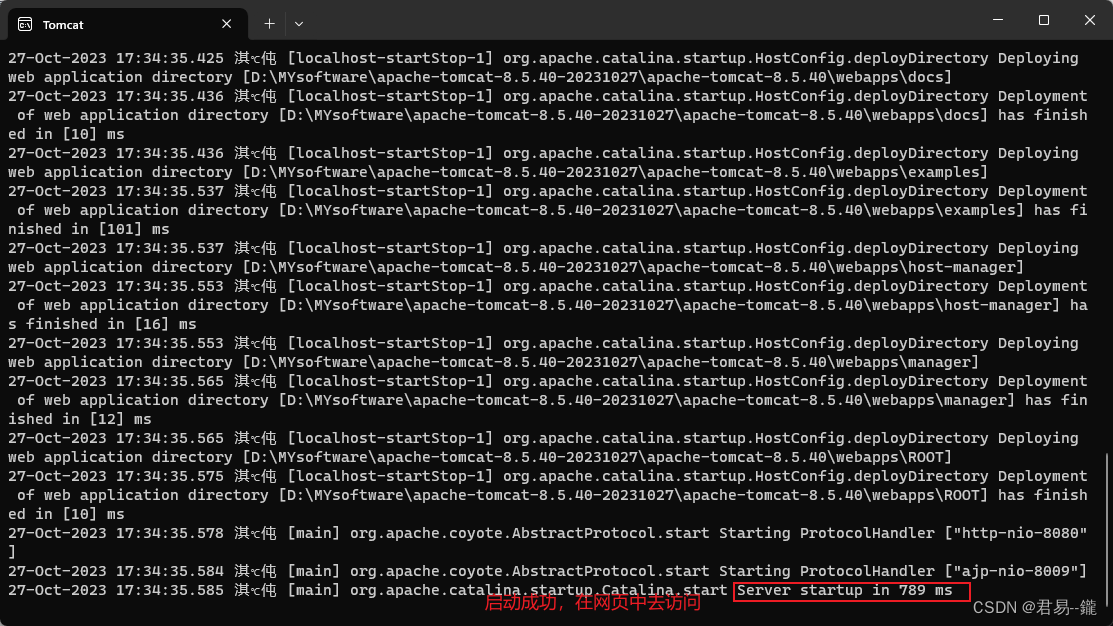
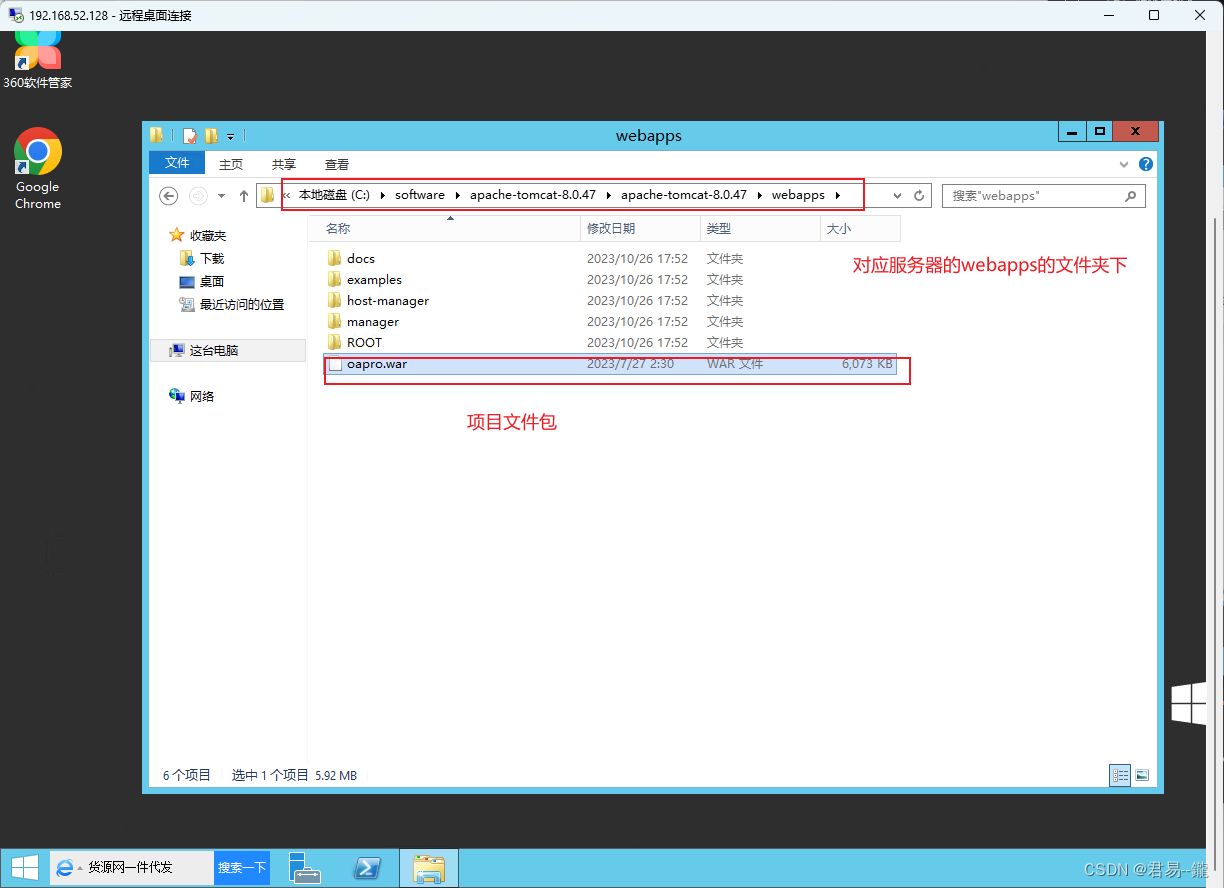
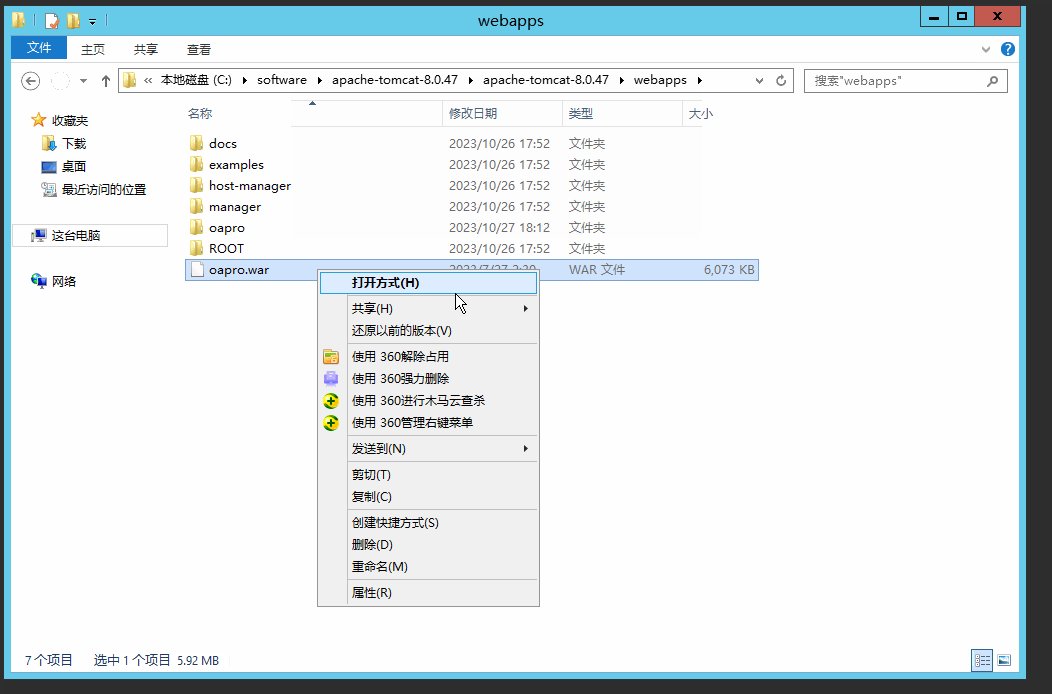
将我们的项目包复制到tomcat服务器安装目录下的webapps文件下,在bin文件下点击startup.bat启动服务器加载项目,保存项目在本机的服务器上能够运行。



在网页中去访问项目并且进行测试,验证项目是否有误。

2. 验证数据库脚本是否有误
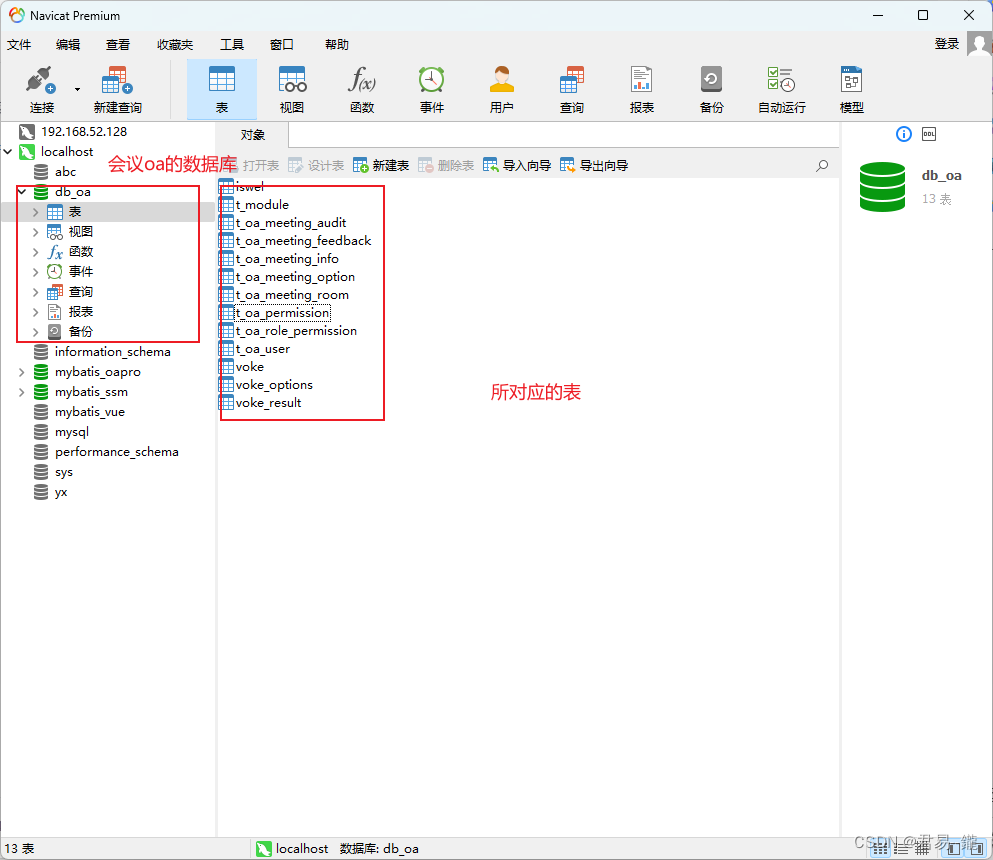
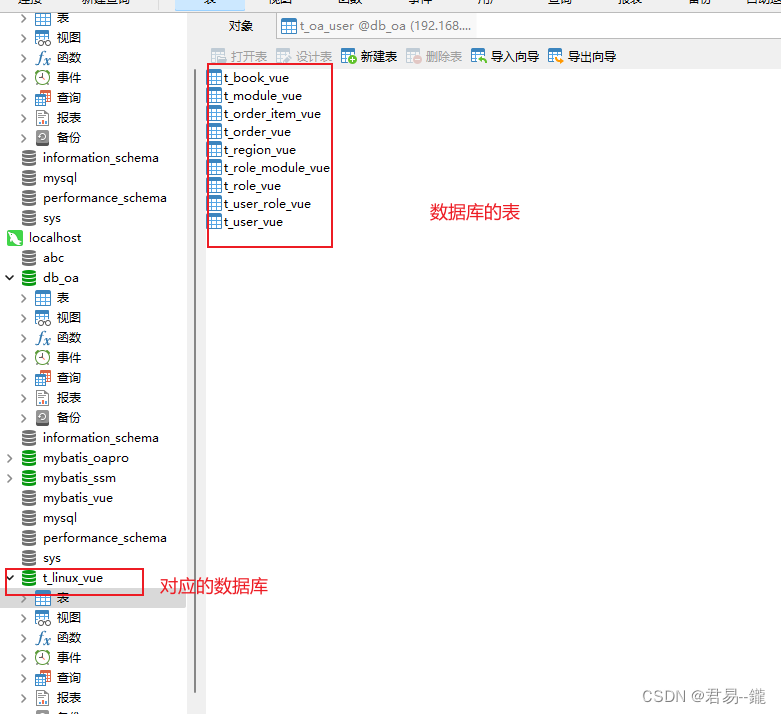
在我们的数据库中新建一个相应的数据库,然后运行数据库脚本文件进行检验。

3. 测试项目功能

2. 部署工作
2.1 传输文件
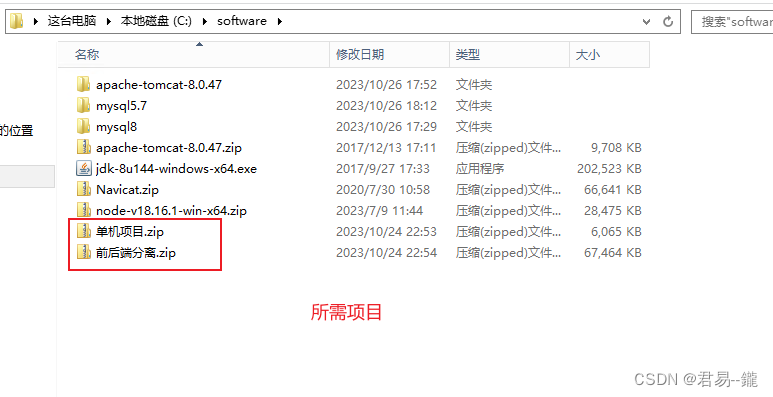
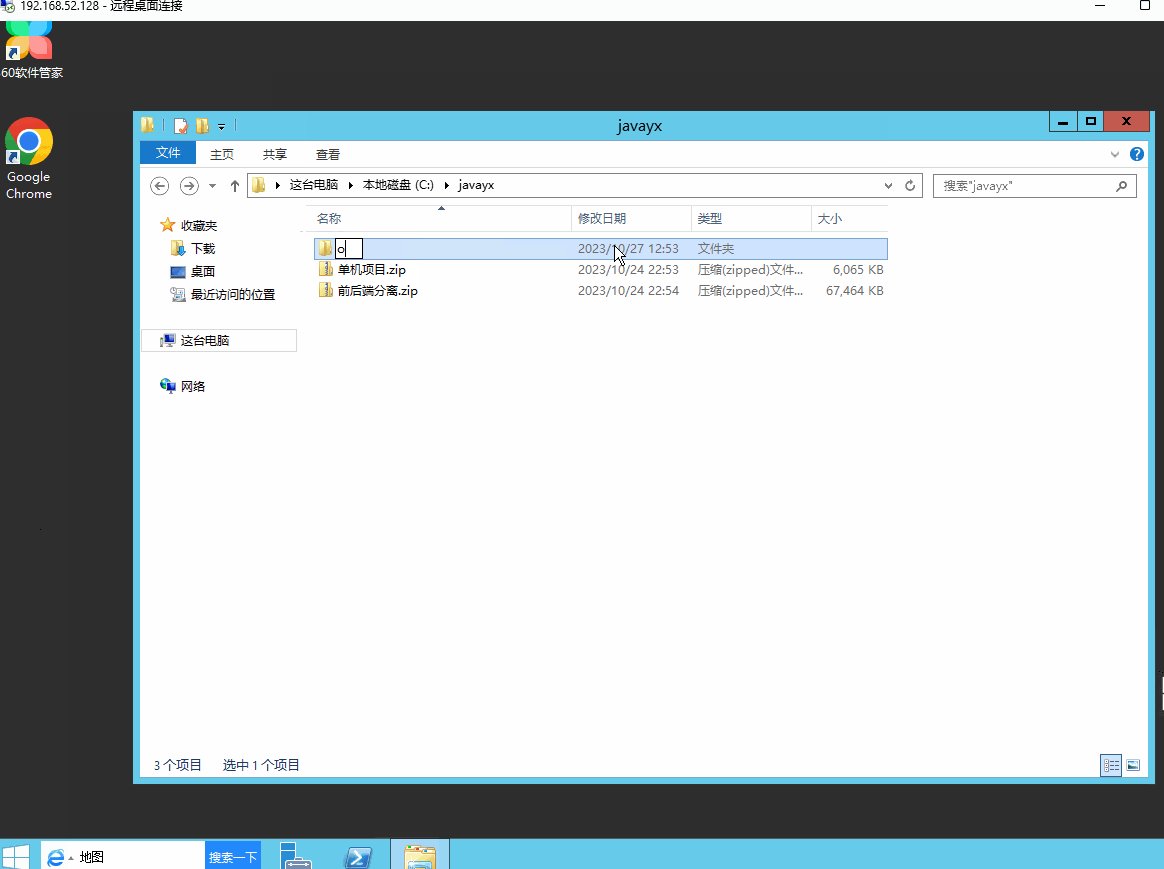
将要部署的项目文件赋值到共享文件中,方便虚拟机的调用。

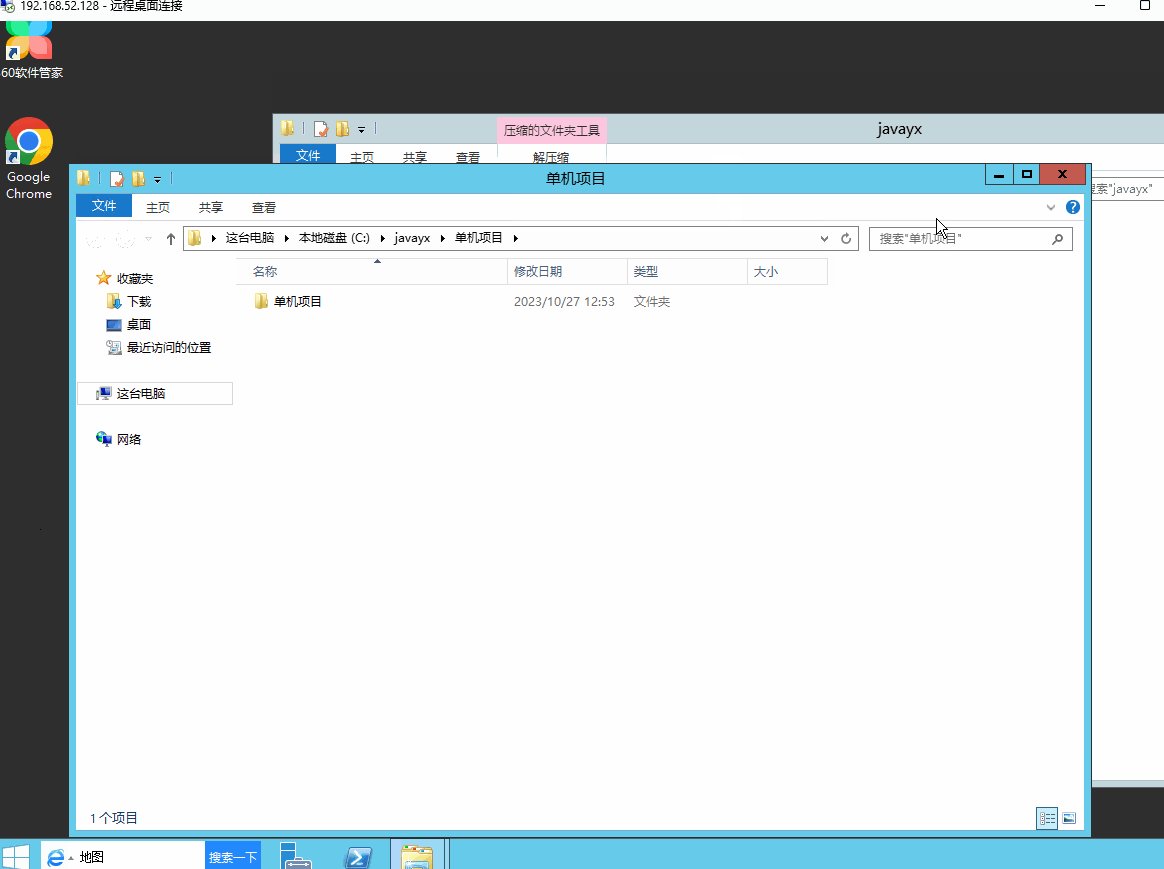
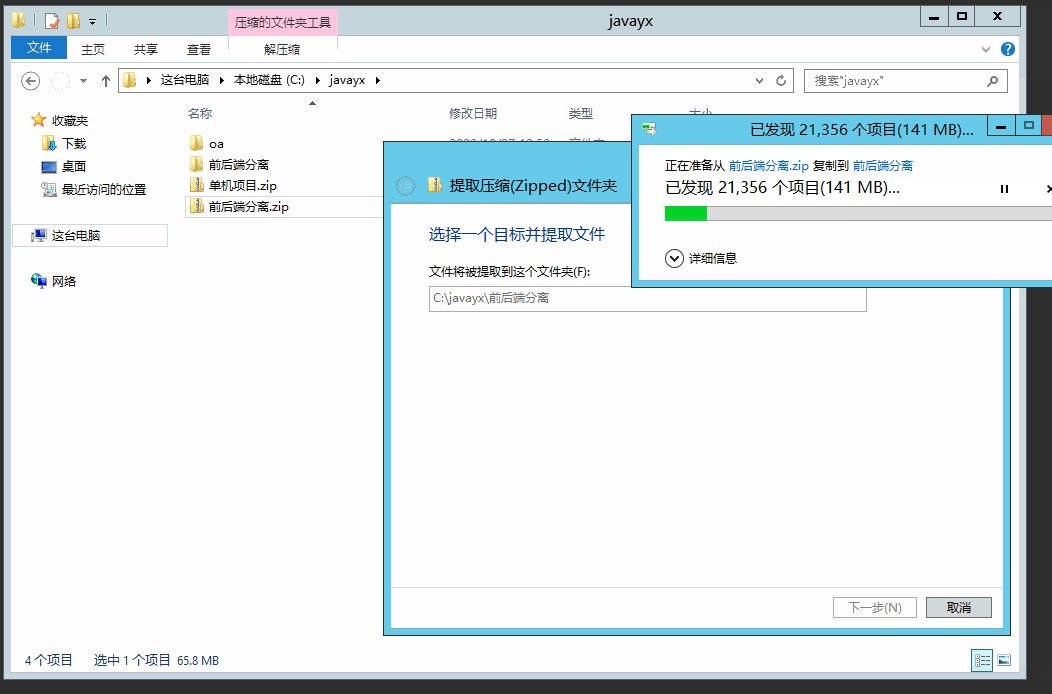
2.2 解压项目及将项目配置到服务器中
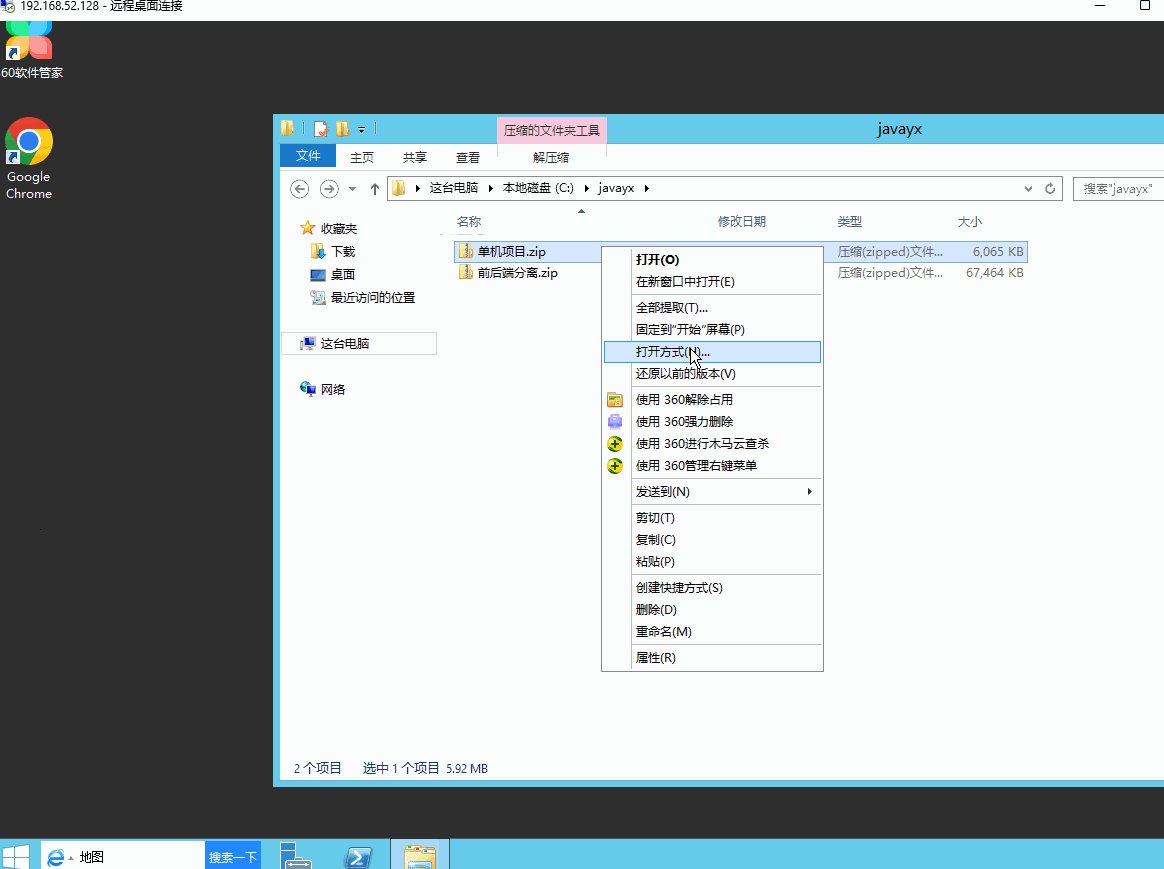
将项目解压后,最好将项目的名称修改为英文名称。

将解压后的项目包配置到服务器的wedapps的文件中

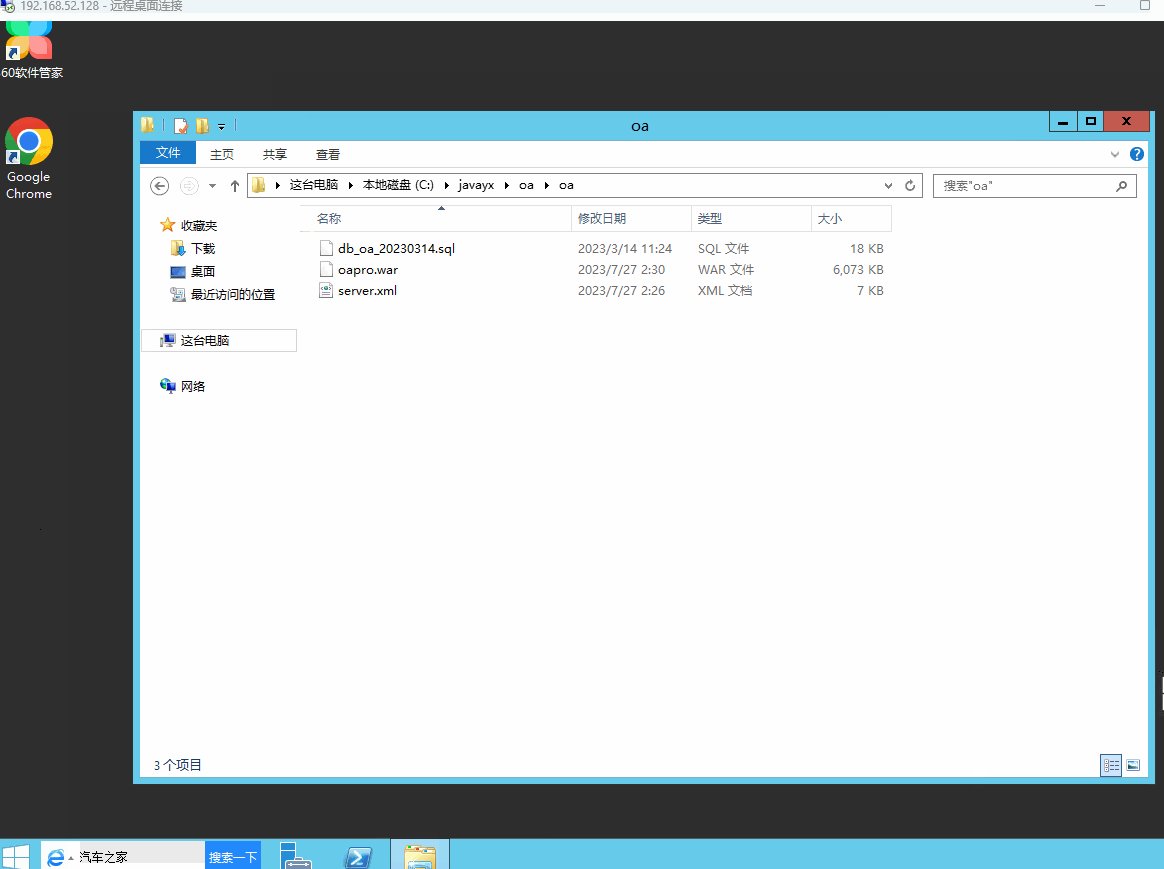
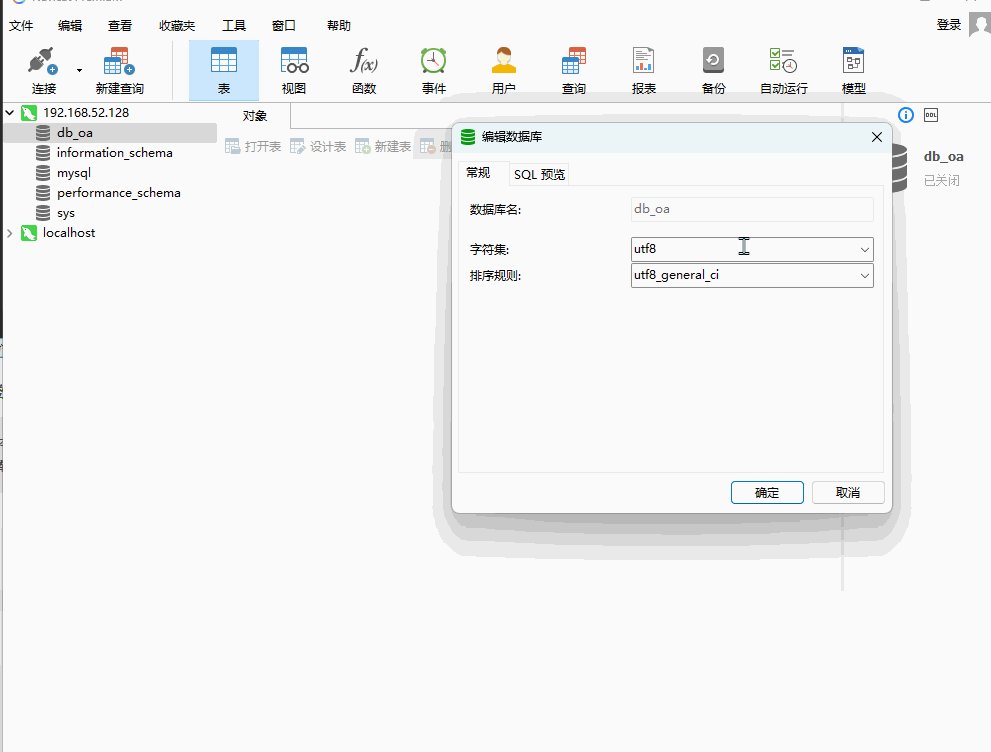
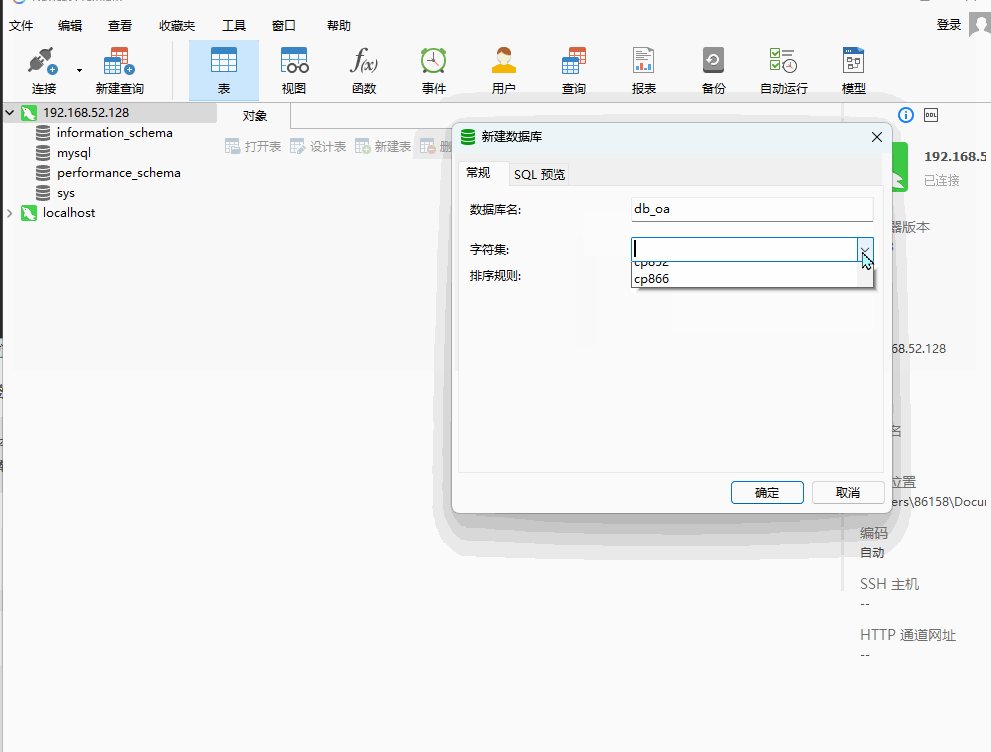
2.3 配置数据库
在本机连接虚拟机的数据库中去部署配置项目数据。创建对应的数据库,导入运行对应的数据库文件。

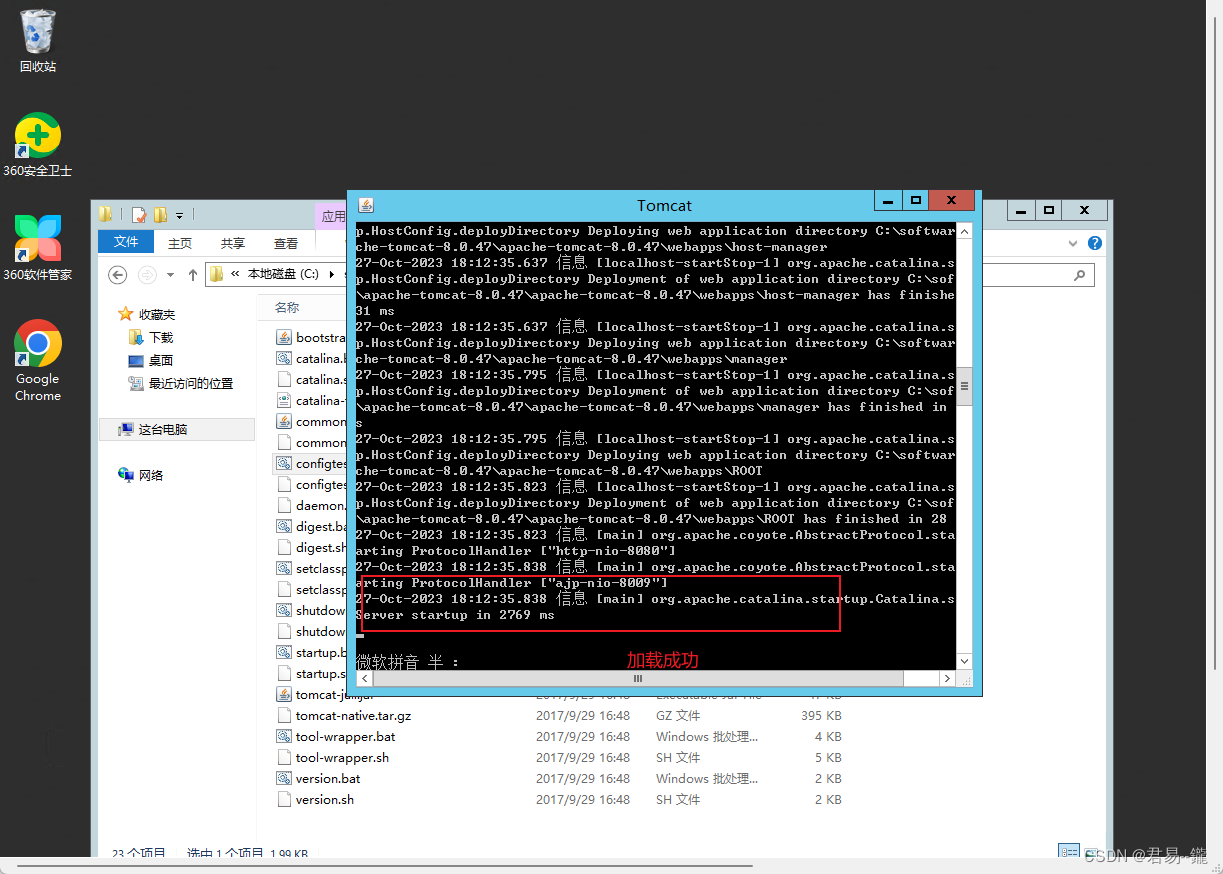
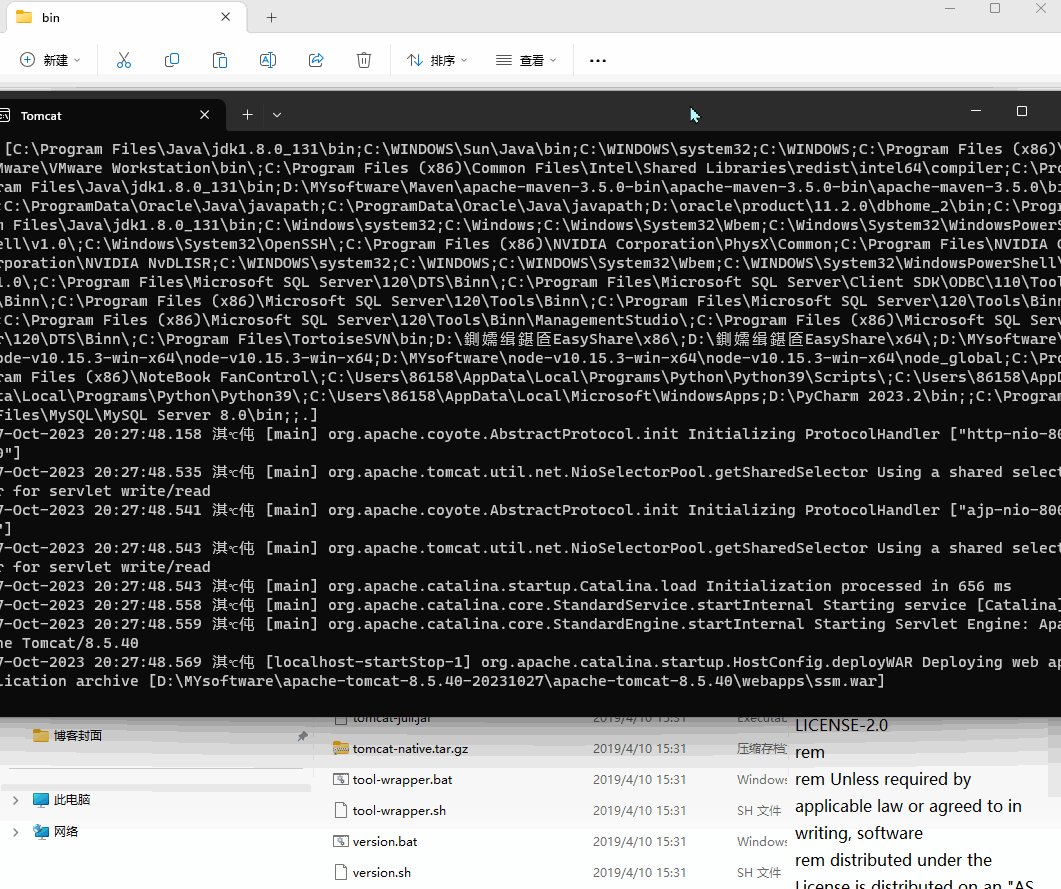
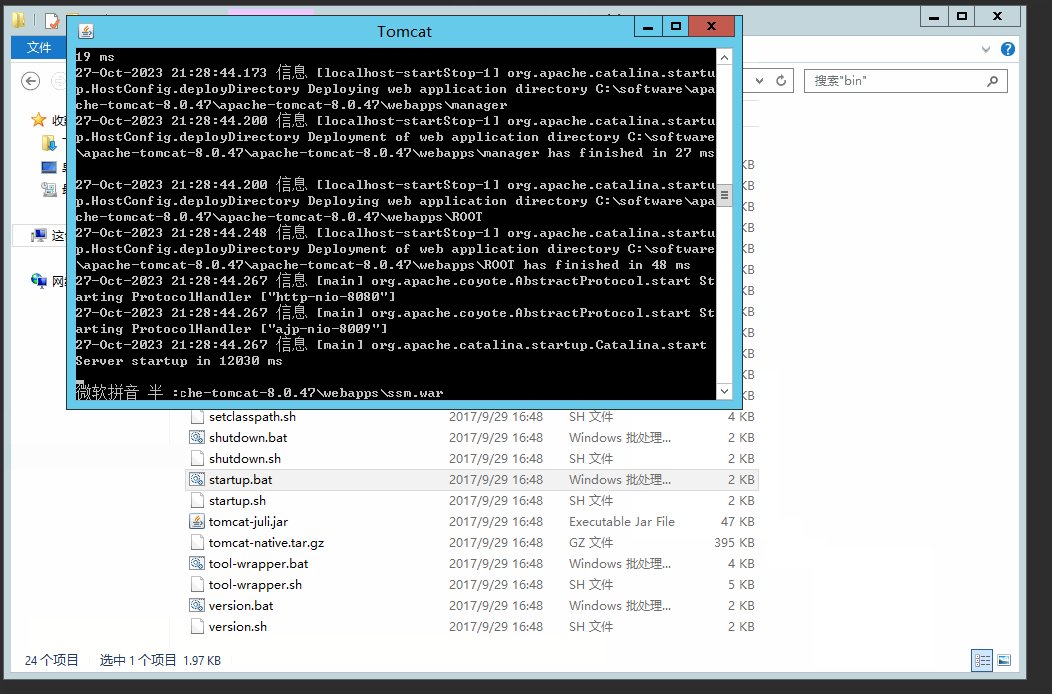
2.4 在服务器bin文件下点击startup.bat启动项目

3. 主机访问项目
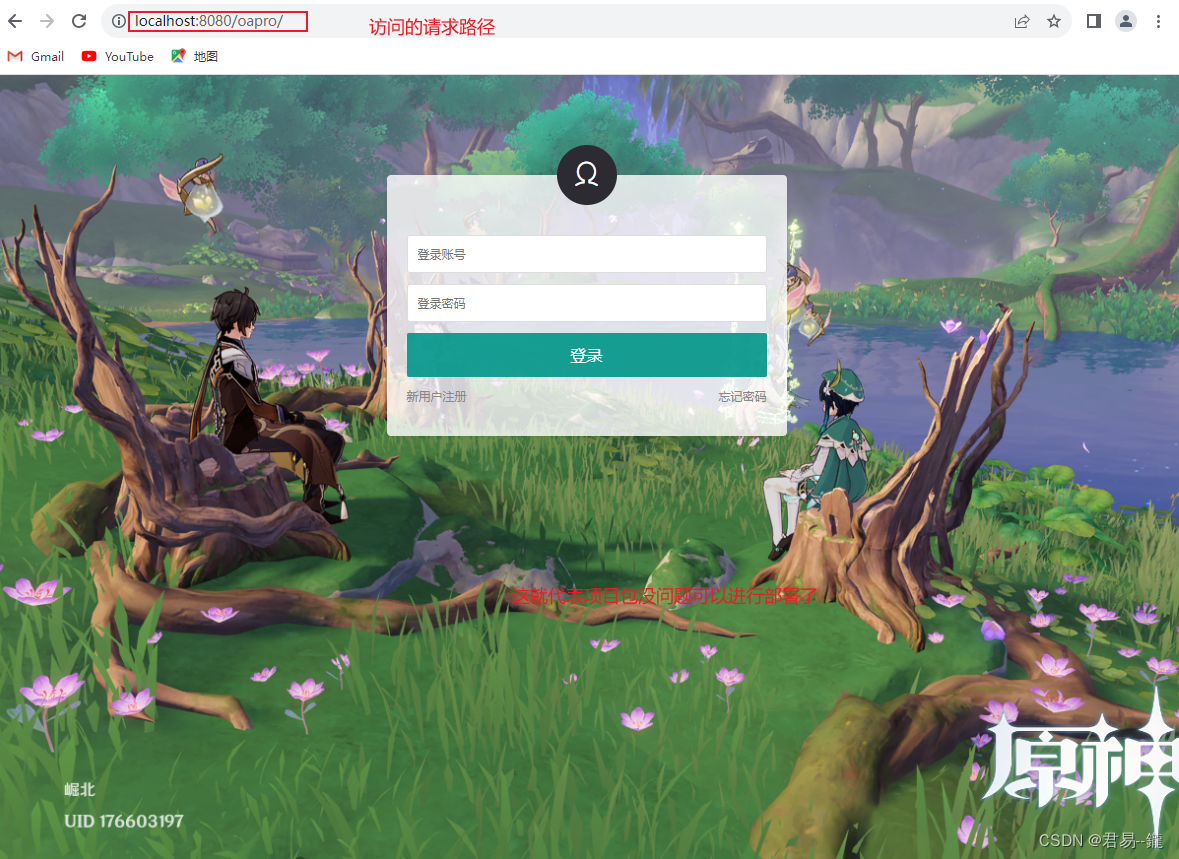
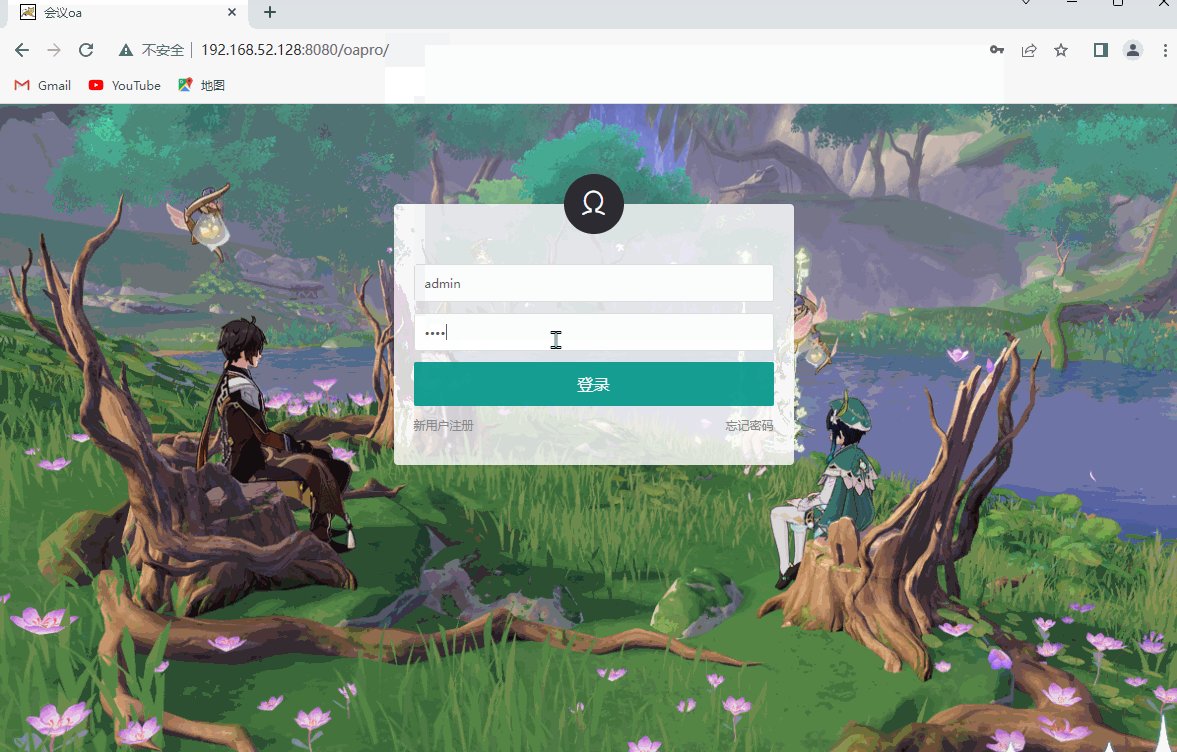
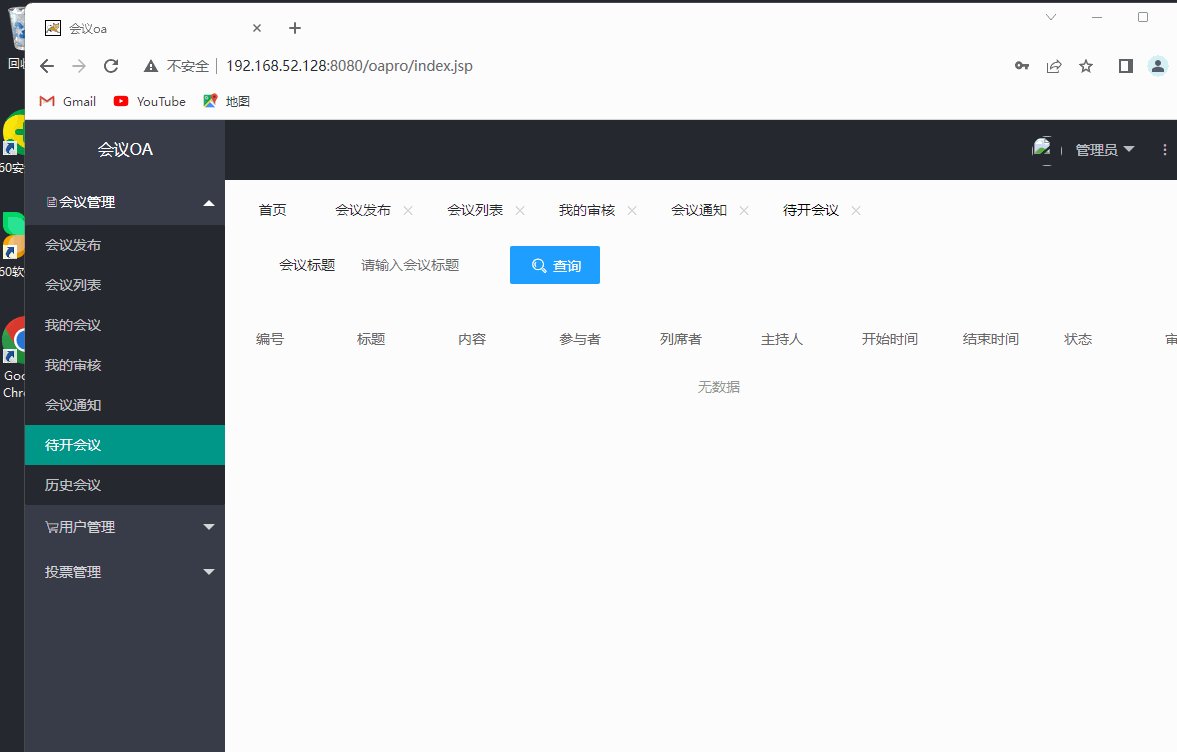
在主机中访问虚拟机部署的项目。

但是会显示账号不存在,此时虚拟机那边的命令窗口会出现一个错误,如下所示。

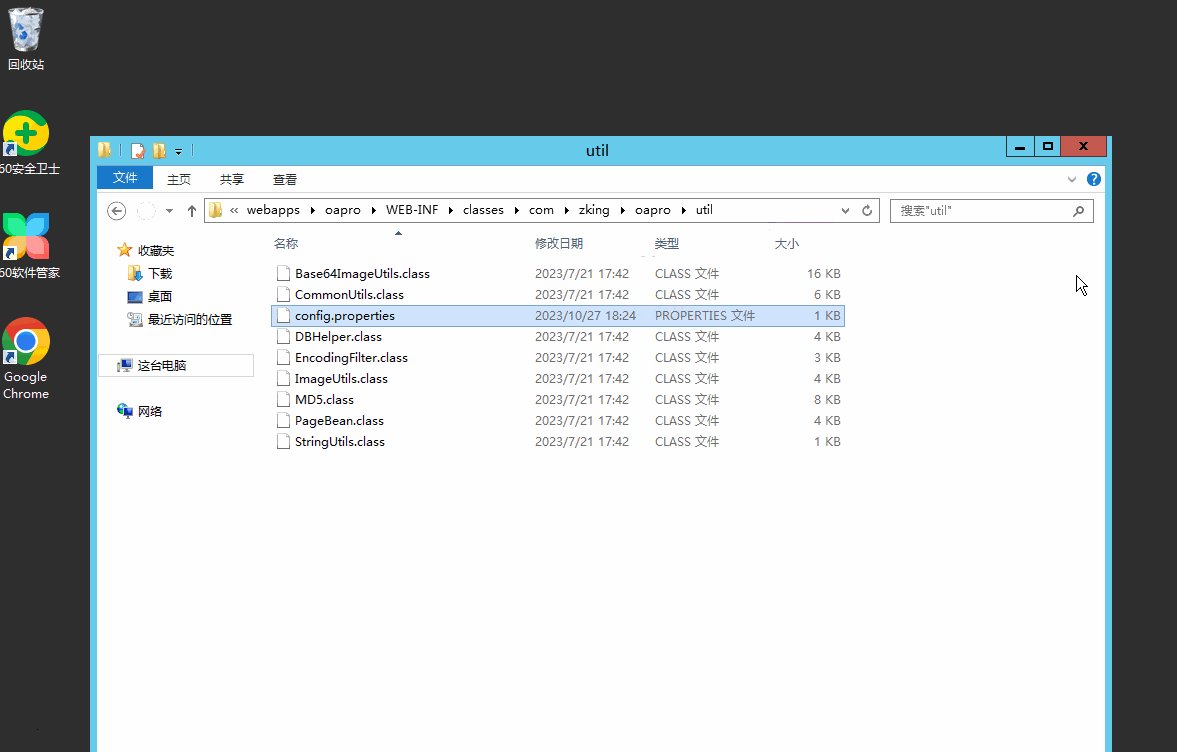
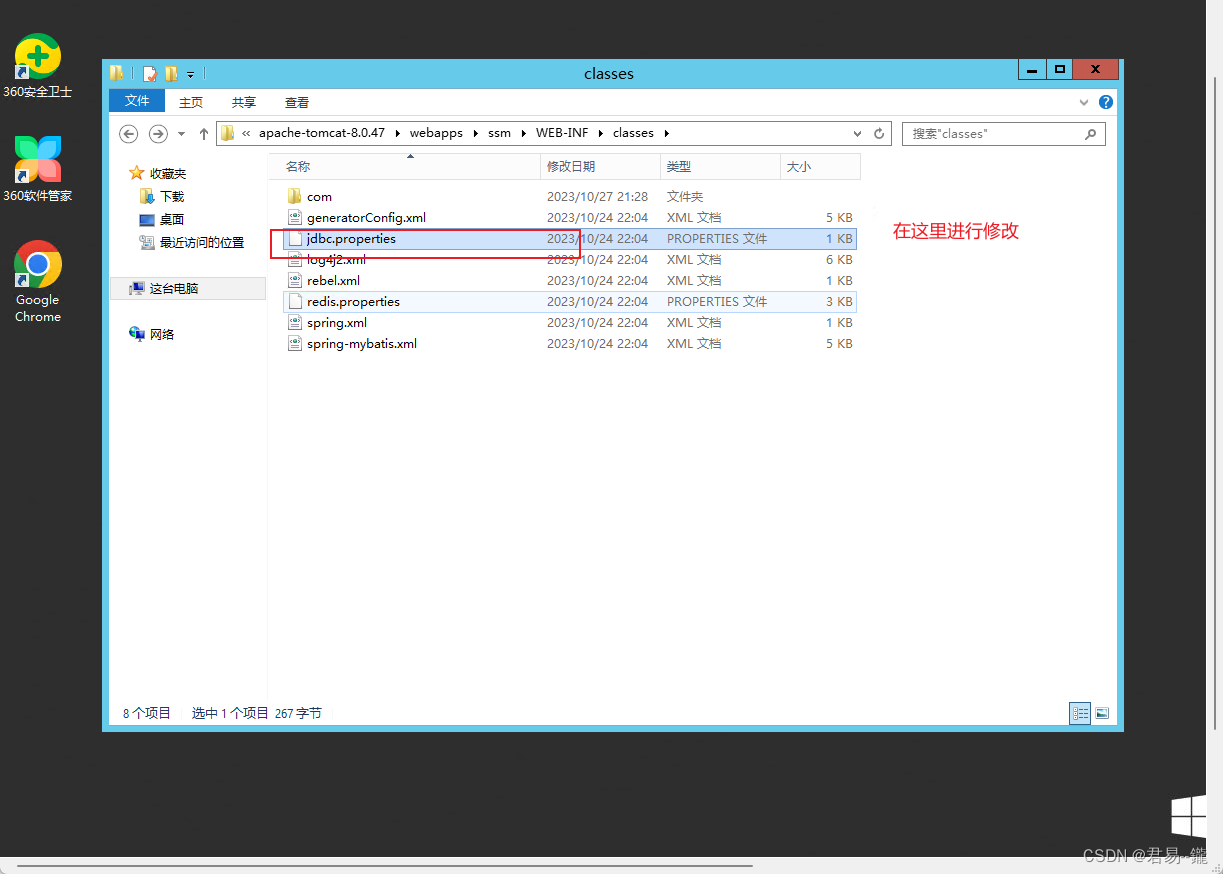
这个报错表示的是数据库密码错误,需要我们去修改我们项目中配置数据库连接的文件件。

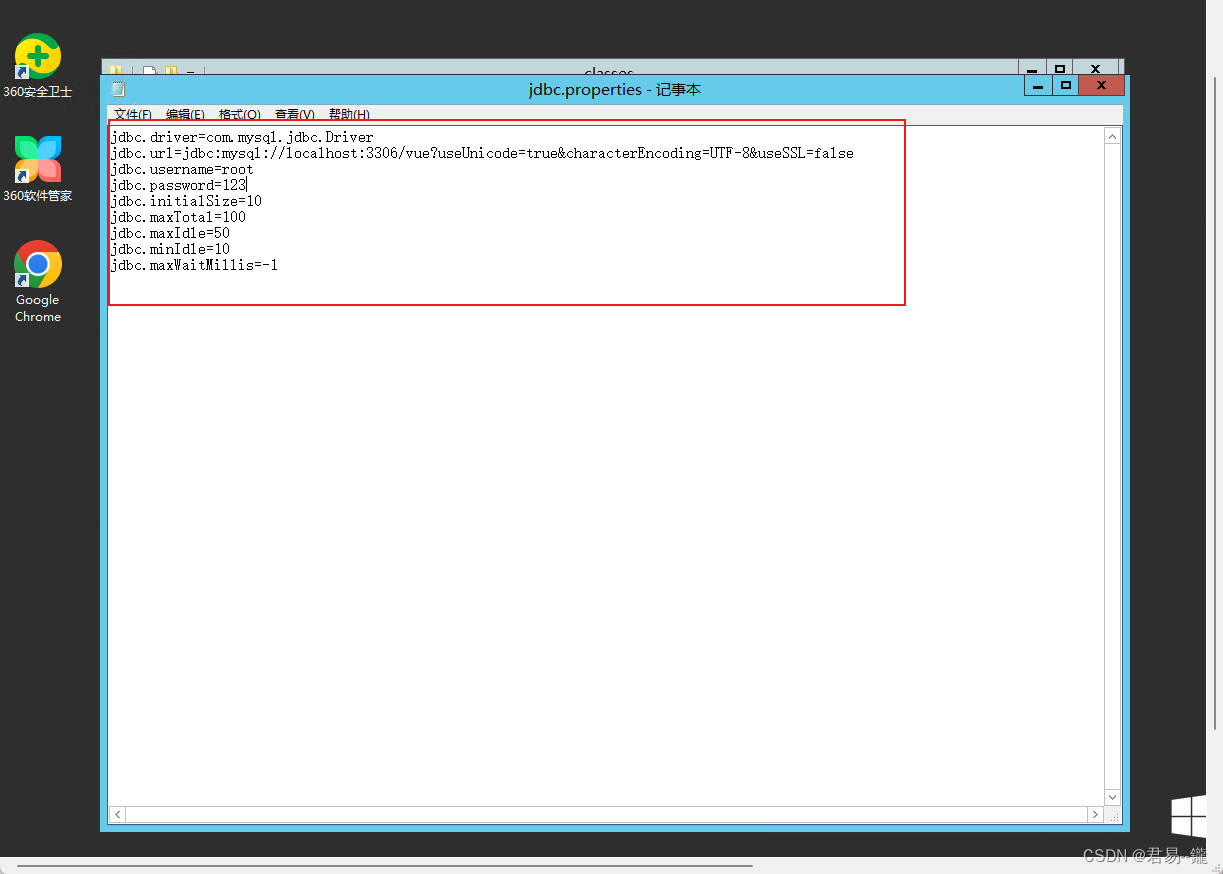
看过上期博客的老铁都知道,我们在上期博客注册数据库是设置的密码是123,而项目文件配置数据库连接的文件中的密码是123456,因此将密码改为123即可。 然后再重新启动服务器加载项目。

这就代表我们的会议oa部署完成成功。
二、Windows部署SPA前后端分离项目
1. 准备工作
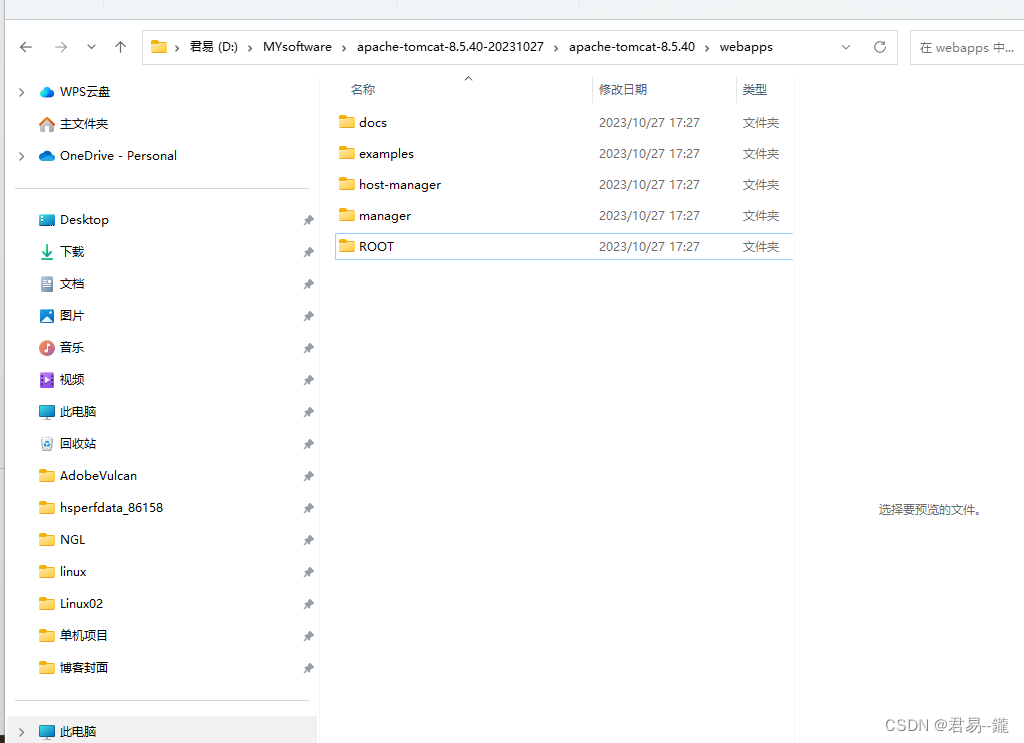
将本机服务器安装目录下的webapps文件清理干净,删除之前部署的项目文件。

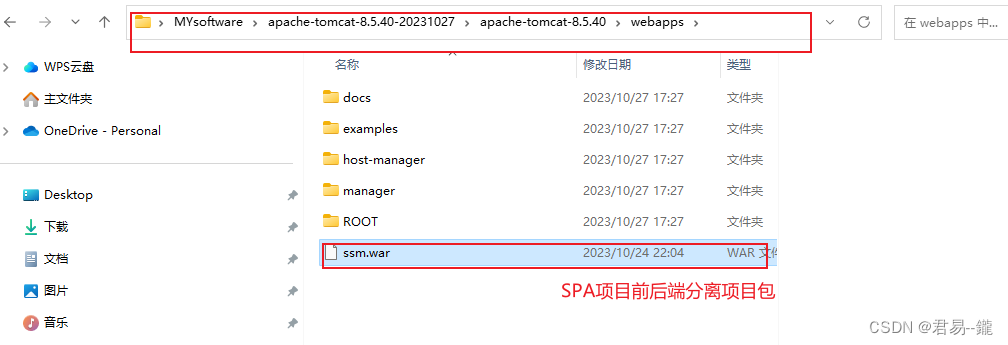
将我们的前后端分离项目的项目包方到webapps文件夹中,会议OA项目类似在本机的服务器上进行测试。

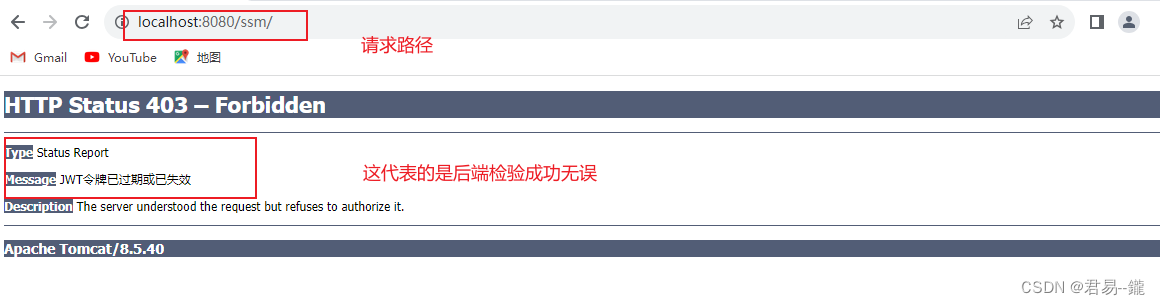
在bin文件中点击startip.bat进行启动服务器加载项目,在网页访问页面

上述图片是因为我开启了JWT认证,所以会出现这种情况,这就是后端验证,接下来是前端验证。首先将数据库新建好并导入数据

接下来就是启动服务器加载项目,启动spa项目。

2. 部署前后端分离项目
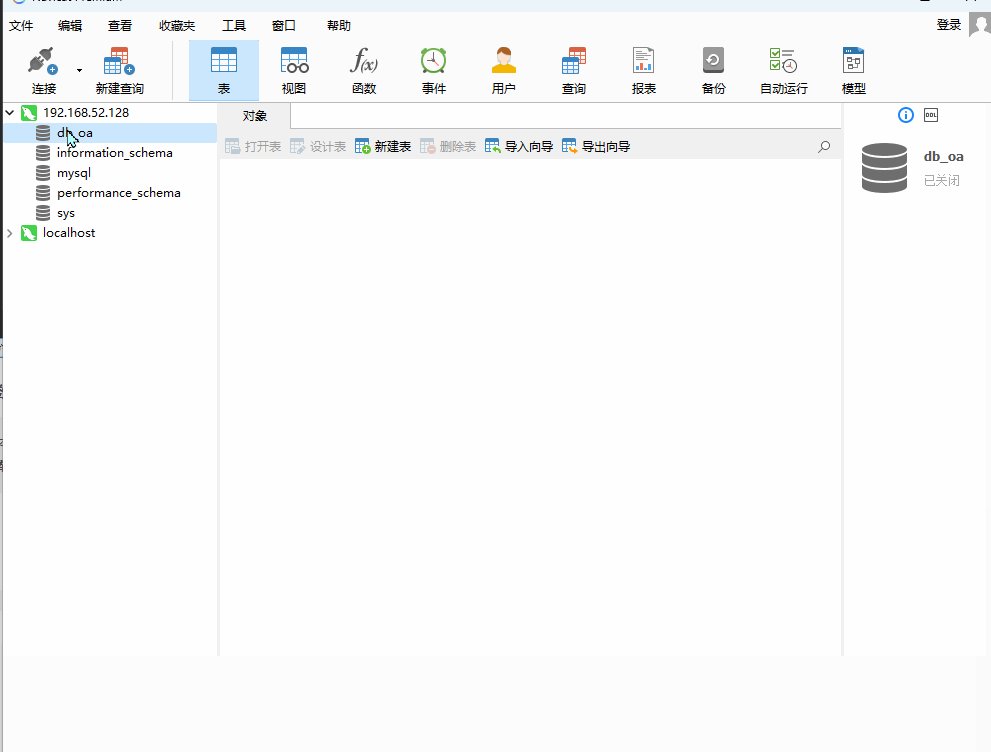
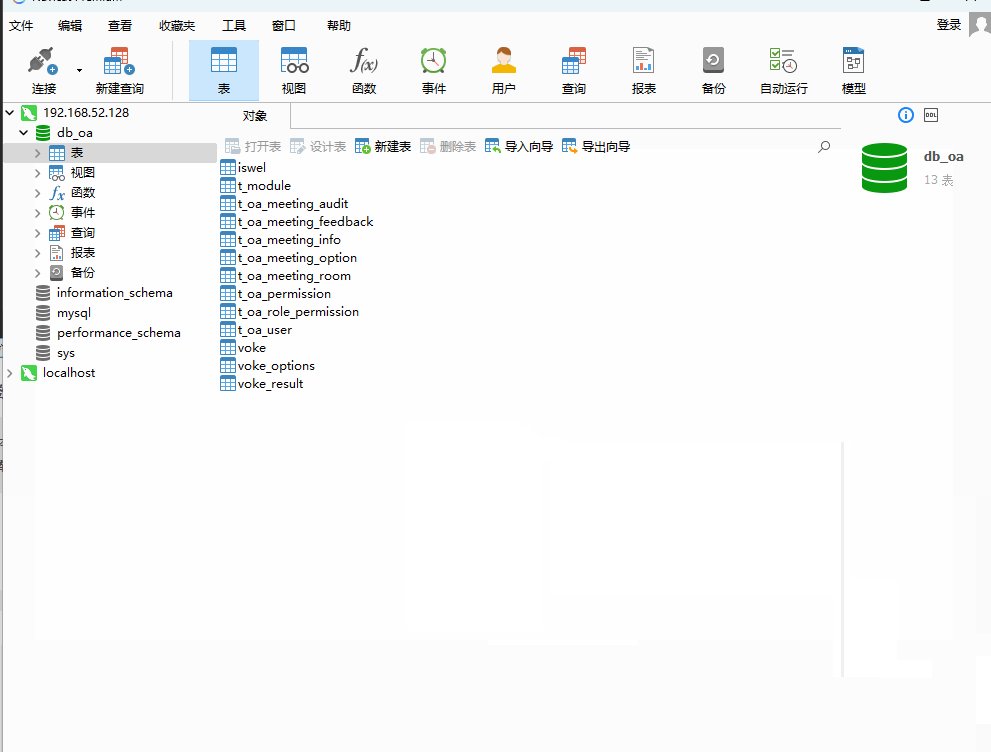
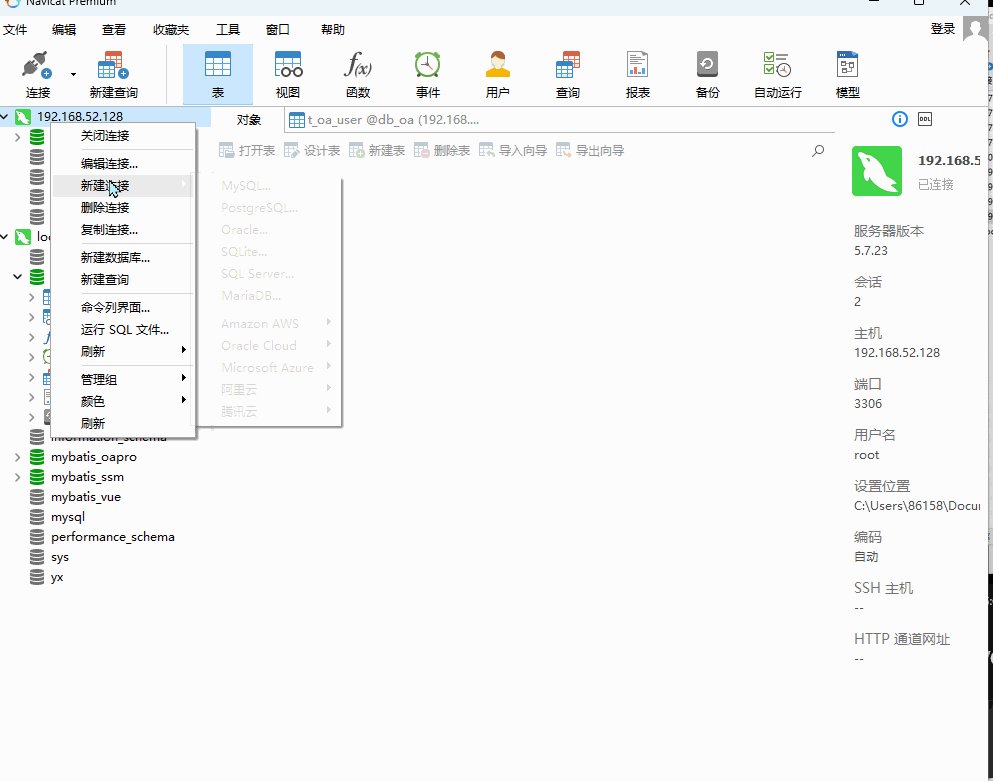
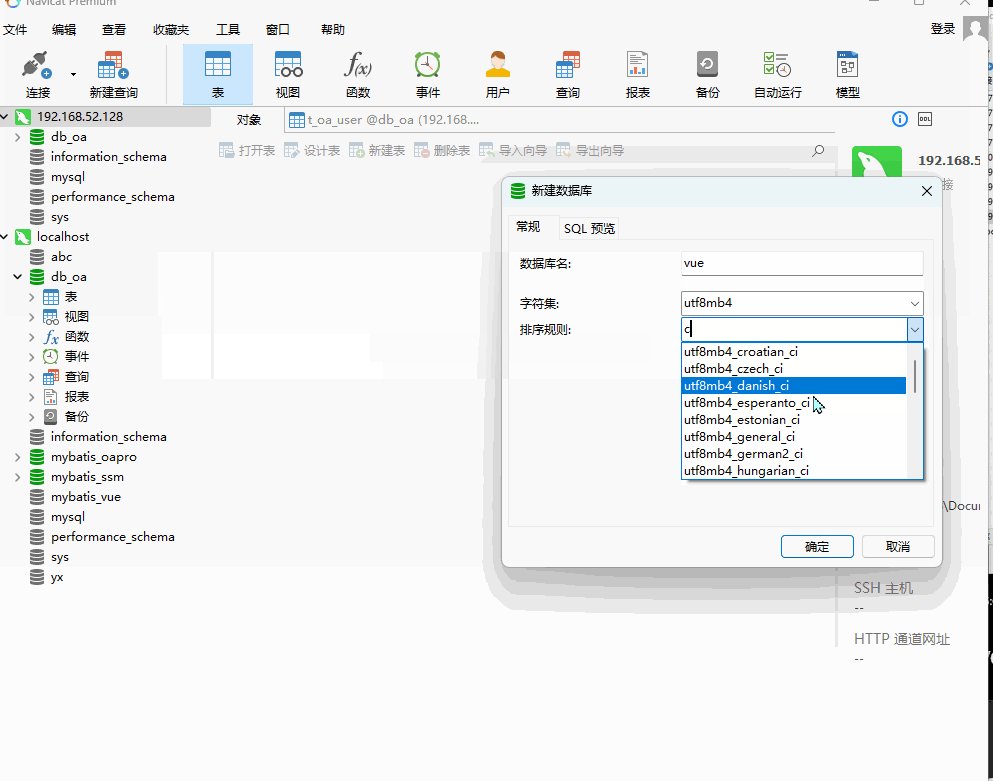
2.1 创建数据库及添加数据
在虚拟机中创建项目数据库,加载项目数据

2.2 加载后端项目
解压项目文件,将项目加载到服务器中

配置项目的数据库连接文件


保证创建的数据库名与配置文件中的数据库名一致,以及账号密码也要一致。然后启动项目,在主机进行访问。

出现JWT验证失效则表示,后端加载完成。
2.3 加载前端项目文件
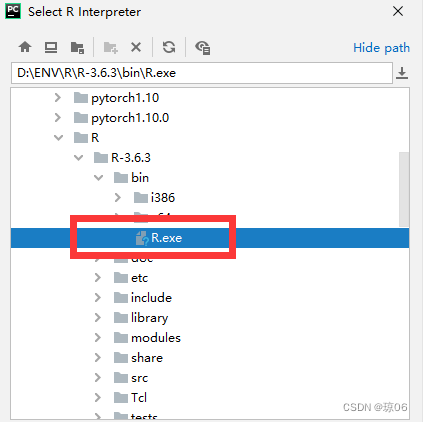
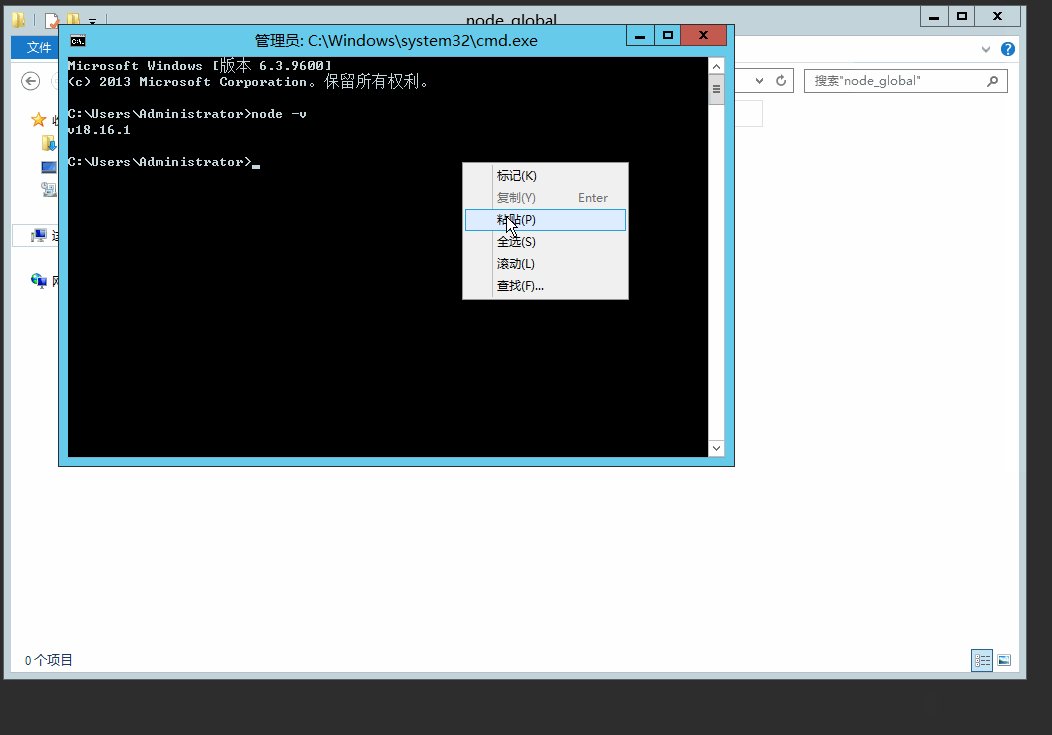
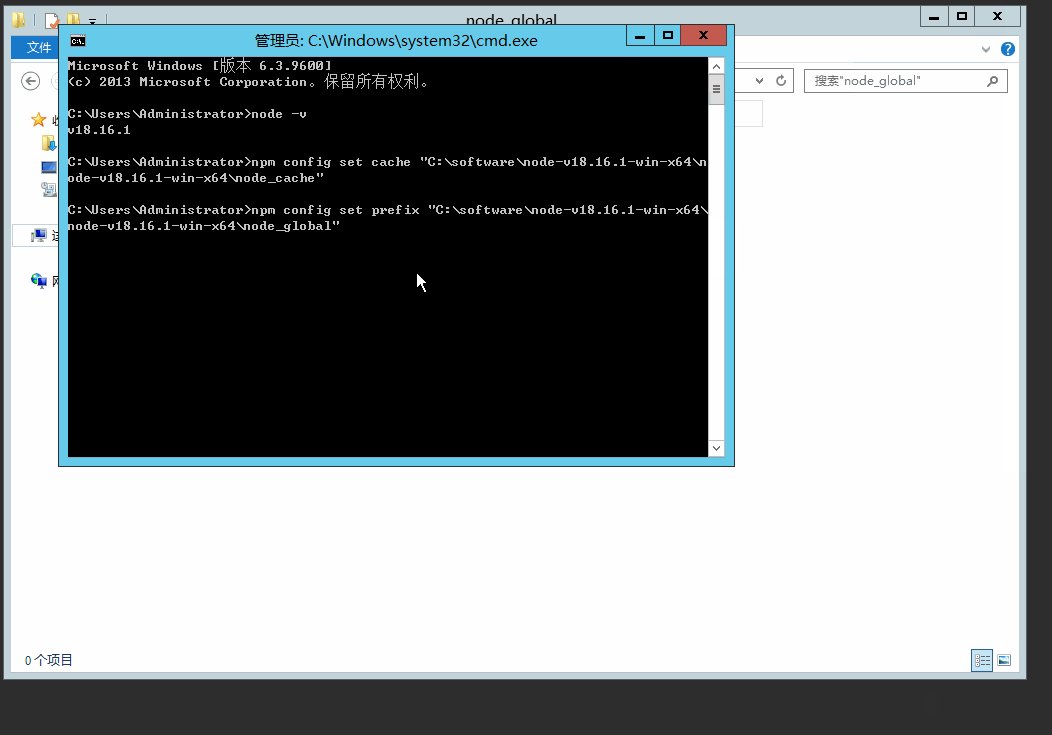
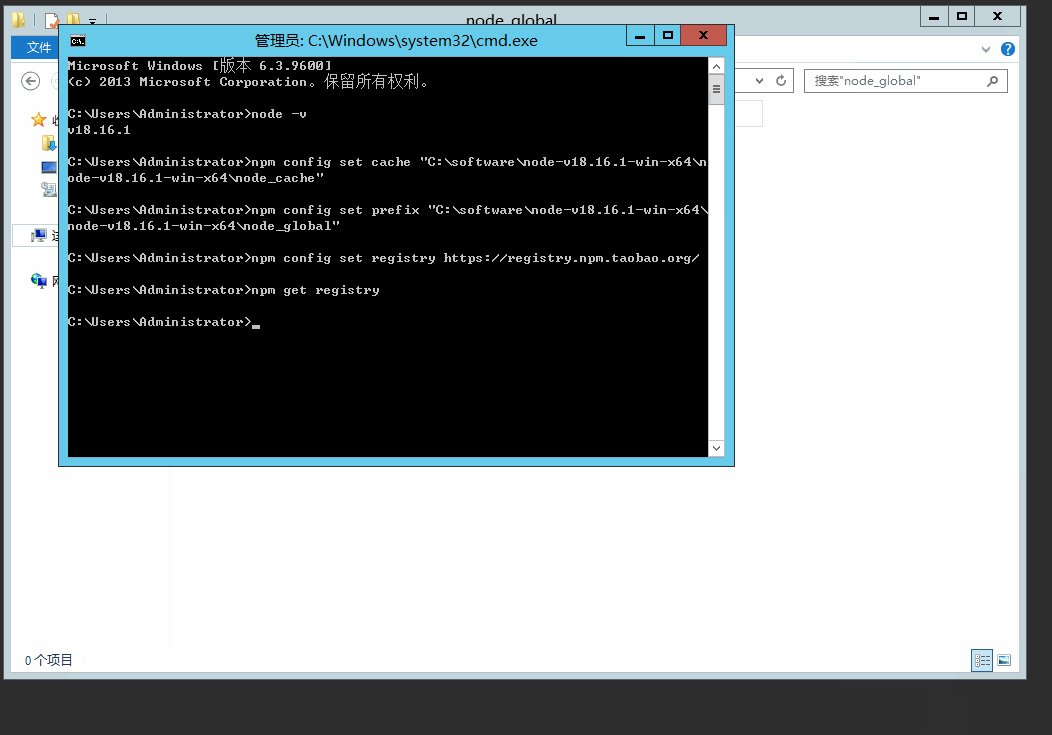
配置node.js及配置环境


然后对node.js进行一系列设置,具体操作可看我的往期博客中有专门的细节。

2.4 加载前端项目尝试访问
加载之后在主机访问项目时,会发现一个问题。在主机中的浏览器不能访问虚拟机中的前端项目。是因为主机在虚拟机中的前端项目的被端口限制了的问题。解决以下问题呢,有一些两种方法可以解决。(效果如下)

解决方案
方案一:利用nginx做反向代理处理该问题(从实施的角度)
在nginx文件中找到nginx.conf 文件,将文件种的 location 进行修改,将端口代理访问
#access_log logs/host.access.log main;
location / {
proxy_pass http://localhost:8081;
}#error_page 404 /404.html;
可以在nginx的官网进行下载,解压使用即可 : Nginx官网编辑https://nginx.org/en/download.html

nginx.conf全部代码
#user nobody;
worker_processes 1;#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;#pid logs/nginx.pid;events {worker_connections 1024;
}http {include mime.types;default_type application/octet-stream;#log_format main '$remote_addr - $remote_user [$time_local] "$request" '# '$status $body_bytes_sent "$http_referer" '# '"$http_user_agent" "$http_x_forwarded_for"';#access_log logs/access.log main;sendfile on;#tcp_nopush on;#keepalive_timeout 0;keepalive_timeout 65;#gzip on;server {listen 80;server_name localhost;#charset koi8-r;#access_log logs/host.access.log main;location / {proxy_pass http://localhost:8081;}#error_page 404 /404.html;# redirect server error pages to the static page /50x.html#error_page 500 502 503 504 /50x.html;location = /50x.html {root html;}# proxy the PHP scripts to Apache listening on 127.0.0.1:80##location ~ \.php$ {# proxy_pass http://127.0.0.1;#}# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000##location ~ \.php$ {# root html;# fastcgi_pass 127.0.0.1:9000;# fastcgi_index index.php;# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;# include fastcgi_params;#}# deny access to .htaccess files, if Apache's document root# concurs with nginx's one##location ~ /\.ht {# deny all;#}}# another virtual host using mix of IP-, name-, and port-based configuration##server {# listen 8000;# listen somename:8080;# server_name somename alias another.alias;# location / {# root html;# index index.html index.htm;# }#}# HTTPS server##server {# listen 443 ssl;# server_name localhost;# ssl_certificate cert.pem;# ssl_certificate_key cert.key;# ssl_session_cache shared:SSL:1m;# ssl_session_timeout 5m;# ssl_ciphers HIGH:!aNULL:!MD5;# ssl_prefer_server_ciphers on;# location / {# root html;# index index.html index.htm;# }#}}然后在访问项目,效果如下

方案二:(开发的角度)
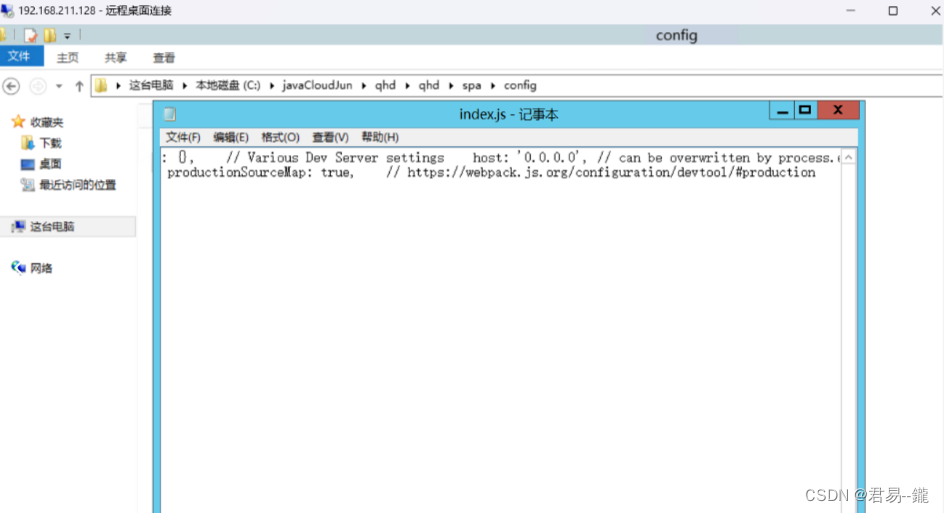
在前端项目的路径中,找到index.js文件,将端口改为开放式的端口,在前端路径下的跟目录中的 config 文件中.
打开 index. js 文件,找到 location 配置端口的位置,修改为 : 0.0.0.0
如图 :

之后重新访问项目如图下







![buuctf_练[CISCN2019 华东南赛区]Web4](https://img-blog.csdnimg.cn/img_convert/f6347a1efc00665ffd6b106652a3eef5.png)