1、安装Keil MDK。
略。
2、安装芯片对应的Pack包。
(1)这里以MM32F0130单片机为例。
(2)进入灵动微电子官网。上海灵动微电子股份有限公司
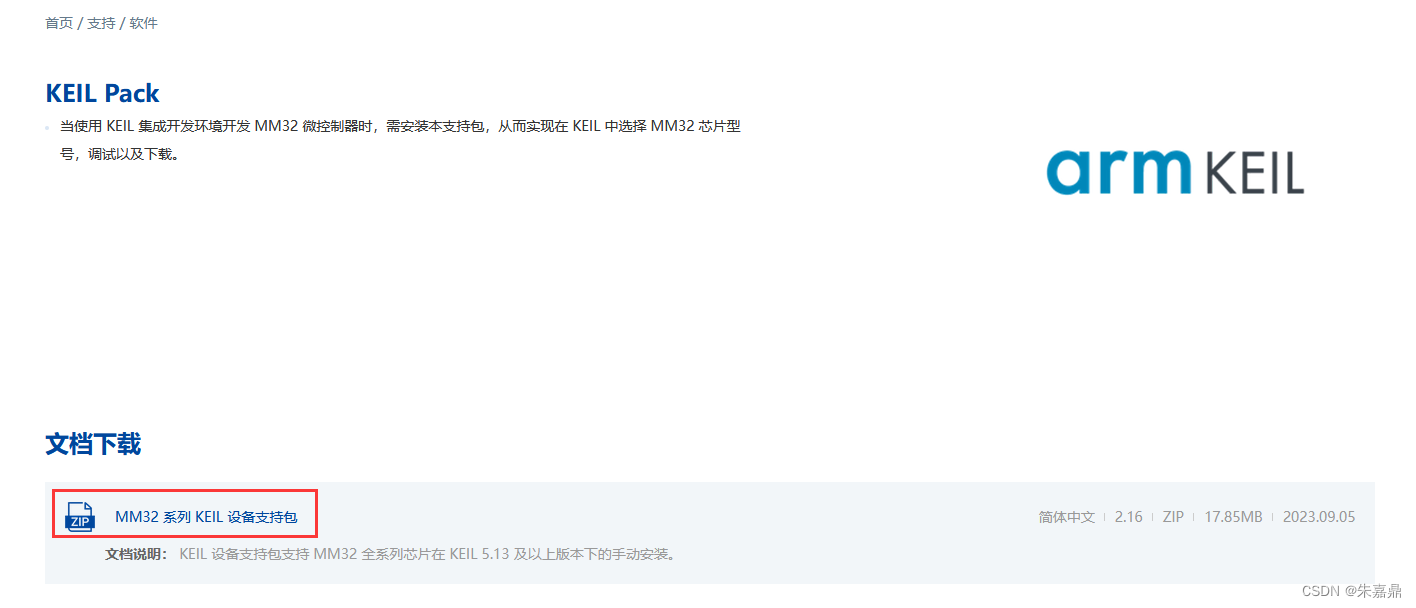
(3)点击“支持”→“KEILPacl”。

(3)点击下载Pack包。

(4)下载后,解压下载的压缩包,找到对应的Pack包,双击安装即可。

3、下载示例工程并编译
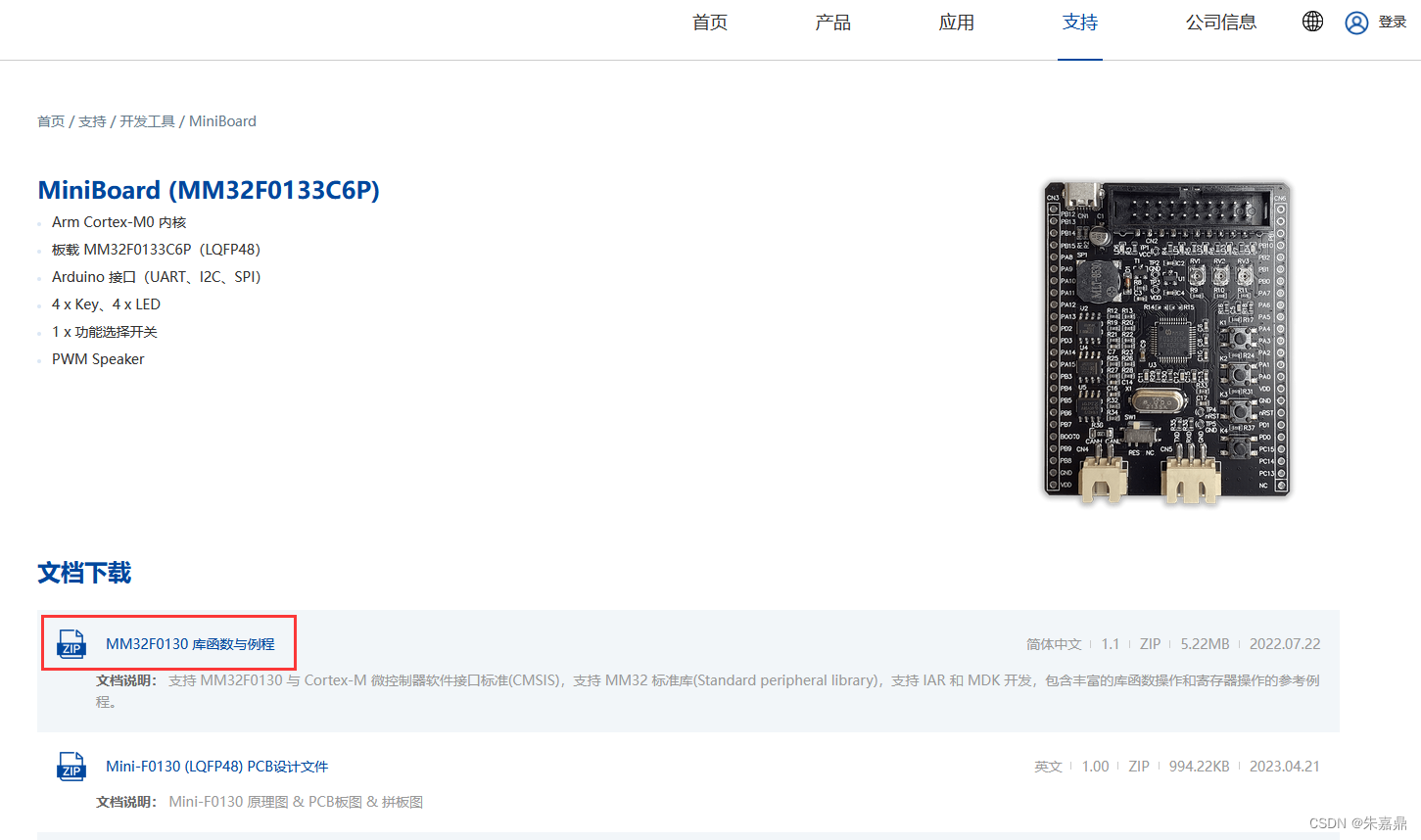
(1)点击“支持”→“评估开发板”。

(2)选择对应的开发板。

(3)点击下载库函数和例程。

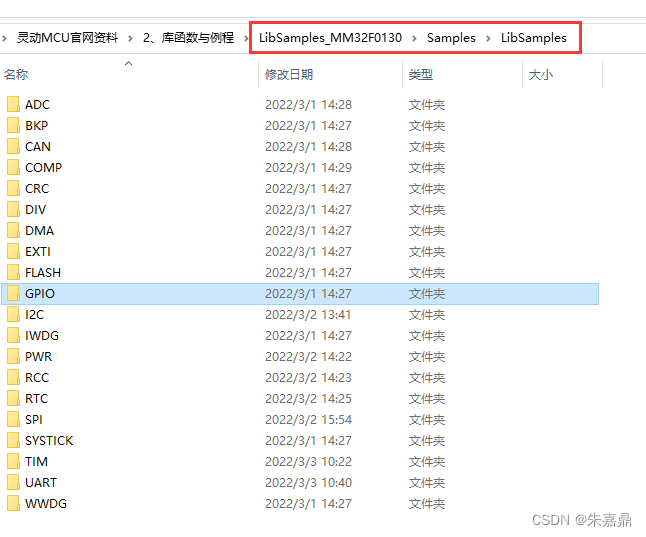
(5)打开路径""下的任意一个示例代码。

(6)编译。

4、创建一个新的工程
4.1、环境
(1)Keil MDK:V5.38.0.0
4.2、Kei创建工程
(1)创建Keil工程,并创建如下文件文组。

4.3、项目文件夹结构
E:\MM32_Project\MM32F0130_Project_LED
├Device
│ ├CMSIS
│ │ ├KEIL_Core
│ │ │ ├arm_common_tables.h
│ │ │ ├arm_const_structs.h
│ │ │ ├arm_math.h
│ │ │ ├cmsis_armcc.h
│ │ │ ├cmsis_armclang.h
│ │ │ ├cmsis_compiler.h
│ │ │ ├cmsis_gcc.h
│ │ │ ├core_armv8mbl.h
│ │ │ ├core_armv8mml.h
│ │ │ ├core_cm0.h
│ │ │ ├core_cm0plus.h
│ │ │ ├core_cm23.h
│ │ │ ├core_cm3.h
│ │ │ ├core_cm33.h
│ │ │ ├core_cm4.h
│ │ │ ├core_cm7.h
│ │ │ ├core_sc000.h
│ │ │ ├core_sc300.h
│ │ │ ├tz_context.h
│ ├MM32F013x
│ │ ├HAL_Lib
│ │ │ ├Inc
│ │ │ │ ├dtype.h
│ │ │ │ ├hal_adc.h
│ │ │ │ ├hal_bkp.h
│ │ │ │ ├hal_can.h
│ │ │ │ ├hal_comp.h
│ │ │ │ ├...
│ │ │ ├Src
│ │ │ │ ├hal_adc.c
│ │ │ │ ├hal_bkp.c
│ │ │ │ ├hal_can.c
│ │ │ │ ├hal_comp.c
│ │ │ │ ├...
│ │ ├Include
│ │ │ ├mm32_device.h
│ │ │ ├mm32_reg.h
│ │ │ ├mm32_reg_redefine_v1.h
│ │ │ ├reg_adc.h
│ │ │ ├reg_bkp.h
│ │ │ ├reg_can.h
│ │ │ ├reg_common.h
│ │ │ ├reg_comp.h
│ │ │ ├reg_crc.h
│ │ │ ├reg_crs.h
│ │ │ ├reg_dbg.h
│ │ │ ├reg_div.h
│ │ │ ├reg_dma.h
│ │ │ ├reg_exti.h
│ │ │ ├reg_flash.h
│ │ │ ├reg_gpio.h
│ │ │ ├reg_i2c.h
│ │ │ ├reg_iwdg.h
│ │ │ ├reg_pwr.h
│ │ │ ├reg_rcc.h
│ │ │ ├reg_rtc.h
│ │ │ ├reg_spi.h
│ │ │ ├reg_syscfg.h
│ │ │ ├reg_tim.h
│ │ │ ├reg_uart.h
│ │ │ ├reg_usb.h
│ │ │ ├reg_wwdg.h
│ │ │ ├types.h
│ │ ├Source
│ │ │ ├KEIL_StartAsm
│ │ │ │ ├startup_mm32f013x_keil.s
│ │ │ ├system_mm32f013x.c
├Doc
├MDK_Project
│ ├LED.uvguix.zjd
│ ├LED.uvoptx
│ ├LED.uvprojx
│ ├Listings
│ ├Objects
├User_Code
│ ├HARDWARE
│ │ ├LED
│ │ │ ├led.c
│ │ │ ├led.h
│ ├SYSTEM
│ │ ├DELAY
│ │ │ ├delay.c
│ │ │ ├delay.h
│ │ ├SYS
│ │ │ ├sys.c
│ │ │ ├sys.h
│ │ ├UART
│ │ │ ├uart.c
│ │ │ ├uart.h
│ ├USER
│ │ ├main.c
│ │ ├main.h
4.4、移植必要文件
(1)STARTUP中移植的文件
- system_mm32f013x.c
- startup_mm32f013_keil.s
(2)HARDWARE中移植的文件
(3)SYSTEM中移植的文件
(4)USER中移植的文件
(5)HAL_Lib中移植的文件
4.5、编写main.c文件
(1)从下载的示例中复制一个。
4.6、添加头文件路径
略
4.7、取消GNU扩展
(1)不取消这个会报很多警告。
(2)点击“Options for Target...”(魔法棒)

(3)点击“C/C++”,取消勾选“GNU extensions”。

4.8、编译执行
(1)编译结果