开发工具:IDEA
服务器:Tomcat9.0, jdk1.8
项目构建:maven
数据库:mysql5.7
系统分前后台,项目采用前后端分离
前端技术:vue+vue-element-admin
服务端技术:springboot,mybatis-plus
本系统分学生和管理员角色,功能包括:
一.学生功能:
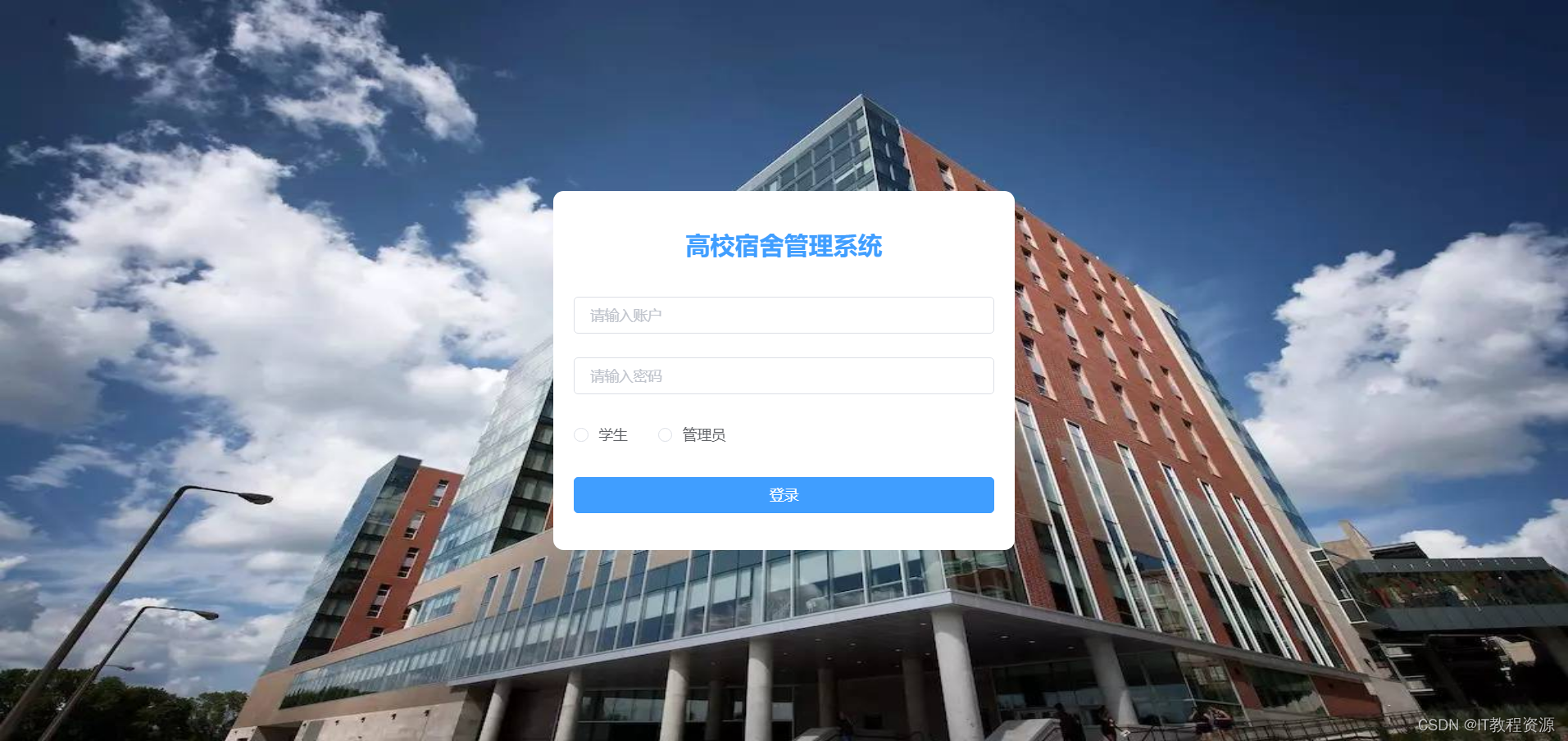
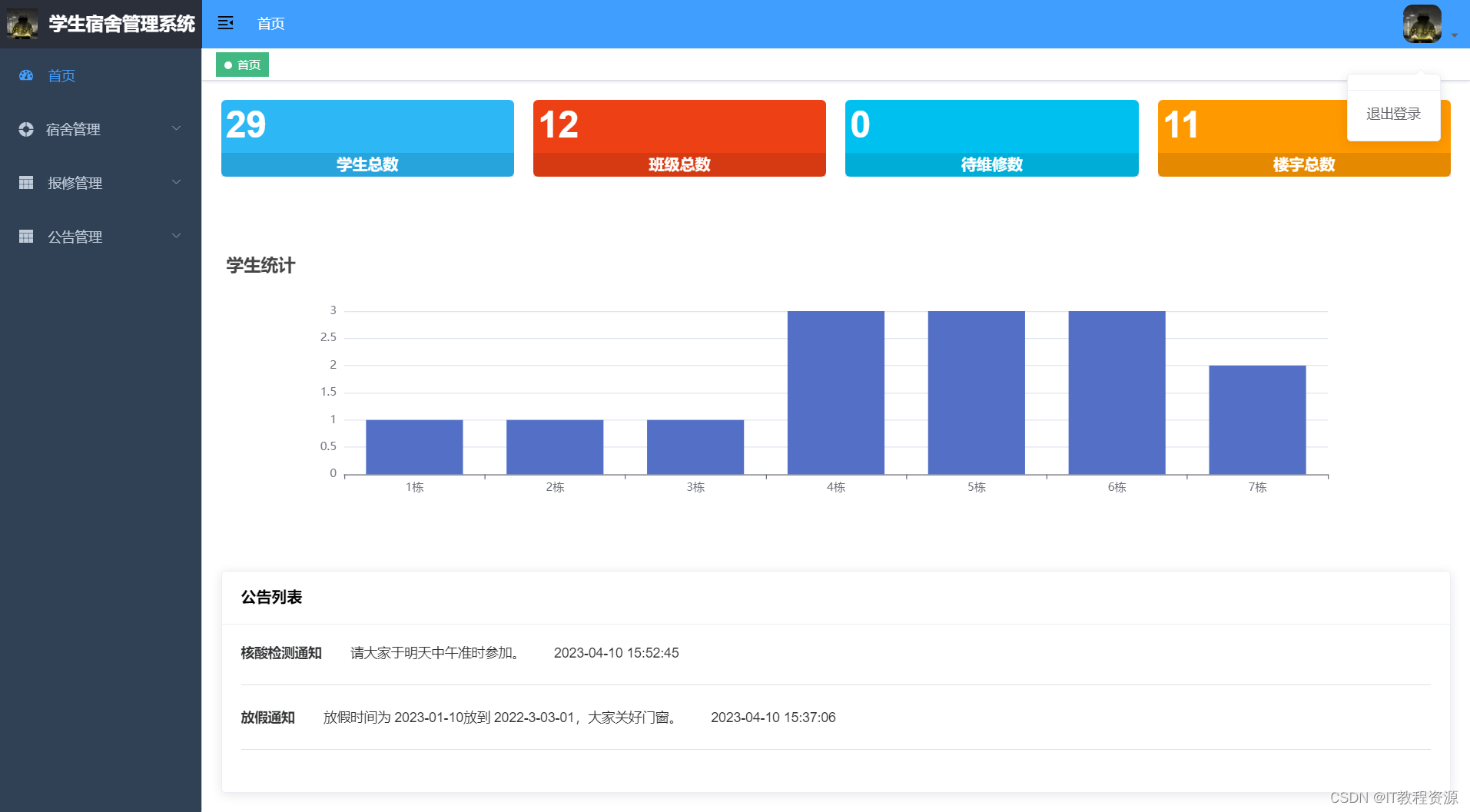
(1)登录、退出登录、首页
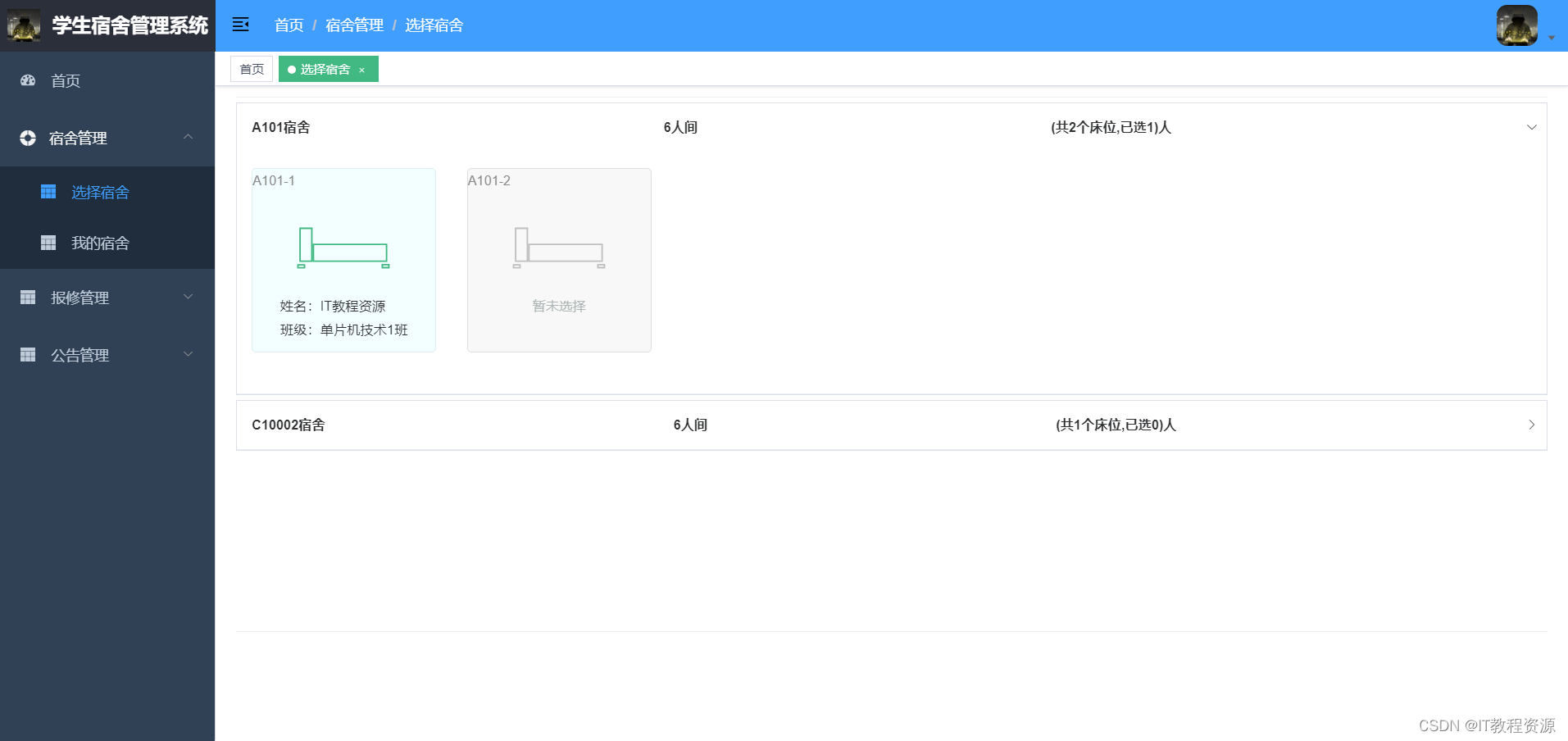
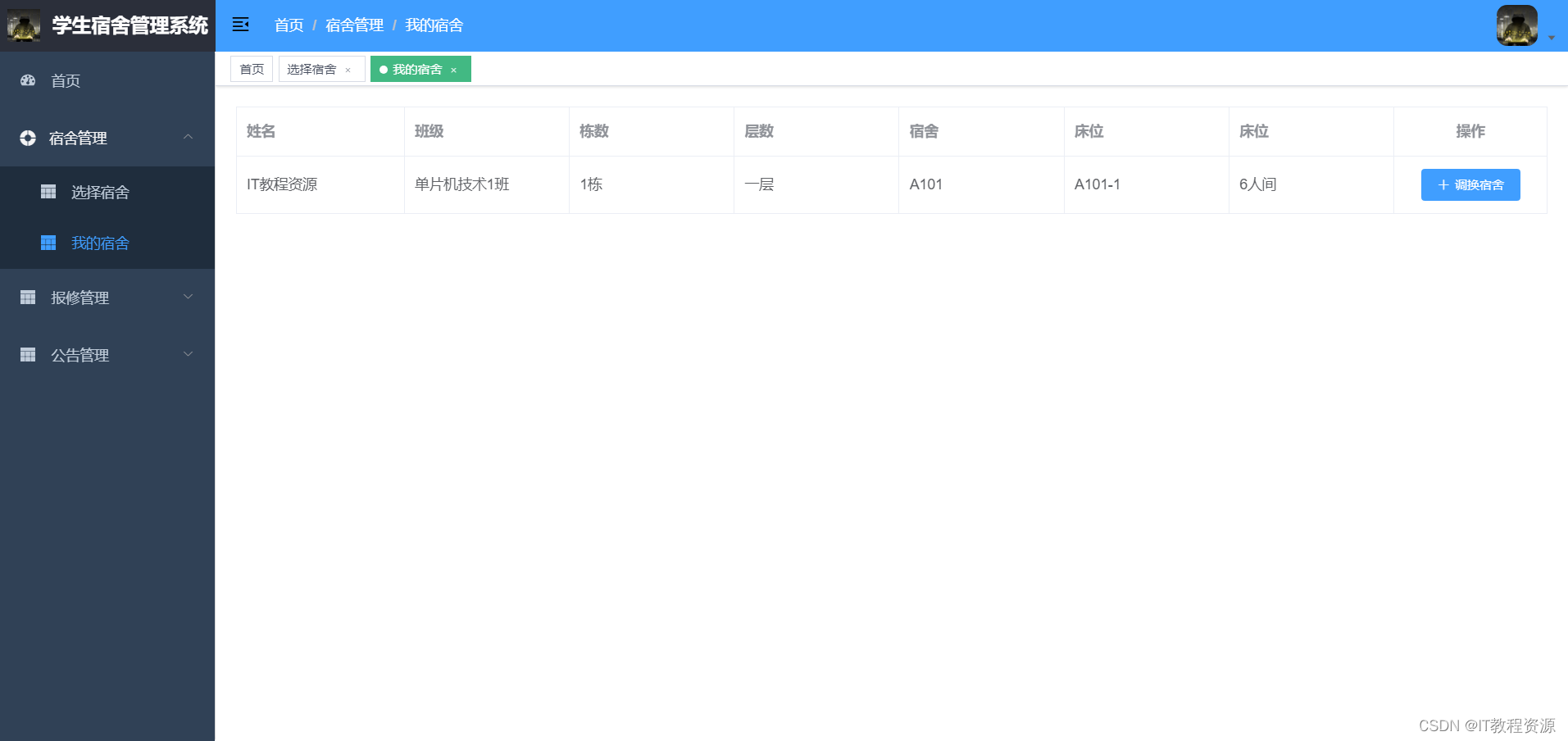
(2)宿舍管理:选择宿舍、我的宿舍(调换宿舍)
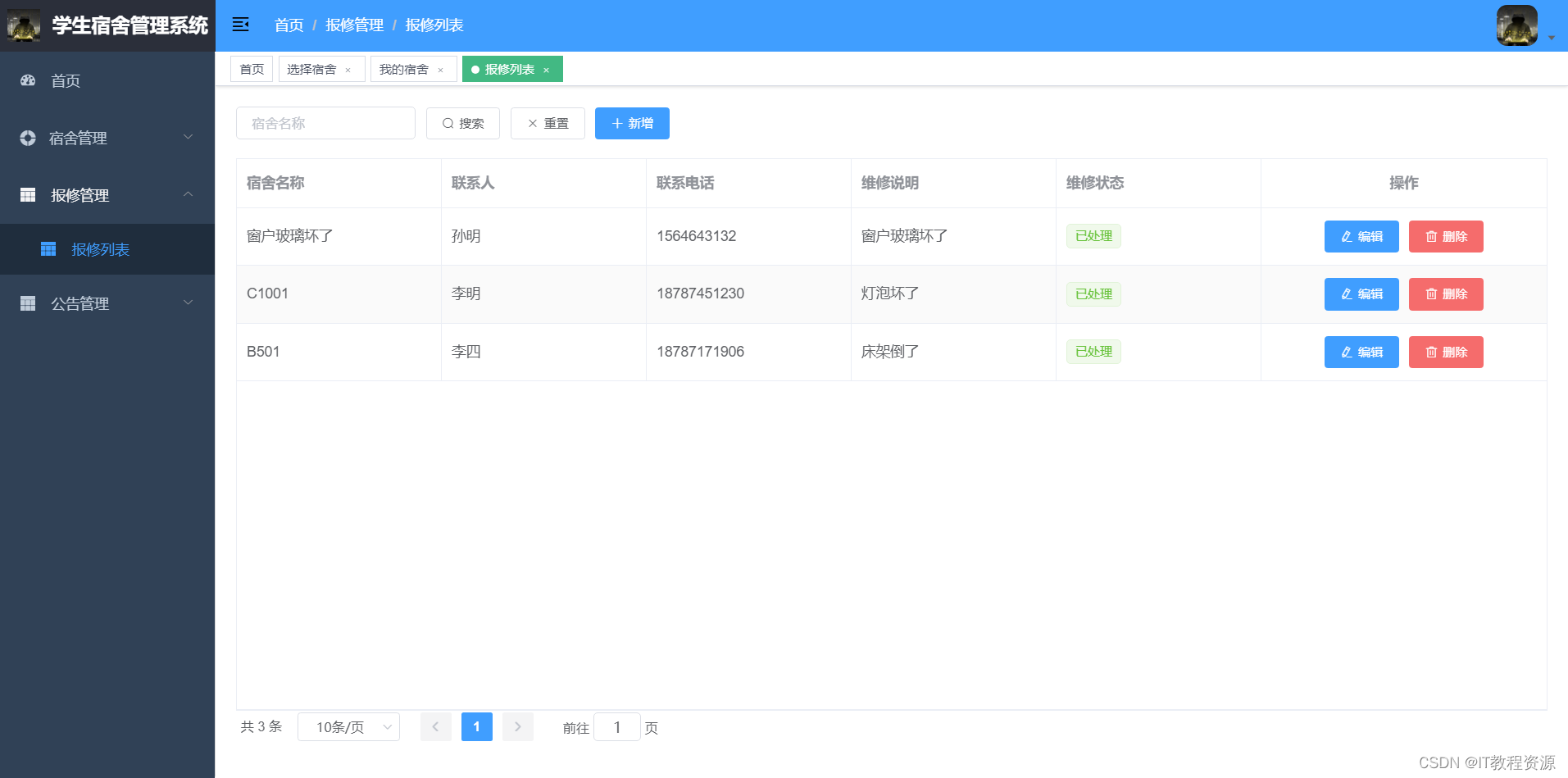
(3)报修管理:添加、修改、查询、删除
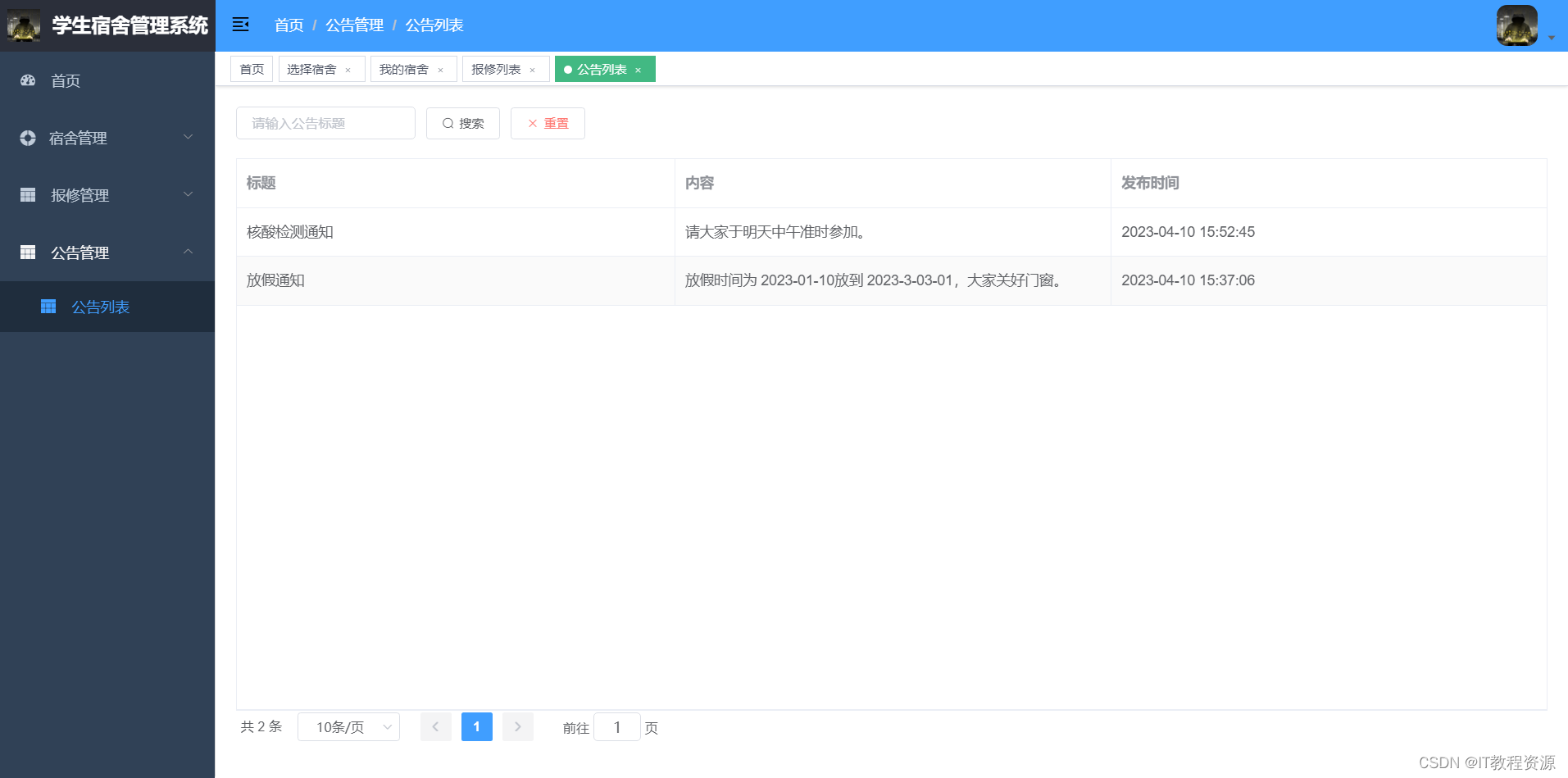
(4)公告列表
二.管理员功能:
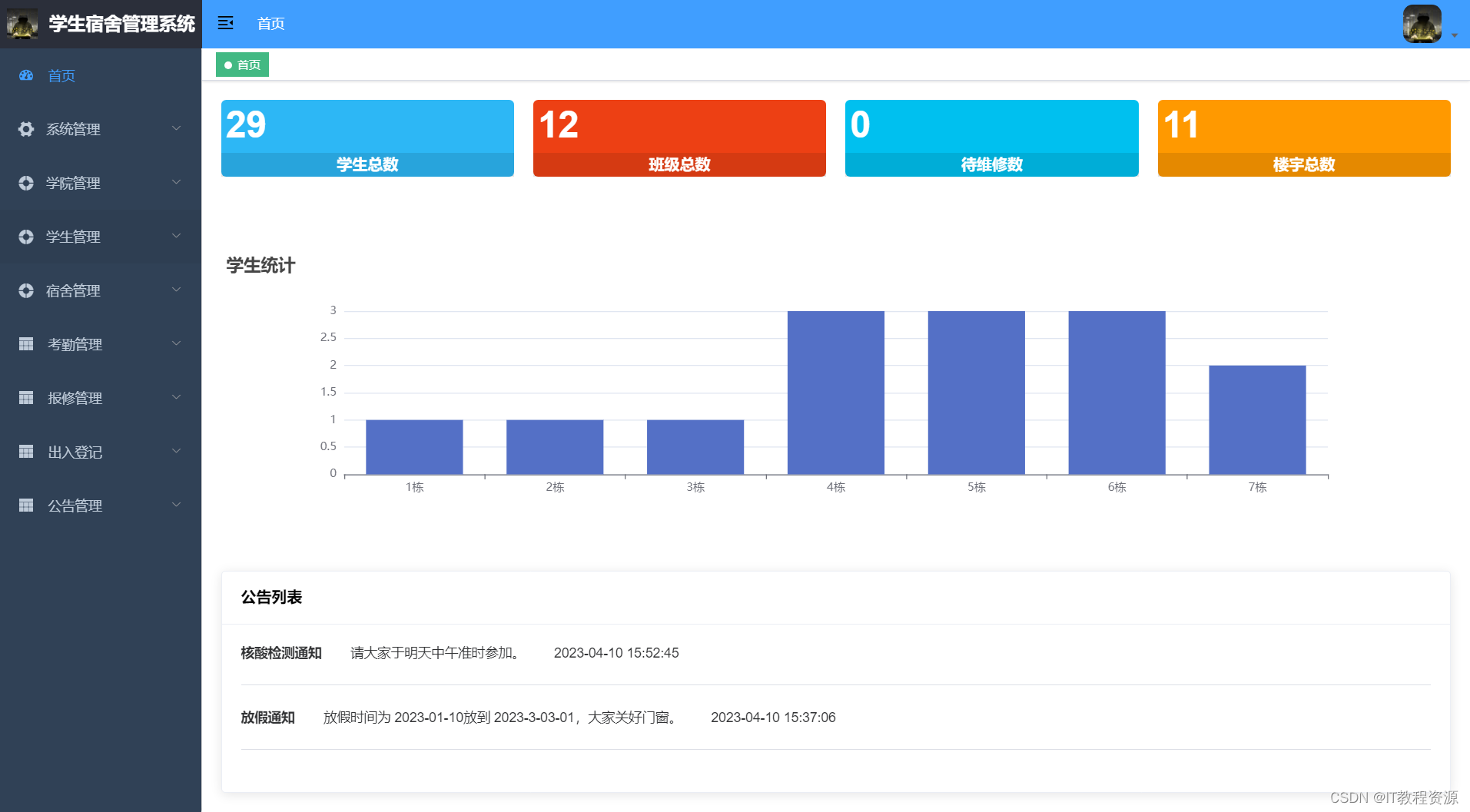
(1)登录、退出登录、首页
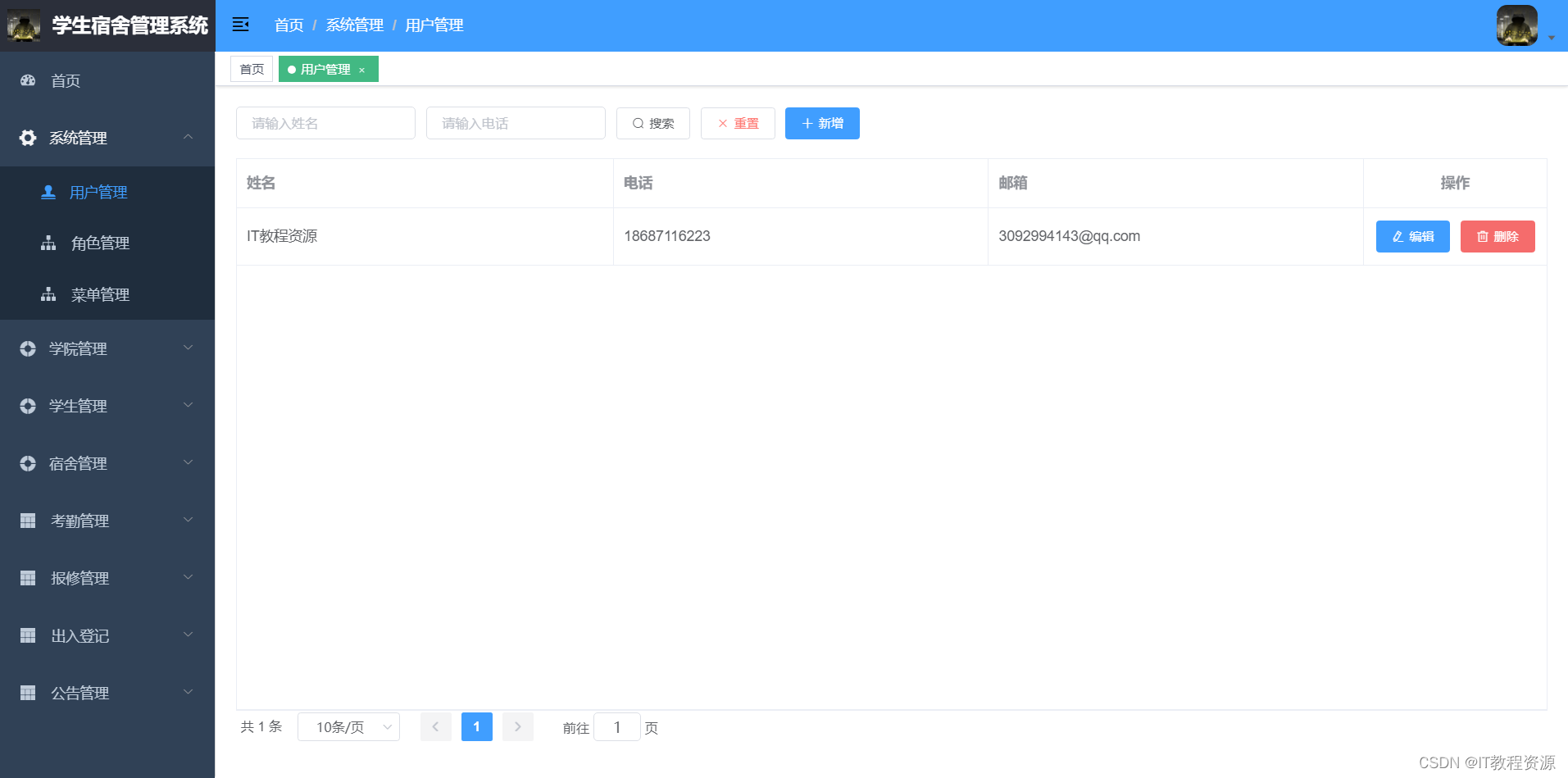
(2)用户管理:添加、修改、查询、删除
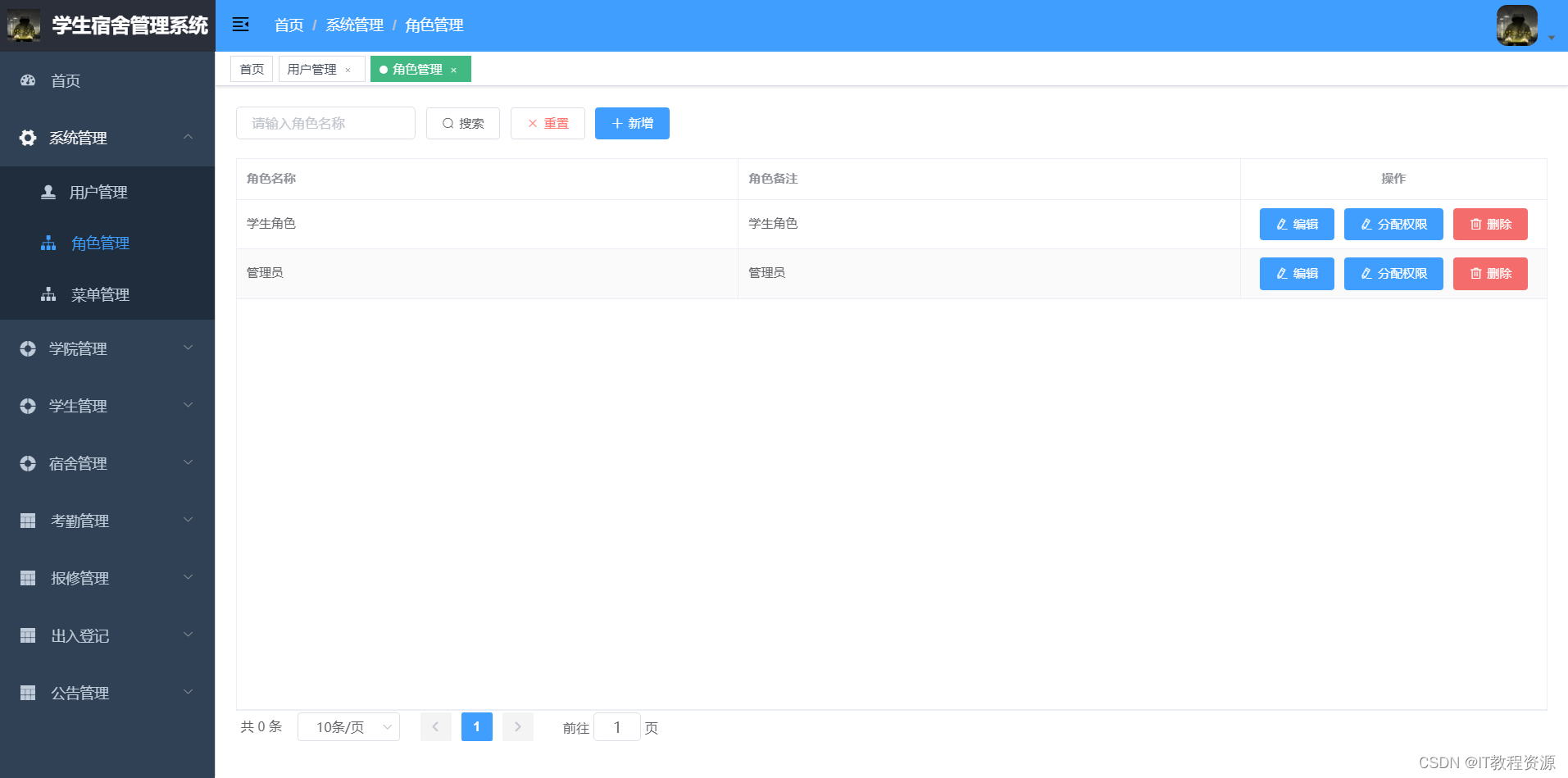
(3)角色管理:添加、修改、查询、删除、分配权限
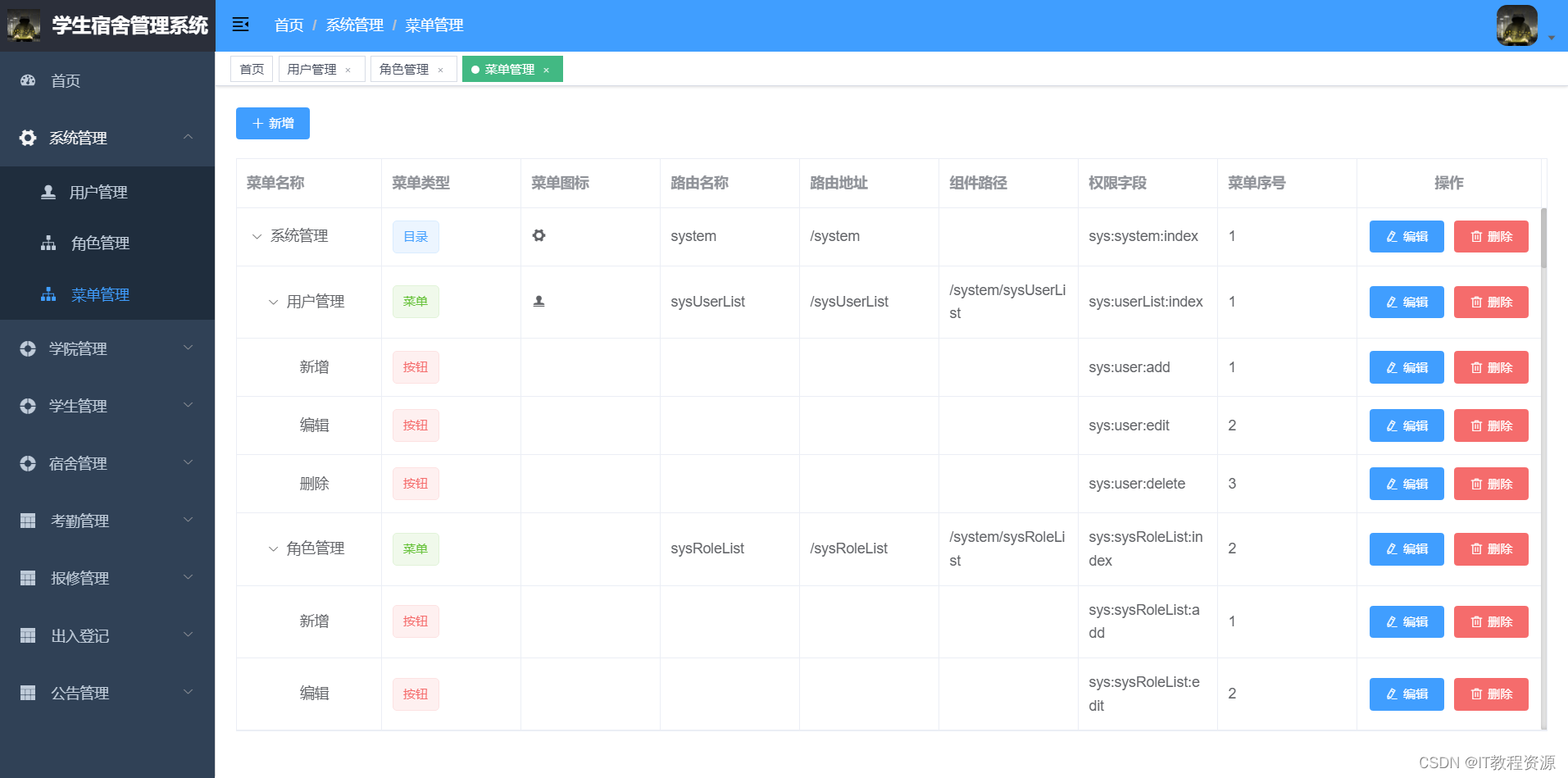
(4)菜单管理:添加、修改、删除
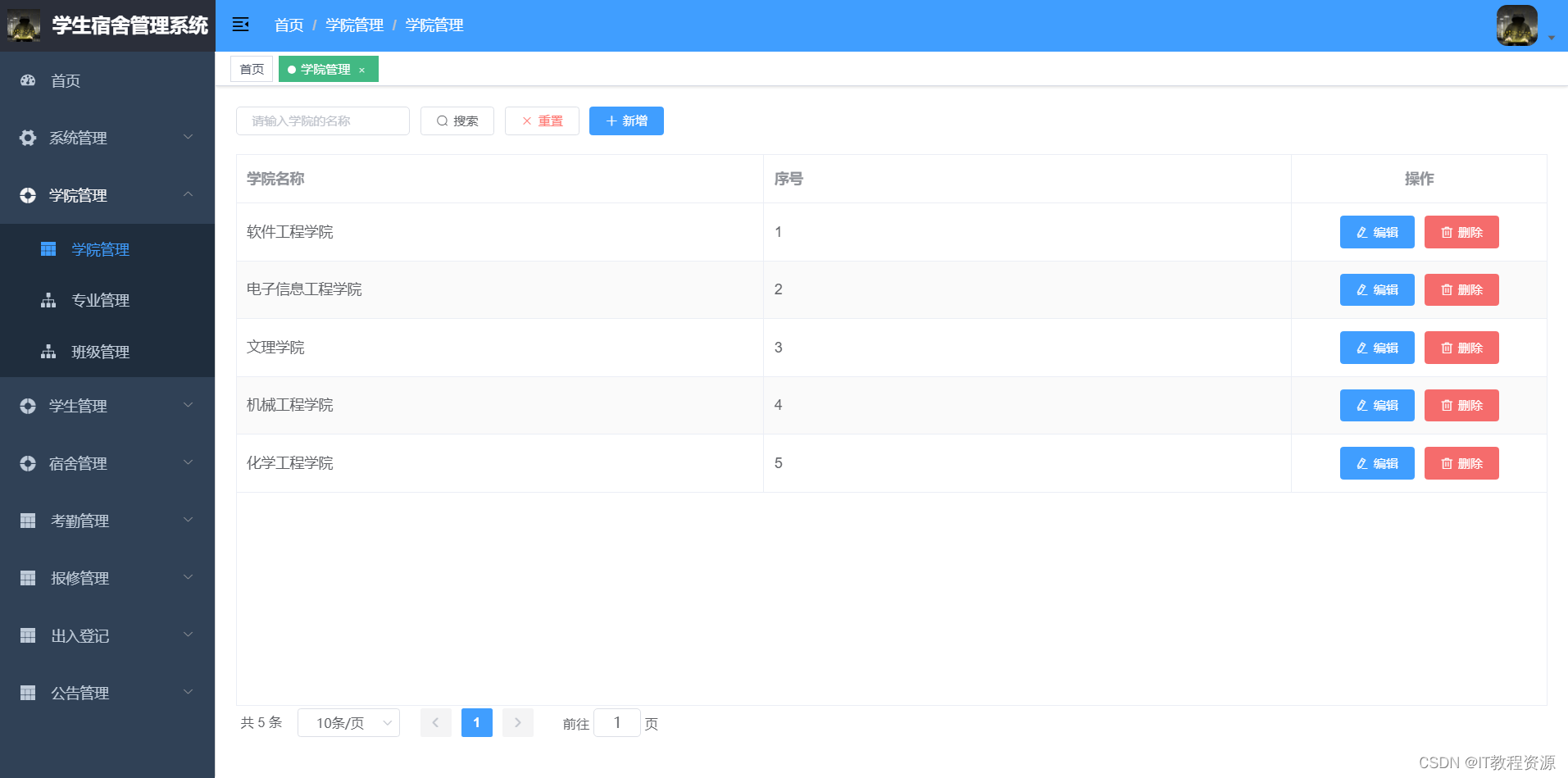
(5)学院管理:添加、修改、查询、删除
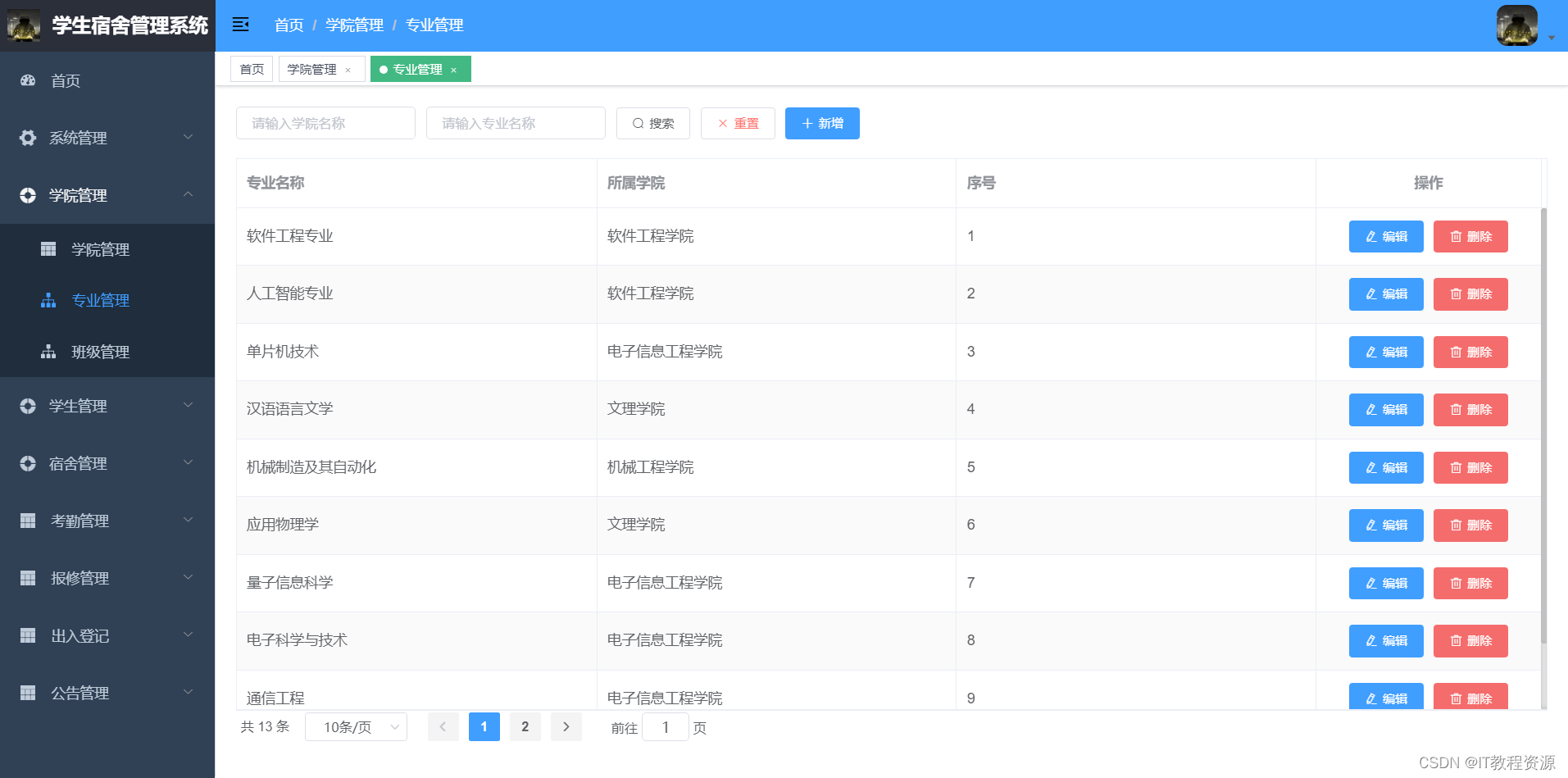
(6)专业管理:添加、修改、查询、删除
(7)班级管理:添加、修改、查询、删除
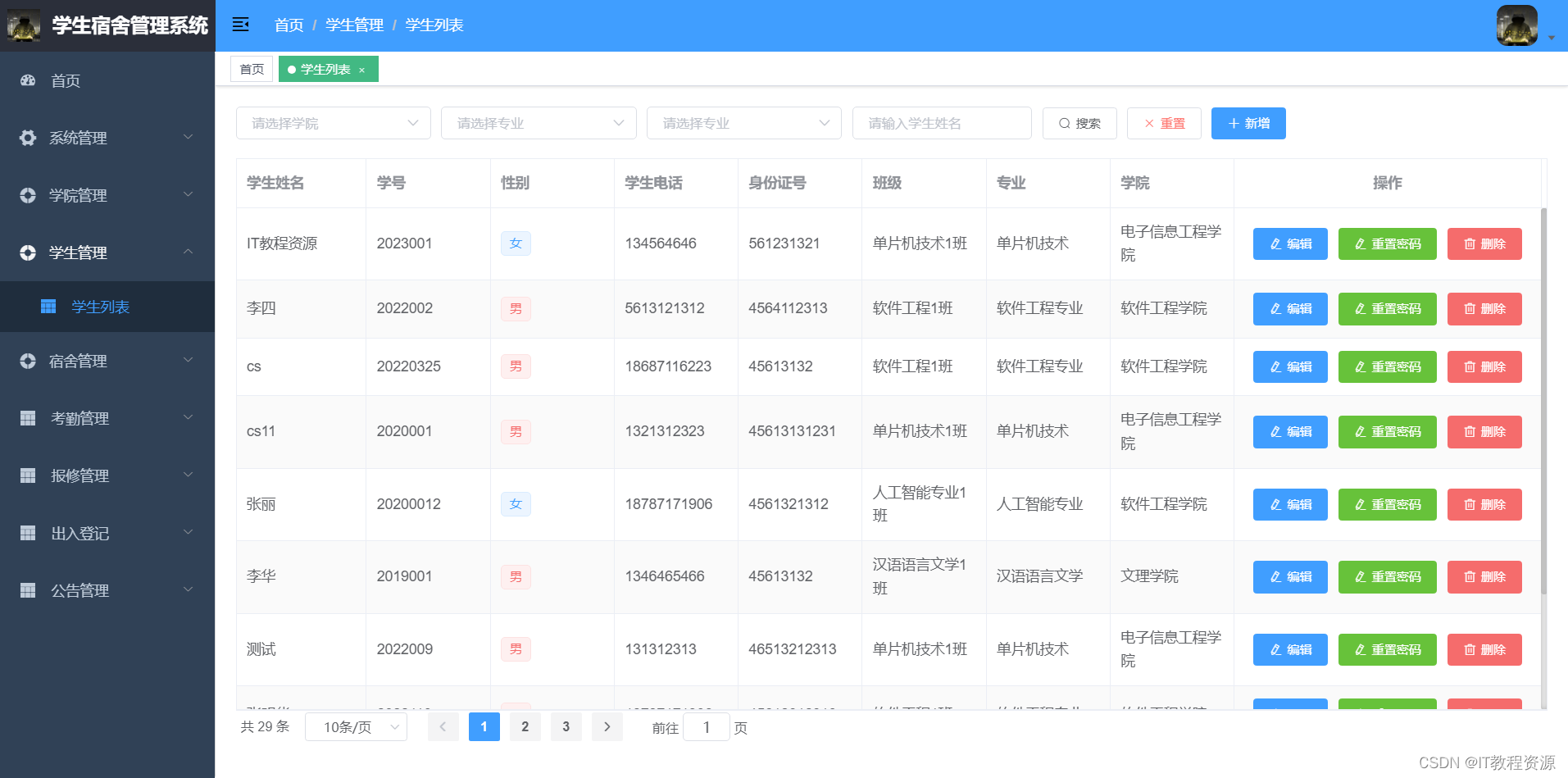
(8)学生管理:添加、修改、查询、删除、重置密码
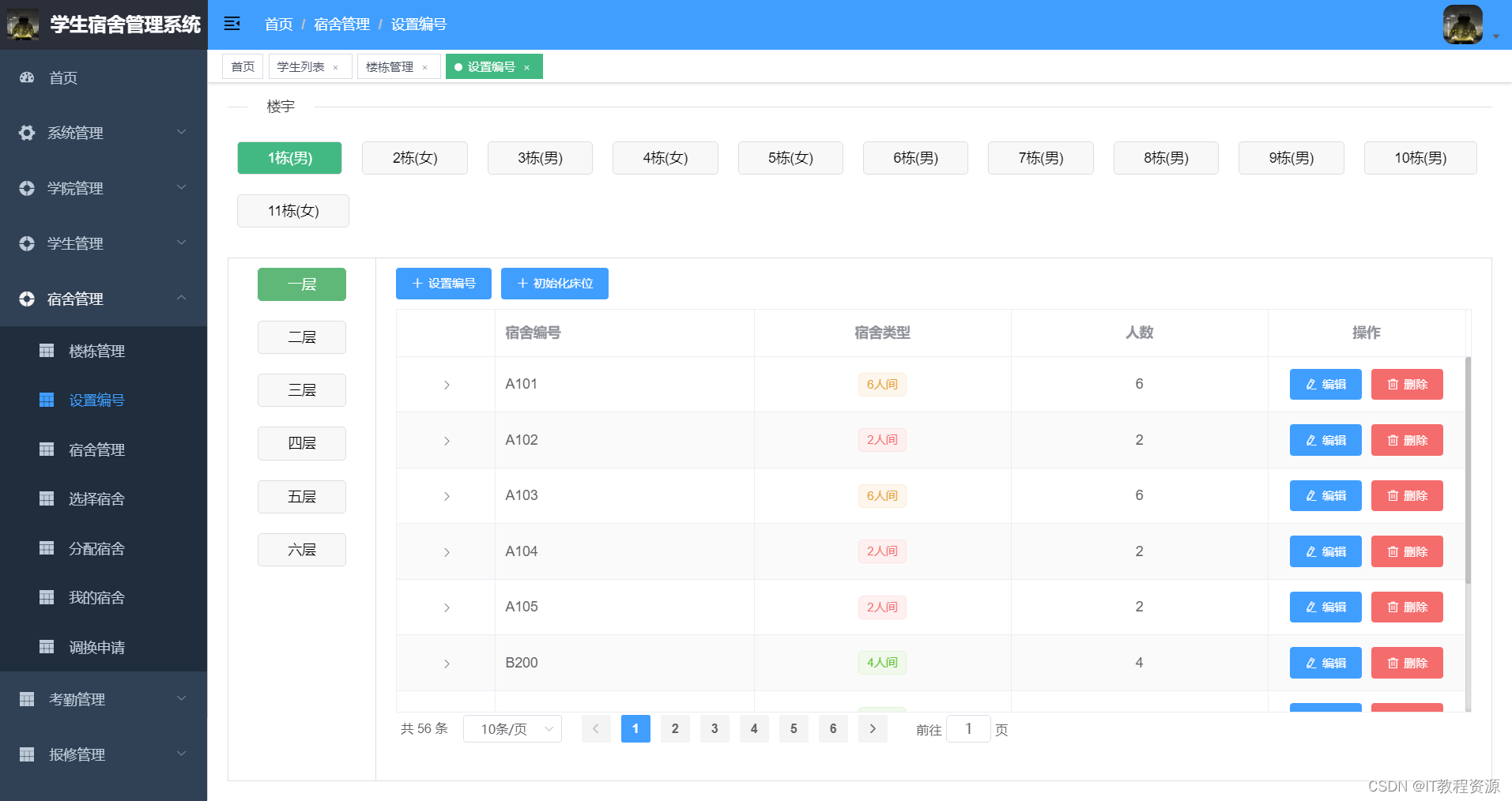
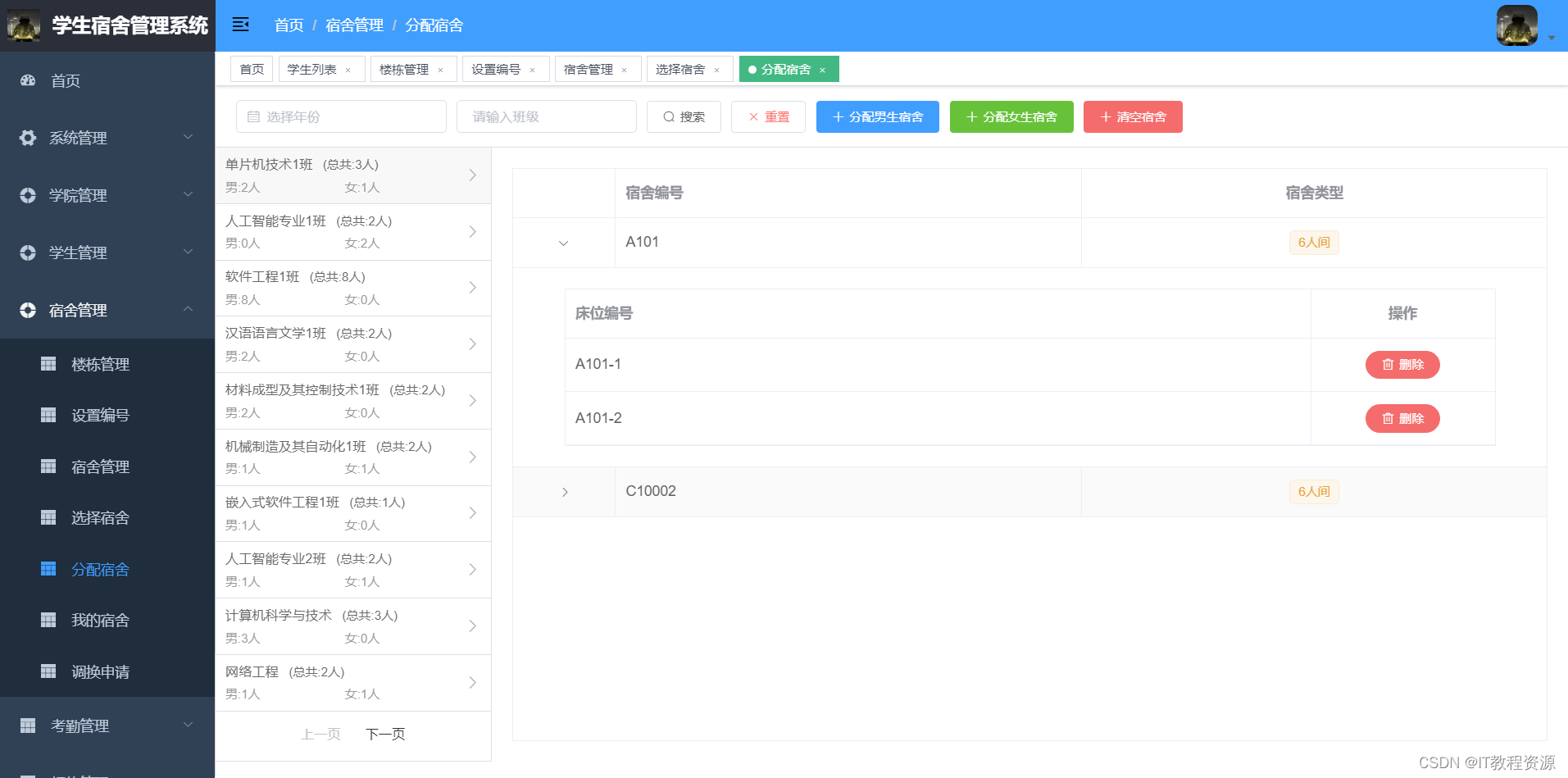
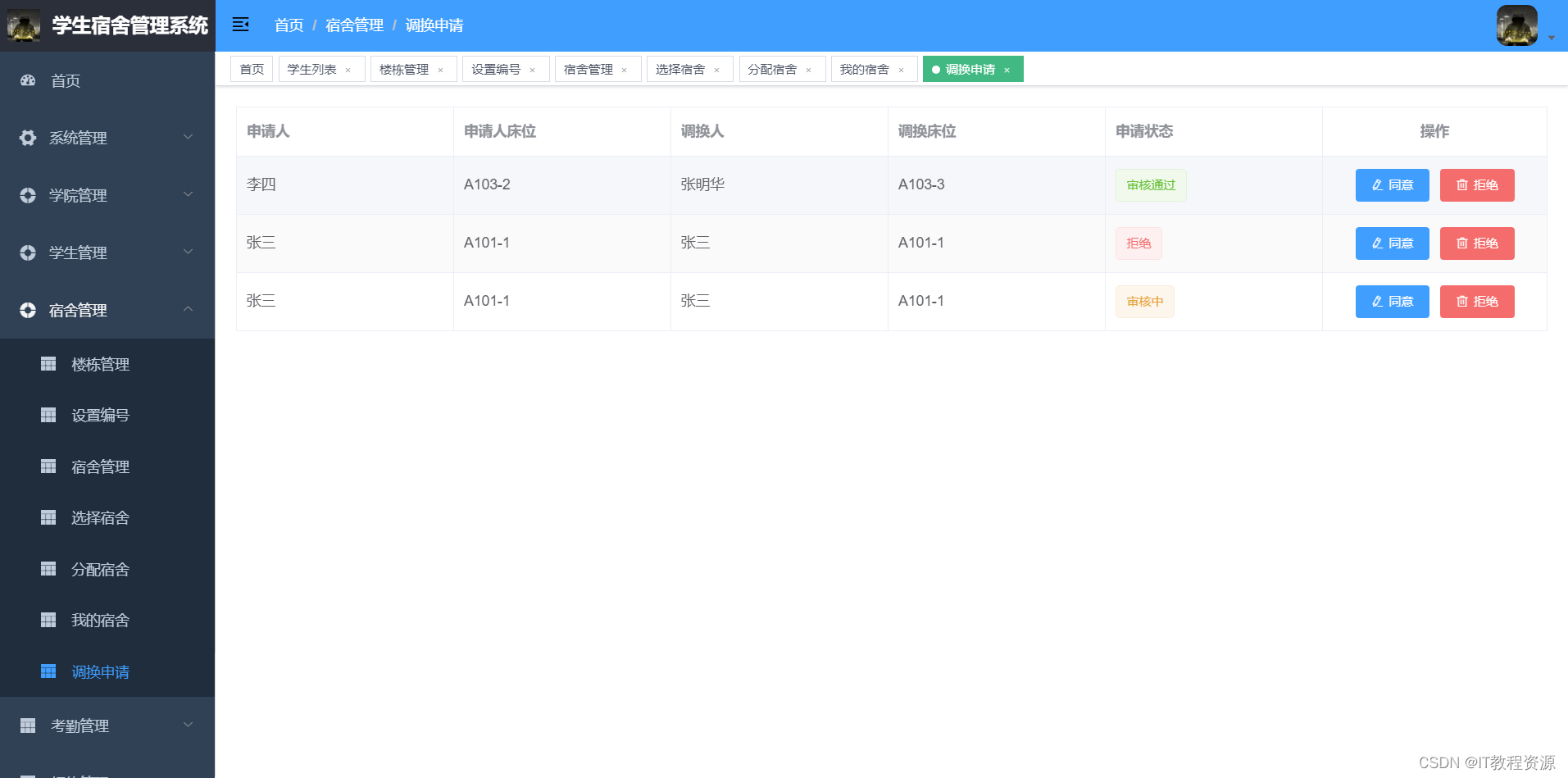
(9)宿舍管理:楼栋管理、设置编号、宿舍管理、分配宿舍、调换申请
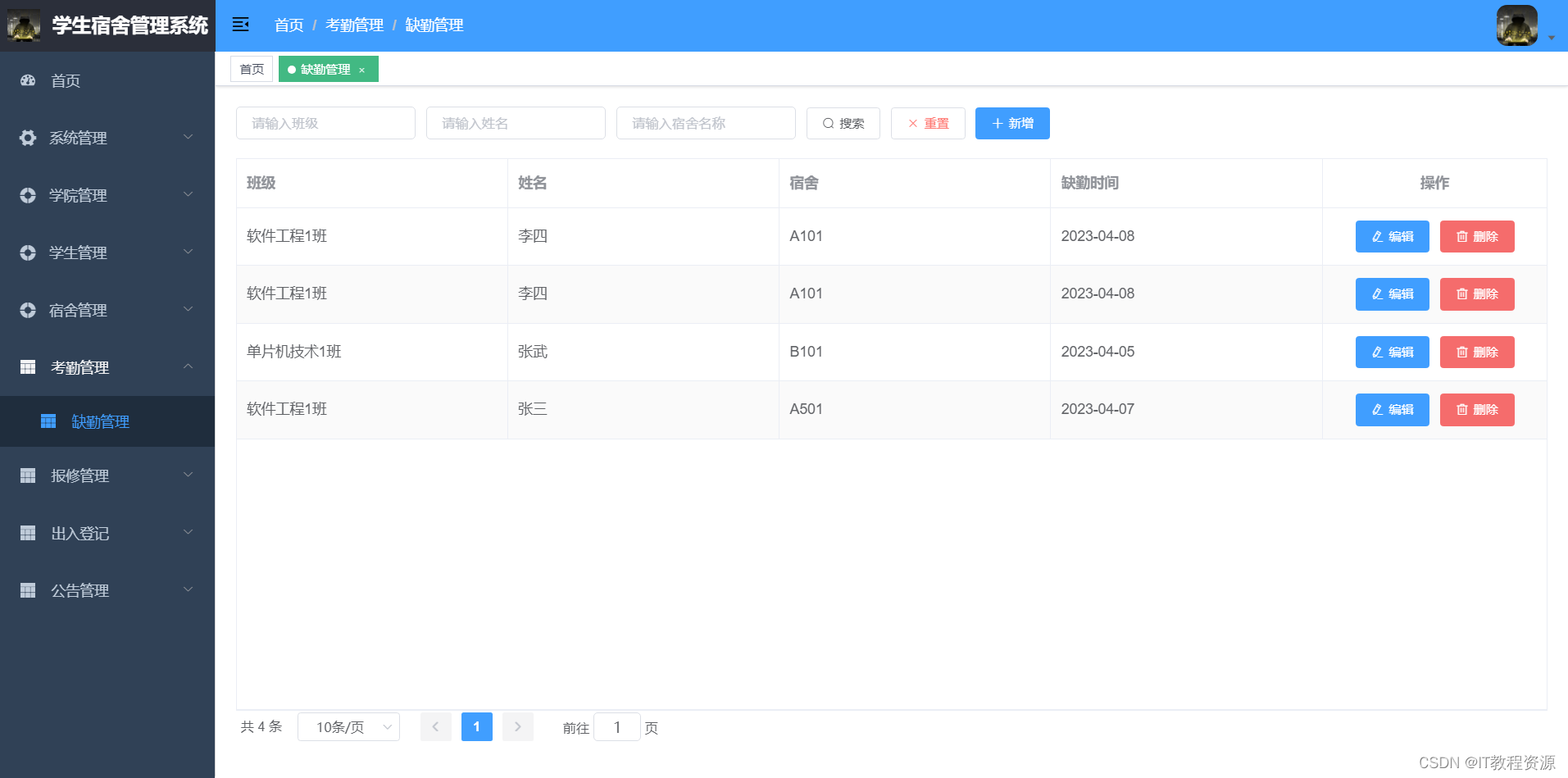
(10)考勤管理:添加、修改、查询、删除
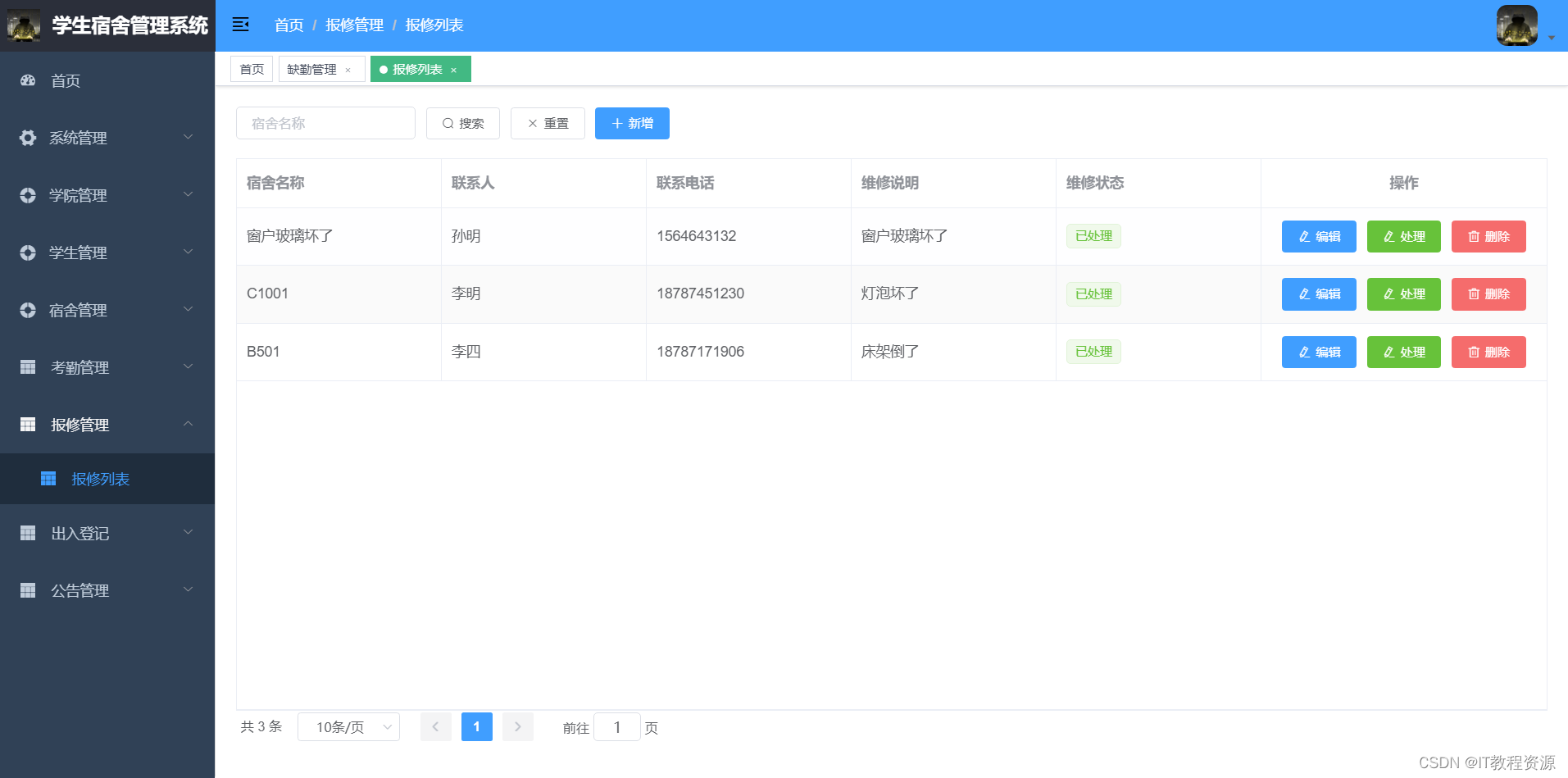
(11)报修管理:添加、修改、查询、删除、处理
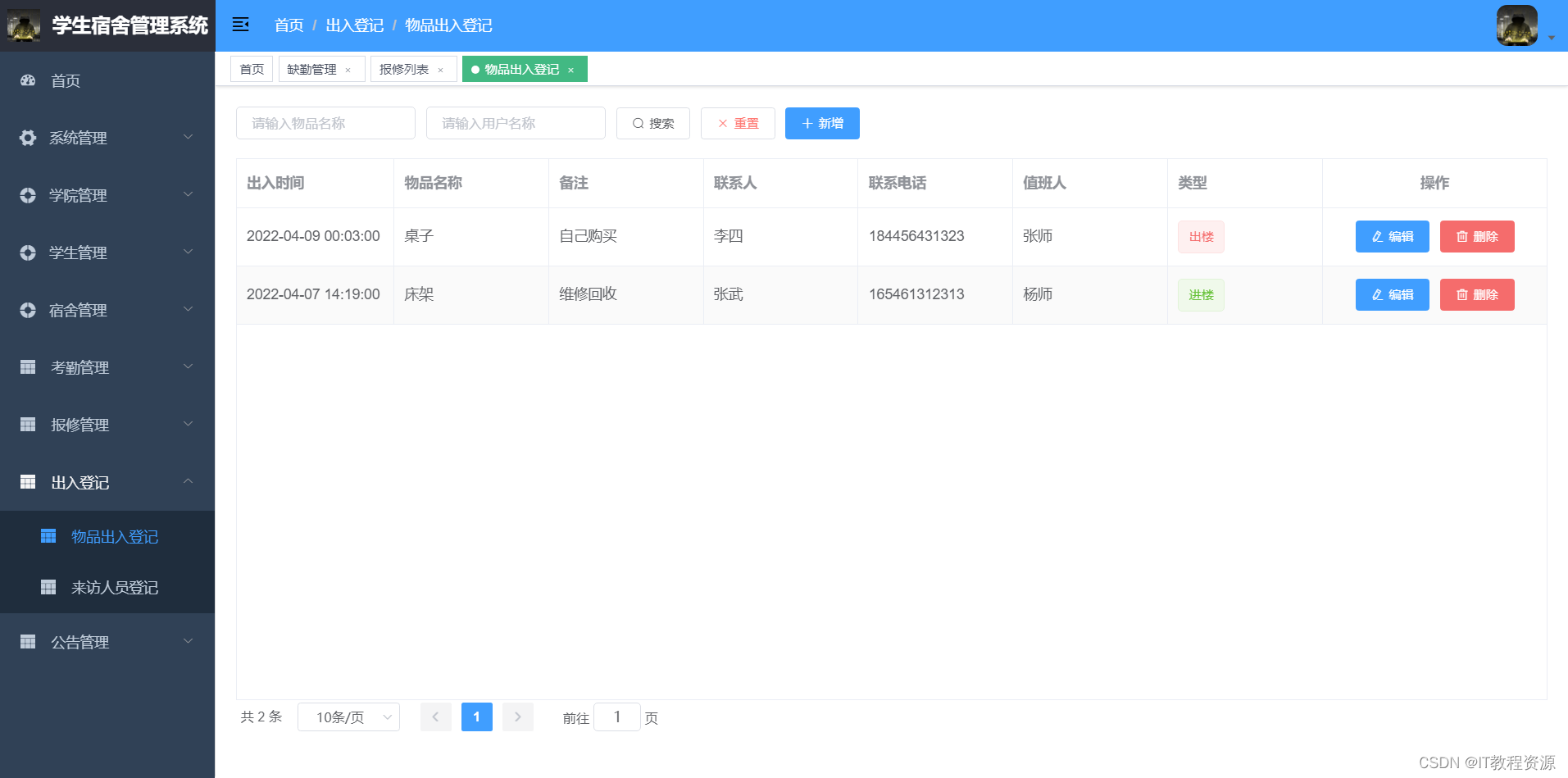
(12)出入登记
物品出入登记:添加、修改、查询、删除
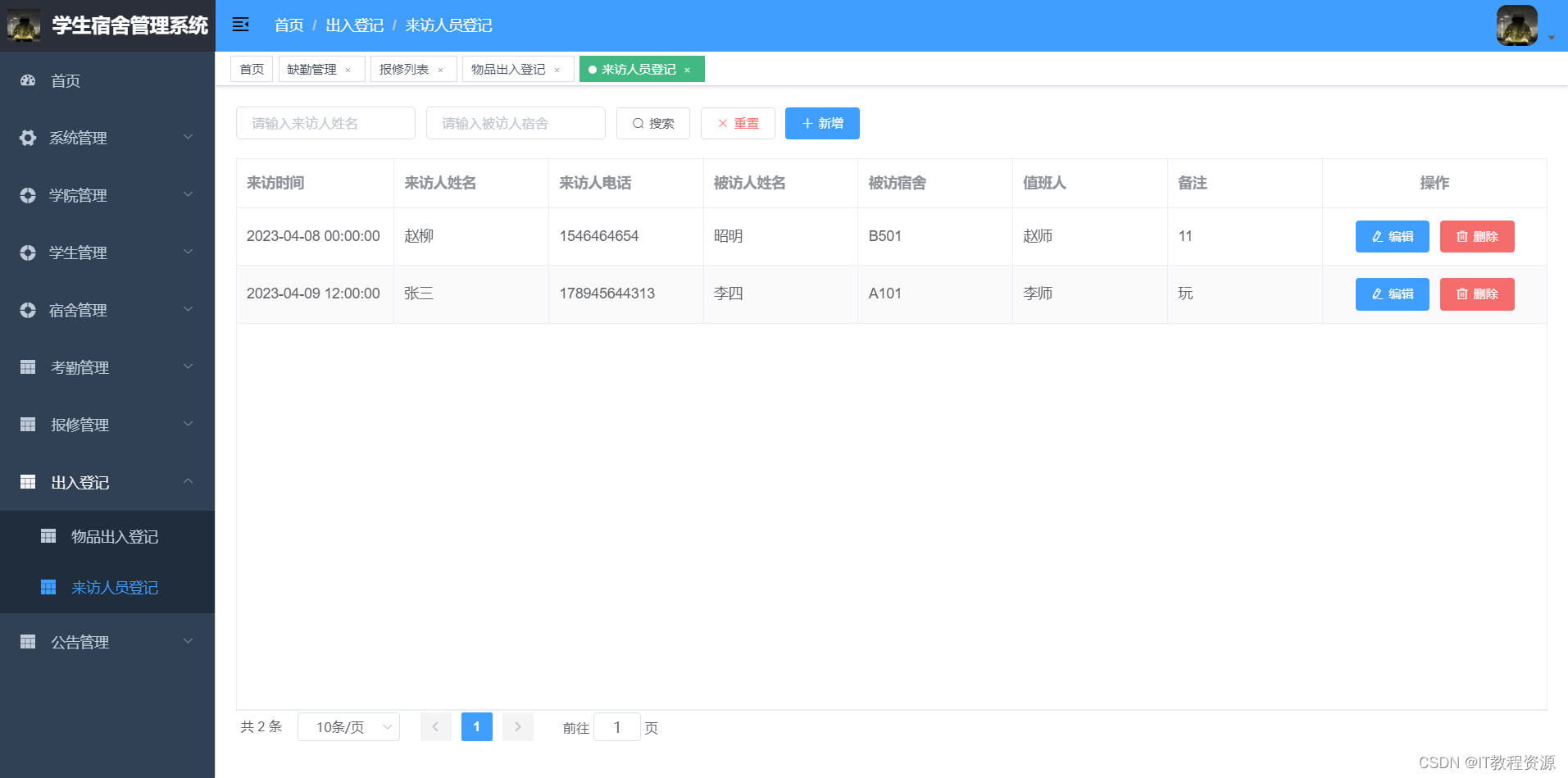
来访人员登记:添加、修改、查询、删除
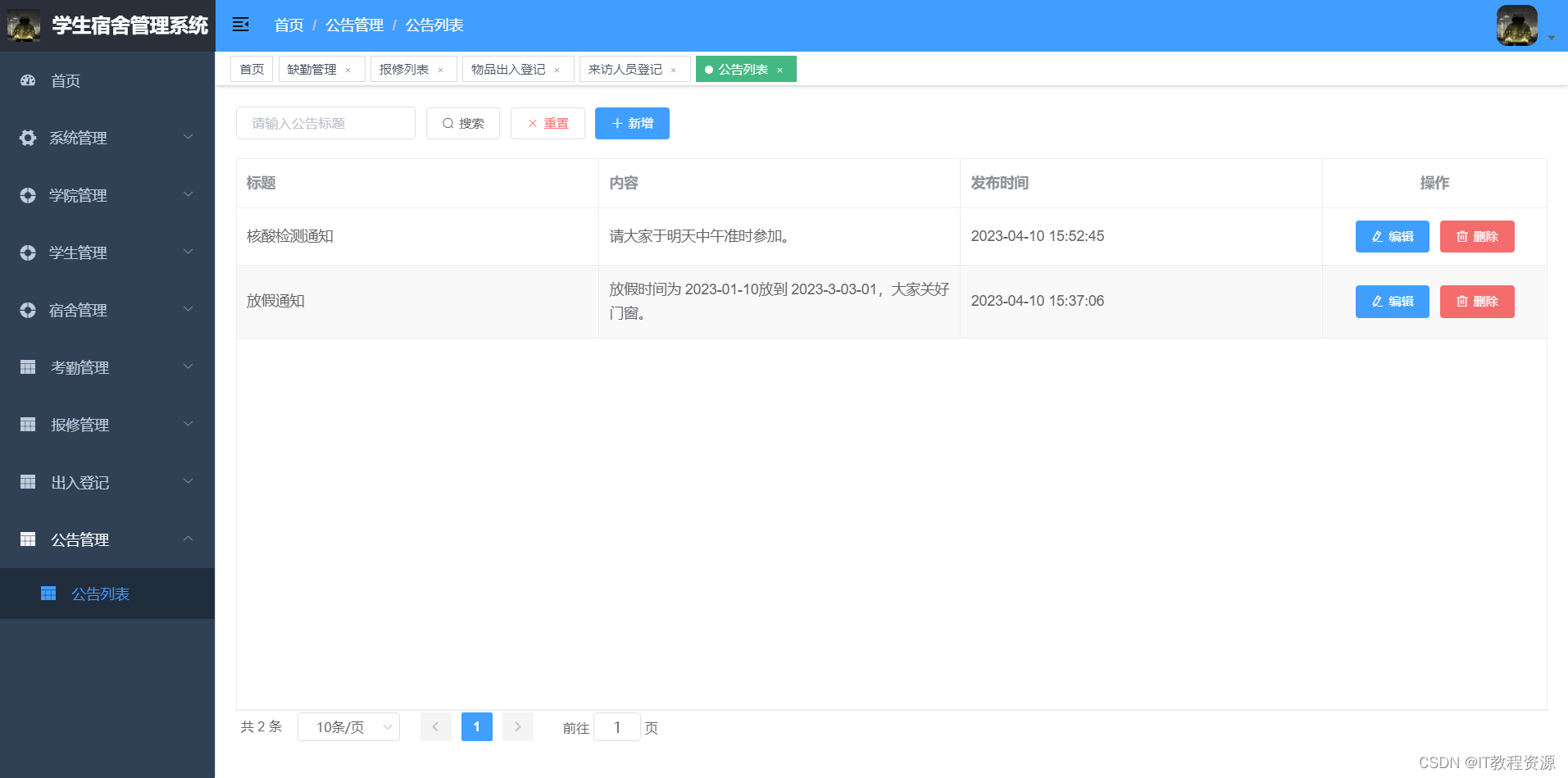
(13)公告管理:添加、修改、查询、删除
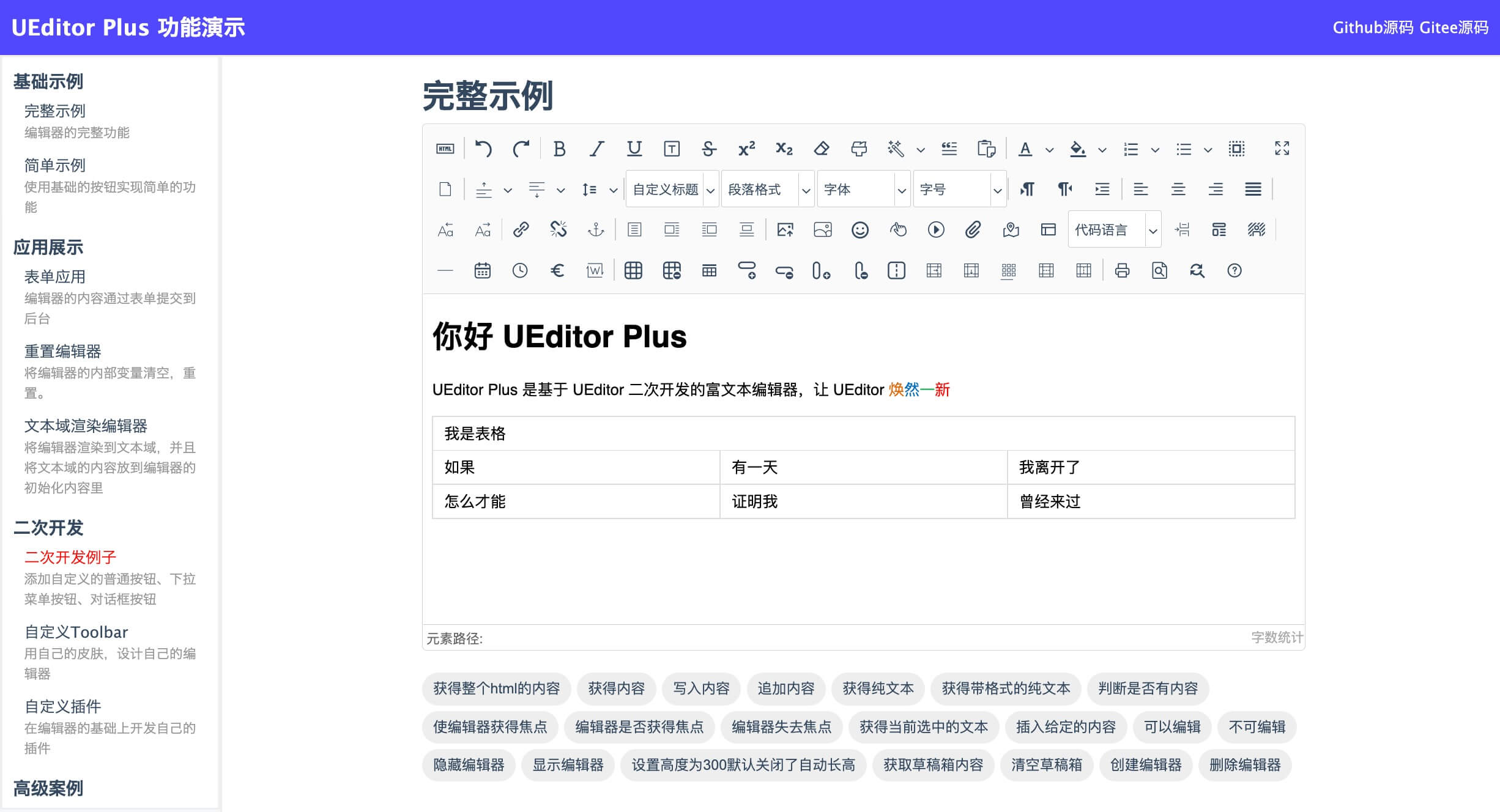
学生截图:






管理员截图:


















package com.itmk.web.sys_user.controller;import com.baomidou.mybatisplus.core.conditions.query.QueryWrapper;
import com.baomidou.mybatisplus.core.metadata.IPage;
import com.itmk.utils.ResultUtils;
import com.itmk.utils.ResultVo;
import com.itmk.web.sys_role.entity.SysRole;
import com.itmk.web.sys_role.service.SysRoleService;
import com.itmk.web.sys_user.entity.PageParm;
import com.itmk.web.sys_user.entity.SysUser;
import com.itmk.web.sys_user.service.SysUserService;
import com.itmk.web.sys_user_role.entity.SysUserRole;
import com.itmk.web.sys_user_role.service.SysUserRoleService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.util.DigestUtils;
import org.springframework.web.bind.annotation.*;import java.util.Date;
import java.util.List;@RestController
@RequestMapping("/api/user")
public class SysUserController {@Autowiredprivate SysUserService sysUserService;@Autowiredprivate SysRoleService sysRoleService;@Autowiredprivate SysUserRoleService sysUserRoleService;//新增用户@PostMappingpublic ResultVo addUser(@RequestBody SysUser user) {//判断账户是否被占用QueryWrapper<SysUser> query = new QueryWrapper<>();query.lambda().eq(SysUser::getUsername, user.getUsername());SysUser one = sysUserService.getOne(query);if (one != null) {return ResultUtils.error("账户被占用!");}user.setIsAdmin("0");user.setCreateTime(new Date());user.setPassword(DigestUtils.md5DigestAsHex(user.getPassword().getBytes()));//入库处理sysUserService.add(user);return ResultUtils.success("新增用户成功!");}//编辑用户@PutMappingpublic ResultVo editUser(@RequestBody SysUser user) {//判断账户是否被占用QueryWrapper<SysUser> query = new QueryWrapper<>();query.lambda().eq(SysUser::getUsername, user.getUsername());SysUser one = sysUserService.getOne(query);if (one != null && one.getUserId() != user.getUserId()) {return ResultUtils.error("账户被占用!");}user.setUpdateTime(new Date());//更新处理sysUserService.edit(user);return ResultUtils.success("编辑用户成功!");}//删除用户@DeleteMapping("/{userId}")public ResultVo deleteUser(@PathVariable("userId") Long userId) {boolean remove = sysUserService.removeById(userId);if (remove) {return ResultUtils.success("删除成功!");}return ResultUtils.error("删除失败!");}//列表查询@GetMapping("/list")public ResultVo getList(PageParm parm) {IPage<SysUser> list = sysUserService.list(parm);//密码不显示list.getRecords().stream().forEach(item -> {item.setPassword("");});return ResultUtils.success("查询成功", list);}//查询角色列表@GetMapping("/roleList")public ResultVo getRoleList(){List<SysRole> list = sysRoleService.list();return ResultUtils.success("查询成功",list);}//查询用户对应的角色@GetMapping("/getRoleByUserId")public ResultVo getRoleByUserId(Long userId){QueryWrapper<SysUserRole> query = new QueryWrapper<>();query.lambda().eq(SysUserRole::getUserId,userId);SysUserRole one = sysUserRoleService.getOne(query);return ResultUtils.success("查询成功",one);}
}