前端知识
什么是前端:所有和用户打交道的操作页面,我们都称之为前端
例如:pc页面,浏览器的主页面,手机页面等等,可以用肉眼看到的就是前端
什么是后端:
就是一堆代码,用户不能够直接看到,不直接与用户打交道的都是后端
常见的后端:Python、Java、Go、等
前端三剑客
1. HTML 网页的骨架,只是负责显示一些内容,但是内容不好看,没样式
2.CSS 对网页内容进行优化,使得页面更加的美化,漂亮。
3. JavaScript HTML和css是不能动的静态的,而 js可以让网页动起来,变得更加的美观。
关于前端学习的框架:bootstrap,jQuery,vue,react,angular.js
什么是HTML
html(超文本标记语言Hypertext Markup Language, HTML)一种创建网页的标记语言,本质上是浏览器可识别的规则(协议),我们按照规则写网页,浏览器在进行渲染,对于不同的浏览器,同一个标签可能有不同的解释,这是兼容性的问题。
网页文件的拓展名一般为:html或htm。html只是标记语言,并不是编程语言。
前端编写
编写前端的步骤
1. 编写服务器
2.浏览器可以作为我们的客户端
3. 浏览器无法正常显示是因为没有按照浏览器的规则(协议)去编写
4. http协议最主要的内容就是规定了浏览器与服务器之间的数据交互的方式
前端BS的架构
我们在编写TCP服务端的时候,针对客户端的选择可以是自己写的客户端代码,也可以是浏览器充当客户端(b/s本质也是c/s架构
搭建服务端
把浏览器作为客户端访问
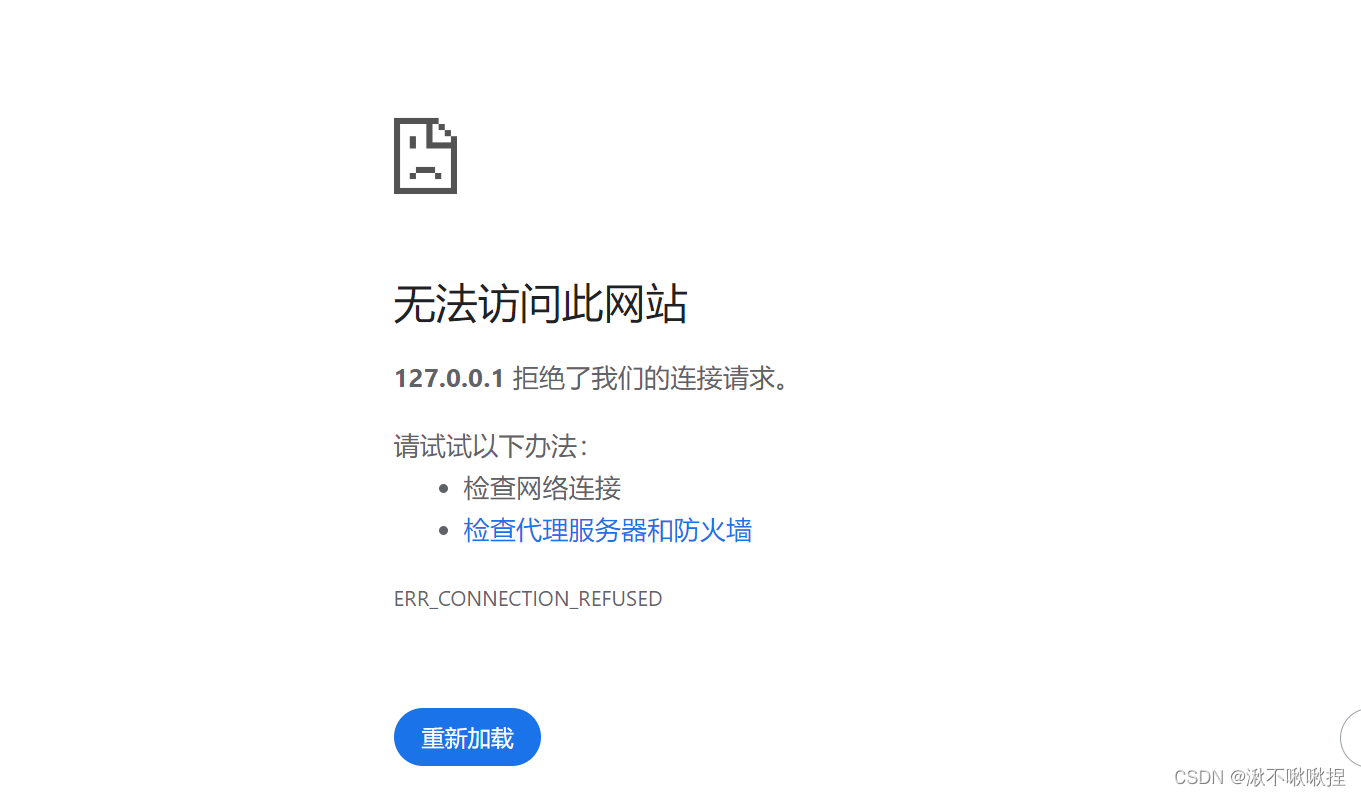
import socket server = socket.socket() server.bind(('127.0.0.1', 8000)) server.listen(3)while True:sock, addr = server.accept()data = sock.recv(1024)sock.send(b'hello')sock.close()访问结果:
拒绝访问
浏览器请求发送给了服务端,服务端也做出了响应,但是浏览器并不认识反馈的结果,所以被视为无效反馈。
原因:服务端没有按照浏览器的规则(协议)去反馈结果。
解决方法:统一使用浏览器交互数据的方式(http协议)
返回的过程
1. 客户端向服务端发送请求
2. 服务端收到客户端的请求并处理
3. 服务端对客户端的请做出响应
4.把服务端返回的内容渲染(显示)到浏览器页面中
我们学习前端只需要一个客户端浏览器即可浏览器就是前端的解释器
HTTP协议
四大特性
请求响应:客户端发送请求,服务端响应请求,服务端不会主动给客户端发消息,除非使用其他网络协议。
基于TC,ip作用于应用层之上的协议,该协议属于应用层。
无状态:服务端不会保存客户端的状态( cookie、session、token、jwt等保存的,他们才是真正的保存用户数据的)
无(短)连接:客户端与服务端不会长久保持连接(两者请求响应之后立刻断绝关系)
请求数据:
请求首行(请求方式,协议,版本号)
请求头(一堆k:v键值对)
响应数据
响应首行(响应状态码)
基本常见的状态码
1xx: 代表的是请求数据成功,但是这个时候还可以继续往服务端提交数据
2xx: 200 OK 代表的是请求成功
3xx:301 302 代表的是重定向
4xx: 404 Not Found 代表的是资源找不到
5xx:500 502 服务器内部错误(出现网页打不开的情况)面试题:请说出常见的响应状态码(1xx 2xx 3xx 301 201)
业务状态码
响应状态码:具体的状态码:HTTP 响应的格式及状态码_http返回格式-CSDN博客响应头(一大堆的k:v的键值对)
换行符/r/n
请求方式:
get:当朝服务端索要数据的时候,一般使用get请求方式
post:
当朝服务端提交数据的时候,一般采用post请求
HTML介绍
网页中一些图片等都是HTML标签
<h1>hello python</h1>
<h5>hello python</h5>
<a href='http://baidu.com'>click me</a>
<img src=''>
写代码的方式
1. pycharm
2. 直接在浏览器中写
3. 直接在txt文本也可以
4. vscode
我们在send(b‘HTTP/1.1 200 ok \r\n\r\n hello web’)
符合http协议
import socket server = socket.socket() server.bind(('127.0.0.1', 8000)) server.listen(3)while True:sock, addr = server.accept()data = sock.recv(1024)sock.send(b'HTTP/1.1 200 OK \r\n\r\n hello web')# sock.send(b'hello')sock.close()执行结果
执行成功了显示出外面所输入的内容
读取文件中的内容:
import socket server = socket.socket() server.bind(('127.0.0.1', 8000)) server.listen(3)while True:sock, addr = server.accept()data = sock.recv(1024)sock.send(b'HTTP/1.1 200 OK \r\n\r\n')with open('a.txt','rb')as f:sock.send(f.read())sock.close()、
html文档结构
超文本标记语言是所有浏览器显示页面的必备。
格式为:
<!DOCTYPE html> 所有的代码都必须写在html标签里面 <!--head开始--> <head> head一般不是写给用户看的<meat charset="utf8"><!--使用utf8编码--><title>'注释的写法'</title> 网页的标签在浏览器的标题栏里 </head> <body><body> body中的数据是给用户看的 <style>这是写css样式的 <style> <html> <!--head 结束-->HTML标签分类单标签(自闭和标签)<img /> 双标签(有开始有结束) 有头有尾<a></a>
head中常用的标签

body中常用的标签
基本标签:
<b>加粗</b>
<i>斜体</i>
<u>下划线</u>
<s>删除</s>
<p>段落标签</p><h1>标题1</h1>
<h2>标题2</h2>
<h3>标题3</h3>
<h4>标题4</h4>
<h5>标题5</h5>
<h6>标题6</h6><!--换行-->
<br><!--水平线--><hr>
特殊字符
内容 对应代码
空格
> >
< <
& &
¥ ¥
版权 ©
注册 ®等等
具体的可以参考:前端body内常用标签_网页body里面都有神马标签-CSDN博客





![Kitex踩坑 [Error] KITEX: processing request error,i/o timeout](https://img-blog.csdnimg.cn/cb3a490b2ba943d5b4e6edb18a1b1095.png)