文章目录
- 报错
- 问题分析
- 问题原因
- 解决办法
- RenderBox was not laid out错误的常见原因
- 常见原因
- 解决方法
- RenderRepaintBoundary
- RenderRepaintBoundary用途
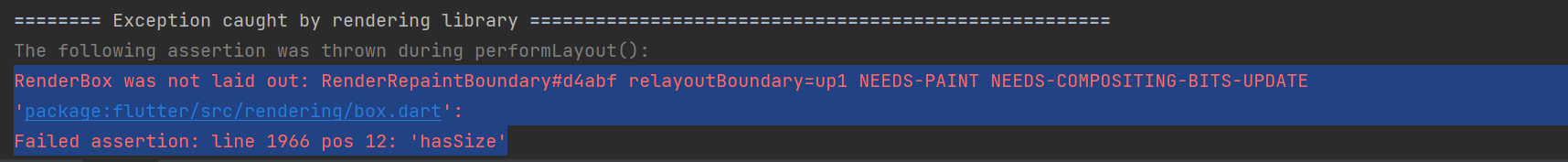
报错
RenderBox was not laid out: RenderRepaintBoundary#d4abf relayoutBoundary=up1 NEEDS-PAINT NEEDS-COMPOSITING-BITS-UPDATE
'package:flutter/src/rendering/box.dart':
Failed assertion: line 1966 pos 12: 'hasSize'

问题分析
如果你在Column中使用Expanded,而这个Column具有父级SingleChildScrollView就报这个错误
问题原因
因为当使用Column时,它会尝试处于屏幕高度,而当在内部使用Expanded时,该列会将剩余空间分配给扩展小部件的子级,现在,如果你使用SingleChildScrollView,它会尽可能长时间地扩展(按方向,一般时垂直方向),但当你使用Expanded时,它会试图占用剩余空间,所以它会无限大,从而引发错误,
解决办法
因此,要么删除SingleChildScrollView,这样你就能使用Column和expanded了,要么删除expanded使用ingleChildScrollView并确保ListView中的ShrinkWrap为true。
RenderBox was not laid out错误的常见原因
“RenderBox was not laid out: RenderRepaintBoundary” 错误通常发生在 Flutter 中的布局过程中,它表示某个 RenderBox 类型的对象(通常是 RenderRepaintBoundary 的子对象)没有正确进行布局。
常见原因
这个错误的常见原因包括:
没有足够的空间进行布局: 可能是由于父部件没有足够的空间来容纳子部件,导致子部件无法正确布局。这可能发生在父部件的约束条件不足或不正确的情况下。
布局冲突: 如果存在多个子部件,它们的布局要求冲突,可能会导致此错误。例如,子部件的尺寸要求不一致,或者它们的约束条件与父部件不匹配。
不正确的约束条件: 父部件可能未正确配置或提供了不正确的约束条件,这导致子部件无法正确布局。
解决方法
为了解决这个错误,你可以尝试以下步骤:
确保父部件提供足够的空间来容纳子部件。
检查子部件的布局要求,确保它们与父部件的约束条件匹配。
如果有多个子部件,确保它们之间的布局不会互相冲突。
检查父部件的布局约束条件是否正确。
通常,这个错误是由于布局配置不正确或约束条件不满足引起的。检查布局代码并确保布局要求和约束条件正确可以帮助解决这个问题。
RenderRepaintBoundary
RenderRepaintBoundary 是 Flutter 中的一个渲染对象(Render Object),用于包装其子部件并创建一个独立的绘制层。它在渲染性能优化、避免不必要的重绘以及创建独立的绘制上下文方面非常有用。
RenderRepaintBoundary用途
以下是有关 RenderRepaintBoundary 的一些关键概念和用途:
创建独立绘制层: RenderRepaintBoundary 将其子部件包装在一个独立的绘制层中。这意味着其子部件可以在不影响其他部件的情况下独立重绘。这对于在屏幕的一部分进行局部更新或避免整个屏幕的重绘非常有用。
性能优化: 使用 RenderRepaintBoundary 可以提高应用性能,特别是当你只需更新或重绘特定区域时,而不是整个屏幕。这可以减少不必要的绘制操作,提高应用的流畅性。
避免重绘: 在某些情况下,只有在子部件的内容发生变化时才需要重绘,而其他部分可以保持不变。RenderRepaintBoundary 可以帮助你精确控制重绘的范围,避免整个屏幕的重绘。
用例示例: 一种常见的用例是在列表视图中使用 RenderRepaintBoundary,以便只有当前屏幕上可见的部分需要重绘,而屏幕外的部分可以保持不变。这可以提高长列表的性能。
要在 Flutter 中使用 RenderRepaintBoundary,通常你会将其作为部件的子部件嵌套使用。例如:
RenderRepaintBoundary(child: YourWidget(),
)
RenderRepaintBoundary 是一个用于性能优化和避免不必要重绘的重要工具,特别是在需要精确控制部分屏幕的绘制时。通过使用它,你可以更好地管理应用的绘制操作,提高用户体验。
结束语 Flutter是一个由Google开发的开源UI工具包,它可以让您在不同平台上创建高质量、美观的应用程序,而无需编写大量平台特定的代码。我将学习和深入研究Flutter的方方面面。从基础知识到高级技巧,从UI设计到性能优化,欢饮关注一起讨论学习,共同进入Flutter的精彩世界!