搬运旗下公众号的内容~

目录
1.记事本
2.Visual studio code
3.Hbuilder
4.Eclipse
5.Webstorm
6.Notepad++
随着信息时代的不断进步,互联网在人类社会中所占的地位愈发举足轻重。大大小小的网站,构成了如今光怪陆离的网络社会。我们知道,网站开发分为前端、后端两部分,其中前端部分主要负责网页的设计与排版,而后端部分则主要负责服务器的运营与用户数据的收集。
前端部分的三大核心便是HTML,CSS和JavaScript三门语言。
网页的真身,便是以htm或html结尾的超文本文件。其中HTML作为超文本标记语言,主要负责通过一系列标签使整个网页的结构完整;而CSS名为层叠样式表,用于给网页化妆,添加样式;而JavaScript作为一门编程脚本语言,负责给网页添加行为,使整个网页能够响应用户的操作。
俗话说,工欲善其事,必先利其器。今天学长就来带大家了解web前端中常用的几种工具吧~
1.记事本
记事本作为一款Windows自带的文本编辑器,支持各种后缀的输出。在前端制作方面,只需将将任意格式的文本文件后缀改为htm或者html即可作为网页文件在浏览器中运行。这种方式的优点是成本低,入门门槛小,适合初学者进行一个浅层的理解与练习。
2.Visual studio code
学长最为推荐的一款前端开发工具,作为微软公司的一代杰出产品,vscode本身支持很多种类的插件,支持多种智能补全代码,为开发者带来很多便利。自学长开始学习前端以来接触过诸多款式的IDE,不过vscode始终为我开发网页的不二之选。这可能就是传说中的初恋情结?

官网网址:https://code.visualstudio.com/
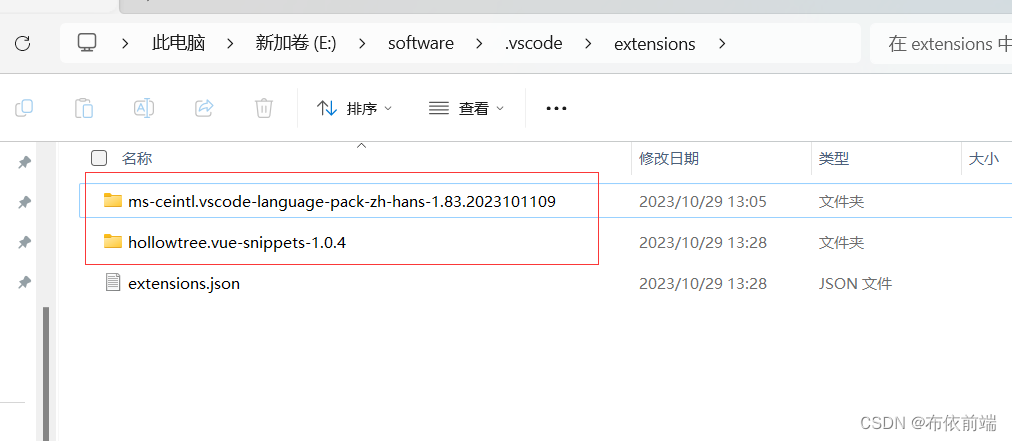
学长推荐的几款插件:

第一个是必备,可以自动补全很多标签、代码等。
第三个是中文汉化,vscode的汉化还是比较不错的,建议初学者都汉化一下,方便初始阶段的学习,当然资深开发者可以不装,毕竟外国的开发工具相似度很高,其实接触的时间长了,大部分英语很容易理解。
第五个可以直接在浏览器中预览网页页面,也是开发中必不可少的插件。
第六个纯粹是美化工具咯,让vs看起来更有科技感。

还有一个小技巧分享给大家:在建立html为后缀的文件后,通过输入英文感叹号并回车的方式可以自动生成网页大框架和默认元信息,是vs非常方便的一大操作。
3.Hbuilder
另一款名叫Hbuilder,这款IDE最吸引人的便是令人感到舒适的用户界面,试想在长期开发的工作压力下,生理心理方面都会有负面的反馈,这时一款美观的开发工具就显得尤为重要,不过相比之下,学长还是更喜欢vscode,各位感兴趣的小伙伴可以自行了解哦。

官网戳这里:https://www.dcloud.io/

4.Eclipse
学习过Java的小伙伴们都知道eclipse这一开发工具,其实,eclipse还可以开发前端页面哦。学长虽然不是很喜欢用eclipse开发前端,不过eclipse的后端开发还是非常简易的,无论是连接数据库还是打包jar文件输出都非常方便,值得大家关注。

官网复制这里:
https://www.eclipse.org/downloads/
5.Webstorm
从事软开的铁汁们,对JetBrains这家公司一定不陌生,举个例子,JetBrains对于IT人士的重要程度犹如Adobe对设计人士的重要程度一般,JetBrains旗下有很多知名的IDE,如开发Java的IntelliJ IDEA,开发Python的pycharm,c++编辑器clion,以及专用于Android开发的Android studio....... 见名知意,webstorm是JetBrains旗下一款开发JavaScript及web前端的IDE,被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能。不过站在学生的角度,webstorm在很多方面是不如vscode的,一方面webstorm体积更大,对电脑的配置要求更高;另一方面,JetBrains的大部分软件的企业版都是需要收费的(破解版暂且不谈),虽然可以下载免费的社区版,不过权衡之下vsscode体积小,且插件更为广泛,比较适合初学者;而webstorm更适合熟练掌握各种框架的资深人士使用

官网链接:
https://www.jetbrains.com/zhcn/webstorm/
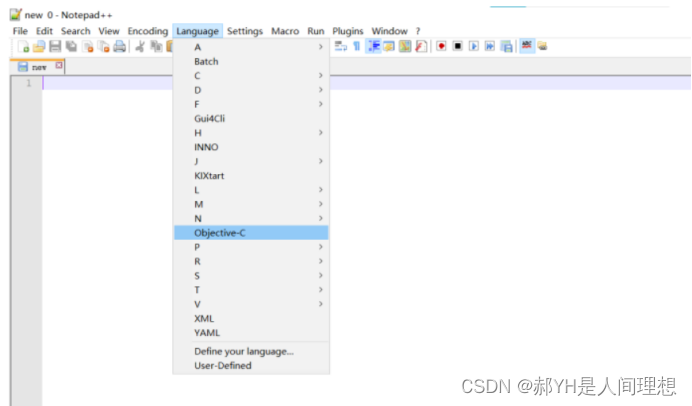
6.Notepad++
类似windows自带的记事本(notepad),不过在编辑代码方面更加有优势,而且最重要的是占用空间特别小,支持多种语言,值得各位小伙伴下载尝试哦~

官网地址在这里:
https://notepad-plus-plus.org/

打不开的同学也可以通过该网站进行下载:
https://notepad-plus.en.softonic.com/