如何制作一个商城小程序:功能解析、设计思路与实现方法
一、引言
随着移动设备的普及和微信小程序的兴起,越来越多的消费者选择在商城小程序上进行购物。商城小程序具有便捷、高效、即用即走等特点,为企业提供了新的销售渠道和推广方式。本文将详细介绍如何制作一个商城小程序,包括功能解析、设计思路和实现方法,帮助您了解商城小程序的制作过程。

二、商城小程序的需求分析
商城小程序需要满足以下功能需求:
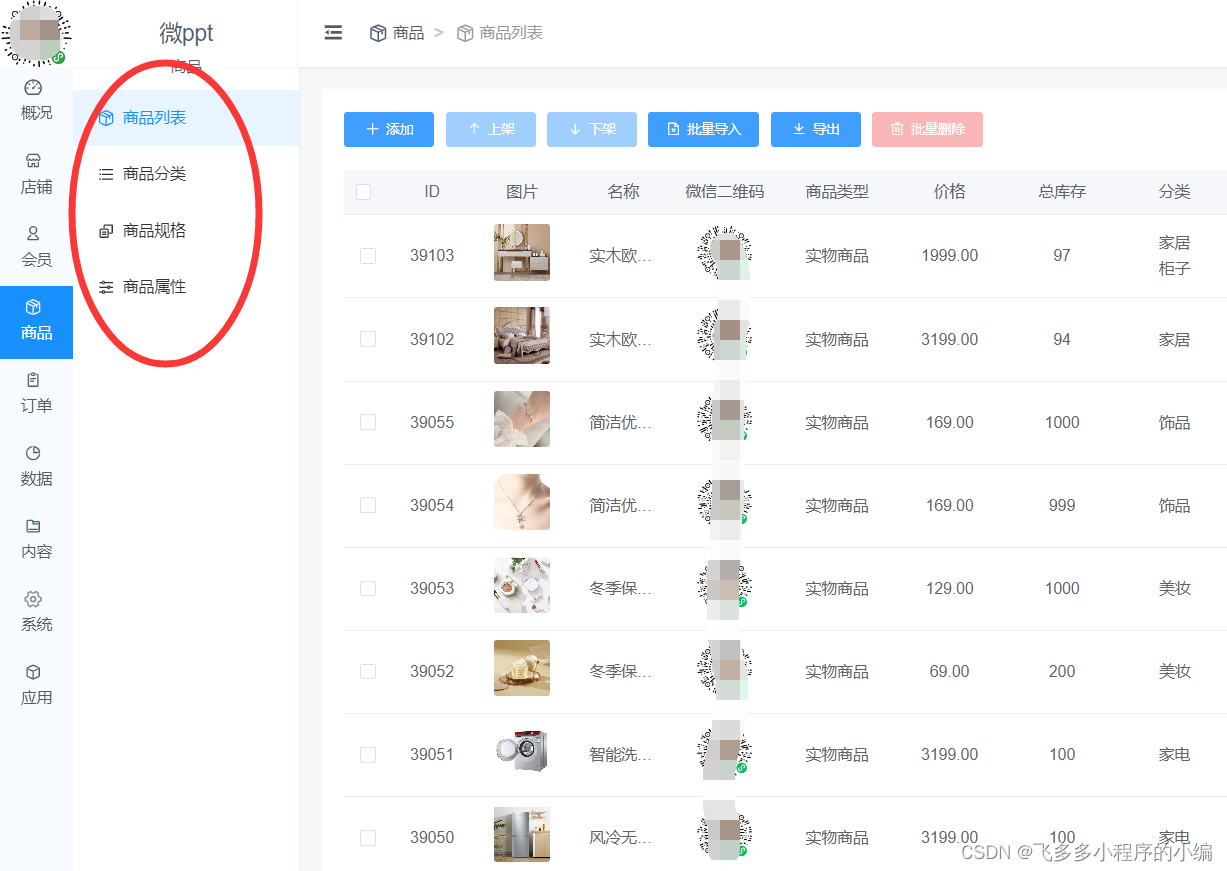
- 商品展示:商城小程序需要具备商品分类、商品详情、价格、库存等信息展示功能,以便用户了解商品信息并进行购买。
- 购物车功能:用户可以将心仪的商品加入购物车,随时查看购物车中的商品,并可进行编辑和删除操作。
- 下单支付:商城小程序应支持用户下单购买并选择支付方式进行支付,包括在线支付和货到付款等。
- 订单管理:用户可以在商城小程序中查看订单状态、发货信息、收货地址等,并可对订单进行评价和投诉。
- 会员功能:商城小程序应具备会员注册、登录、积分管理、优惠券发放等功能,以提升用户粘性和忠诚度。
- 营销推广:商城小程序应支持多种营销活动,如限时折扣、满额减免、积分兑换等,以吸引用户购买和提升销售额。

三、商城小程序的设计思路
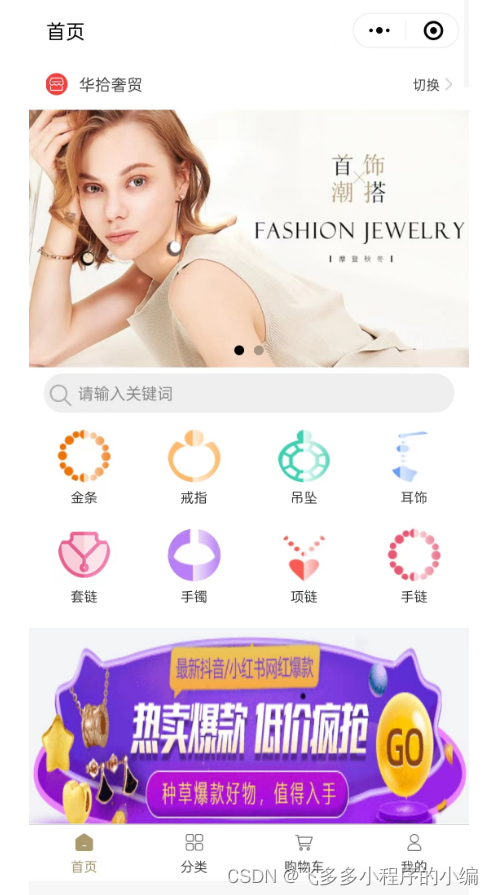
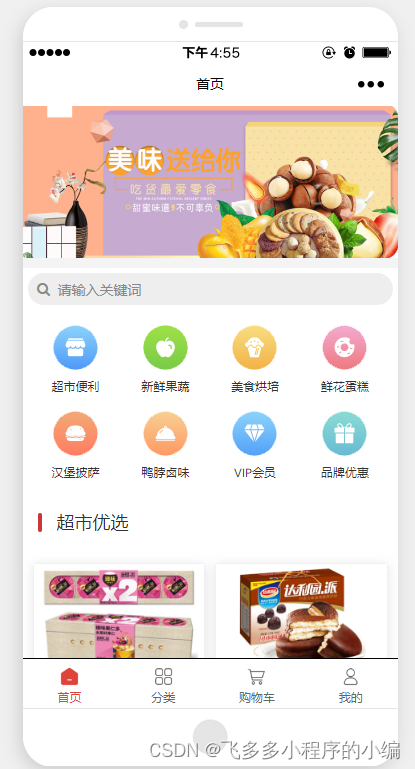
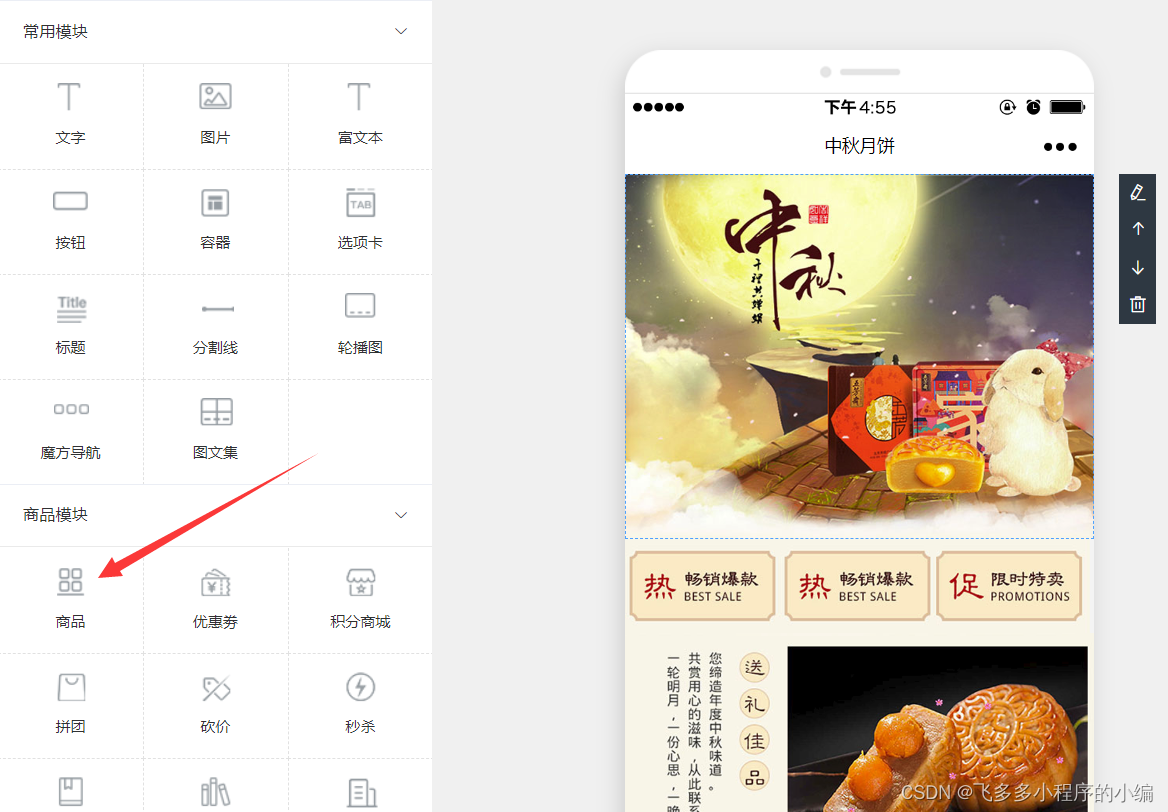
- 界面设计:商城小程序应采用简洁明了的界面风格,以提升用户体验。主界面可包括导航栏、搜索栏、商品分类、热门推荐等区域。商品详情页应展示商品图片、价格、描述、评论等信息。
- 功能流程:商城小程序功能流程应清晰明了,方便用户操作。例如,用户可先浏览商品分类或搜索商品,将商品加入购物车,再进入结算页面下单支付。订单完成后可查看订单详情并进行评价和投诉等操作。
- 交互设计:商城小程序应具备良好的交互体验,例如支持多种支付方式、可编辑的购物车、及时更新的订单状态等。同时,应注重用户反馈和提示信息的设计,以帮助用户快速完成购物流程。

四、商城小程序的实现方法
- 后端开发:商城小程序后端开发包括数据库设计、API接口开发、用户认证等功能。后端开发者需要使用合适的开发框架和语言(如Java、Python等),并与前端界面进行交互通信。
- 前端开发:商城小程序前端开发包括界面设计、交互实现和网络请求等功能。前端开发者需要使用小程序开发工具和相关技术(如HTML、CSS、JavaScript等),实现界面和功能的展示。

- 网络传输:商城小程序需要通过网络传输实现前后端数据的交互。开发者需要考虑网络延迟、数据加密等问题,以确保商城小程序的稳定性和安全性。
- 测试与优化:商城小程序开发完成后需要进行测试和优化,以确保功能的完整性和稳定性。测试过程中需要注意用户体验、性能优化和安全性等方面的问题,并进行相应的调整和优化。

五、运营推广策略
商城小程序的运营推广策略包括以下几个方面:
- 上线推广:通过社交媒体、广告投放等方式进行上线推广,吸引潜在用户下载和使用商城小程序。
- 用户获取:通过优惠券、满额减免等营销活动吸引用户注册和使用商城小程序。同时,可开展线下推广活动,如扫码送礼等,提高用户参与度。
- 活动举办:定期举办营销活动,如限时折扣、积分兑换等,以吸引用户购买和提升销售额。同时,可根据节日或热点事件开展主题活动,增加用户粘性。