和2.x不同的是,要用 action 来配置后端上传图片的接口地址;
再来一些配置项的命名有所不同,一般1.x的命名用 -,2.x的命名使用小驼峰;
1.x 的上传会自带删除时的提示框,2.x 没有;
重要的几个配置项有:
<u-upload :file-list="picList" :action="baseUrl" :before-upload="beforeUpload":before-remove="beforeRemove"
></u-upload>
picList 初始化为一个空数组,是用来保存图片的列表
baseUrl 为后端上传图片的接口
beforeUpload 为图片上传之前的回调
beforeRemove 为图片删除之前的回调
这两个回调函数的参数皆为:index 和 list,指当前的图片的下标和已有图片的列表
图片上传:
beforeUpload(index, list) {this.picList = []// console.log('list',list);list.map(async item => {this.picList.push({url: item.url})let result = await this.uploadFilePromise(item.url);console.log(result);})console.log('照片列表',this.picList);},// 上传图片uploadFilePromise(url) {return new Promise((resolve, reject) => {uni.uploadFile({// 仅为示例,非真实的接口地址url: `${BASE_URL}/api/pic/upload`,filePath: url,name: "file",formData: {typeEnum: "IMAGE",},success: (res) => {resolve(res.data);console.log(res);},});});},
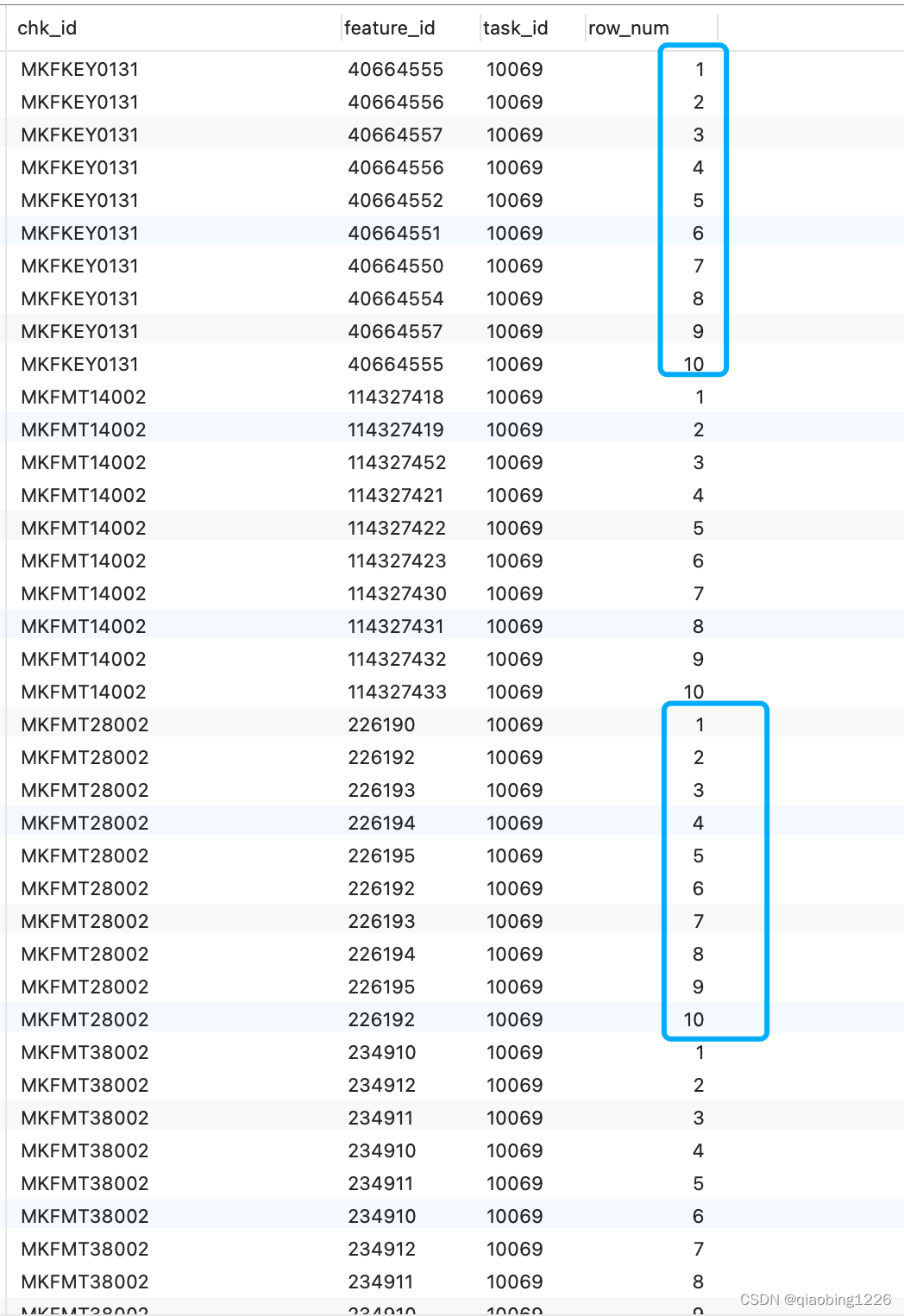
照片列表打印结果:

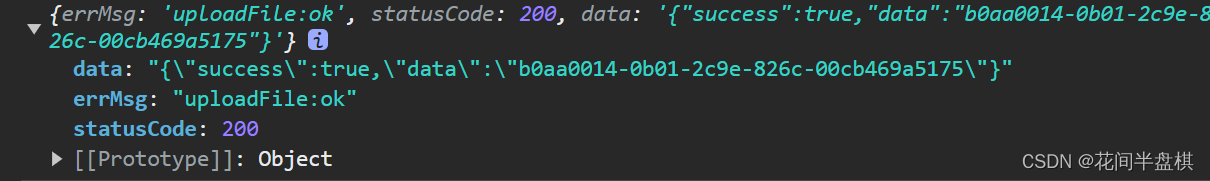
上传成功的返回结果:

补充比较常用的:
max-count="9":用来设置最大可上传图片数量
:max-size="5 * 1024 * 1024" :用来单张图片可上传的大小