微信小程序 - 面页继承(非完美解决方案)
- 废话
- 思路
- 首页 index
- index.js
- index.json
- index.wxml
- 父页面 page-base
- page-base.js
- page-base.wxml
- 子页面 page-a
- page-a.js
- page-a.wxml
- 子页面 page-b
- page-b.js
- page-b.wxml
- 其它
- app.js
- app.json
- app.wxss
- 参考资料
废话
小程序中提供了组件可以用于拆分逻辑,实现代码重用。
但有时我就想纯粹的从页面的角度来实现,毕竟组件和页面还是有点差异的。
思路
- 将共用的代码放在一个 page-base 中。
- 在两个子页面 page-a page-b 中分别引用它。
- 想查看
page-base要在编译后先点page-base。
如果先点了page-a或page-b再点page-base则page-base页的Page()没执行,所以页面没东西。(这就是不完美的地方)

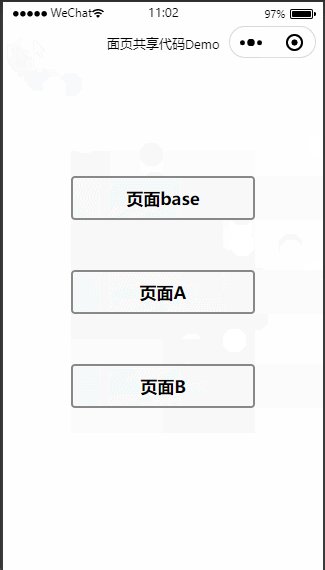
首页 index
为了便于调试,我们需要一个首页来访问 page-base、page-a、page-b 。
index.js
Page({})
index.json
所有页面都没使用组件,所以全是这样。后面几个页面的就不贴了。
{"usingComponents": {}
}
index.wxml
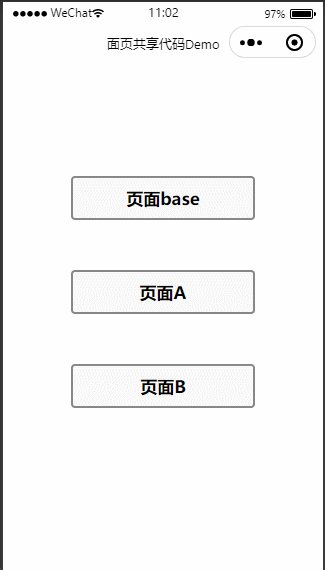
首页共三个按钮,分别跳转三个页面。
<scroll-view class="scrollarea" scroll-y type="list"><view class="container"><navigator url="/pages/page-base/page-base" open-type="navigate"> <button class="btn">页面base</button></navigator><navigator url="/pages/page-a/page-a" open-type="navigate"> <button class="btn">页面A</button></navigator><navigator url="/pages/page-b/page-b" open-type="navigate"> <button class="btn">页面B</button></navigator></view>
</scroll-view>
父页面 page-base
page-base.js
- 在这个 js 中,我们将 Page 的参数对象
basePage提出来。 - 判断当前页是
page-base时才执行Page()方法。 - 最后导出
basePage给子页面用。
// pages/page-base/page-base.js
let basePage = {data: {title: 'basePage',question: `西北玄天一朵云`,test: `我在 page-base`},onLoad(options) {wx.setNavigationBarTitle({ title: this.data.title, });},question(e){wx.showToast({ title: `${this.data.question}`, duration: 300 });},answer(e){wx.showToast({ title: `乌鸦落在凤凰群`, duration: 300 });},test(e){wx.showToast({ title: `${this.data.test}`, duration: 300 });}
}
// 避免子页面执行此 Page 报错
if(decodePathName == "pages/page-base/page-base"){Page(basePage);
}module.exports = {basePage
}
page-base.wxml
这里我们给了三个按钮,并绑定了 top 事件。点击后会弹出 Toast
<!--pages/page-base/page-base.wxml-->
<view class="container"><button class="btn" bind:tap="question">问</button><button class="btn" bind:tap="answer">答</button><button class="btn" bind:tap="test">test</button>
</view>
子页面 page-a
page-a.js
require导入父页面的js模块 ,拿到basePage。- 利用
es6的新特性展开basePage与子页的内容组成新的对象。(实现继承父页面js的效果)
2.1. 我们在子页面重写了data对象和answer方法。
2.2. 注意:data对象的内容也要单独处理,不然它直接覆盖父页面的data了,我们就丢失父页的数据了。
// pages/page-a/page-a.js
const { basePage } = require('../page-base/page-base.js');Page({...basePage,data: {...basePage.data,title: 'pageA',question: '满桌都是英雄汉',},answer(e){wx.showToast({ title: `哪是君来哪是臣`, duration: 300 });}
})
page-a.wxml
直接引用父页
<!--pages/page-a/page-a.wxml-->
<include src="/pages/page-base/page-base"/>
子页面 page-b
page-b.js
// pages/page-b/page-b.js
const { basePage } = require('../page-base/page-base.js');Page({...basePage,data: {...basePage.data,title: 'pageB',question: '西北玄天一枝花',},answer(e){ wx.showToast({ title: `天下绿林是一家`, duration: 300 }); }
})
page-b.wxml
<!--pages/page-b/page-b.wxml-->
<include src="/pages/page-base/page-base"/>
其它
app.js
App({})
app.json
{"pages": ["pages/index/index","pages/page-a/page-a","pages/page-b/page-b","pages/page-base/page-base"],"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#fff","navigationBarTitleText": "面页共享代码Demo","navigationBarTextStyle": "black"},"style": "v2","componentFramework": "glass-easel","sitemapLocation": "sitemap.json","lazyCodeLoading": "requiredComponents"
}
app.wxss
所有样式都放在 app.wxss 里了。
/**app.wxss**/
page {height: 100vh;width: 100vw;display: flex;flex-direction: column;
}.container {height: 100%;display: flex;flex-direction: column;justify-content: flex-start;align-items: center;padding: 200rpx 0;box-sizing: border-box;
} .btn {margin: 60rpx 0;border: 2px #888 solid;
}
参考资料
Page(Object object) 注册小程序中的一个页面。接受一个 Object 类型参数,其指定页面的初始数据、生命周期回调、事件处理函数等。

![[ poi-表格导出 ] java.lang.NoClassDefFoundError: org/apache/poi/POIXMLTypeLoader](https://img-blog.csdnimg.cn/9a58a80cfdd74c468fd9bd01174fb619.png)