画一个基本的流程图
你可以在线使用drawio, 或者drawon创建很多不同类型的图表。 如何使用编辑器,让我们以一个最基本的流程图开始。
流程图,就是让你可视化的描述一个过程或者系统。 图形和很少部分的文字表达就可以让读者很快的理解他们需要什么。
创建一个空白的图表
1. 打开网站draw.io, 或者drawon.cn注册登录选择流程图。
2. draw.io官方网址默认会让你选择一个保存的设备。
注意:你可以选择其他位置存储你的图表文件, 如果你选择了云端存储平台,则你可能需要登录授权。

3. 点击创建新的图表,或者打开已经存在的图表

4. 在模板管理器中, 进入一个文件目录,选择空白图表, 点击创建。 就可以创建图表了。
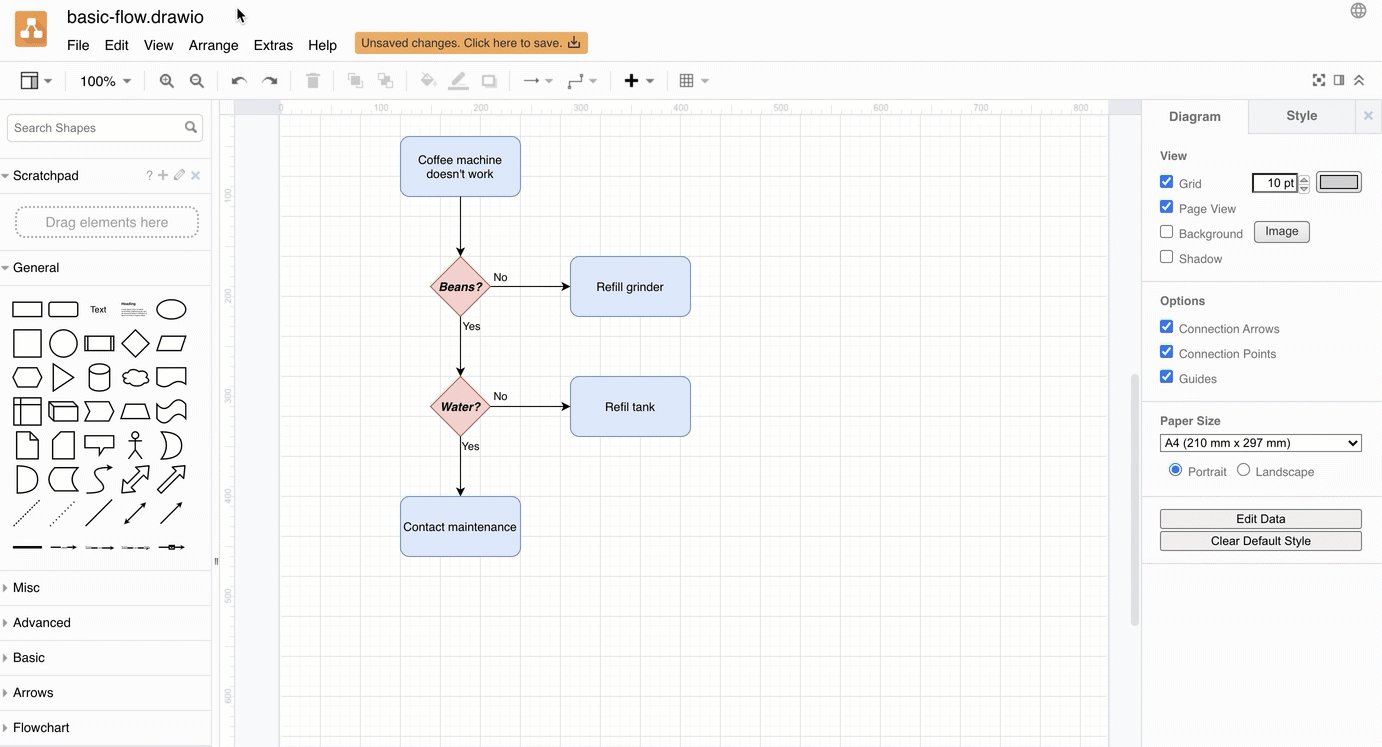
在画布上添加图形
drawio, 或者drawon上,有很多种方式,在画布上添加图表。
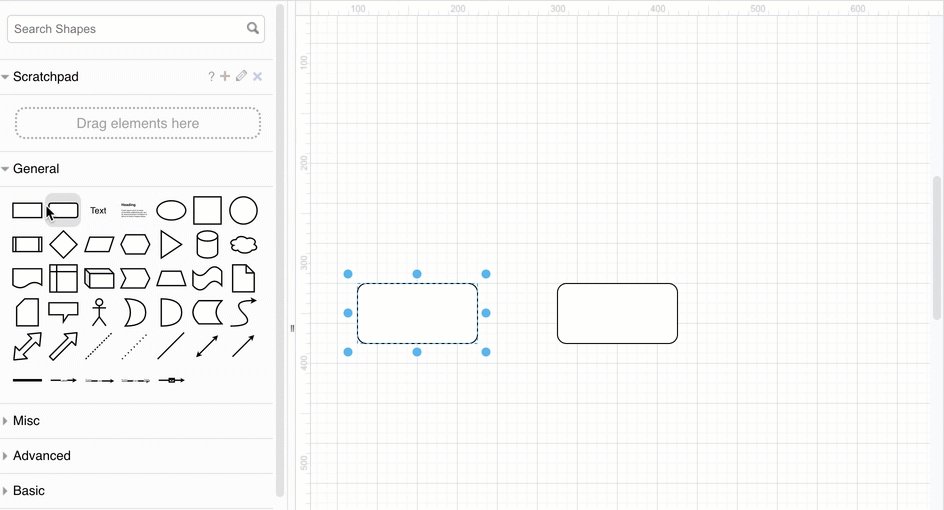
添加的第一步——使用下面的方法中的一种方法,在画布上添加一个矩形,矩形代表你的流程的第一步。
-
(鼠标左键)点击通用图形库中的矩形,就可以添加到画布中。
-
在画布上的空白区去双击打开图形对话框,就可以点击矩形图形添加。
-
从通用图形库中,选择指定的位置,用鼠标拽出一个图形,就可以放置到你想放置的画布位置。

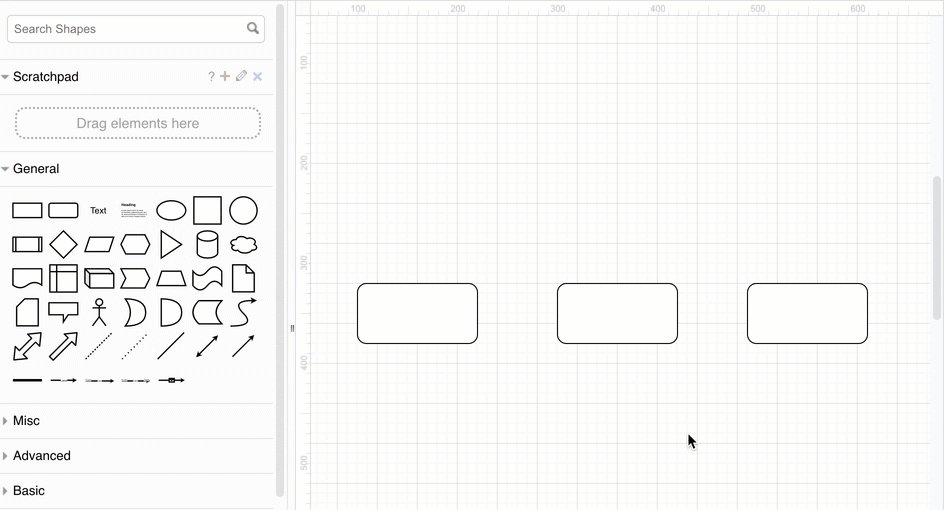
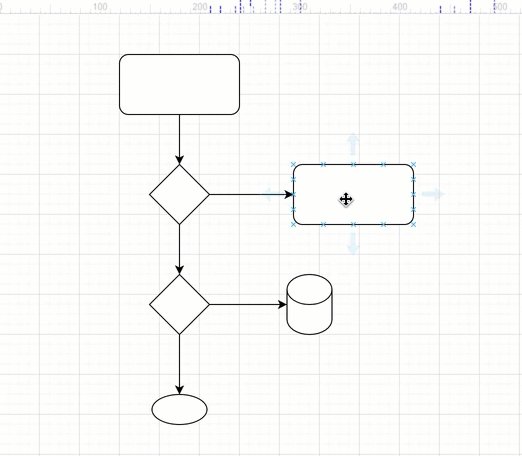
添加更多的图形——使用下面的方法添加其他图形,代表你在流程中的下一步。
-
双标悬浮在你创建的第一个图形的上面,或者点击图形, 你将看到图形上会展示朝着四个方向的方向箭头。点击其中一个方向的箭头,选择选择一个图形添加,并在这个方向连接它。
-
从图形库中拽出一个形状, 滑过你需要连接的已经存在的图形上,停留,直到你看到四个方向的箭头出现,其中有一个变亮,再放置到你想放置的位置,图形会自动的朝着你放置的方向连接起来。

你通过简单的点击左侧的图形库,可以添加多个图形,之后可以再进行连接。
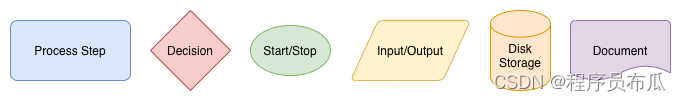
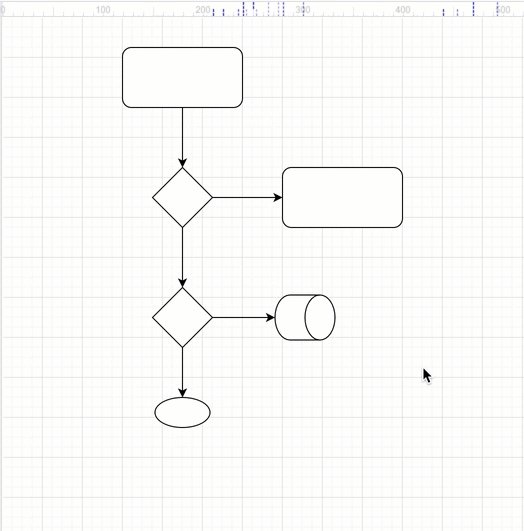
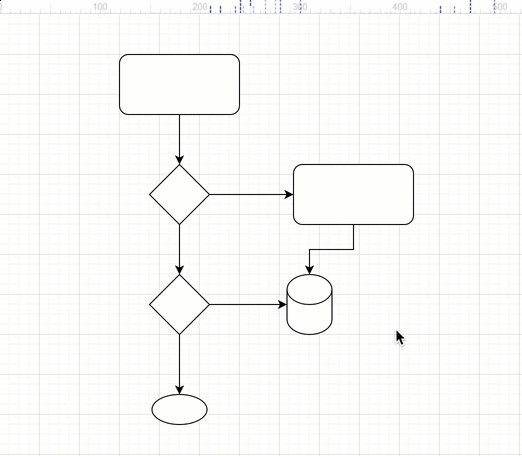
对于流程图的形状含义解释
在流程图中,有很多不同的形状来表示不同的可视化含义。
-
矩形——在流程中的基本步骤
-
菱形——决断,通常时防 是/否的问题, 在这里将会把流程分成一个或多个分支。
-
原型或者椭圆——在流程中可选的开始或者结束标识。
-
平行四边形——输入或者输出, 用来在流程中表示,流程需要外部的或者需要给与外部的部分信息。
-
圆柱体——存储盘,用于指示,在这一步数据会被存储。
-
下边沿为波浪线的矩形——文档会被生成,表示在这一步的结果。

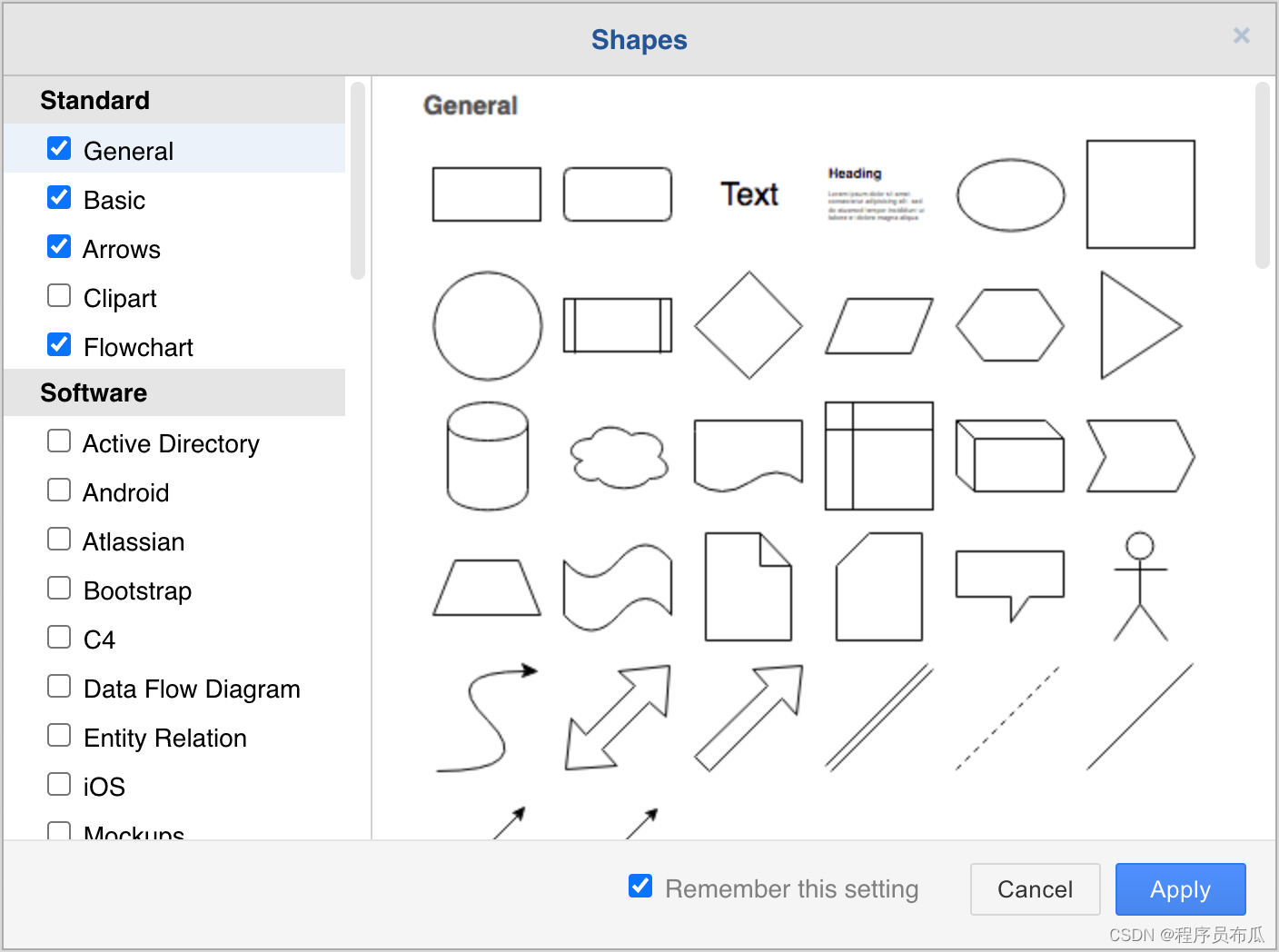
此外, 在通用和高级图形库中,你可以使用流程图库中的其他图形。
-
在左侧面板的底部, 点击更多形状。
-
点击流程图(Flowchat)的复选框。
-
点击应用,流程图库则在面板的左侧可见。

移动,改变大小, 旋转,删除图形
选择一个图形,点击它即可选择, 如果要选择多个图形, 按下shift或者Cmd,再点击要选择的图形,则可以选择多个。
移动——选择并拖拽图形到画布的其他位置放置即可。
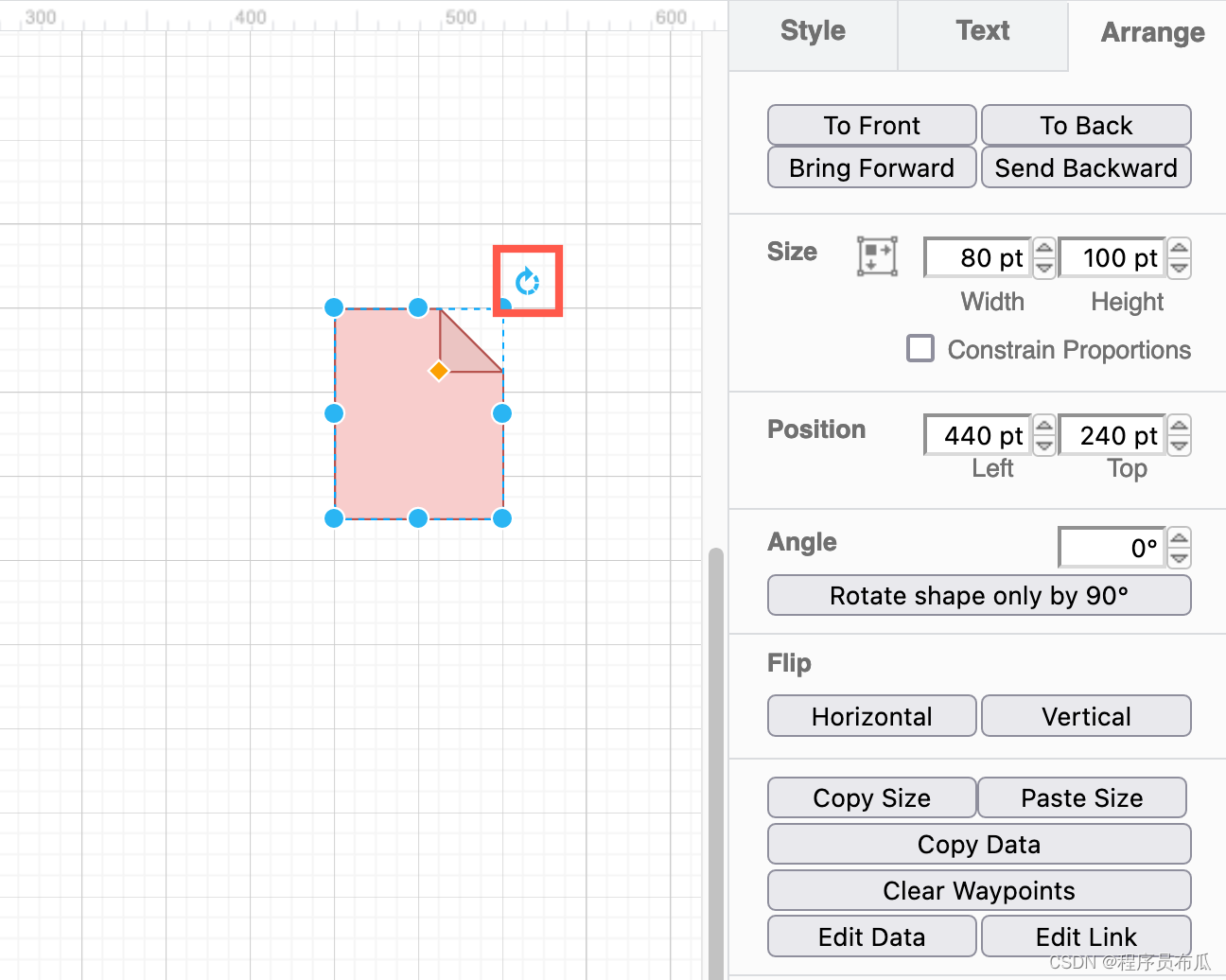
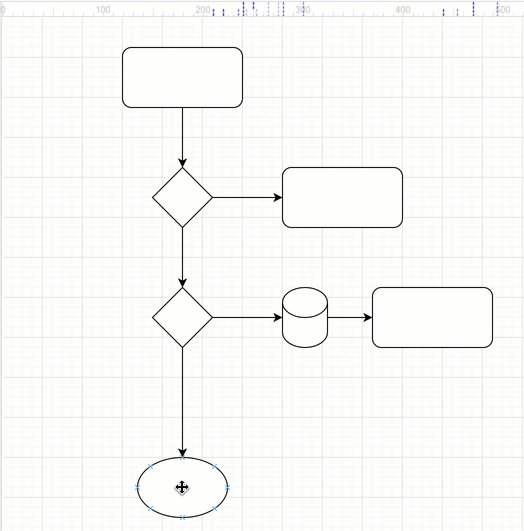
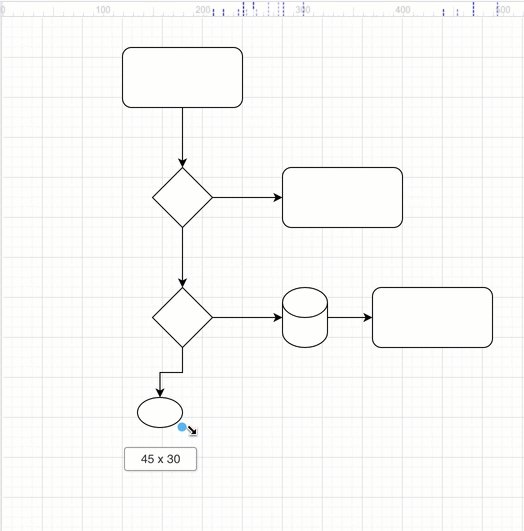
改变大小——选择一个图形, 当出现一个双箭头的手柄,可以朝着箭头的方向或者想要的方向放大缩小图形。 如果希望图形是基于中线线变化,则同时按下control键拖动。点击可以跳转至如何改变一组图形大小
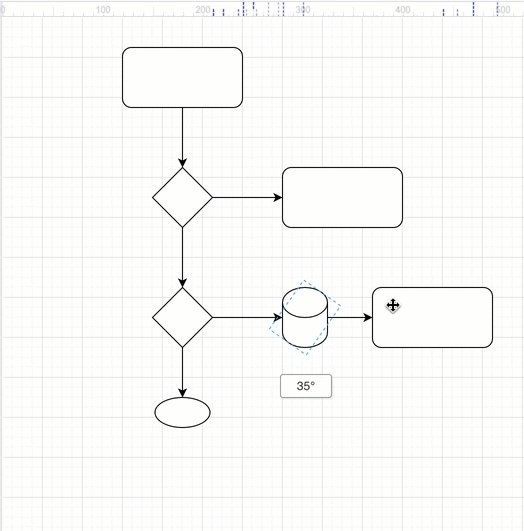
旋转——选择一个图形,右上角会出现一个旋转的抓手,点击旋转,则会以图形的中心点进行旋转。

删除——选择图形, 按下键盘的Backspace或者Delete键删除, 或者点击工具栏的Delete工具。

如果图形上的其中一个连接线或者箭头,方向错了, 你可以选择并删除它, 就像图形一样的方式删除。跟随下面的不住,手把手教你如何按照正确的方向绘制一个连接线。
技巧:使用键盘键盘上的方向键可以精准的旋转,从新放置位置,调整大小,点击该章节学习。
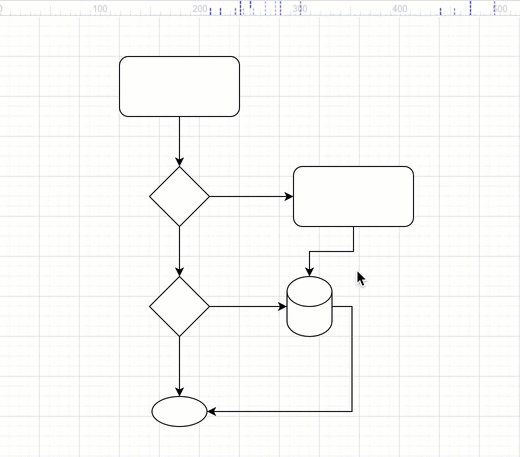
连接图形
连接器就是能够把图形连接在一起的连接线,根据需求,可以选择有或者没有或者两端都有箭头。有两种不同类型的连接器。
浮动连接器——当你在画布中移动或者改变图形的路径时,连机器的切入点,也会跟着形状的周长变化而移动。
固定连接器——当你在画布中移动或者改变图形的路径时,连接器的连接点的连接位置不会改变。
绘制一个浮动连接器
-
鼠标悬停在原图形的上方直到出现了方向的箭头,从按变量渐变出现。
-
把鼠标光标移动到你想要绘制的出口的箭头上,拽出线条到目标形状上。
-
鼠标悬浮到目标形状上,当目标形状的轮廓变绿,则释放鼠标。

当你移动图形到一个新的位置, 连接器会以最短的距离自动重新绘制,跟随到新的位置。
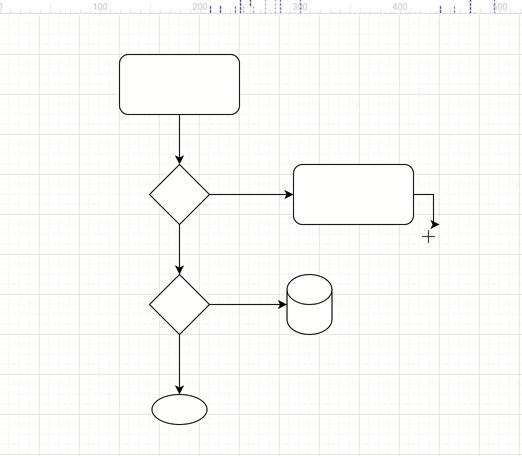
绘制一个固定连接器
-
鼠标悬停在原图形上,你将看到很小的十字交叉的连接点,在形状的周长线上。
-
从这个锚点(交叉点)上拽出一条线,朝着目标图形方向拽。
-
悬停在目标图形上,直到看到连接点的出现, 放置到其中一个连接点上, 释放鼠标,连接线自动吸附到目标点上。

先在,你可以看到,当你在画布中拖拽图形时, 连接器保持吸附在连接点的位置保持不变。
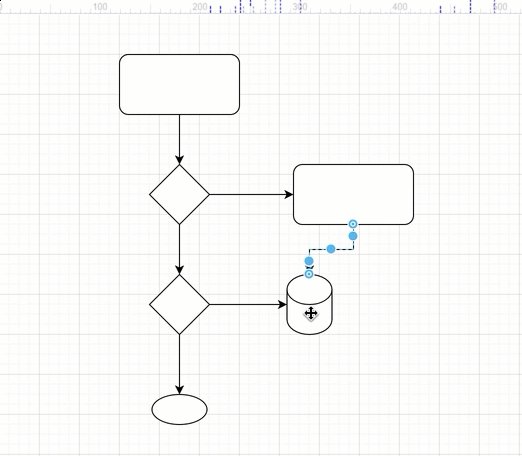
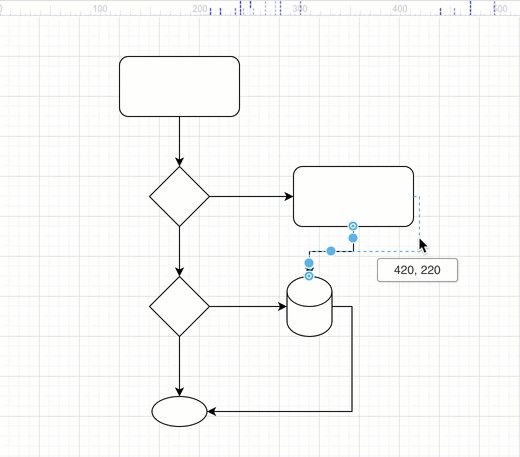
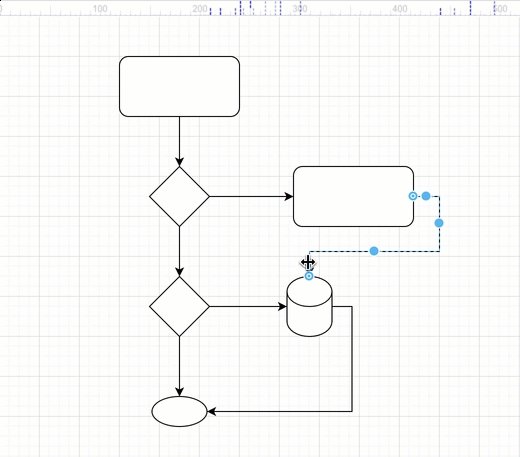
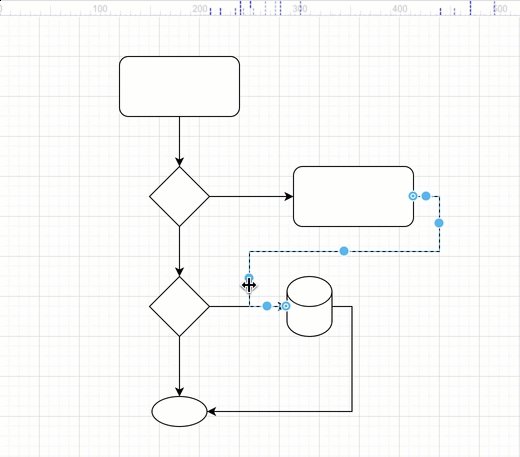
改变连接器的路径
航路点(Waypoints)就是你选择连接器的时候,出现在线路上的很小的圆形点。这些圆形点会定义路径,而这个路径就是连接器用来穿越画布的必经点。
-
选择连机器, 可以看到你要去改变路径的航路点。
-
拖拽其中一个航路点到新的位置,新的航路点有可能会增加,会根据你抓取的连机器的抓取点以及你移动的鼠标的位置而决定。
如果它是一个浮动连接器,最接近你移动的路径点的末端将围绕你的形状的周长“浮动”。如果它是固定连接器,则末端将保持继续吸附到它特定的位置。

你可以增加或者移除连接点, 使得连接器能够跟随更复杂的路径。
添加标签
图形标签
在图形上添加简短的标签,可以使得图形更容易更快捷的被理解。
-
在图形上双击,可以开始使用你自己的文本来代替已有的文本。 可选的,也可以单击图形,直接输入文本代替已有的文本。
-
按下回车键
Enter保存文本。
技巧:按下Shift+Enter 可以在输入文本时,换行。

连接器标签
可以连接器的末尾,中间,开始部位,增加一个或多个标签。
-
在连接器上的某个位置双击,则就可以在该位置添加标签。
-
如果要重新设置连机器上的标签的位置,点击标签, 标签上会出现一个小钻石一样的图标,拖拽就可以改变位置。
如果你从新让连接器绘制路径, 你也许需要更新你手动改变位置的标签的位置。 但是通常,标签会智能的跟随链接器变化位置。
改变流程图的样式
一旦你完成了添加你流程图的所有的图形,连接器,标签,你就可以设置样式。
-
选择一个图形,或者按住
shift, 点击多个图形和连接器,可以选择多个。
-
通过样式标签页,可以添加颜色和图形样式以及连机器。
-
风格调色板,设置图形的填充色和轮廓颜色。 点击左右箭头可以浏览更多的样式。

-
设置自定义颜色, 点击颜色按钮, 选择一种新的颜色, 或者输入十六进制的颜色编码

-
设置选择的连接器的风格, 有箭头,双箭头,或者没有箭头。

-
在文本标签页,可以改变文本的风格
-
修改设置不同的字体。
-
加载,斜体,下划线。
-
改变文字的对齐方式, 左对齐,右对齐,或者居中对齐。

-
技巧:当你编辑文本的时候, 你可以看到额外的HTML格式——添加编号,或者项目符号列表,缩进文本,可以使用上标,或者下标,或更多属性。
-
导出和分享你的流程图
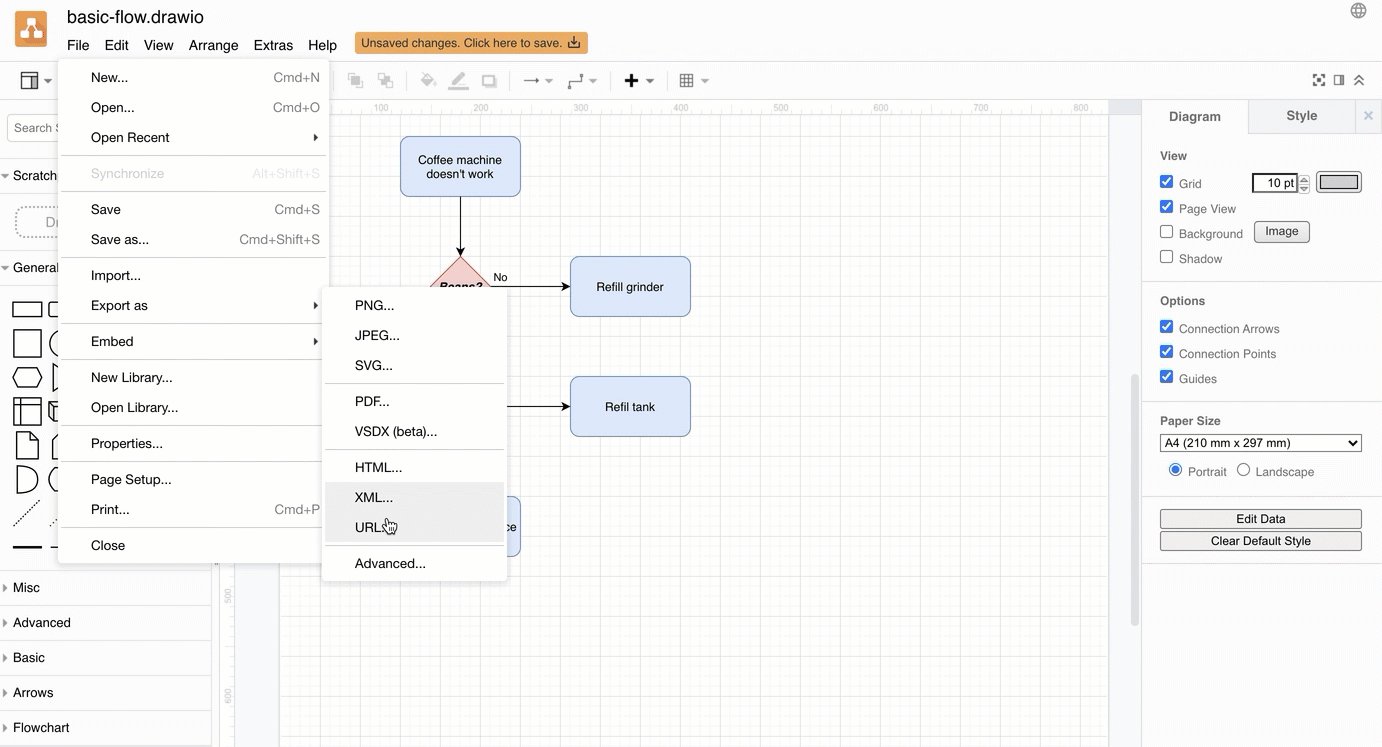
你可以通过几种不同的方式,分享你的图表。通过文件->导出为菜单。
-
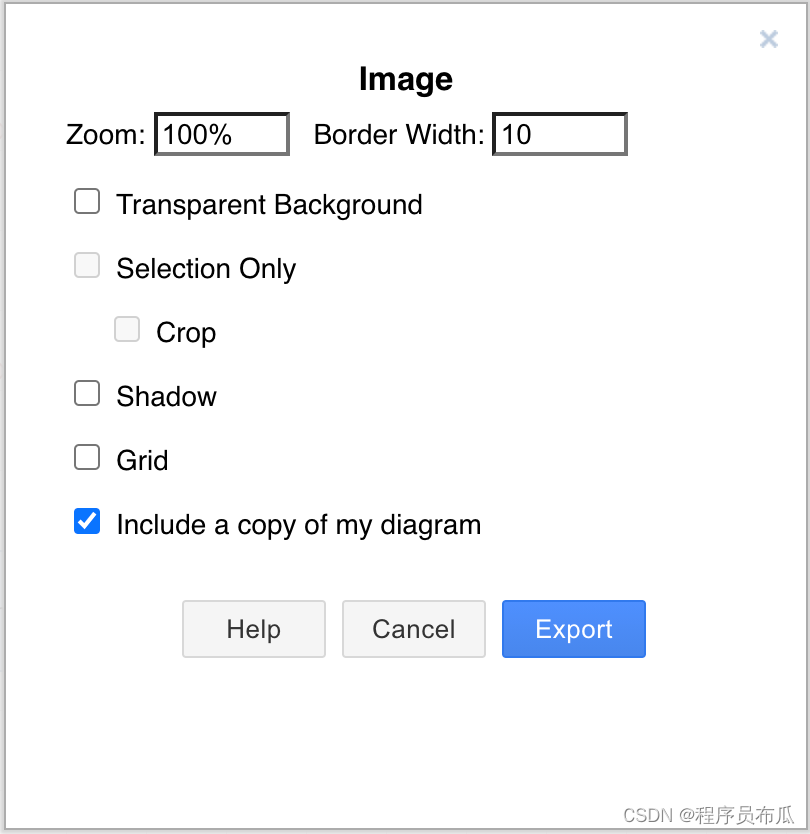
可以导出PNG, JPEG, SVG, 把图表转换成图像,可以放到网站或者邮件里面。


-
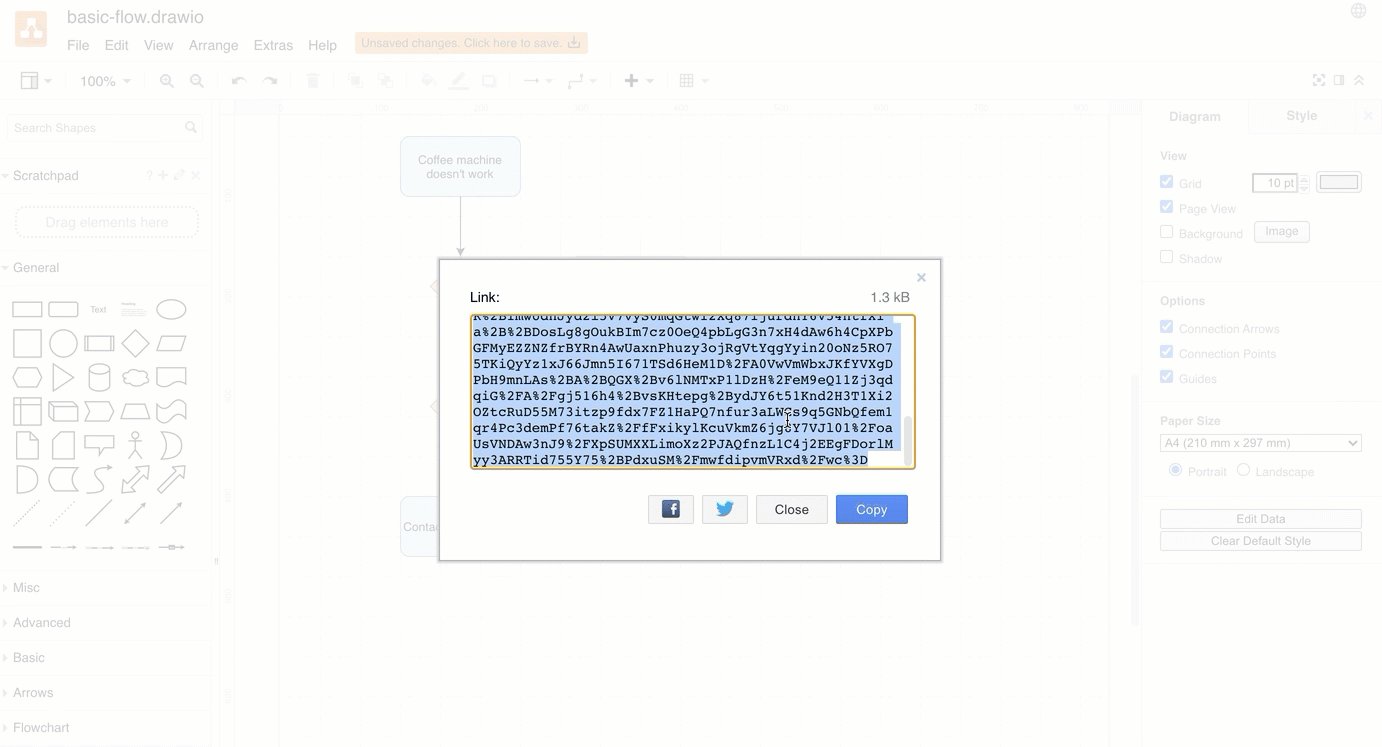
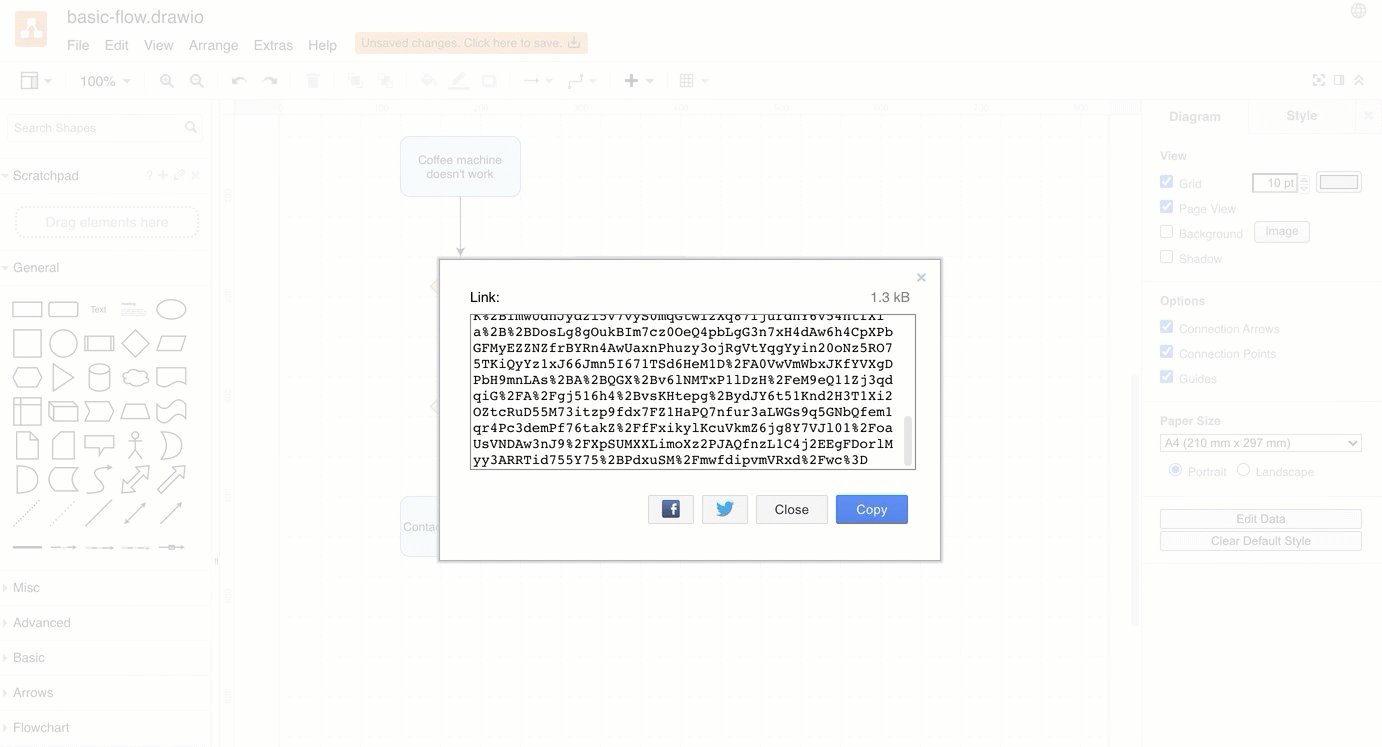
把整个图表编码成URL, 并导出URL, 当你分享这个很长的URL给其他人时,其他人去预览图表只是拿到了原来的拷贝版本,不会打开,编辑你原先的内容。








![[红蓝攻防]MDOG(全新UI重制版)为Xss跨站而生,数据共享,表单劫持,URL重定向](https://img-blog.csdnimg.cn/img_convert/45cc431e7fe803aa19a203a4ac5bf7fb.jpeg)