CSS规范中的包含块
包含块的内容:
元素的尺寸和位置,会受它的包含块所影响。
对于一些属性,例如 width, height, padding, margin,绝对定位元素的偏移值(比如 position 被设置为 absolute 或 fixed),当我们对其赋予百分比值时,这些值的计算值,就是通过元素的包含块计算得来。
包含块分为两种:
一种是根元素(HTML 元素)所在的包含块,被称之为初始包含块(initial containing block)。对于浏览器而言,初始包含块的的大小等于视口 viewport 的大小,基点在画布的原点(视口左上角)。它是作为元素绝对定位和固定定位的参照物。
另外一种是对于非根元素,对于非根元素的包含块判定就有几种不同的情况了。大致可以分为如下几种:
- 如果元素的 positiion 是 relative 或 static ,那么包含块由离它最近的块容器(block container)的内容区域(content area)的边缘建立。
- 如果 position 属性是 fixed,那么包含块由视口建立。
- 如果元素使用了 absolute 定位,则包含块由它的最近的 position 的值为fixed(、absolute、relative 或 sticky)的祖先元素的内边距区的边缘组成。
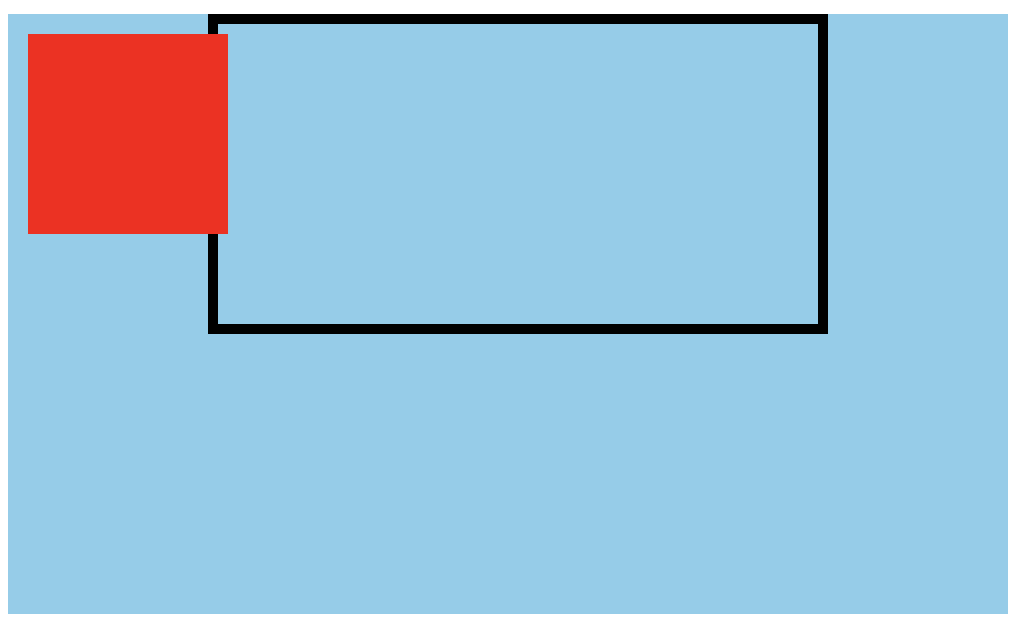
第三条举个例子:
<body><div class="container"><div class="item"><div class="item2"></div></div></div></body>
.container {width: 500px;height: 300px;background-color: skyblue;position: relative;
}
.item {width: 300px;height: 150px;border: 5px solid;margin-left: 100px;
}
.item2 {width: 100px;height: 100px;background-color: red;position: absolute;left: 10px;top: 10px;
}

对于 div.item2 来讲,它的包含块应该是 div.container,而非 div.item。
对于非根元素来讲,包含块还有一种可能,那就是如果 position 属性是 absolute 或 fixed,包含块也可能是由满足以下条件之一(或多)的最近父级元素的内边距区的边缘组成的:
- transform 或 perspective 的值不是 none
- will-change 的值是 transform 或 perspective
- filter 的值不是 none 或 will-change 的值是 filter(只在 Firefox 下生效)
- contain 的值是 paint (例如: contain: paint;)
其他包含块的知识见MDN:MDN包含块。