上文Web3 整理React项目 导入Web3 并获取区块链信息中,我们在react搭建的dapp中简单拿到了我们区块链中的账号授权信息
那 我们继续
先终端运行
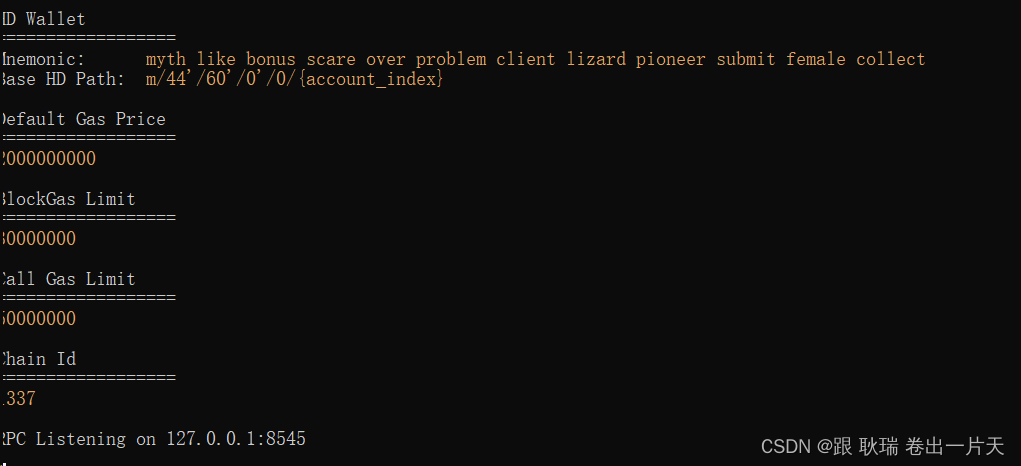
ganache -d
将ganache环境起起来

然后 我们运行 dapp 拿到授权列表 回到上文结束的一个状态

然后 我们发布一下自己的智能合约
在我们的项目终端执行
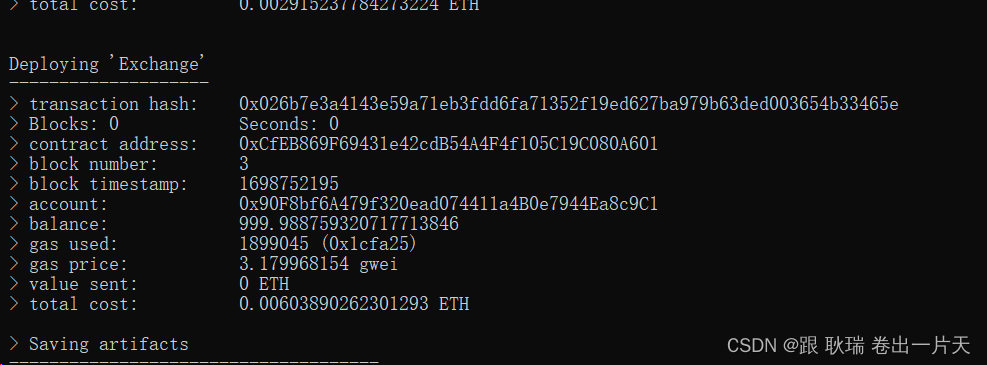
truffle migrate --reset

这样 合约就发布到我们区块链上了
下一步 就有点麻烦喽
这里 我们需要通过 abi 获取当前区块链上指定的智能合约

那么 这里 我们就需要json
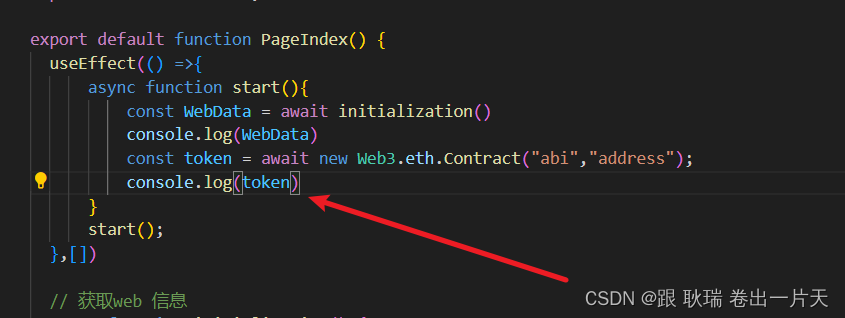
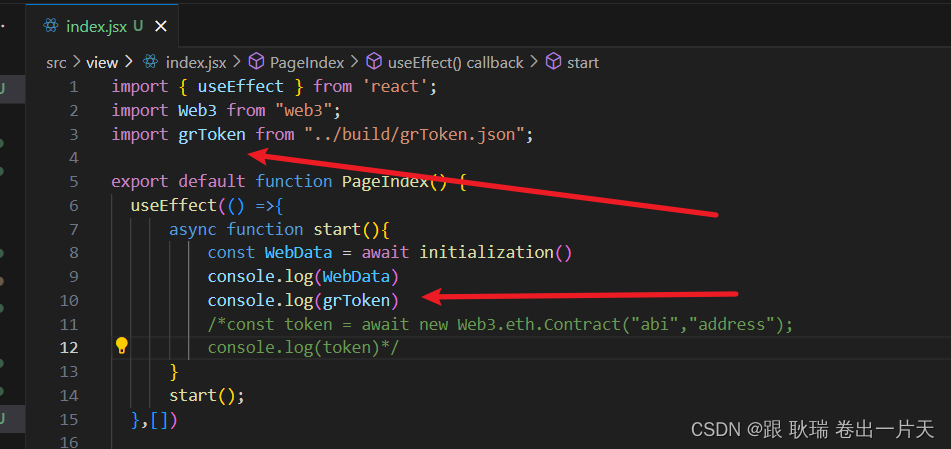
这里 我们也不说更多的 先导入 grToken合约的json 然后 将这个token先打印一下看看

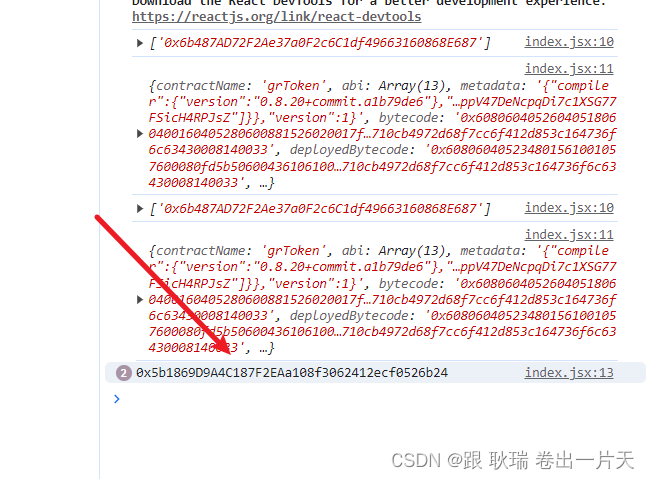
然后 我们 运行项目 打开浏览器的控制台

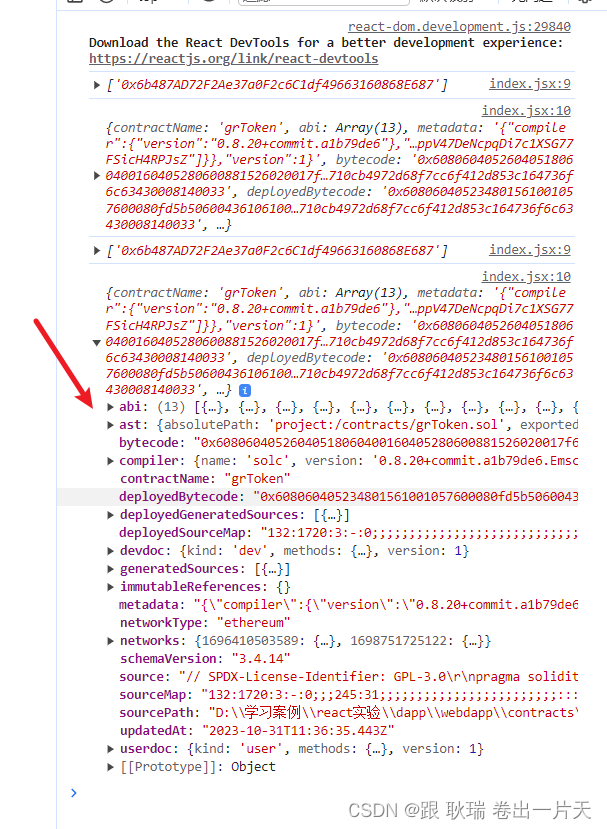
很明显 abi直接就有了
abi的问题解决了 那么address呢?
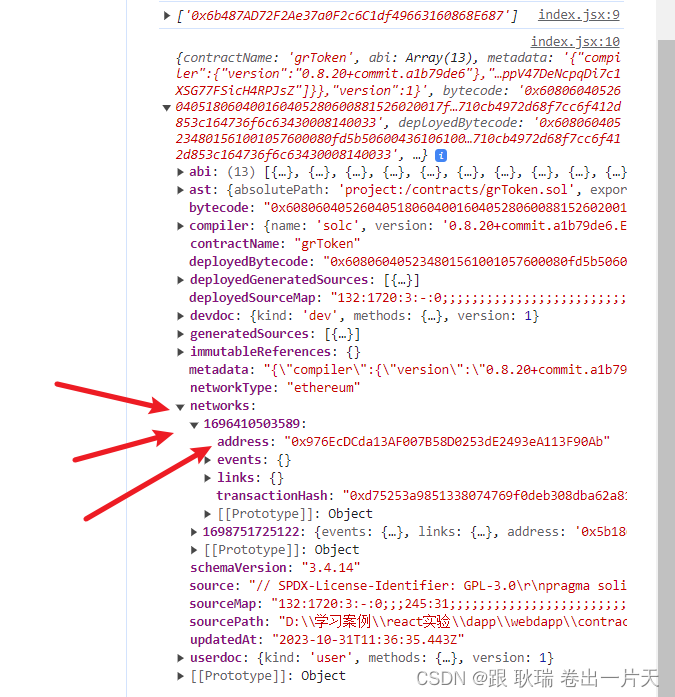
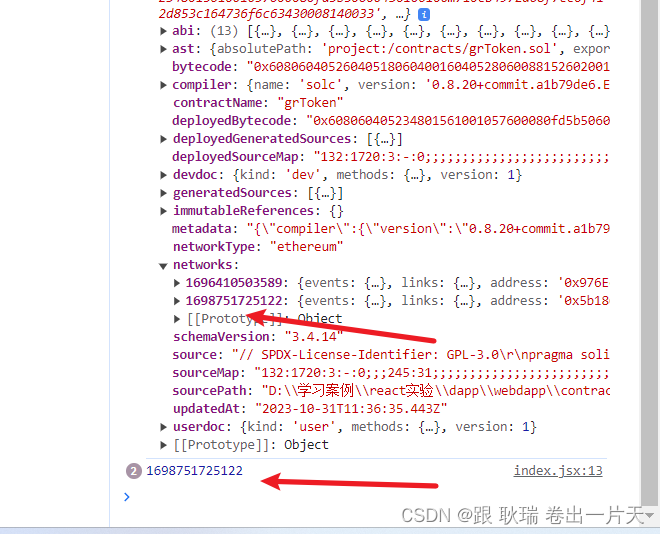
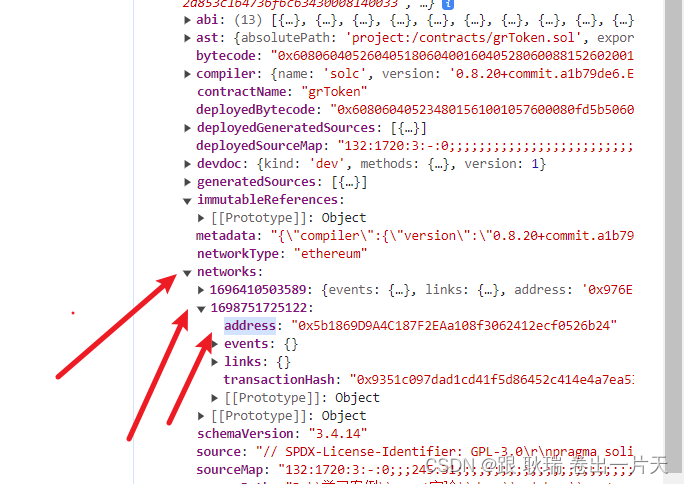
address 在 networks中
我们打开会看到 networks 下面会有一个value值 然后它下面有一个address

这个自然就没有abi那么简单了
首先中间这个value的内容你肯定不能写死 因为这是生成的 不固定的
如果写死 那么以后部署一次就要改一次代码
这个东西确实叫 networkId 他也是有办法获取出来的
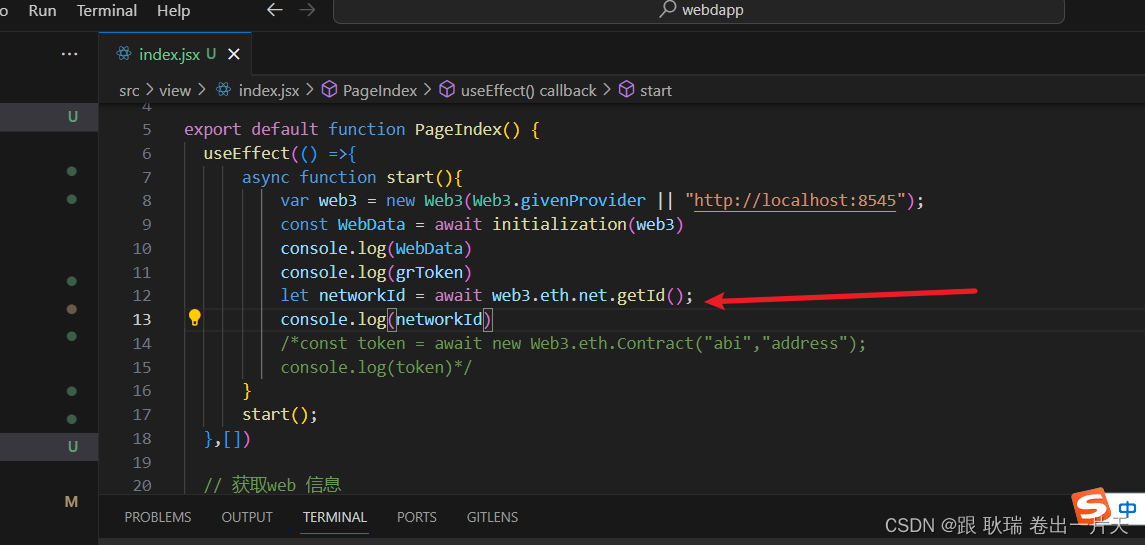
我们可以通过 web3 下的 eth 下的 net 对象的get方法直接拿到它的id

可以看到 这里拿到的 也是我们最先发布的 因为就是当前区块链中存的

那么 根据这个对象结构

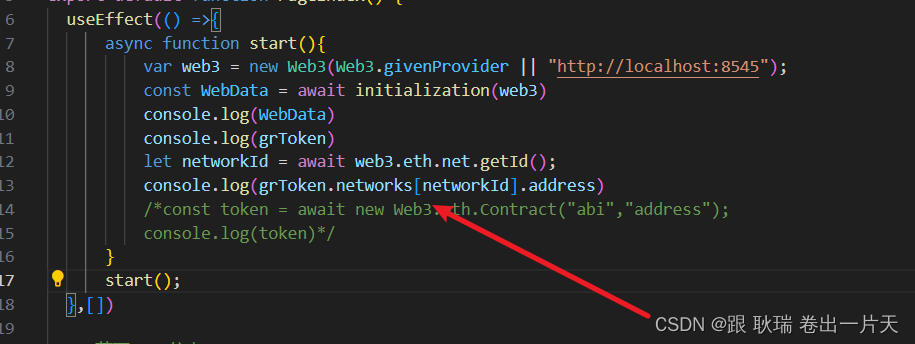
我们直接
grToken.networks[networkId].address
就可以轻松拿到啦

运行之后我们查看控制台

address 就被我们拿到了
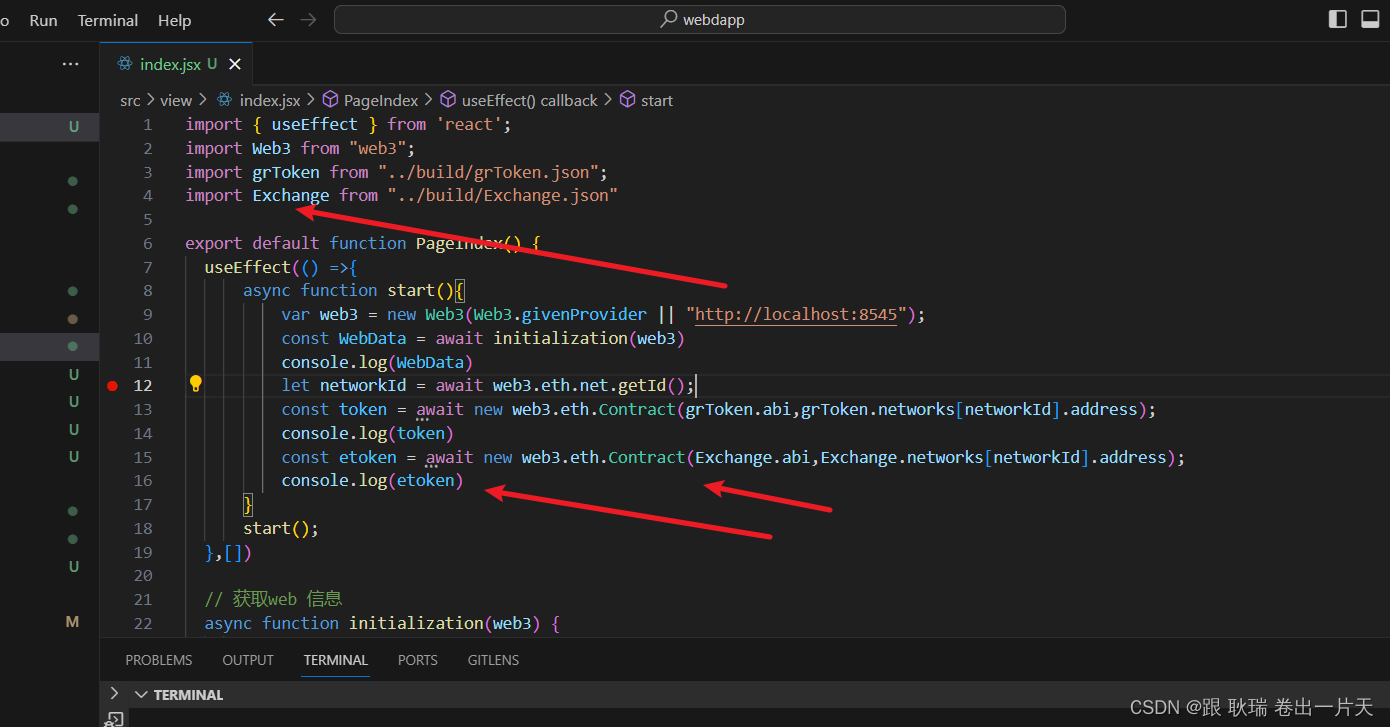
那么 我们整体代码就可以改成这样
import { useEffect } from 'react';
import Web3 from "web3";
import grToken from "../build/grToken.json";export default function PageIndex() {useEffect(() =>{async function start(){var web3 = new Web3(Web3.givenProvider || "http://localhost:8545");const WebData = await initialization(web3)console.log(WebData)let networkId = await web3.eth.net.getId();const token = await new web3.eth.Contract(grToken.abi,grToken.networks[networkId].address);console.log(token)}start();},[])// 获取web 信息async function initialization(web3) {let account = await web3.eth.requestAccounts();return account}return (<div>欢迎来到 Web3 练习的世界</div>);
}
这里 我们通过刚才拿到的 abi 与 address
new了 web3的Contract
去获取我们合约的对象
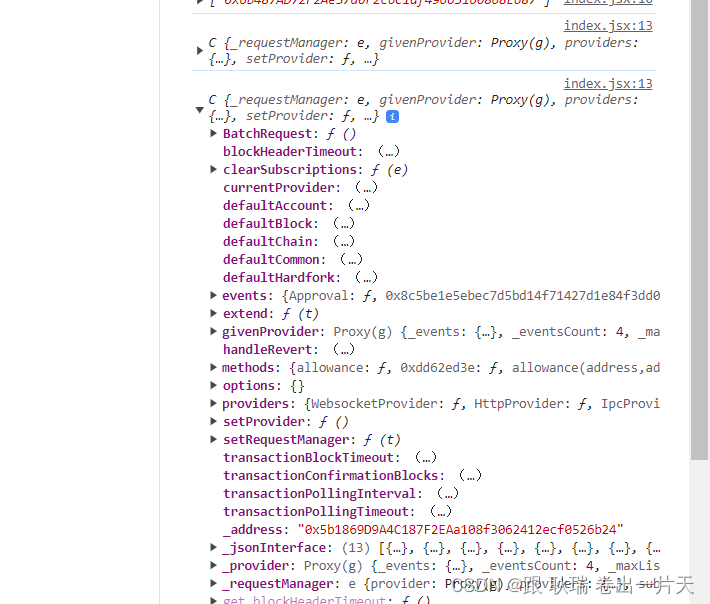
然后 我们运行代码 查看控制台

这里 我们合约的对象就被输出出来了
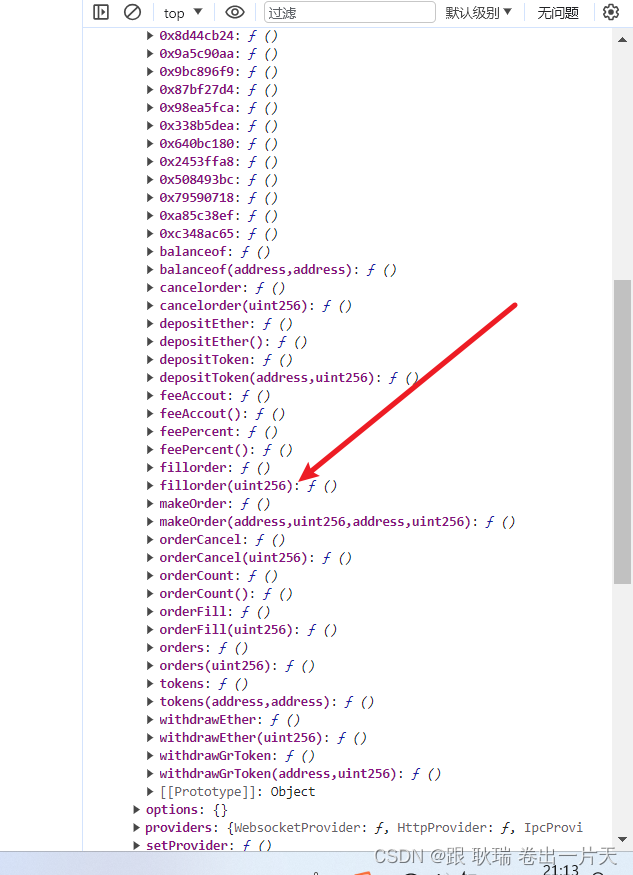
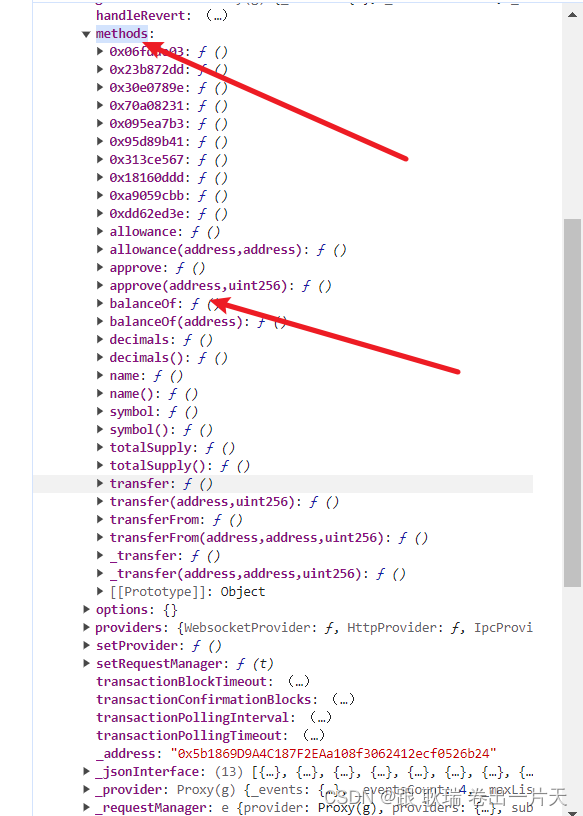
但这里看着不是很明显 我们打开这个合约对象 找到 methods 查看下面有没有我们合约自己写的方法就可以了

我们之前也说过 想调用这些函数 也要通过 methods
然后 我们甚至可以如法炮制的 将交易所的json也弄进来
其实就是 引入json 然后 从json中拿abi 通过区块链拿到的networkId
拿到对应的 address

然后 我们运行代码查看控制台
然后打开 methods 会发现 我们交易所合约的这些订单函数也都进来了 说明是没问题的