vue+vant图片压缩后上传
<template><div class="home"><van-field input-align="left"><template #input><van-uploaderv-model="fileList.file":after-read="afterRead":max-count="5":preview-image="true"/></template></van-field></div>
</template><script>
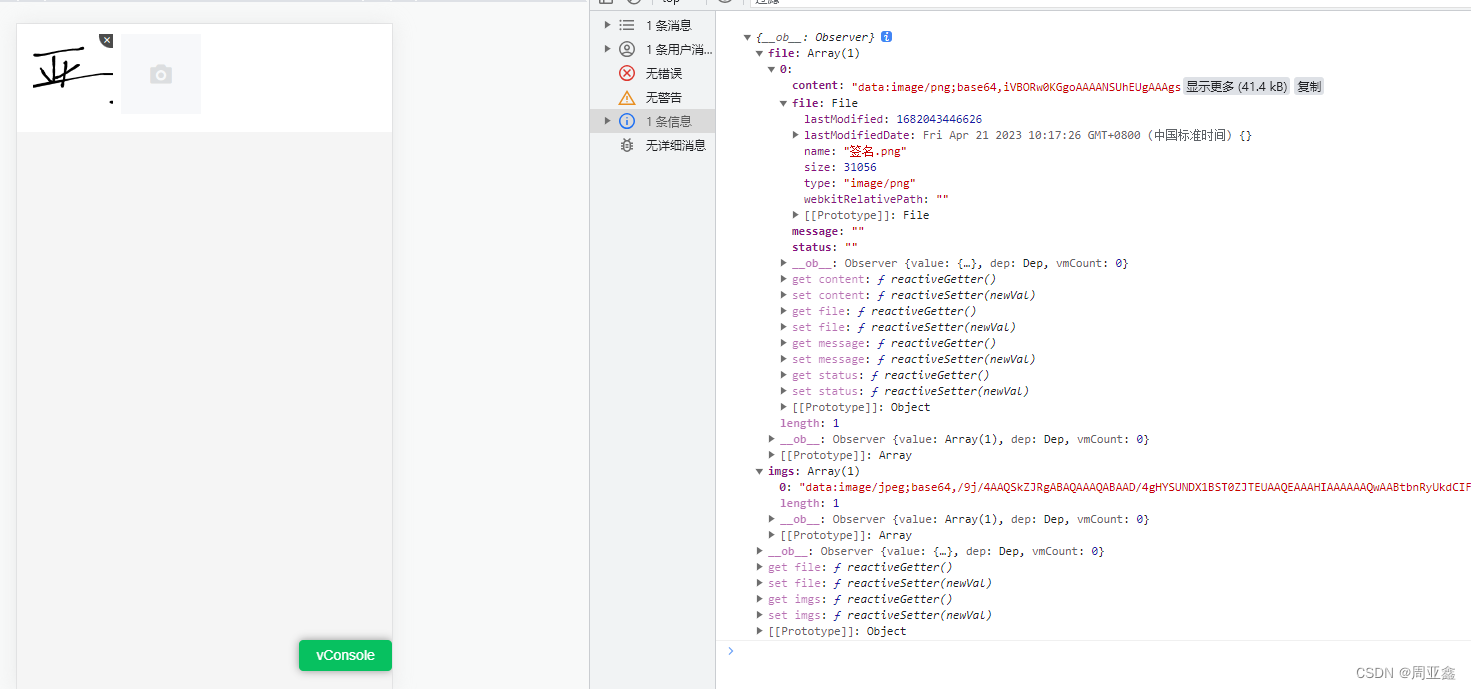
import { compressImg } from '@/utils'export default {components: {},data() {return {fileList: { file: [], imgs: [] },}},computed: {},mounted() {},methods: {afterRead() {this.fileList.imgs = []this.fileList.file.forEach((item) => {let img = new Image()img.src = item.contentimg.onload = () => {this.fileList.imgs.push(compressImg(img))}})console.log(this.fileList);},},}
</script><style lang="scss" scoped>.home {}.flex {display: flex;}.flex-s {display: flex;justify-content: space-between;}
</style>
/*** @description: 图片压缩* @param {*} img* @return {*}*/
export const compressImg = (img) => {let canvas = document.createElement('canvas')let ctx = canvas.getContext('2d')let tCanvas = document.createElement('canvas')let tctx = tCanvas.getContext('2d')let width = img.widthlet height = img.height//如果图片大于四百万像素,计算压缩比并将大小压至400万以下let ratioif ((ratio = (width * height) / 4000000) > 1) {console.log('大于400万像素')ratio = Math.sqrt(ratio)width /= ratioheight /= ratio} else {ratio = 1}canvas.width = widthcanvas.height = height// 铺底色ctx.fillStyle = '#fff'ctx.fillRect(0, 0, canvas.width, canvas.height)//如果图片像素大于100万则使用瓦片绘制let countif ((count = (width * height) / 1000000) > 1) {console.log('超过100W像素')count = ~~(Math.sqrt(count) + 1) //计算要分成多少块瓦片// 计算每块瓦片的宽和高let nw = ~~(width / count)let nh = ~~(height / count)tCanvas.width = nwtCanvas.height = nhfor (let i = 0; i < count; i++) {for (let j = 0; j < count; j++) {tctx.drawImage(img,i * nw * ratio,j * nh * ratio,nw * ratio,nh * ratio,0,0,nw,nh)ctx.drawImage(tCanvas, i * nw, j * nh, nw, nh)}}} else {ctx.drawImage(img, 0, 0, width, height)}//进行最小压缩let minData = canvas.toDataURL('image/jpeg', 0.1)tCanvas.width = tCanvas.height = canvas.width = canvas.height = 0return minData
}