想要写出一个网页,就需要学习前端开发(写网页代码)和后端开发(服务器代码)。
对于前端的要求,我们不需要了解很深,仅仅需要做到扫盲的程度就可以了。
写前端,主要用到的有:HTML CSS JS
前端开发,主要使用的开发环境主要有两个:
1.JetBrains系列 如IDEA专业版,和JB提供的WebStorm。(收费)
2.VSCode (免费)
除了上面两个之外,还有很多其他的选项,如dw,sublime text,vim等等。
我们的学习过程中,就用VSCode编写代码,通过浏览器来查看效果。在这里浏览器就相当是JVM这样的角色。
目录
HTML
使用VSCode
HTML的基本语法结构
HTML标签
标题标签 h1-h6
段落标签 p
换行标签 br
格式化标签
图片标签 img
超链接标签 a
表格标签
列表标签
form标签
input标签
1.单行文本框编辑
2.输入密码用的单行文本框
3.单选框
4.多选框
5.按钮
6.提交按钮
select标签
div span 无语义标签
CSS
语法规则
引入方式
选择器
1.标签选择器
2.类选择器
3.ID选择器
4.后代选择器
5.子选择器
6.并集选择器
7.伪类选择器
字体属性
设置字体家族、大小、粗细、文字倾斜、文字颜色
文本属性
文本对齐
文本装饰
文本缩进
行高
背景属性
背景颜色
背景图片
背景平铺
背景位置
背景尺寸
CSS盒子模型
边框 border
内边距 padding
外边距 margin
圆角矩形
基本效果
生成圆形
生成圆角矩形
元素的显示模式
布局
HTML
使用VSCode
VSCode和IDEA相比,更加简单。VSCode没有项目这个概念,都是使用目录来组织的。我们需要选择一个当前存放代码的目录,打开这个目录就相当于打开了项目目录。

通过ctrl + s保存后,在文件管理器中显示,然后通过浏览器的方式打开。

HTML的基本语法结构
1.html代码是通过标签来组织的。
形如<html></html>用尖括号组织的,成对出现的这个东西就是"标签"(tag),也可以叫做"元素"(element)。
2.一个标签通常是成对出现的。注意,还有一些标签可以只有一个开始标签(单标签)
<html>开始标签
</html>结束标签
这俩之间就是标签的内容。
3.标签是可以嵌套的。
一个标签的内容可以是其他一个或者多个标签。此时,这些标签构成了一个“树形结构”。
4.可以在开始标签中给标签赋予属性(Attribute)
属性相当于是键值对,可以有一个或者多个。
接下来我们要了解到就是HTML中都支持哪一些标签,每个标签是干什么的,每个标签都有哪些关键属性。
HTML标签
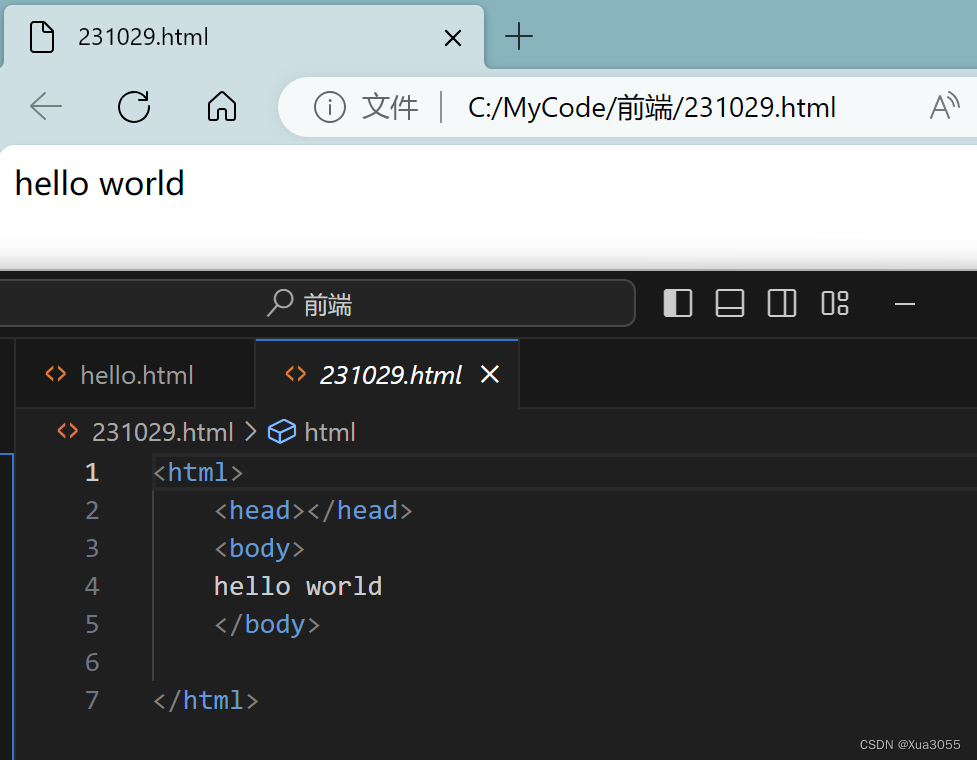
html 这是一个html文件的最顶层标签。标志着这是一个html文件。
head 存放了这个页面的一些属性,包括元数据,meta data等等。
body 存放了这个界面包含哪一内容。
emmet快捷键
刚刚写的hello world 是逐个单词敲的,我们还有更快地办法。当VSCode识别到这是一个html文件后,输入!,按下tab,此时就能生成一个基本的页面,只需要编辑body的内容即可。这个功能叫做emmet快捷键。


注释标签
首先要知道,代码的注释、HTML的注释和一般语言的注释差别是很大的。
HTML中的注释通过<!-- -->来完成。

注释的代码是不会在网页中显示的,但是如果通过右键查看网页源代码,此时是可以看到注释的。
所以说,注释不能随便乱写,因为所有注释都会可以被用户看到。
VSCode中,使用ctrl + / 快速注释代码。
标题标签 h1-h6
h1是最大最粗的,h6是最小最细的。
并且要注意,每个标题标签都是独占一行的,这个独占一行和代码的编写是无关的。
在html中标签是否换行,和代码的编写是无关的,只和标签自身有关。
段落标签 p

每一个段落之间,不仅有换行,还有一个明显的段落间距。
Lorem可以自动帮我们生成一旦随机的文本,帮我们调试显示效果。
换行标签 br

格式化标签
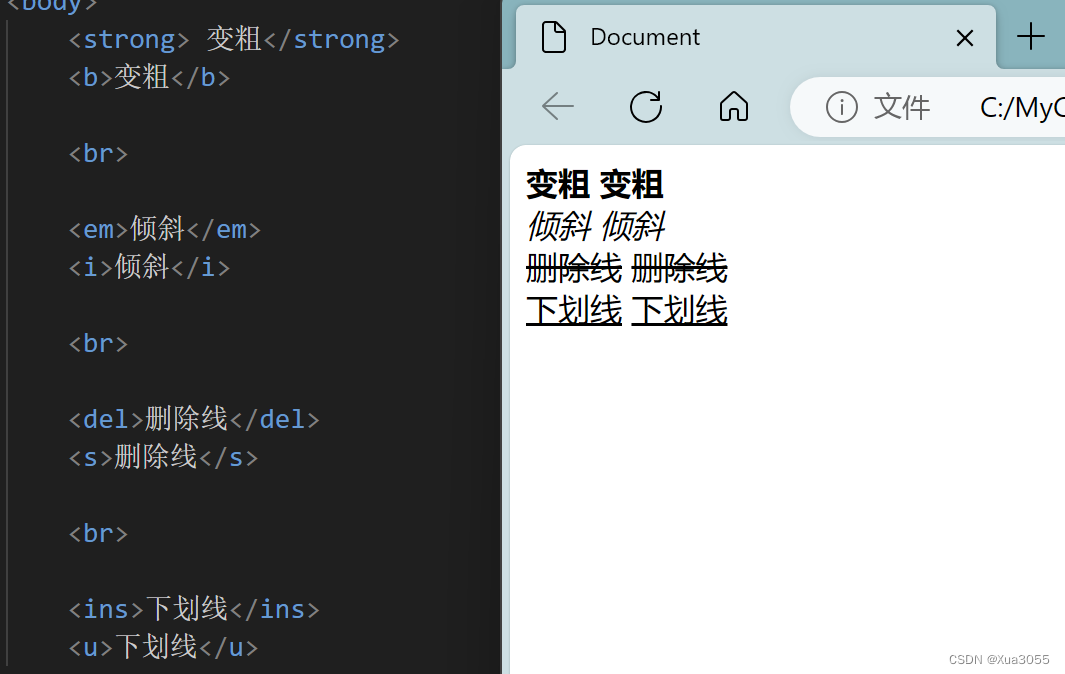
<strong> <b> 变粗
<em> <i> 倾斜
<del> <s> 删除线
<ins> <u> 下划线
这些标签都是不独占一行的
图片标签 img
img有一个核心属性:src 这是必填项。
src描述了图片的路径,可以是一个本地的路径,也可以是一个相同的路径,还可以是网络路径。

同时img还有一些别的属性。
alt属性:如果在图片没有加载出来的时候,就会显示alt对应的文本。目前网络环境出现这种情况都很少了,但是以前网络环境慢的时候,会经常出现图片的位置显示个文字。
title属性:鼠标选停在图片上,会给出一个提示。
width/height属性:描述图的尺寸。单位是px(像素)

超链接标签 a
href 这是“链接”link,跳转到的页面可以是在当前网站之外的。


target:一般都是写作target="_blank",这个时候就可以打开一个新的标签页而不会替换掉原有的页面。
表格标签
table 表示整个单元格
tr 表示一行
td 表示一个单元格
th 表示表头中的一个单元格

列表标签
有序列表 ol (ordered list)
无序列表 ul(unordered list)
列表项 li (list item)

form标签
使用form进行前后端交互。把页面上用户进行的操作/输入提交到服务器上。
input标签
input标签有很多种形态,能够表现成各种用户用来输入的组件。
1.单行文本框
2.输入密码用的单行文本框

3.单选框
对于单选框,需要加属性,在这里就是name属性

4.多选框
也可以使用checked来设置默认选中的选项

5.按钮
 对于按钮点击之后要干的事,需要通过js来配合。
对于按钮点击之后要干的事,需要通过js来配合。
6.提交按钮
type="submit"\外表和button差不多,但是会触发form和服务器的交互
7.文件选择框
select标签
可以做到下拉菜单。

div span 无语义标签
前面的标签都是有特定含义的,这两个标签没有特定含义,可以用在各种场景。甚至在一个页面中,全用div也可以~但是一般不建议这么做,表示一个内容优先考虑语义更贴切的标签。
div默认独占一行,span默认是不独占一行的。
到这里,HTML的一些基本的标签就介绍完了,推荐一个HTML的相关文档:mdn。
mdn![]() https://developer.mozilla.org/zh-CN/docs/Web/HTML
https://developer.mozilla.org/zh-CN/docs/Web/HTML
这个文档可以看做HTML的官方文档~
接下来我们来学习CSS。
CSS
CSS是层叠样式表 (Cascading Style Sheets)。
CSS能够对网页中元素位置的排版进行像素级精确控制, 实现美化页面的效果. 能够做到页面的样式和结构分离。
语法规则
选择器 + {一条/N条声明}
简单地说,就是选中一个元素,然后再决定修改什么。
 括号里面的CSS属性,是可以写一个或者多个。
括号里面的CSS属性,是可以写一个或者多个。
声明的属性是键值对。键和值之间使用:分割,键值对之间使用;分割。
每个键值对可以独占一行,也可以不独占。
引入方式
有三种方式引入CSS:
1.内部样式
使用style标签,直接把CSS写到html文件中。此时的style标签可以放到任何位置,一般建议放到head标签中。和上面的例子一样。
2.内敛样式
使用style属性,针对指定的元素设置样式。此时不需要写选择器,直接写属性键值对,这个时候样式只是针对当前元素生效。
同时要注意,这种写法优先级较高, 会覆盖其他的样式。
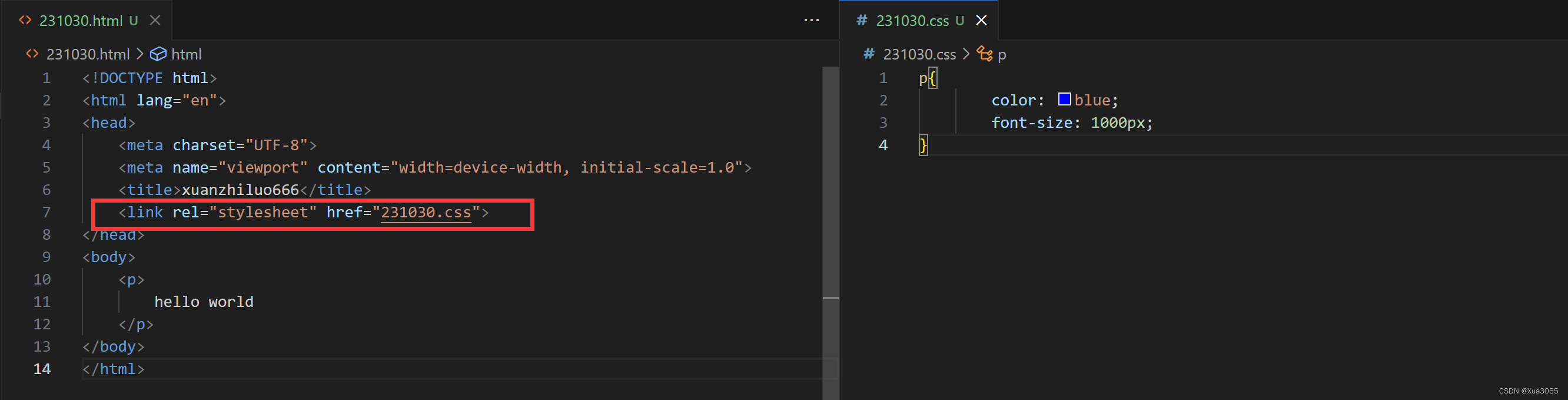
3.外部样式
把CSS代码单独作为一个CSS文件,再通过link属性,让html引入该CSS文件。
实际开发中,一般都是通过外部样式来写CSS,让html和css分开,相互不影响。
当前学习阶段,主要以内部样式为主。
选择器
1.标签选择器
在 { 前面写标签名字,会选中当前页面中所有指定的标签。

这样写就会让所有的p标签都变成黄色,但是此时如果再来了一个div标签就不会生效。
2.类选择器
相对于标签选择器来说,这是更好的选择。可以手动创造CSS类,手动指定哪一些元素来应用这个类。
定义类,需要使用 . 开头,引用这个类的时候,通过class属性 = "类名"即可。
同时,一个元素还可以引用多个类
因为CSS中文名叫做层叠样式表,也就是说一个元素是可以被应用多组样式的,这一些样式就好像一层一层叠加上去的。
3.ID选择器
html页面中的每个元素,都是可以设置一个唯一的ID的,作为元素的身份标识。
给元素安排ID之后,就可以通过ID来选中对应的元素。
ID选择器只能针对唯一的元素生效,因为一个页面里只能有唯一的ID。
4.后代选择器
把多个简单的基础选择器组合一下,可以是标签、类、ID选择器的任意组合。
 含义就是:先找页面中所有的ul,然后在这些ul里再找所有的li。
含义就是:先找页面中所有的ul,然后在这些ul里再找所有的li。
5.子选择器
也是把多个简单的基础选择器组合,不过只是找匹配的子元素,不找孙子元素之类的~

6.并集选择器
多组选择器,应用了同样的格式。

7.伪类选择器
前面的选择器是选中某个元素,伪类选择器远中某个选中某个元素的某个特定状态。
:hover 鼠标悬停时的状态,鼠标放上去就变红了
:active 鼠标按下时候的状态,鼠标点下去就变红了

字体属性
设置字体家族、大小、粗细、文字倾斜、文字颜色
font-family:当前采用哪种字体来显示
font-size:当前字体采用的大小
font-weight:可以用单词设置,也可以用数字设置
font-style:设置当前文字的倾斜
color:设置当前字体的颜色,其中颜色的表示分为R G B三个分量,范围0-255或者是0-0xFF
如果每个分量的两个十六进制数字都相同,那么就可以把6位十六进制缩写成3位十六进制。
#ff0000可以缩写为#f00

文本属性
文本对齐
通过text-align属性来设置对齐方式,比如靠左、靠右、居中~
文本装饰
text-decroation:
underline下划线
none 什么都没有,可以给a标签去掉下划线
overline 上划线(不常用)
line-through 删除线(不常用)

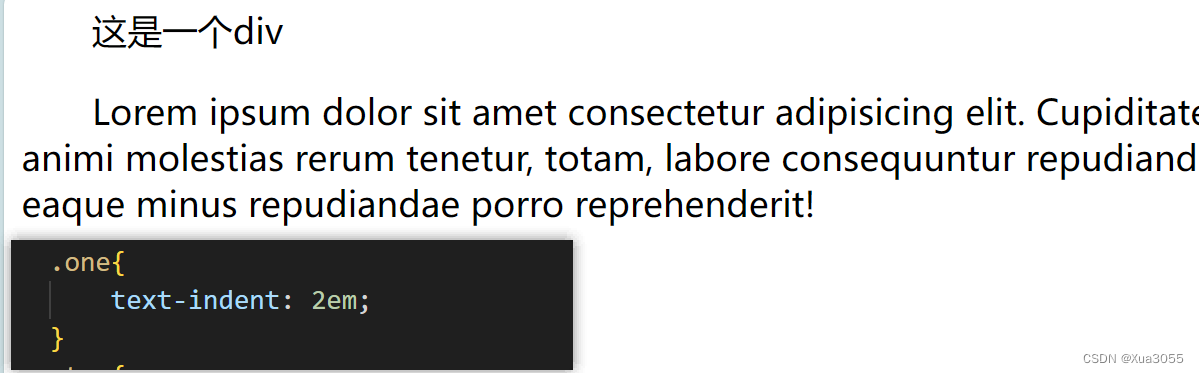
文本缩进
每个段落首行缩进,用text-indent来表示,可以运用的单位是em。em是以文字尺寸为基础来设置的。假设文字大小就是40px,那么2em就是80pm。
并且文本缩进的值可以是负数,也就是向左缩进。
行高
行高=文字高度 + 行间距,指的是上下文本行之间的基线距离
内容区:顶线和底线包括的区域,即深灰色区域
注意:
1.行高=上边距+下边距+字体大小


上下边距是相等的,例如此处的行高是100px,字体大小是30px,那么上下边距就分别是35px。
2.行高也可以取 normal 等值。 这个取决于浏览器的实现.,例如chrome 上 normal 为 21 px。
3.行高等于元素高度, 就可以实现文字居中对齐
背景属性
背景颜色
background-color:[指定颜色];
背景图片
background-image: url(...);
和img类似,但是可以实现很多img实现不了的功能。
背景平铺
当引入了背景图片之后,默认情况下,图片是平铺的,如果不想使用平铺,可以使用background-repeat:none;来禁止平铺。
repeat: 平铺
no-repeat: 不平铺
repeat-x: 水平平铺
repeat-y: 垂直平铺
背景位置
禁止平铺之后,图片出现在左上角,如果我们想让图片居中,可以用
background-position:center center;
也可以用x、y来代表距离左边和距离上面的距离:
background-position: x y;
背景尺寸
background-size: length/percentage/cover(拓展)/contain(缩放);
也可以填具体的数值,如40px,也可以填百分比。
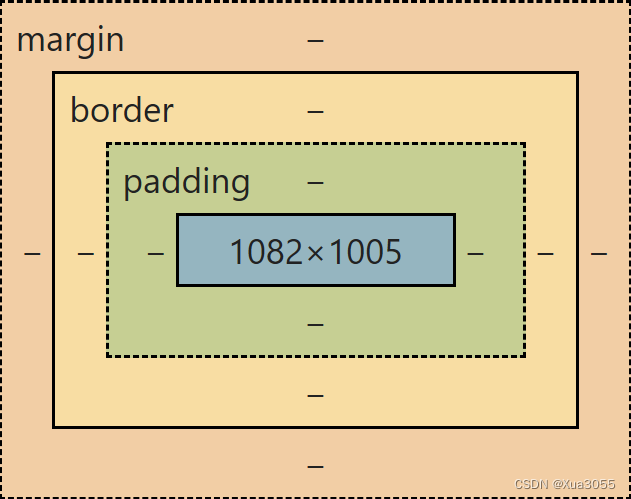
CSS盒子模型

在盒子模型中,分为了内容、内边距、边框和外边距。
边框 border
border属性,直接设置设置了四个方向:border-top\border-bottom\border-right\border-left
设置边框的三个方面:
1.边框的粗细
2.边框的颜色
3.边框的风格(包括实线、虚线和其他的线)
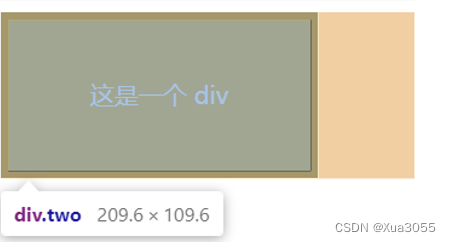
同时,边框默认会撑大盒子。设置的200×100像素,但是最终的结果却是209×109像素

很多时候不希望撑大盒子,很可能会影响其他的元素,所以就有一个专门的属性防止盒子被撑大:
box-sizing:border-box
内边距 padding
padding:10px 表示四个方向都是10px边距
padding:10px 20px 表示上下边距是10px,左右边距是20px
padding:10px 20px 30px 40px 上边距、右边距、下边距、左边距的顺序设置
外边距 margin
margin的写法和padding差不多,也是可以分成四个方向来设置。
特殊用法:把margin-left和margin-right设置程auto,让浏览器自动调节,此时该元素就能够在父元素内部居中放置。
圆角矩形
通过 border-radius 使边框带圆角效果。
基本效果
border-radius: length;
其中,length是内切圆的半径,length越大,弧线越强烈。
生成圆形
border-radius 的值为正方形宽度的一半即可。
生成圆角矩形
让 border-radius 的值为矩形高度的一半即可。
元素的显示模式
display:block; 块级元素
display:inline; 行内元素
任何一个html标签的显示模式都是可以设置的。
关于块级元素和行内元素的区别:
1.块级元素会独占一行,行内元素不会
2.块级元素高度、宽度、内外边距都是可以设置的,行内元素的高度宽度行内高无效,内边距有效,外边距有时有效有时无效。
3.块级元素默认宽度是和父元素一样宽,行内元素默认宽度和内容一样宽。
块级元素比较正常,行内元素不确定性比较多,所以一般需要的话都是把行内元素转成块级元素。
布局
实现html的页面布局比较复杂,有四种方式来解决:
1.基于表格的布局方式
2.基于浮动的布局方式,主要是解决“水平方向排列”的问题
3.弹性布局,也是解决“水平方向排列”的问题
4.网格布局,二维布局,相当于更高级版本的“表格布局”
行内元素虽然是在水平方向上排列的,但是不适合进行水平布局。因为尺寸边框都不太可控。所以使用弹性布局是更合适的。
1.开启弹性布局
display flex;
要给水平排列的元素的父元素设置flex,此时弹性容器里面的元素,则不再是“块级”“行内元素”,而是成为了弹性元素,遵守弹性元素布局。也就是说把一个行内元素转化成了遵守弹性布局的元素。
2.设置这些元素的水平方向的排列方式
justify-content:space-between;
3.设置元素垂直方向的排列方式
align-items
到目前为止,结合前面的html和css的样式属性,就可以实现出很多的页面效果了~