版本: 3.8.0
语言: TypeScript
环境: Mac
官方文档:
微信官方文档 - 开放能力
微信 API
小游戏环境
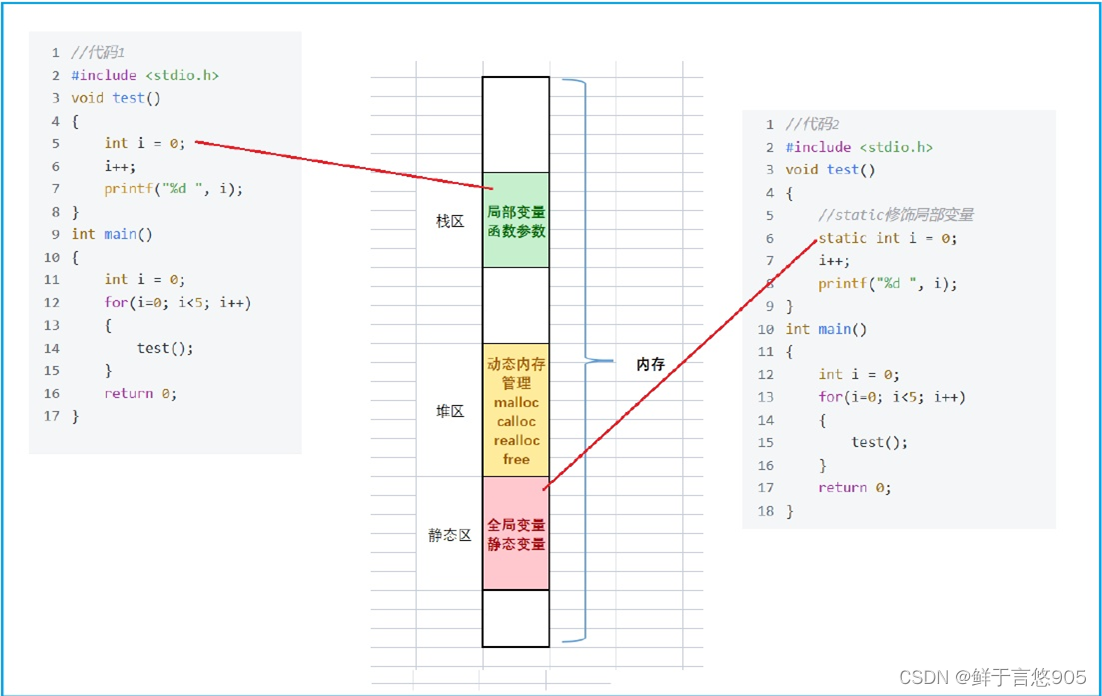
在cocosCreator的3.x版本项目开发中,TypeScript最终会被转换为JavaScript语言。
JavaScript的运行时调用的API,依赖于宿主环境,常见的宿主环境有浏览器、Node.js 等。
不同的宿主环境提供着不同的API,比如来说:
- 浏览器有 BOM 和 DOM API,而 Node.js 则没有
- Node.js 有 fs、net 等 Node.js 核心模块提供的文件、网络 API,而浏览器则不具备
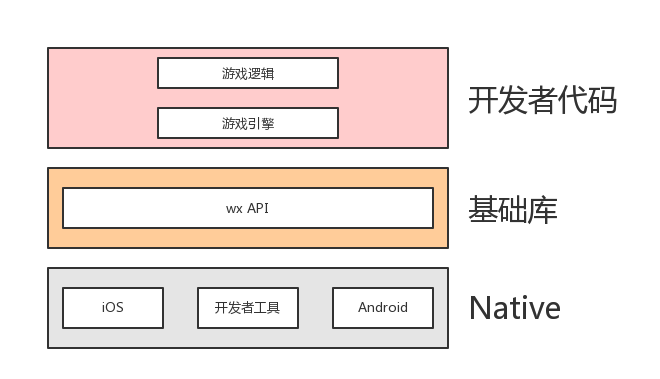
小游戏的运行环境是一个不同于浏览器的宿主环境, 它主要通过调用 wx API 的接口, 而wx API 会调用 Native提供的绘制、音视频、网络和文件等能力,实现游戏的运行。

在cocosCreator的项目开发中,我们可以通过调用 wx API的接口,来实现微信的登录、用户信息的获取、支付、分享朋友圈等功能。
本篇文章面向用户群体是使用cocosCreator做微信小游戏开发的小白群体,大神可以略过。
如果编写有不当之处,欢迎您的指出。
授权设置
通过 wx API相关接口获取用户的信息,需要用户授权同意,我们才能获取。
微信平台为了保障用户的合法权益和规范开发者对用户个人信息的处理行为,开发者需要在微信后台配置:
- 用户隐私保护指引 也就是用户协议,告知用户开发者会获取那些权限等
- 隐私授权弹窗 用于告知用户能否授权

大致的步骤:
- 账号登录:https://mp.weixin.qq.com/
- 选择 设置 --> 基本设置 --> 服务内容声明下的用户隐私保护指引,选择更新
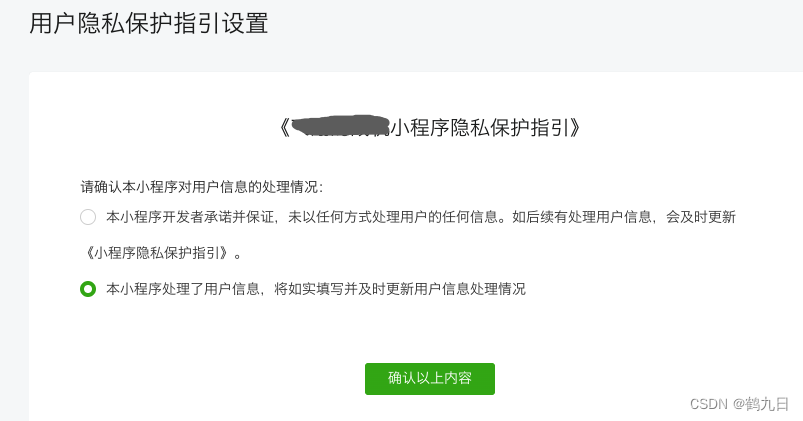
- 打开用户隐私保护指引设置,选择第二个,然后点击确认

-
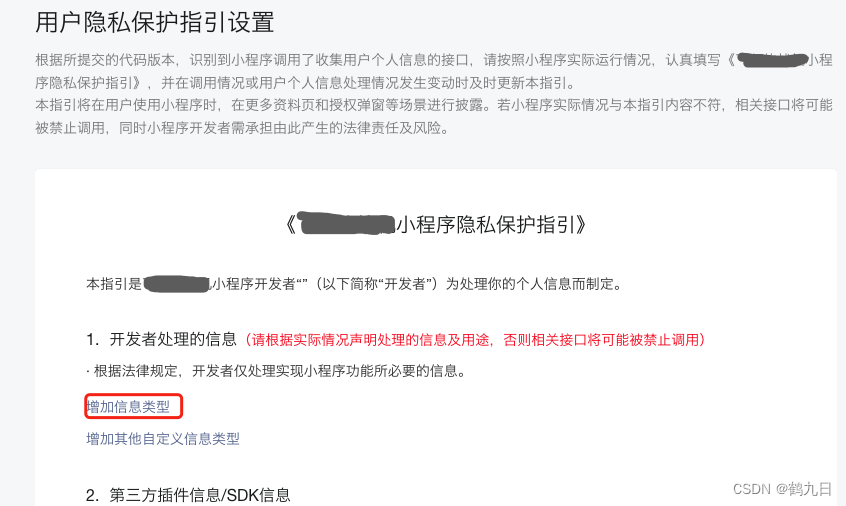
填写用户隐私保护指引设置

-
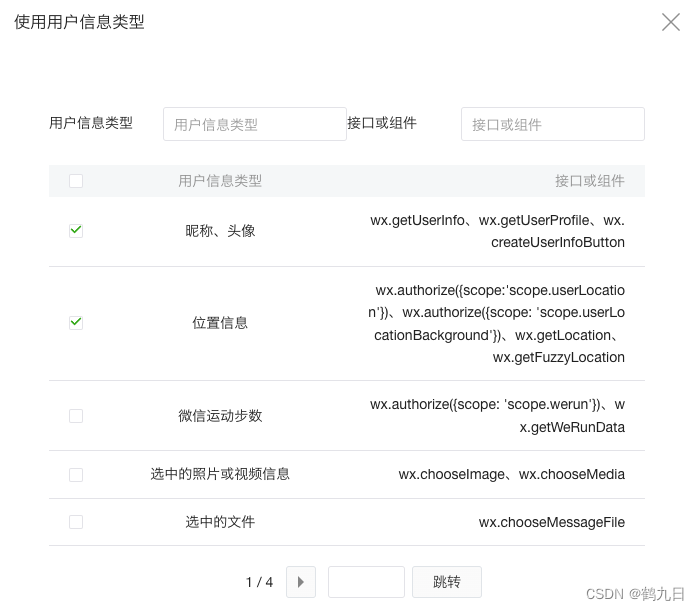
可通过增加信息类型 选择用户信息类型:

-
填写信息完毕后,可确定并生成协议
-
返回基本设置页面 后, 可打开服务内容声明 --> 隐私授权下的 设置,注意标记部分即可

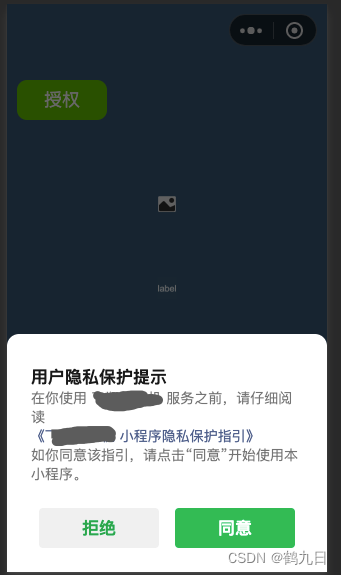
最后,游戏在微信开发者工具运行的时候,如果调用了 wx API的请求授权接口,会弹出类似如下页面:

更多详情内容可参考:
微信小游戏文档 小游戏隐私合规开发指南
微信开发社区 小游戏《用户隐私保护指引》
cocosCreator调用wxAPI接口
在cocosCreator的脚本中调用 wx API接口,需要注意:
- 实现的功能,使用浏览器调试是无效的。因为微信小游戏的运行是不同于浏览器的, 可以打包后通过微信开发者工具运行调试
- Creator没有wx API接口的定义文件,因此脚本中编写
wx都会报错
针对于第2种,可通过NPM下载 wx API 的类型定义文件,以帮助我们调用方法时,有智能提示。
具体步骤:
- 打开终端命令,进入指定的项目目录内
- 运行命令:
npm install miniprogram-api-typings - 下载成功后,会放在项目目录的 ./node_modules 中
关于 NPM 的使用相关,可参考博客:Mac安装使用NPM及常用命令。
安装后,在脚本中导入即可:
import 'miniprogram-api-typings';
更多使用配置:可参考: wechat-miniprogram 的README.md文件
实战: 获取微信用户昵称和头像
使用的主要接口是: wx.createUserInfoButton
它用于创建一个按钮,用于引导玩家点击后授权,进而获取用户的昵称、头像等信息。注意:必须同意授权后,才能获取用户信息
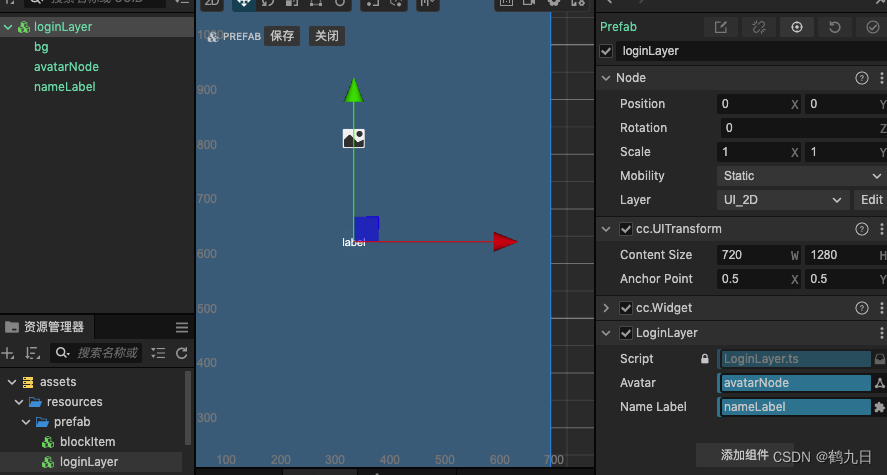
在cocosCreator中创建一个页面,主要节点是:
- avatarNode 精灵,用于显示头像
- nameLabel 文本,用于显示昵称

然后在脚本中编写代码:
import { _decorator, assetManager, Component, ImageAsset, Label, Node, Sprite, SpriteFrame, Texture2D } from 'cc';
const { ccclass, property } = _decorator;
import "miniprogram-api-typings";@ccclass('LoginLayer')
export class LoginLayer extends Component {@property(Node) avatar: Node = null; // 头像@property(Label) nameLabel: Label = null; // 昵称protected onLoad(): void {this.createUserBtn();}private createUserBtn() {let self = this;// 避开ts语法检测const wx = window['wx'];// 创建用户授权按钮let button = wx.createUserInfoButton({type: 'text',text: '授权',style: {left: 10,top: 76,width: 90,height: 40,lineHeight: 40,backgroundColor: "#66CC00",color: "#FFFFFF",textAlign: "center",fontSize: 18,borderRadius: 10}});button.onTap((res) => {//用户授权确认,获取用户信息if (res.userInfo) {// 设置头像const avatarUrl = res.userInfo.avatarUrl;self.setAvatar(avatarUrl);// 设置昵称self.nameLabel.string = res.userInfo.nickName as string;button.destroy();} else {console.log("用户拒绝授权");button.destroy();}});}//设置头像private setAvatar(url): void {let spire = this.avatar.getComponent(Sprite);assetManager.loadRemote<ImageAsset>(url + "?aaa=aa.jpg", { ext: '.jpg' }, (err, imageAsset) => {if (err) {return console.error(err.message);}let sp = new SpriteFrame();let texture = new Texture2D();texture.image = imageAsset;sp.texture = texturespire.spriteFrame = sp;})}
}
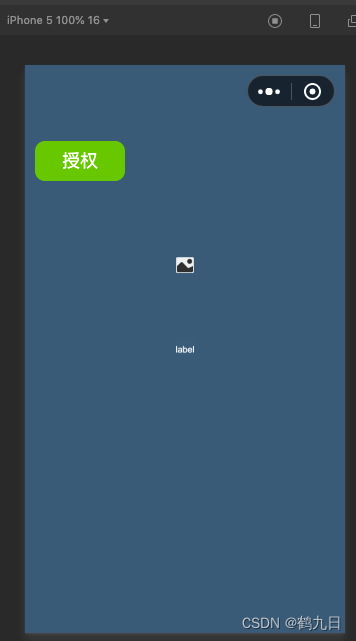
脚本编写完成后,构建发布微信小游戏,构建完成后,通过运行打开微信开发者工具。效果图如下:

点击授权,选择同意

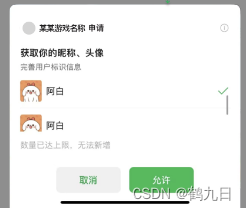
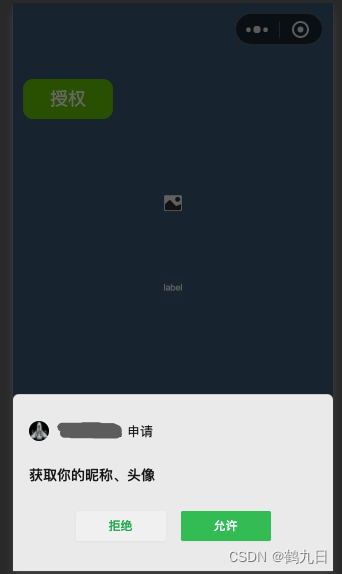
获取昵称,头像权限,选择允许

最终的效果:

注意事项
上面所讲的主要内容是关于wx API在cocosCreator中如何使用,针对于示例有几点需要说明下:
- 微信小游戏通过
wx.createUserInfoButton首次授权成功后,就不需要再次调用授权了。即使用户修改了个人信息相关,获取最新的消息通过wx.getUserInfo即可。
-
如果考虑第一点的情况,测试的时候想取消授权,可在微信开发者工具点击:右上方… -> 设置 --> 用户信息开关关闭即可,重新进行授权调试

-
用户头像的url获取成功,但显示不出来,类似报错提示: 不在以下request 合法域名表中 , 针对于测试项目的解决方案:
- 打开mp.weixin.qq.com 开发后台
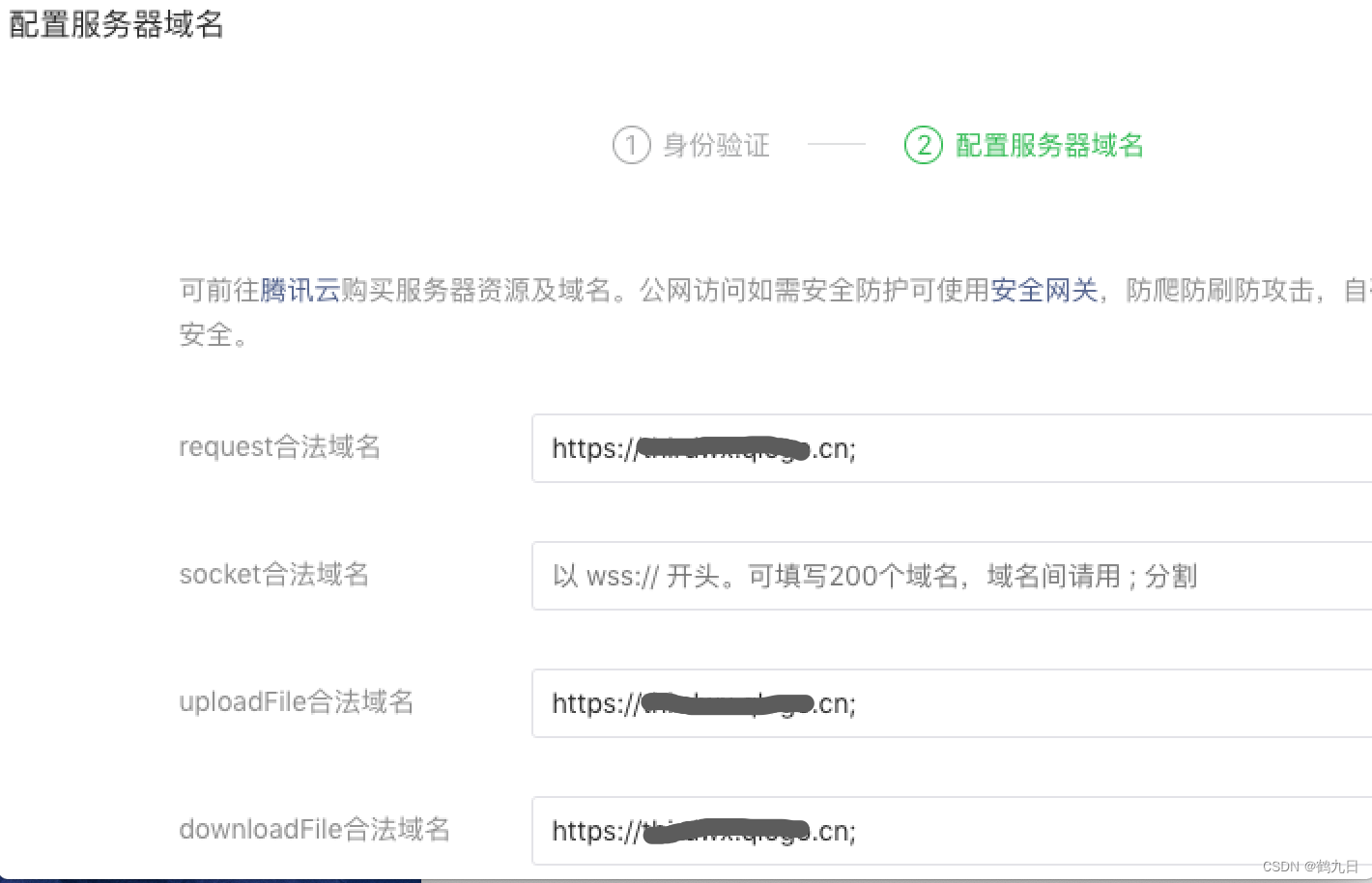
- 选择左侧的开发管理,然后开发设置 -> 服务器域名 ,点击开始配置

主要配置如下:

然后保存提交。
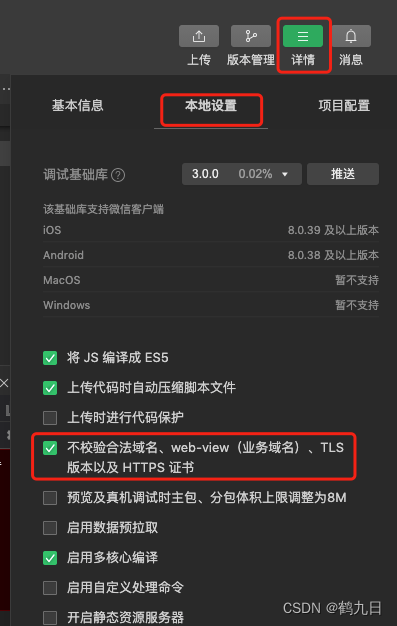
再打开微信开发者工具,如下图所示:

注意:此种配置仅针对于测试项目,如果是正式的项目,请更换正式域名即可。
至此文章结束,感谢小伙伴的热心分享:
CSDN 军大君关于用户授权按钮的分享
最后,祝大家学习生活愉快!