uniapp 点击事件
@tap: 单击事件
@confirm: 回车事件
@blur:失去焦点事件
@touchstart: 触摸开始事件
@touchmove: 触摸移动事件。
@touchend: 触摸结束事件。
@longpress: 长按事件。
@input: 输入框内容变化事件。
@change: 表单元素值变化事件。
@submit: 表单提交事件。
@scroll: 滚动事件。
@touchmove: 触摸移动事件。
@touchend: 触摸结束事件。
@longpress: 长按事件。
@input: 输入框内容变化事件。
@change: 表单元素值变化事件。
@submit: 表单提交事件。
@scroll: 滚动事件。
@scrolltoupper: 滚动到顶部事件,当滚动条滚动到顶部时触发。
@scrolltolower: 滚动到底部事件,当滚动条滚动到底部时触发。
@touchforcechange: 触摸压力变化事件,当触摸设备的压力值发生变化时触发。
@error: 图片加载失败事件,在图片加载失败时触发。
@load: 图片加载成功事件,在图片加载成功时触发。
@resize: 窗口尺寸变化事件,当窗口大小发生变化时触发。
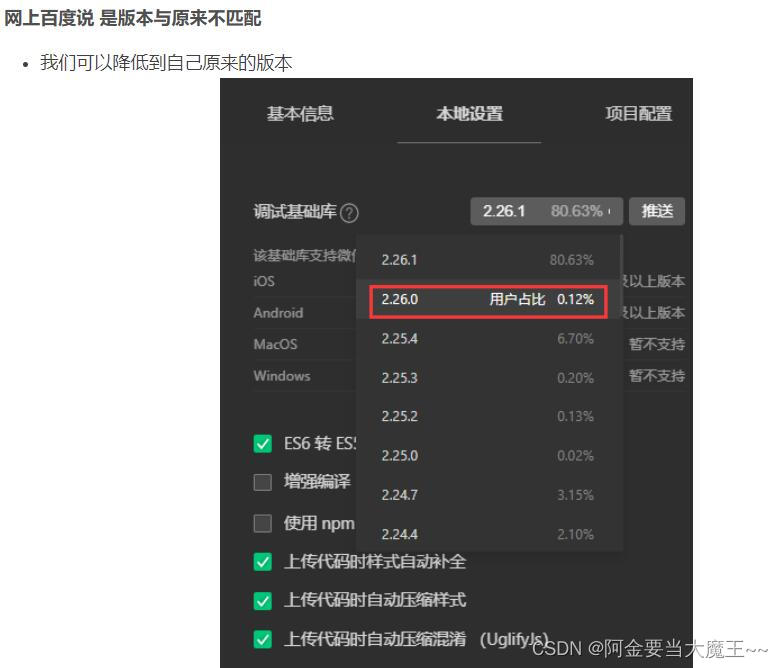
@backbutton: 后退按钮点击事件,当用户点击后退按钮时触发。微信小程序Unhandled promise rejection TypeError

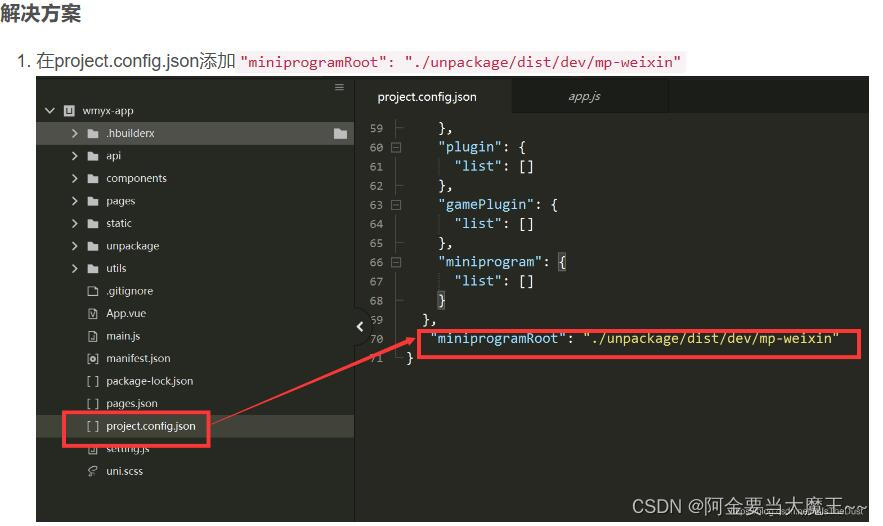
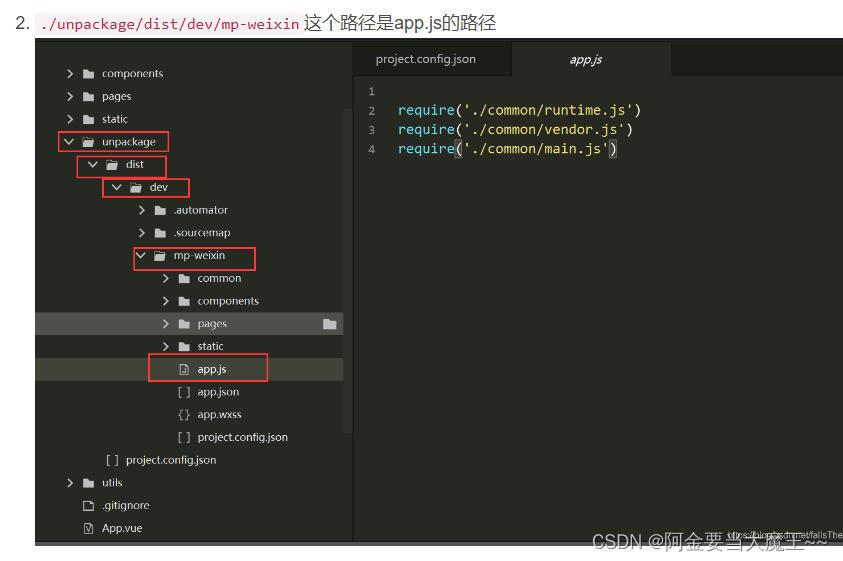
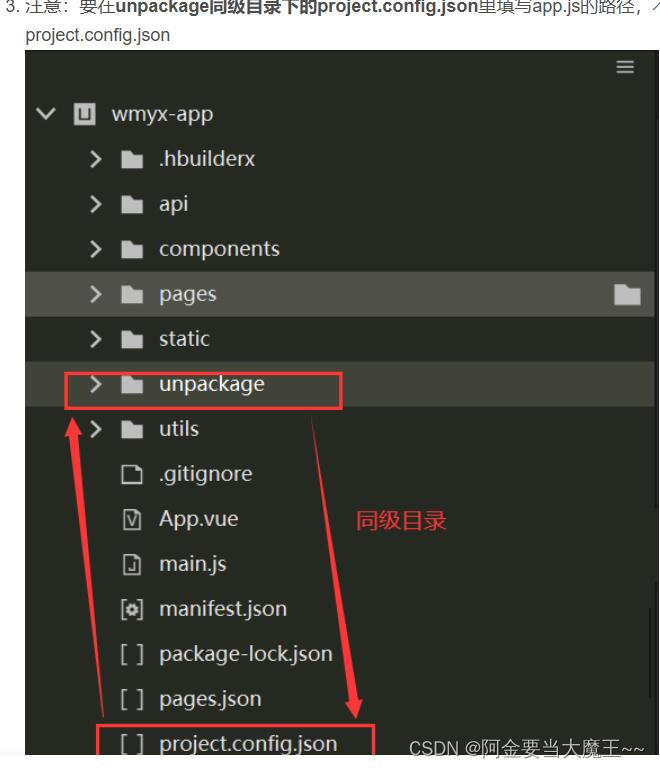
在微信开发者工具里运行微信小程序出现[ app.json 文件内容错误] (app.json: app.json 未找到)



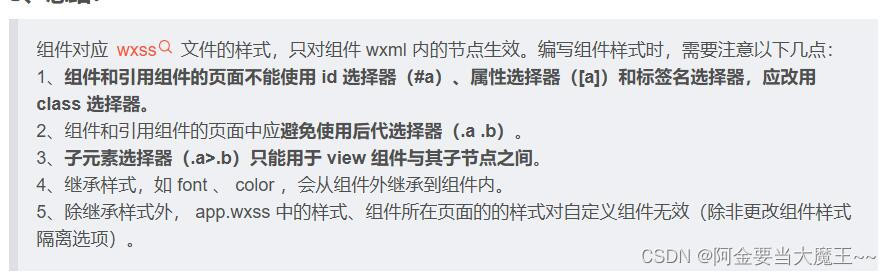
[pages/index/index] Some selectors are not allowed in component wxss, includ

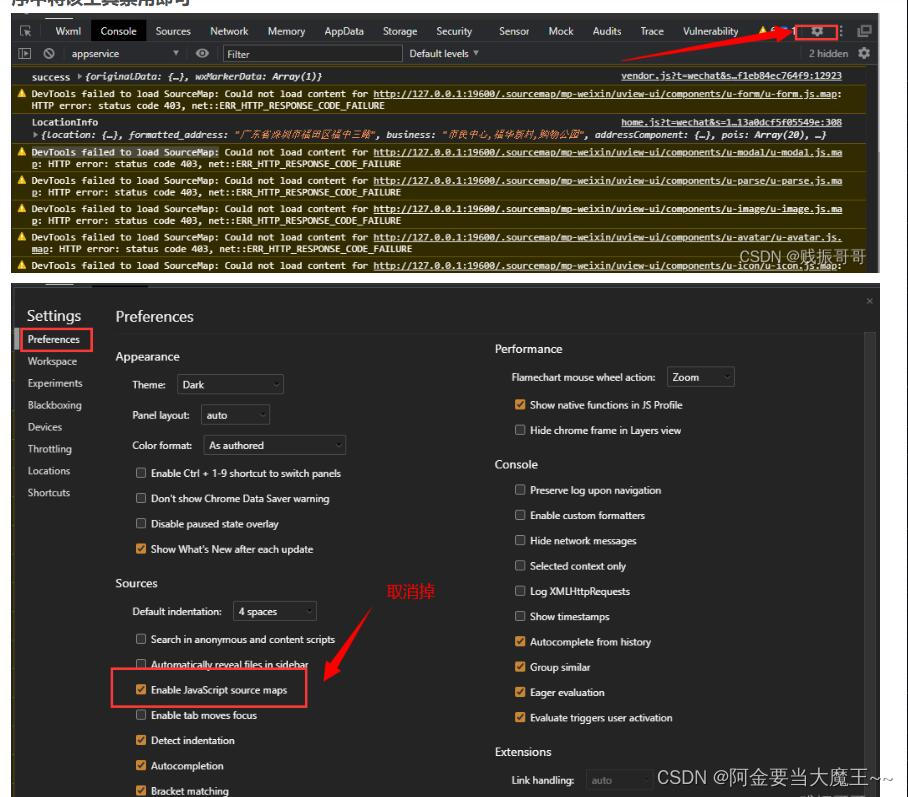
DevTools failed to load SourceMap: Could not load content for http://127.0.0

前端给后端传值
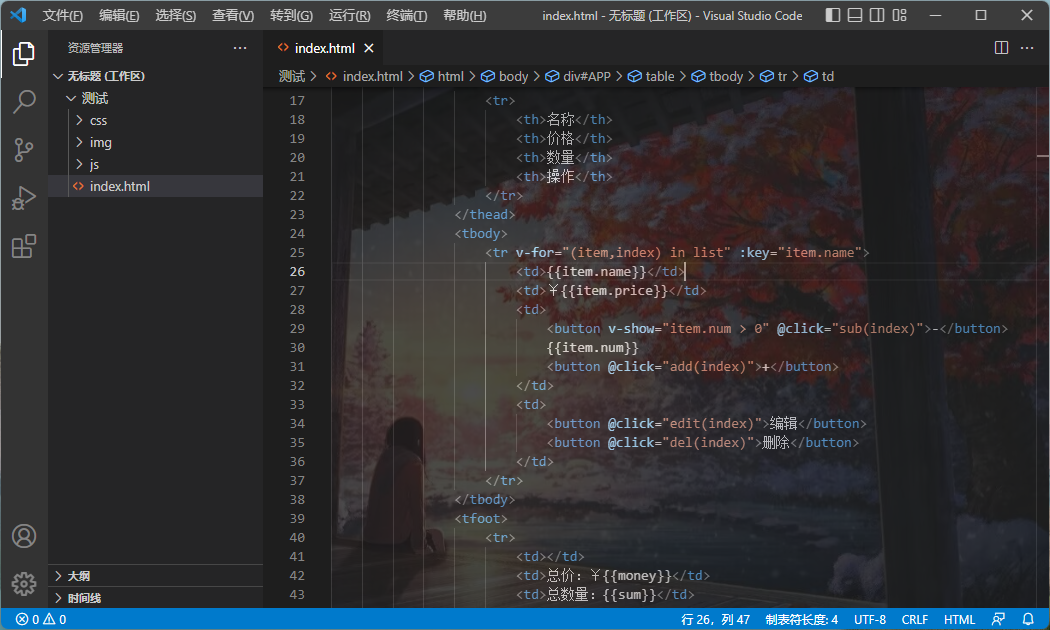
<template><view class="container"><uni-forms ref="valiForm" :modelValue="valiFormData" class="my_forms"><uni-forms-item label="姓名:" required name="names"><uni-easyinput v-model="valiFormData.names" placeholder="请填写" /></uni-forms-item><uni-forms-item label="年龄:" name="age"><uni-easyinput v-model="valiFormData.age" placeholder="请填写" /></uni-forms-item>
</uni-forms>
<script>export default{data(){return{valiFormData:{names:'',age:'',},rules: {names: {rules: [{required: true,errorMessage: '姓名不能为空',}]},},}},methods: {// 触发提交表单submit(ref) {this.$refs[ref].validate().then(res => {uni.request({url: 'http://192.168.0.0:8800/api',method: 'POST',header: {'content-type' : "application/x-www-form-urlencoded"},data: {valiFormData: JSON.stringify(this.valiFormData), },success: res => {uni.reLaunch({url:"/pages/home/index"})},fail: () => {console.log('err',err)uni.showToast({ title: "服务器响应失败,请稍后再试!", icon : "error"});},complete: () => {}})}).catch(err => {wx.showModal({title: `提示`,content:`未填写信息`,showCancel:false});console.log('err', err);})},}
</script>