前言
对于非专业前端开发者来使用 Ant Design UI 组件来开发企业级后台管理系统来说是非常不错的选择,但这并不意味着我们能够用好这个框架,因为 UI 交互上和有许多细节上的问题对于非专业前端来说并不容易解决,最近在使用 Table 组件时就遇到一个小坑,特此记录一下解决的方法
功能
场景:固定表头 + 表格内容高度自适应
在日常开发中表格是我们使用的组件之一,因为服务端的每一张数据表都有可能要在前端的 Table 表格中做展示,如果表的数据比较多,我们基本都会用分页做展示并且通常会提供几个不同的分页条数选择,比如【20,50,100】,在选择100每页的时候,我们基本都要滚动下拉查看数据,这个时候如果表头不固定看数据就比较难受,所以在大数据量大表格中基本都需要提供固定表头列的功能来增强用户体验
实现
我们看下 Ant Design Vue 官网提供的例子:
<template><a-table sticky :scroll="{ x: 1500 }":columns="columns" :data-source="data" ></a-table>
</template>注意:为了使用滚动表格,每个 columns 的列宽都要指定,避免自适应的时候列伸缩导致错位堆叠
上面的用法看起来非常简单,但其实是有问题的,因为 scroll 里面的 x 值是写死的,这样会导致表格并不能自适应伸缩,我们来看下改进的方案:
<template><a-table sticky :scroll="{x:'100%', y:'calc(100vh-250px)'}":columns="columns" :data-source="data" ></a-table>
</template>解释一下:
x 横轴我们使用了宽度为 100% 来根据列宽实际宽度来自适应伸缩
y 纵轴我们使用了(动态计算浏览器可视高度 - 250px)以此来达到 y 轴的自适应伸缩,用 250px 是因为我们表格的位置坐标,通常距离顶部和底部通常都会留一些距离出来,这个可根据实际情况做调整。
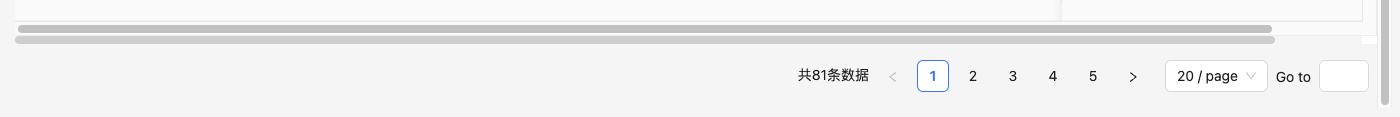
上面的方案看起来没问题,但在实际测试时,发现在部分场景下会导致底部出现重复的x 轴滚动条,图示如下,底部有两个滚动条同时出现:

复现步骤:
1,先最大化浏览器窗口,然后表格滚动条向下滚动一部分
2,接着缩回原样,此时一切都正常
3,然后将滚动条滚动到表格底部,这个时候底部就会出现两个x轴滚动条
这个其实影响到是不大,只会在上面的步骤中触发,用浏览器 debug 了下 and design原生的 ant-table-sticky-scroll的样式如下:

发现其 bottom 属性的设置失效了,具体原因可能是被父包裹组件中属性覆盖了。
解决
知道了上述的原因后,解决也其实比较简单了,放弃原始表格上 sticky 属性的设置,改为我们自定使用 vue 的 deep 样式穿透来覆盖解决即可,最终的代码如下:
<template><a-table :scroll="{x:'100%', y:'calc(100vh-250px)'}":columns="columns" :data-source="data" ></a-table>
</template><style scoped>:deep(.ant-table-wrapper .ant-table-header){position: sticky;top: 0;z-index: 3;}:deep(.ant-table-wrapper .ant-table-sticky-scroll){position: sticky;bottom: 0;z-index: 3;}</style>总结
可以看到问题的解决步骤,其实还是有一定难度的,不仅需要知道前端的 html+css+js的基础知识和 chrome 浏览器的 debug功能,还需要对使用的vue框架有所了解才行,虽然解决过程比较曲折,但在解决之后我们就会有种 “山重水复疑无路,柳暗花明又一村”的豁然开朗的快感











![[SpringCloud | Linux] CentOS7 部署 SpringCloud 微服务](https://img-blog.csdnimg.cn/562f1cb3090c4a60b9e7f61e27533274.png)