文章目录
- 前言
- 环境执行依赖node.js
- 一、基础数据类型
- 二、任意类型
- 三、接口和对象类型
- 四、 数组类型
- 五、函数重载
- 六、类型断言
- 断言
- 联合类型
- 交叉类型
- 七、内置对象-Promise
- 基础对象
- DOM和BOM
- Promise ts化
- 代码雨案例
- 八、Class类(派生类和抽象类)
- 派生类 abstract
- 抽象类 class
- Class简单实现vue挂载
- 总结
前言
话不多说
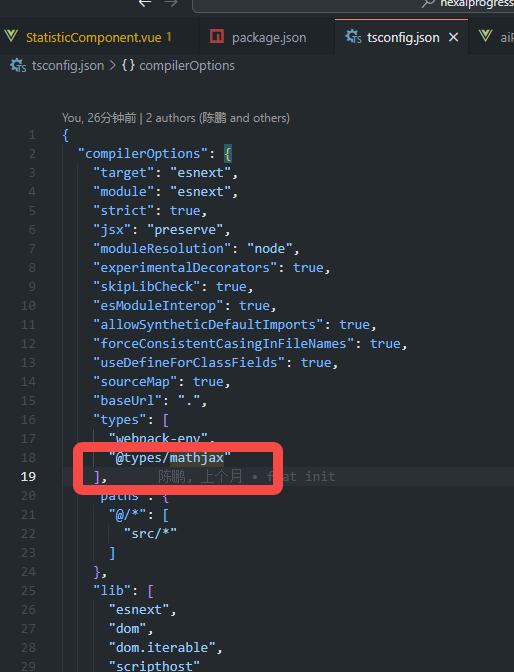
环境执行依赖node.js
npm i @types/node -g
npm i ts-node --g
tsc --init //曝光严格模式ts.config.json
一、基础数据类型
ts里变量名不能重复
//string
var a:string = "string"//numbel
var a1:number = 1//boolean
var a2:boolean = true//null
var a3:null = null//undefined
var a4:undefined = undefined//void 没有返回值的函数
var a5 = ():void=>{return
}
二、任意类型
any 所有类型
unknown 未声明
//所有类型都可分配给 any所有 | unknown未声明 unknown更加安全、严格
//unknown 可赋值对象只有 unknown any //没有这个属性 不会报错
let b:any={a:"sada"}
console.log(b.a);//如果是unknow 是不能调用属性和方法
let b1:unknown={a1a:"sada"}
//console.log(b1.a1a);//报错类型分配优先级
1. any 、 unknown
2. Object //包含下面的
3. Numbel、String、Boolean
4. numbel、string、 boolean
5. "asd" 0 false //字面量
三、接口和对象类型
定义接口,以及只读、任意、可有可无、函数
重复命名的接口会自动合并
extends继承接口
//定义接口数据类型
interface T{//readonly 只读属性readonly a:string,//? 可以没有这个属性b?:number,//[propName: string] 定义任意属性[propName: string]:any//定义函数cb:()=>void
}
//重名的会合并
interface T{d:undefined
}
//S继承T的数据类型
interface S extends T{c:true,
}
const dataT:S={a:'asdasd',b:0,c:true,d:undefined,s:true,cb:()=>{console.log(dataT.b);}
}
dataT.cb()
四、 数组类型
数组定义方法
var arr:number[]
var arr3:Array<number>
interface DA{[index:number]:number
}
var arr6:number[][][]
举例
//数组内的值只能是数字
var arr:number[] = [1,2]//数组内的值只能是字符串
var arr1:string[] = ['1','2']//数组内的值为任意值
var arr2:any[] = ['1',1, true]//泛型
var arr3:Array<number>=arr
var arr4:Array<string>=arr1//接口描述数组
interface DA{[index:number]:number
}
var aar5:DA=[1,2,3,4]//多维套娃
var arr6:number[][][]=[[[1]]]//内置方法把传入的值变为一个类数组
function Arr(...args:any){let a:IArguments = argumentsconsole.log(a);//[Arguments] { '0': '11', '1': 22, '2': true }}
Arr('11',22,true)
五、函数重载
可设置默认参数
参数加?号,为可选参数
//接口定义函数
interface add{(num:number,data:number):number
}
//接口定义对象
interface User{admin:string,name:number
}//函数传参一一对应
//声明 ? 后为可选参数
//参数默认值 = 声明
const fn =(name:string='1',data?:number)=>{return name + data
}fn('12',4)const A:add=(num,num2):number=>{return num + num2
}A(1,2)const aaa=(user:User):User=>{return user
}aaa({admin:'sss',name:23})//定义剩余函数
const fns=(async:Array<number>,...item:string[]):any[]=>{return item
}let asy:Array<number>=[1,2,3]
fns(asy,'3','4','5','6')
重载
- 函数重载 参数类型限制在重载的过程中,参数可选
- 解决多种数据会复杂性提高代码质量
- 前两个重载部分,最后声明函数体
/**函数重载 参数类型限制在重载的过程中,参数可选* 解决多种数据会复杂性提高代码质量* 前两个重载部分,最后声明函数体* **/
function tion(params:number):void
function tion(params:string,params2:number):void
function tion(params:any,params2?:any):void{console.log(params,params2);
}tion(12)
tion('123',23)
六、类型断言
- 联合类型 | 交叉类型 & 与js的或非差不多
- 断言as,ts识别不了时需要断言数据是什么类型
断言
- 类型断言 as
- 语法: 值 as 类型 或 <类型>值 value as string value
interface A{run:string
}
interface B{build:string
}const yu=(type:A | B ):string=>{//添加不存在的属性用 any断言(type as any).abc=123return (type as B).build
}
yu({build:'sda'})// let names = 'sda' as const
// names = 'asd'let as1=[1,2] as const
const as2=[1,2]// as1.unshift(30) //断言 as const 后数组为只读
as2.unshift(3)
console.log(as1,as2);//断言在编译后会删除,不具备影响
function sa(tru:any):boolean{console.log(tru as true);//返回 23return tru as true
}sa(23)
联合类型
- 使用 | 管道符连接
- 表示 可以是这些类型中的任何一个值
//联合类型var Phone:number | string='1234-23423'
Phone=1232342function Data(stage:boolean | number):boolean{return !!stage
}
Data(true)
Data(1)
交叉类型
- 交叉类似表示需要满足多个型的条件
- 交叉类型使用 & 符号
//交叉类型interface Man{number:number
}
interface Mta{bable:string
}
const xiao =(data:Man & Mta)=>{// console.log(data);}
xiao({number:12,bable:'32'})
七、内置对象-Promise
基础对象
//*内置对象let yes:Boolean =new Boolean() //? [Boolean: false]let yes1:Number =new Number(2) //? [Number: 2]let yes2:String =new String(1) //? [String: '1']let yes3:RegExp =/^123/ //? /^123/let yes4:Date = new Date() //? 2023-11-01T02:15:13.867Zlet yes5:Error = new Error("error") //? Error: error
DOM和BOM
- 元素的内置定义类型:HTMLElement、HTMLTitleElement等
let ye:HTMLElement = document.body//NodeList列表相当于forEach循环divlet ye1:NodeListOf<HTMLDivElement | HTMLTitleElement> = document.querySelectorAll('div title')let sad:HTMLElement=document.querySelector('div') as HTMLDivElementdocument.addEventListener('click',(e:MouseEvent)=>{})
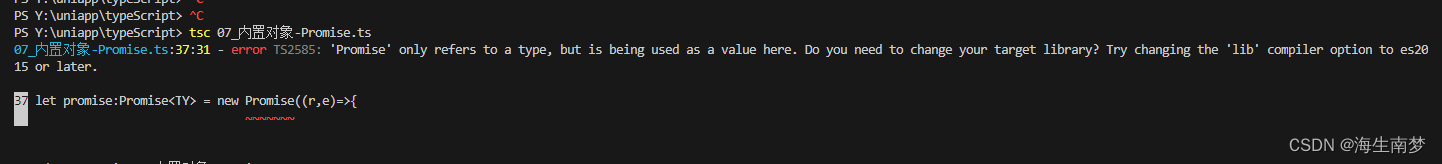
Promise ts化
interface TY {code:number,msg:string,data:object
}let promise:Promise<TY> = new Promise((r,e)=>{r({code:200,msg:'',data:{}})// e('error:')
})promise.then(res=>{console.log(res);}).catch(err=>{console.log(err);})
- 转js提示错误时,tsc --target es6 test.ts

代码雨案例
- 书写逻辑
- 创建一个画布,
- 封装函数,创建透明背景,每次执行会加深颜色,设置满屏到的canavs,文字颜色,利用ctx.fillText设置X、Y轴的数组,铺满width,每次每次执行arrs数组Y轴坐标加10,显示下移
/**tsc --init tsc -w * tsc 文件名 // //把ts转换成js引入html
*/let canav = document.querySelector('#myCanvas') as HTMLCanvasElement//创建画布
let ctx=canav.getContext('2d') as CanvasRenderingContext2Dlet str = 'ABCDEFGHMNOPQRSTUVWXYZ0123456789'.split('')//设置满屏宽高
canav.width = screen.availWidth
canav.height = screen.availHeight//数组填充 fill填充 Math.ceil向上取整
let arrs =Array(Math.ceil(canav.width / 1)).fill(0)//实现字符向下移动的逻辑,fill(0)赋值/** 每执行一次,半透明背景叠加,逐渐变深,形成字符雨的效果*/
let main =()=>{//ctx重上到下执行,切分开,所以fillStyle是分别填充背景和textctx.fillStyle='rgba(0,0,0,0.1)'//设置背景色ctx.fillRect(0,0,canav.width,canav.height)//设置满屏canavsctx.fillStyle='#0f0'//设置文字颜色console.log(arrs);arrs.forEach((item,i)=>{ctx.fillText(str[Math.floor(Math.random() * str.length)],i*10,item) //内容、x、y //设置最上方的固定一排,并随机内容arrs[i]=item>=canav.height ||item> 10000 * Math.random() ? 0 : item + 10 //arrs数组加每次10,实现下移动 设置下次arrs的item为+=10 大于随机数后从0开始})
}setInterval(main,100)//定时触发
八、Class类(派生类和抽象类)
- public num:string //默认的 内部外部都可访问
- private num1:string //只能在内部访问 私有变量
- protected num2:string //只能在内部和子类中访问
- static nb:string //只能在外部调用类.nb(Person1.nb) 静态属性方法
- constructor函数是初始化函数调用class就会执行
//*定义类
class Person{num:stringconstructor(num:string){this.num=num}run(){}
}//*类的修饰符
class Person1{public num:string //默认的 内部外部都可访问private num1:string //只能在内部访问 私有变量protected num2:string //只能在内部和子类中访问static nb:string //只能在外部调用类.nb(Person1.nb) 静态属性方法constructor(num:string,num1:string,num2:string){this.num=numthis.num1=num1this.num2=num2}static run(){ //函数添加后两个静态函数可以this.调用,外部类名可.出return console.log('run');}
}class Person2 extends Person1{constructor(){super('num','num1','num2')this.num2=this.num}static run1(){return this.run()}
}
// Person1.nb
// Person2.nb
// Person2.run1()//* interface 定义 类interface Per{name1:stringname2:numberser():void
}interface Per1{name3:stringname4:number
}//抽像类 不可实例化,需要借助派生类
abstract class Pe{name5:stringconstructor(){this.name5='name'}
}//派生类 继承 使用接口
class Pe1 extends Pe implements Per{name1:stringname2:numberconstructor(){//类的方法super()this.name1='1'this.name2=0}ser(){}
}
派生类 abstract
- 借助抽想类才能实例化
//抽像类 不可实例化,需要借助派生类
abstract class Pe{name5:stringconstructor(){this.name5='name'}
}
抽象类 class
- implements
- extends 继承实例或派生
//派生类 继承 使用接口
class Pe1 extends Pe implements Per{name1:stringname2:numberconstructor(){//类的方法super()this.name1='1'this.name2=0}ser(){}
}
Class简单实现vue挂载
interface Option{el:string |HTMLElement
}interface VueCls{init():void,option:Option
}interface Vnode {tag: stringtext?: stringprops?: {id?: number | stringkey?: number | string | object}children?: Vnode[]
}class Dom{constructor(){}//创建domcreateElement(el:string):HTMLElement{return document.createElement(el)}//设置dom的textsetText(el:HTMLElement,text:string|null){el.textContent=text}//生成dom元素render(createElement:Vnode):HTMLElement{//原生渲染dom, 挂载到id app上const el =this.createElement(createElement.tag)el.innerText=createElement.text as stringif(createElement.children && Array.isArray(createElement.children)){createElement.children.forEach(item=>{const child = this.render(item)this.setText(child,item.text?? null)el.appendChild(child)})}else{this.setText(el,createElement.text?? null)}return el}
}//继承Dom派生类
class Vue extends Dom implements VueCls{option: Option;constructor(option:Option){super()this.option=optionthis.init()}init(){let app = typeof this.option.el == 'string' ? document.querySelector(this.option.el) :this.option.ellet data={tag:'div',text:"asd",children:[{tag:'div',text:"子"}]} app?.appendChild(this.render(data))this.mount(app as HTMLDivElement)}mount(app:HTMLDivElement){return document.body.append(app)}
}//调用方法
Vue
总结
ts基础笔记1






![[SpringCloud | Linux] CentOS7 部署 SpringCloud 微服务](https://img-blog.csdnimg.cn/562f1cb3090c4a60b9e7f61e27533274.png)








![[Docker]四.Docker部署nodejs项目,部署Mysql,部署Redis,部署Mongodb](https://img-blog.csdnimg.cn/19e61c961a3449b99b9dd5d52eb186e5.png)