引言:
Django是一个功能强大且灵活的Python Web框架,它提供了一套完整的工具和功能,帮助开发者快速构建高效的Web应用。本篇文章将带您逐步了解Django的基本概念和使用方法,并通过实际的代码案例,帮助您从零开始构建自己的Web应用。
第一部分:安装和创建项目
首先,我们需要安装Django。打开终端,使用pip命令来安装最新版本的Django。安装完成后,我们可以使用django-admin命令创建一个新的Django项目。接下来,我们将介绍如何创建一个项目,并且解释项目的基本结构和文件。
# 安装Django
pip install django
# 创建项目
django-admin startproject myproject第二部分:创建应用和模型
在Django中,应用是指一个具有特定功能的模块,而模型则是定义数据结构的部分。我们将学习如何创建一个应用,并且使用模型来定义数据库中的表结构。同时,我们还将介绍如何进行数据库迁移和管理。
# 创建应用
python manage.py startapp myapp
# 定义模型
from django.db import models
class Book(models.Model):title = models.CharField(max_length=100)author = models.CharField(max_length=100)publication_date = models.DateField()
# 进行数据库迁移
python manage.py makemigrations
python manage.py migrate第三部分:视图和URL映射
视图是Django中处理请求并返回响应的函数或类,而URL映射则是将URL与视图函数或类进行关联的过程。我们将学习如何创建视图函数和类,并且将其与URL进行映射,从而实现页面的访问和交互。
# 创建视图
from django.shortcuts import render
from django.http import HttpResponse
def home(request):return HttpResponse("Welcome to my website!")
# URL映射
from django.urls import path
urlpatterns = [path('', views.home, name='home'),
]第四部分:模板和静态文件
模板是用于生成动态HTML页面的文件,而静态文件则是指CSS、JavaScript、图片等不需要动态生成的文件。我们将学习如何创建和使用模板,并且将静态文件与模板进行关联,以实现页面的美化和交互。
html
<!-- 模板文件:home.html -->
<!DOCTYPE html>
<html>
<head><title>My Website</title><link rel="stylesheet" href="{% static 'css/style.css' %}">
</head>
<body><h1>Welcome to my website!</h1><img src="{% static 'images/logo.png' %}" alt="Logo"><script src="{% static 'js/script.js' %}"></script>
</body>
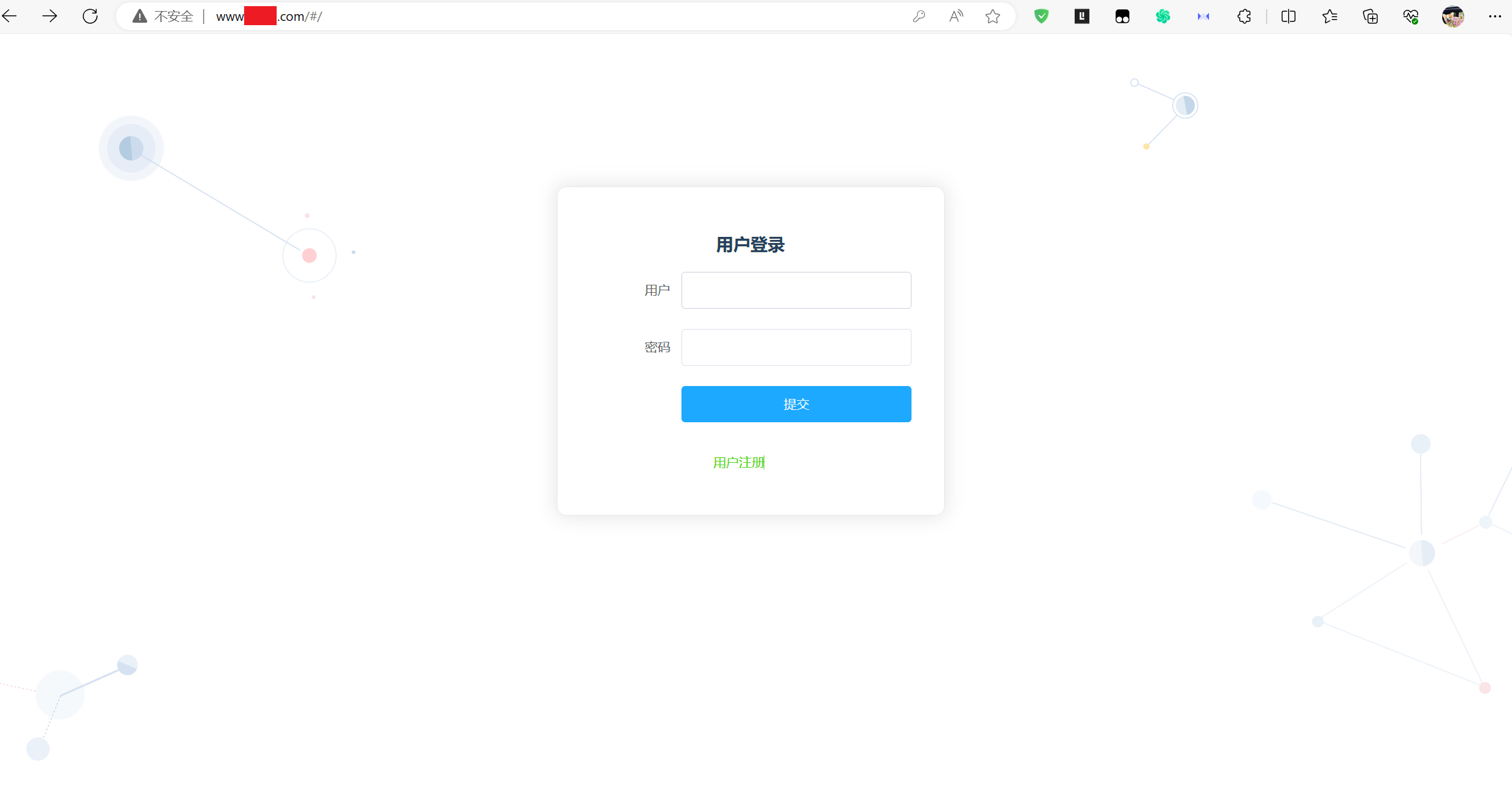
</html>第五部分:表单和用户认证
表单是用于用户输入和提交数据的界面元素,而用户认证则是指验证用户身份的过程。我们将学习如何创建表单,并且处理用户提交的数据。同时,我们还将介绍如何进行用户认证和权限管理,以保护应用的安全性。
# 创建表单
from django import forms
class BookForm(forms.Form):title = forms.CharField(max_length=100)author = forms.CharField(max_length=100)publication_date = forms.DateField()
# 处理表单提交
def add_book(request):if request.method == 'POST':form = BookForm(request.POST)if form.is_valid():title = form.cleaned_data['title']author = form.cleaned_data['author']publication_date = form.cleaned_data['publication_date']# 处理表单数据return HttpResponse("Book added successfully!")else:form = BookForm()return render(request, 'add_book.html', {'form': form})第六部分:测试和部署
测试是保证应用质量的重要环节,而部署则是将应用上线并提供给用户访问的过程。我们将学习如何编写和运行测试,并且介绍一些常用的测试工具和技术。同时,我们还将介绍如何将应用部署到生产环境,并且提供一些部署的最佳实践。
结语:
通过本篇文章的学习,您将掌握Django的基本概念和使用方法,并通过实际的代码案例,能够从零开始构建自己的Web应用。Django的强大功能和丰富的生态系统将为您的开发工作提供很大的帮助。希望本篇文章能够对您有所启发,祝您在Django的世界中取得成功!