1.安装
npm install address-parse --save2.使用
// 引入address-parse
import AddressParse, { AREA, Utils } from "address-parse";const adressValue = ref([])const getResolutionContent = () => {const [result] = AddressParse.parse(EnterpriseSalesDetails.addressLabel, true); const {province = "", // 省city = "", // 城市area = "", // 区details = "",//详细地址mobile="",//手机号码name="",//姓名} = result;// 非标准地区对象转换为标准地区对象const resultes = Utils.getAreaByAddress({ province, city, area });// 传入第三个参数返回code父级const [a, b, c] = Utils.getTargetAreaListByCode("province",resultes.code,true);adressValue.value = [a?.code.replace(/(0+)\b/gi, "") || "",b?.code.replace(/(0+)\b/gi, "") || "",c?.code.replace(/(0+)\b/gi, "") || "",];console.log(result,456);
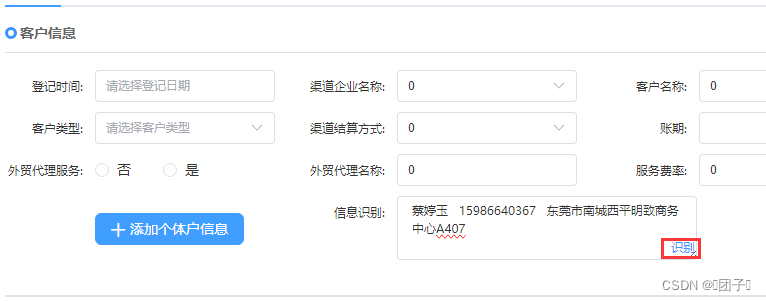
};3.效果示例
蔡婷玉 15986640367 东莞市南城西平明致商务中心A407