一、简介
组合模式:将一组对象组织成树形结构,将单个对象和组合对象都看做树中的节点,以统一处理逻辑,并且它利用树形结构的特点,递归地处理每个子树,依次简化代码实现。使用组合模式的前提在于,业务场景必须能够表示成树形结构。
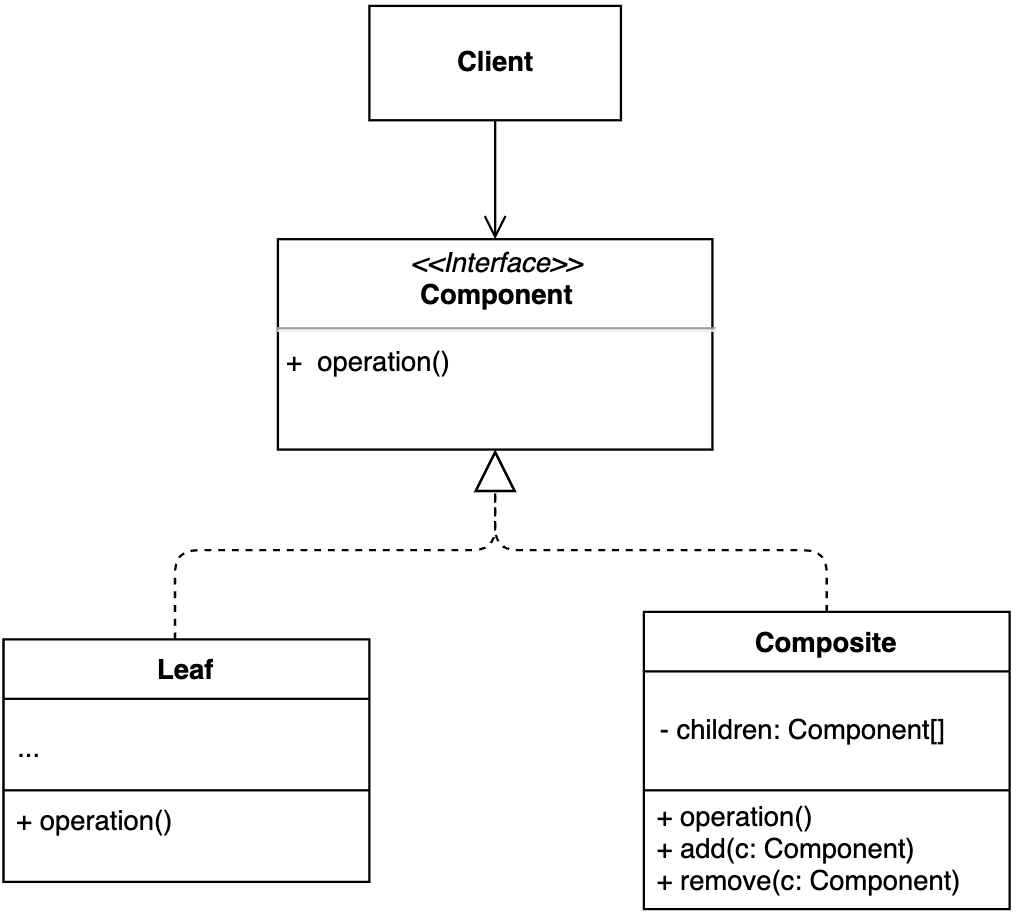
二、 UML类图

三、案例
以下是电脑文件系统的案例,文件系统是树形结构的,包含文件、文件夹两种类型的对象。它们都具有获取文件数和获取路径两个方法。
package main
import "fmt"type FileSystemNode interface {CountNumOfFiles() int64GetPath() string
}type File struct {path string
}func (f File) CountNumOfFiles() int64 {return 1
}func (f File) GetPath() string {return f.path
}type Directory struct {path stringsubNodes []FileSystemNode
}func (d Directory) CountNumOfFiles() int64 {numOfFiles := int64(0)for i := 0; i < len(d.subNodes); i++ {node := d.subNodes[i]numOfFiles += node.CountNumOfFiles()}return numOfFiles
}func (d Directory) GetPath() string {return d.path
}func (d *Directory) AddSubNode(node FileSystemNode) {d.subNodes = append(d.subNodes, node)
}func NewDirectory(path string) *Directory {directory := new(Directory)directory.path = pathreturn directory
}func NewFile(path string) *File {file := new(File)file.path = pathreturn file
}func main () {fileSystemTree := NewDirectory("/")node_wz := NewDirectory("/wz/")node_ab := NewDirectory("/ab/")node_xzg := NewDirectory("/xzg/")node_wz_a := NewFile("/wz/a.txt")node_ab_a := NewFile("/ab/a.txt")node_ab_b := NewFile("/ab/b.txt")node_wz.AddSubNode(*node_wz_a)node_ab.AddSubNode(*node_ab_a)node_ab.AddSubNode(*node_ab_b)fileSystemTree.AddSubNode(*node_wz)fileSystemTree.AddSubNode(*node_ab)fileSystemTree.AddSubNode(*node_xzg)fmt.Printf("/ files num: %v\n", fileSystemTree.CountNumOfFiles())fmt.Printf("/wz/ files num: %v\n", node_wz.CountNumOfFiles())fmt.Printf("txt file path: %v\n", node_wz_a.GetPath())
}