原地址 https://cloud.tencent.com/developer/article/2013289
节点与元素
根据 W3C 的 HTML DOM 标准,HTML 文档中的所有内容都是节点:
- 整个文档是一个文档节点
- 每个 HTML 元素是元素节点
- HTML 元素内的文本是文本节点
- 每个 HTML 属性是属性节点
- 注释是注释节点
以下示例
<div id="user"><p id="demo" class="text-info">Hello</p>
</div>每个 HTML 元素是元素节点,所以<div>是一个元素节点,<p>也是元素节点。 <p class="text-info">Hello</p>元素有属性和文本,所以class="text-info" 和 id="demo"是属性节点,Hello是文本节点。 从上面例子可以看出,节点包含了元素,元素是属于节点的一种。
element 元素对象
节点都是单个对象,有时会需要一种数据结构,能够容纳多个节点。DOM提供两种集合对象,用于实现这种节点的集合:NodeList和HTMLCollection。
- HTMLCollection 是表示 HTML 元素的集合。
- NodeList 对象代表一个有顺序的节点列表
以下方法获取的为element 元素对象
- document.getElementById(“id属性”)
- document.querySelector(‘css选择器’)
示例
// getElementById返回元素
element1 = document.getElementById('user');
console.log(element1) // 返回整个div 元素<div id="user"><p id="demo" class="text-info">Hello</p></div>
element2 = document.getElementById('demo');
console.log(element2) // <p id="demo" class="text-info">Hello</p>
// querySelector返回元素
element1 = document.querySelector('#user');
console.log(element1) // 返回整个div 元素<div id="user"><p id="demo" class="text-info">Hello</p></div>
element2 = document.querySelector('#demo');
console.log(element2) // <p id="demo" class="text-info">Hello</p>
element3 = document.querySelector('p');
console.log(element3) // <p id="demo" class="text-info">Hello</p>
element4 = document.querySelector('.text-info');
console.log(element4) // <p id="demo" class="text-info">Hello</p>
element5 = document.querySelector('p.text-info');
console.log(element5) // <p HTMLCollection 对象
HTMLCollection只能包含 元素节点(ElementNode)类型的节点, 以下方法返回HTMLCollection对象
- document.getElementsByClassName(“className”)
- document.getElementsByTagName(“tag名称”)
- document.forms // 对象选择器查找 HTML 对象
<div id="user"><p id="demo" class="text-info">Hello</p><p>Hello</p></div>使用示例
elements = document.getElementsByClassName("text-info");
console.log(elements); // HTMLCollection
console.log(elements.length); // 获取个数
// 索引取值
console.log(elements[0]); // 下标取值 <p id="demo" class="text-info">Hello</p>
// item 根据下标取值
console.log(elements.item(0));
// namedItem 根据id 或name属性取值
console.log(elements.namedItem('demo'));HTMLCollection 对象中的属性和方法:
| 属性 / 方法 | 参数 | 描述 |
|---|---|---|
| length | 无 | 返回 HTMLCollection 中元素的数量。 |
| item() | 索引 number类型 | 返回 HTMLCollection 中指定索引的元素。 |
| namedItem() | 字符串,传元素的id或name名称,如果id找不到就找name | 返回 HTMLCollection 中指定 ID 或 name 属性的元素。 |
namedItem() 方法返回 HTMLCollection 对象中指定 ID 或 name 的元素。
HTMLCollection.namedItem(name)
或
HTMLCollection[name]使用示例,以下两种方法都可以
// namedItem 根据id 或name属性取值
console.log(elements.namedItem('demo'));
// 也可以直接中括号里面传id或name属性
console.log(elements['demo']);NodeList 对象
NodeList 是表示节点的集合。
NodeList 对象中的属性和方法: | 属性 / 方法 | 参数 | 描述 | | ———— |————— | ——————————————————— | | length | 无 | 返回 NodeList 中的数量。 | | item() | 索引 number类型 | 返回 NodeList 中指定索引的节点。 |
以下方法获取的为NodeList对象
- document.getElementsByName(“name名称”)
- document.querySelectorAll(“css选择器”)
- element.childNodes // 获取元素的子节点
<form id="form-user"><label for="user-id">用户名</label><input id="user-id" name="username" value="yoyo"></form><div id="user"><p id="demo" class="text-info">Hello</p><p>Hello</p></div>使用示例
nodes = document.getElementsByName('username');
console.log(nodes) // NodeList [input#user-id]
// length 属性
console.log(nodes.length) //1
// 索引取值
console.log(nodes[0]) // <input id="user-id" name="username" value="yoyo">
// item索引取值
console.log(nodes.item(0)) // <input id="user-id" name="username" value="yoyo">document.querySelectorAll()也一样
nodes = document.querySelectorAll('#user');
console.log(nodes); // NodeList [div#user]
console.log(nodes.length); // 1
// 索引取值
console.log(nodes[0]) // <input id="user-id" name="username" value="yoyo">
// item索引取值
console.log(nodes.item(0)) // <input id="user-id" name="username" value="yoyo">element.childNodes 是获取元素的子节点
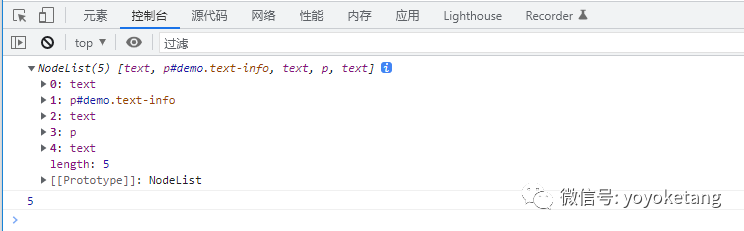
element = document.getElementById('user');
// childNodes 所有的子节点
console.log(element.childNodes);
console.log(element.childNodes.length); // 5
HTMLCollection与NodeList区别
HTMLCollection 是表示 HTML 元素的集合,元素也是节点的一种,也就是元素节点,NodeList 是表示节点的集合 我们可以理解为 HTMLCollection 是 Nodelist 集合的一种。
| 差异 | HTMLCollection | NodeList |
|---|---|---|
| length | 有 | 有 |
| item() | 有 | 有 |
| namedItem | 有 | 无 |
| forEach | 无 | 有 |
| 索引取值 | 可以 | 可以 |
| 节点类型 | 元素节点 | 任意节点:文本节点、元素节点、属性节点、注释节点 |
HTMLCollection 不是一个数组!HTMLCollection 看起来可能是一个数组,但其实不是。 你可以像数组一样,使用索引来获取元素。 HTMLCollection 无法使用数组的方法:valueOf(), pop(), push(), 或 join()
NodeList节点列表不是一个数组!NodeList节点列表看起来可能是一个数组,但其实不是。 你可以像数组一样,使用索引来获取元素。 节点列表无法使用数组的方法:valueOf(), pop(), push(), 或 join() 。