文章目录
- nvm
- deasync包和node-gyp报错
- deasync包
- node-gyp报错
前言:有些人看着还活着其实已经凉了好一会儿了。
初拿到项目
初拿到项目肯定是先看配置
package.json的啦,看看都需要安装什么依赖,然后
npm install,OK结束
皆大欢喜。
————————————————————————————————————
开玩笑的啦,公司的项目还有点点点点点点点点点复杂,挺不容易的
那就先说一个最大的坑吧node的版本
或许
package.json上面会说只要>6就OK,但是实际情况是,如果版本号太高的话也是不行的,比如说我拿到公司的电脑配置环境的时候直接就下载的最新的稳定的版本(稳定的版本也没用该不兼容还是不兼容)20.0的版本,依赖就安装不下来,我电脑19.0的版本也安装不下来,这个最好是问同事看用的哪个版本来安装。
在这个时候新学到一个非常有用的点就是
nvm
nvm
nvm(Node Version Manager)是用来管理和切换node.js的多个版本,可以安装任何版本的node.js随意切换
==但是有一个很重要的前提就是原来的node.js要卸载干净(我了解的的是要卸载干净)==包括但不仅限于文件夹D盘C盘(这里建议详细搜一篇文章看)、环境变量那里也要清除干净
然后就是下载安装
- 安装包下载地址:记得翻墙https://github.com/coreybutler/nvm-windows/releases,windows系统下载nvm-setup.zip安装包
- 安装的话我是直接安装到默认路径的,因为可以免环境变量的配置,安装到C默认C盘系统就直接给你配置了
- 找到nvm文件的位置,点开setting.text
在后面配置镜像源
node_mirror: https://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
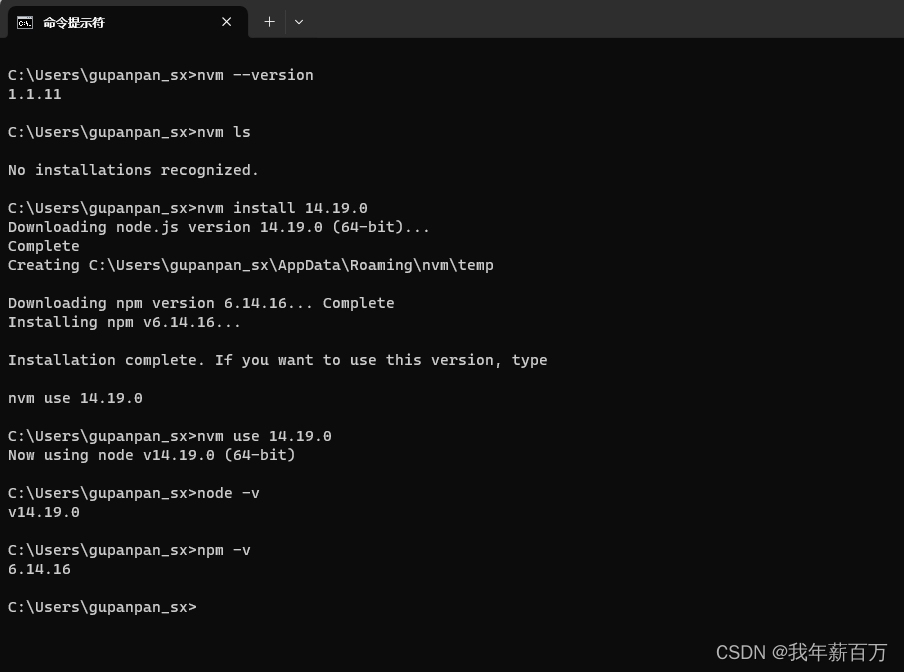
- 检测以及后续操作
nvm ls // 看安装的所有node.js的版本nvm list available // 查显示可以安装的所有node.js的版本
请看图

如果node -v看不到那就是node没有卸载干净
使用的node版本的文件会存到nvm的文件夹下面。
5. 下面是看到的一些nvm别的命令
nvm命令行操作命令
1,nvm nvm list 是查找本电脑上所有的node版本- nvm list 查看已经安装的版本
- nvm list installed 查看已经安装的版本
- nvm list available 查看网络可以安装的版本2,nvm install 安装最新版本nvm3,nvm use <version> ## 切换使用指定的版本node4,nvm ls 列出所有版本5,nvm current显示当前版本6,nvm alias <name> <version> ## 给不同的版本号添加别名7,nvm unalias <name> ## 删除已定义的别名8,nvm reinstall-packages <version> ## 在当前版本node环境下,重新全局安装指定版本号的npm包9,nvm on 打开nodejs控制10,nvm off 关闭nodejs控制11,nvm proxy 查看设置与代理12,nvm node_mirror [url] 设置或者查看setting.txt中的node_mirror,如果不设置的默认是 https://nodejs.org/dist/nvm npm_mirror [url] 设置或者查看setting.txt中的npm_mirror,如果不设置的话默认的是: https://github.com/npm/npm/archive/.13,nvm uninstall <version> 卸载制定的版本14,nvm use [version] [arch] 切换制定的node版本和位数15,nvm root [path] 设置和查看root路径16,nvm version 查看当前的版本
deasync包和node-gyp报错
OK,真的栓Q了,如果你遇到这个问题恭喜你在往大前端方向走,因为这里涉及到一点后端。
deasync包
deasync 是一个 npm 包,它的功能是可以将异步函数变为同步执行**。在 JavaScript 和 Node.js 中,大部分操作都是以异步的方式执行的,特别是涉及到 I/O(如网络请求、读取文件等)的操作。这是因为异步操作可以提高程序的运行效率,避免因等待 I/O 操作完成而产生的阻塞。
但是在一些情况下,可能需要以同步的方式执行操作,即需要等待一个操作完成后再进行下一步。这时候就可以使用 deasync 包。
虽然 deasync 可以方便地将异步函数转换为同步函数,但它并不应该被频繁使用。滥用 deasync 可能会降低程序的性能,因为它会阻塞 Node.js 的事件循环。在大部分情况下,建议使用异步编程的模式,如回调函数、Promise、async/await 等。
需要注意的是,deasync 包需要编译 C++ 代码,因此在安装时需要一些编译工具。在 Unix/Linux 上,需要 Python 和编译器。在 Windows上,可能需要 Visual Studio 的一些组件。
node-gyp报错
我这个报错其实是一开始npm install的时候就报错了,上面报错我查了一下需要配置python环境,因为用到了哪个包和这个报错,所以也需要稍微配一下后端环境方便解析代码,下面是我了解到的知识
node-gyp 是一个跨平台命令行工具,用于编译 Node.js 的本地插件。这些插件使用了 C++ 并需要在安装时进行编译。
如果你在使用 node-gyp 时遇到错误,原因可能有以下几种:
1. 环境问题:node-gyp 需要一些特定的工具和库才能工作。例如,在 Windows 上,你可能需要 Python 和 Visual Studio。在 Unix/Linux 上,你可能需要 Python、make 和一个 C++ 编译器。
2. 版本兼容性问题:你的 Node.js 版本可能和你试图编译的插件不兼容。这可能是因为插件使用了 Node.js API 的一个已废弃的部分,或者尚未更新以使用新版本的 API。
3. 插件本身的问题:插件的源代码可能包含错误,导致编译失败。
在调试 node-gyp 的问题时,你可以尝试以下步骤:
- 确保你的环境满足
node-gyp的要求。在 Windows 上,你可以使用npm install --global --production windows-build-tools来安装所需的工具和库。 - 如果你的 Node.js 版本可能和插件不兼容,尝试切换到一个不同的版本。你可以使用 Node Version Manager (nvm) 来管理和切换版本。
- 检查插件的文档和问题追踪,看看是否有其他用户遇到过同样的问题。可能的话,联系插件的维护者以获取帮助。
- 尝试删除
node_modules目录和package-lock.json文件,然后再次运行npm install。这可能有助于解决一些node-gyp的问题。
这里又涉及到了一个npm install --global --production windows-build-tools的命令,因为我没安装成功
==一定要看报错信息和报错日志,这样才知道哪里报错了!!!!!!!==这里报错信息就显示这个其实已经安装到我C盘的一个位置了,不过自动安装失败了,所以你打开手动安装一下就OK .这里那个公司的电脑太卡了,报错信息调不出来,没法展示图片,其实按照报错信息给的位置手动下载就Ok友情提示,里面下载需要一段时间 这个工具内存挺大的。它会自动全局安装Python和 Visual Studio Build Tools(但我之前没安装上所以手动安装的python环境,注意看好是需要3之前的版本还是之后的版本,不一样)执行这个命令将会安装这些工具,并自动配置环境变量 但是只适合Windows系统
.npmrc文件是干嘛的?这个我也了解了一下
.npmrc`文件是一个配置文件,用于存储和跟踪Node Package Manager (npm)的配置设置。它允许你控制多种npm行为,并将这些设置跨多个npm运行或项目进行保存和复用。
.npmrc文件可以出现在几个位置,每个位置对应不同的配置级别:
- 全局级别:在用户主目录下的
.npmrc文件(如~/.npmrc),存储全局配置,对所有npm项目有效。 - 项目级别:在项目目录下的
.npmrc文件,只对当前项目有效。
.npmrc文件中的常见配置项包括:
registry:配置npm使用的包(package)注册表的URL。常用于把默认的npm仓库切换为镜像仓库,如淘宝的cnpm,以加快包的下载速度。prefix:设置全局包的安装目录,一般用于解决全局包权限问题。save-exact:配置是否在package.json保存精确的包版本,而非版本范围。
.npmrc文件是纯文本文件,可以用任何文本编辑器打开。配置项采用key-value的格式,如registry=https://registry.npmjs.org/,每行一个。
OK ,虽然但是,收获满满,学到知识的感觉让我很心安。明天继续保持!