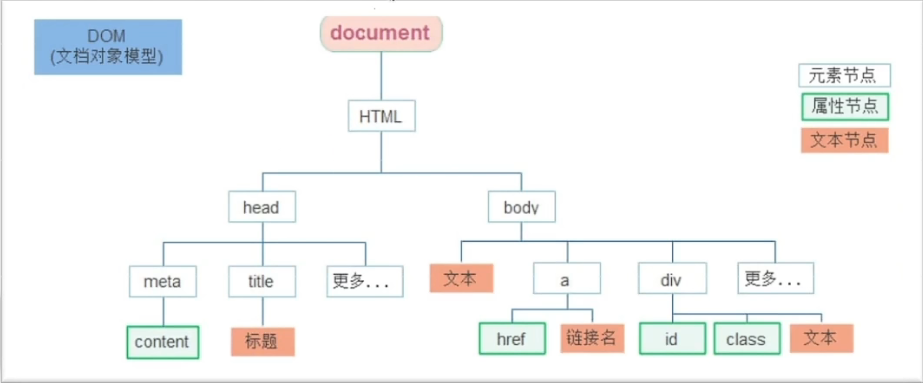
1、DOM节点
DOM节点:DOM树里每一个内容都称之为节点
节点类型:
- 元素节点
- 所有的标签 比如body、div
- 属性节点
- 所有的属性 比如 href
- 文本节点
- 所有的文本
- 其他

2、查找节点
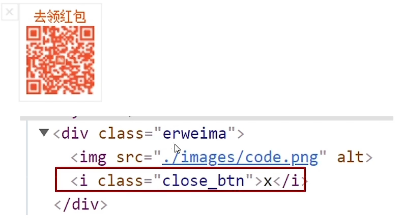
关闭二维码案例:
点击关闭按钮,关闭的是二维码的盒子,还要获取erweima盒子

思考:
- 关闭按钮 和 erweima 是什么关系呢?
- 父子关系
- 所以,可以点击关闭按钮,直接关闭它的爸爸,就无需获取erweima元素了
节点关系:针对的找亲戚返回的都是对象
- 父节点
- 子节点
- 兄弟节点
2.1 父节点查找
parentNode属性
返回最近一级的父节点 找不到返回为null
子元素.parentNode
<body><div class="yeye"><div class="dad"><div class="baby">x</div></div></div><script>const baby = document.querySelector('.baby')console.log(baby) // 返回dom对象console.log(baby.parentNode) // 返回dom对象console.log(baby.parentNode.parentNode) // 返回dom对象</script>
</body>2.1.1 案例 关闭二维码案例
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>.box {position: relative;width: 1000px;height: 200px;background-color: pink;margin: 100px auto;text-align: center;font-size: 50px;line-height: 200px;font-weight: 700;}.box1 {position: absolute;right: 20px;top: 10px;width: 20px;height: 20px;background-color: skyblue;text-align: center;line-height: 20px;font-size: 16px;cursor: pointer;}</style>
</head><body><div class="box">我是广告<div class="box1">X</div></div><div class="box">我是广告<div class="box1">X</div></div><div class="box">我是广告<div class="box1">X</div></div><script>// // 1. 获取事件源// const box1 = document.querySelector('.box1')// // 2. 事件侦听// box1.addEventListener('click', function () {// this.parentNode.style.display = 'none'// })// 1. 获取三个关闭按钮const closeBtn = document.querySelectorAll('.box1')for (let i = 0; i < closeBtn.length; i++) {closeBtn[i].addEventListener('click', function () {// 关闭我的爸爸 所以只关闭当前的父元素this.parentNode.style.display = 'none'})}</script>
</body></html>2.2 子节点查找
- childNodes
- 获得所有子节点、包括文本节点(空格、换行)、注释节点等
- children属性(重点)
- 仅获取所有元素节点
- 返回的还是一个伪数组
- 父元素.children
<body><ul><p>第一个段落</p><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li></ul><script>const ul = document.querySelector('ul') // ulconsole.log(ul.children) // 得到伪数组 选择的是 亲儿子</script>
</body>2.3 兄弟节点的查找
1.下一个兄弟节点
nextElementSibling属性
2.上一个兄弟节点
previousElementSibling属性
<body><ul><li>1</li><li>2</li><li>3</li><li>4</li><li>5</li></ul><script>const li2 = document.querySelector('ul li:nth-child(2)')console.log(li2.previousElementSibling) // 上一个兄弟console.log(li2.nextElementSibling) // 下一个兄弟</script>
</body>3、增加节点
很多情况下,需要在页面中增加元素
比如,点击发布按钮,可以新增一条信息
一般情况下,我们新增节点,按照如下操作:
- 创建一个新的节点
- 把创建的节点放入到指定的元素内部
特殊情况下,我们新增节点,按照如下操作:
- 复制一个原有的节点
- 把复制的节点放入到指定的元素内部
3.1 创建节点
即创造出一个新的网页元素,在添加到网页内,一般先创建节点,然后插入节点
创建元素节点方法:
<script>const div = document.createElement('div')console.log(div)</script>3.2 追加节点
要想在界面看到,还得插入到某个父元素中
插入到父元素的最后一个子元素:

<body><ul>我是老大</ul><script>// 1. 创建节点const ul = document.querySelector('ul')const li = document.createElement('li')li.innerHTML = '我是li'// 2. 追加节点,作为最后一个子元素ul.appendChild(li)</script>
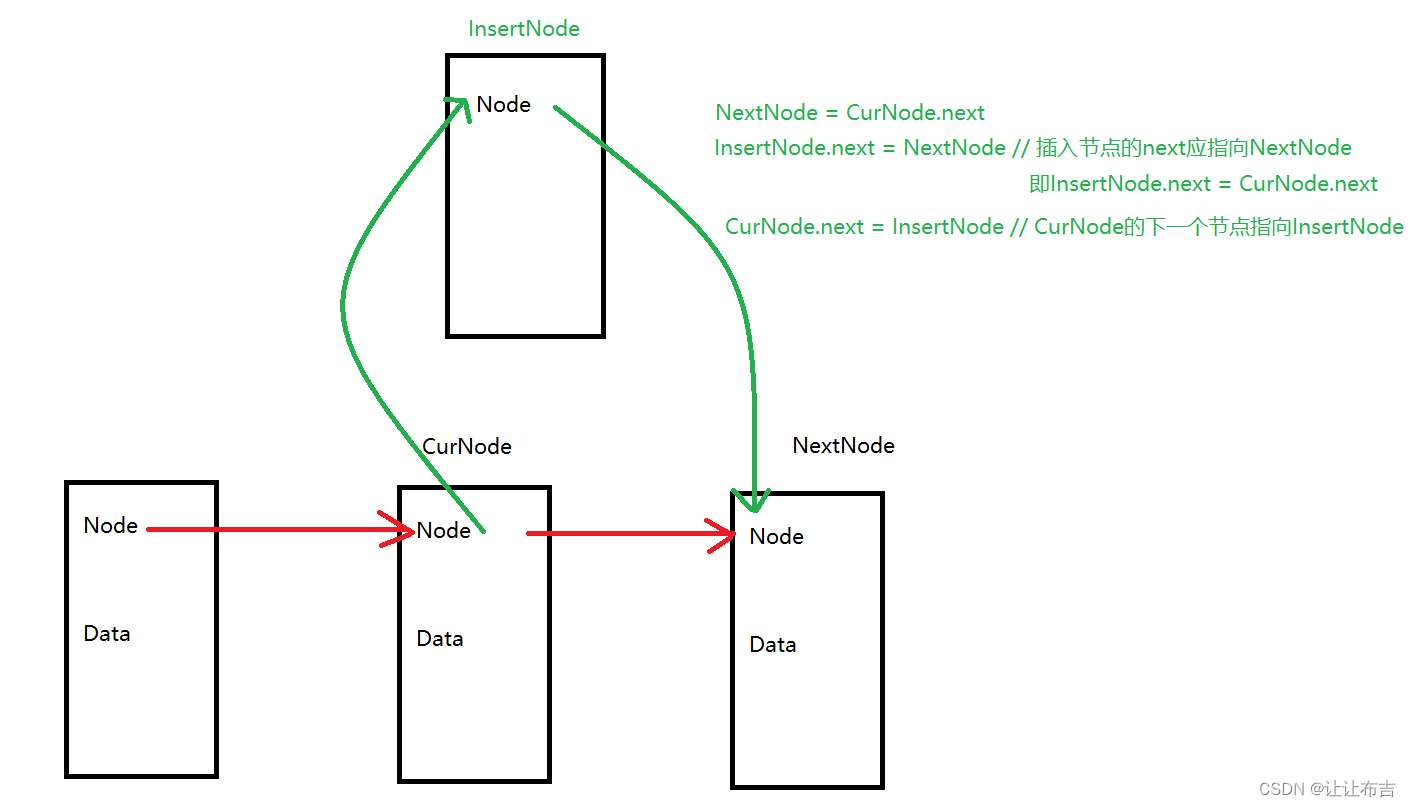
</body>插入到父元素中某个子元素的前面:

<body><ul><li>我是老大</li></ul><script>// 1. 创建节点const ul = document.querySelector('ul')const li = document.createElement('li')li.innerHTML = '我是li'// 2. 追加节点,插入到父元素中某个子元素的前面ul.insertBefore(li,ul.children[0])</script>
</body>3.3 练习学车在线案例渲染
分析:
①:准备好空的ul结构
②:根据数据的个数,创建一个新的空li
③:li里面添加内容img标题等
④:追加给ul
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>学车在线首页</title><link rel="stylesheet" href="./css/style.css"><style></style>
</head><body><!-- 4. box核心内容区域开始 --><div class="box w"><div class="box-hd"><h3>精品推荐</h3><a href="#">查看全部</a></div><div class="box-bd"><ul class="clearfix"></ul></div></div><script>// 1. 重构 let data = [{src: 'images/course01.png',title: 'Think PHP 5.0 博客系统实战项目演练',num: 1125},{src: 'images/course02.png',title: 'Android 网络动态图片加载实战',num: 357},{src: 'images/course03.png',title: 'Angular2 大前端商城实战项目演练',num: 22250},{src: 'images/course04.png',title: 'Android APP 实战项目演练',num: 389},{src: 'images/course05.png',title: 'UGUI 源码深度分析案例',num: 124},{src: 'images/course06.png',title: 'Kami2首页界面切换效果实战演练',num: 432},{src: 'images/course07.png',title: 'UNITY 从入门到精通实战案例',num: 888},{src: 'images/course08.png',title: 'Cocos 深度学习你不会错过的实战',num: 590},]const ul = document.querySelector('.box-bd ul')// 1. 根据数据的个数,创建 对应的小lifor (let i = 0; i < data.length; i++) {// 2. 创建新的小liconst li = document.createElement('li')// 把内容给lili.innerHTML = `<a href="#"><img src=${data[i].src} alt=""><h4>${data[i].title}</h4><div class="info"><span>高级</span> • <span>${data[i].num}</span>人在学习</div></a>`// 3. ul追加小liul.appendChild(li)}</script>
</body></html>3.4 克隆节点

cloneNode会克隆出一个跟原标签一样的元素,括号内传入布尔值
- 若为true,则代表克隆时会包含后代节点一起克隆
- 若为false,则代表克隆时不包含后代节点
- 默认为false
<body><ul><li>1</li><li>2</li><li>3</li></ul><script>const ul = document.querySelector('ul')//1. 克隆节点// const li1 = ul.children[0].cloneNode(true)// console.log(li1)// 2. 追加// ul.appendChild(li1)ul.appendChild(ul.children[0].cloneNode(true))</script>
</body>4、删除节点
若一个节点在页面中已不需要时,可以删除它
在JavaScript原生DOM操作中,要删除元素必须通过父元素删除
语法:
注:
- 如不存在父子关系则删除不成功
- 删除节点和隐藏节点(display:none)有区别:隐藏节点还是存在的,但是删除,则从html中删除节点