vue代码引入企业微信扫码登录
- 企业微信后台管理配置。
- 前端vue 代码
- 使用的配置信息
项目需求PC端登录需要对接企业微信扫码登录功能。
根据同事研究成果,记录该功能的流程。
前端代码用的是vue。
企业微信后台管理配置。
企业微信后台管理登录连接
1、扫码登录企业微信后台管理。
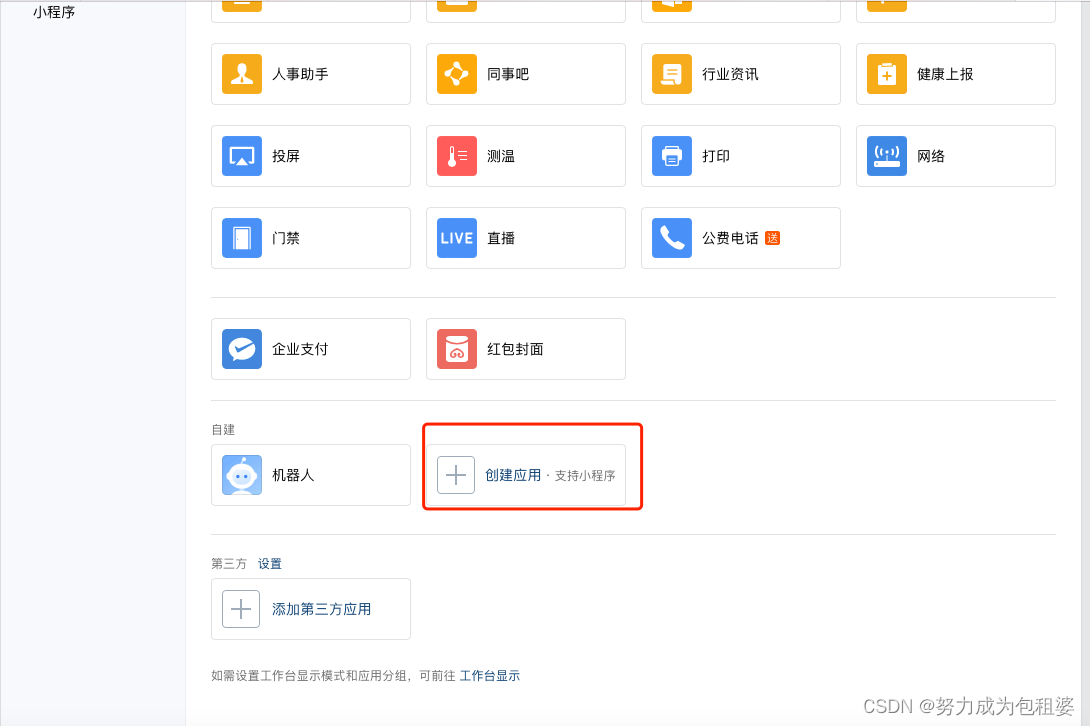
2、点击应用管理下拉找到自建-点击自建,创建自建应用。

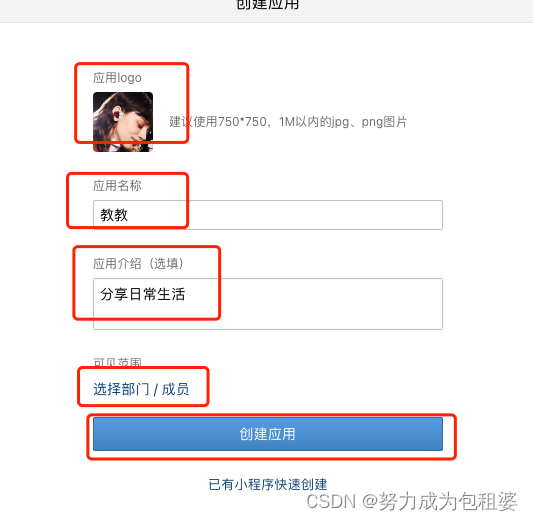
3、填写应用logo、名称、介绍、选择部门成员。最后点击创建按钮。

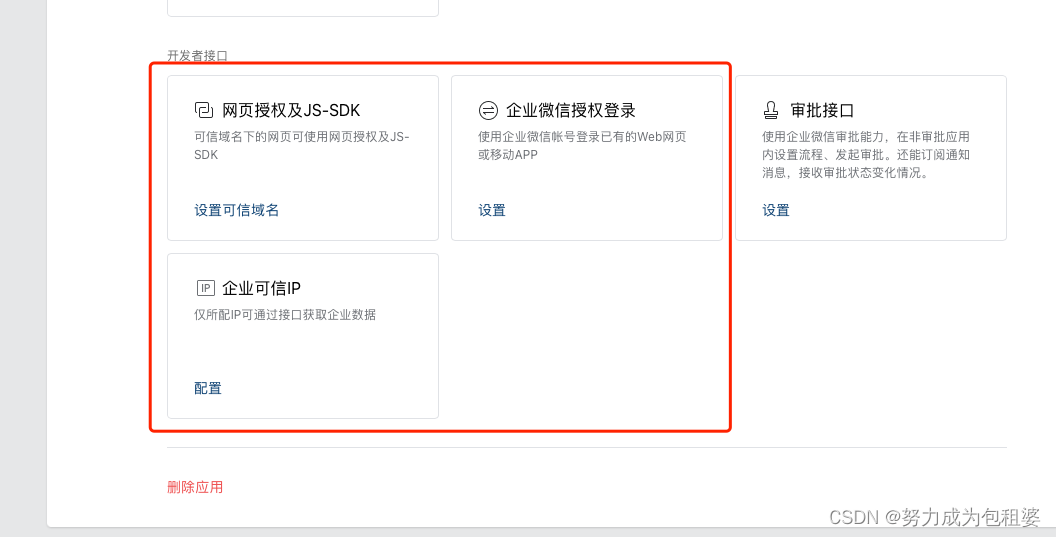
4、配置网页授权、企业微信授权、企业可信IP

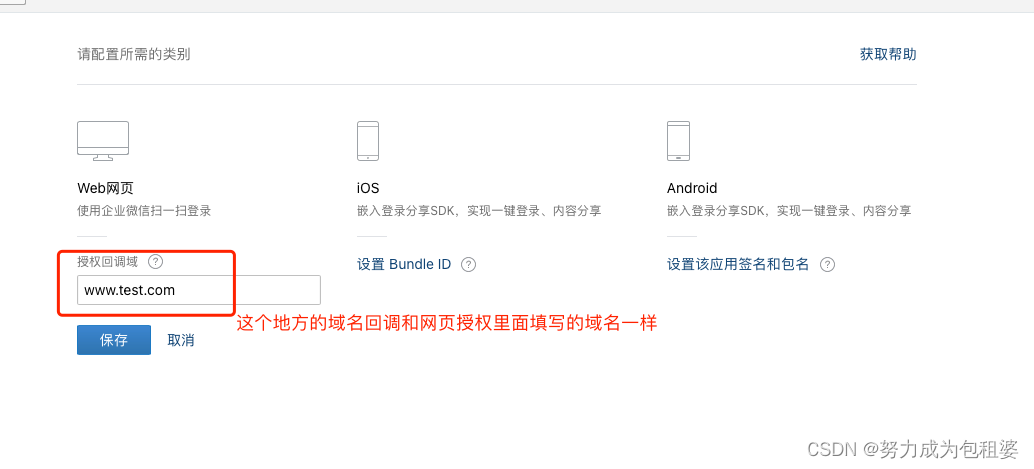
网页授权

企业微信授权

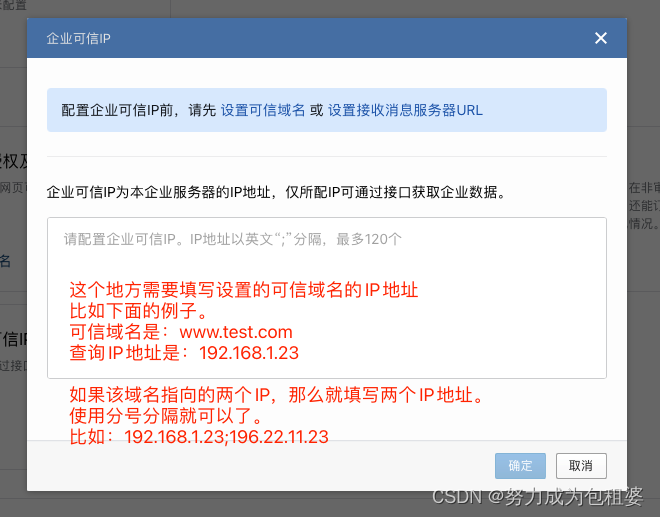
企业可信IP

前端vue 代码
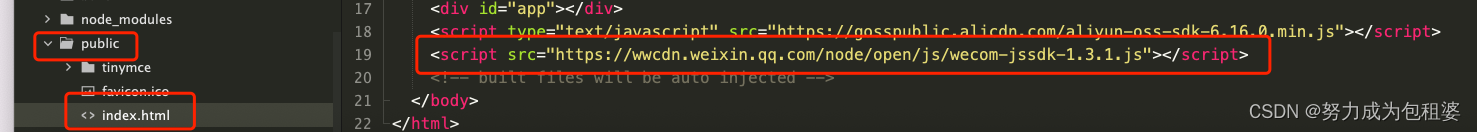
1、打开项目找到public文件,点击打开找到index.html文件。在body里面引入wecom/jssdk

<script src="https://wwcdn.weixin.qq.com/node/open/js/wecom-jssdk-1.3.1.js"></script>
2、在登陆页面增加企业微信扫码功能
<el-tab-pane label="企业微信扫码登录"> <div class='qrcode'> <div id="wx_qrcode" /> </div>
</el-tab-pane>
data() {return {authCode:'',wwLogin: null,//记录组件的实例}
},
// JS方法watch: {"$route.query": {handler(newVal, oldVal) {if(this.authCode){this.handleWWLogin()// 根据企业微信code调用后台接口进行登录操作}},deep: true,immediate: true,},"authCode": {handler(newVal, oldVal) {console.log("authCode发生改变",this.authCode);if(this.authCode){this.handleWWLogin()}},},},
// JS方法
mounted() {this.createCode(); // 生成企业微信二维码 并获取code
},
// JS方法methods: {createCode() {const that=this;this.wwLogin = ww.createWWLoginPanel({el: '#wx_qrcode',params: {appid: 企业ID,agentid: 应用ID,redirect_uri: 回调URL,一般就是登录页面的URL,需要转成encode,redirect_type: 'callback'},onCheckWeComLogin({ isWeComLogin }) {console.log('isWeComLogin',isWeComLogin)},onLoginSuccess(val) {console.log('onLoginSuccess',val.code)that.authCode=val.code;// 获取的code赋值},onLoginFail(err) {console.log('err',err)},});},}
前后端代码写好之后,需要在测试环境进行验证该功能是否正常。
注意:本地运行是无法看到企业微信扫码功能。
发版之后,运行代码。最终看到的页面效果如下:

使用的配置信息
前端:企业ID、项目ID、PC端登录页面的url链接,需要URLencode转码。
后台:企业ID、项目ID、项目秘钥。