自动播放器策略
先了解浏览器的自动播放器策略
- 始终允许静音自动播放
- 在以下情况,带声音的自动播放才会被允许
2.1 用户已经与当前域进行交互
2.2 在桌面上,用户的媒体参与指数阈值(MEI)已被越过,这意味着用户以前播放带有声音的视频。
2.3 用户已将网站添加到移动设备上的主屏幕或者桌面上安装pwa - 顶部帧可以将自动播放权限委派给其他iframe,以允许自动播放声音
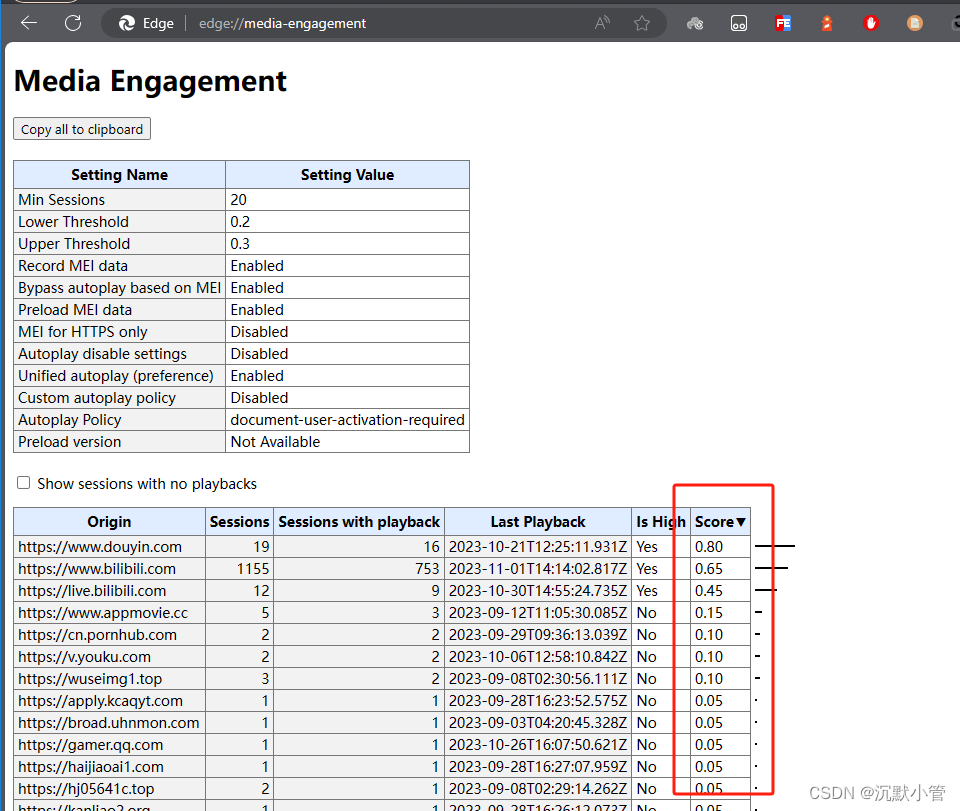
媒体参与度(MEI,Media Engagement Index)
参与度衡量个人在网站上使用多媒体的倾向度
通过该链接查看你的媒体参与度:about://media-engagement

自动播放代码
1.方法一
<video url="xxxx" id="videoId"/>let video = document.getElementById("videoId");function play(){//视频元素可以选择静音后再播放,提示用户打开声音video.muted=true;//打开静音video.play();//判断当前是否可以用播放声音const ctx = new AudioContext();const canAutoPlay = ctx.state === 'running';//能播放声音返回runningctx.close();if(canAutoPlay){video.muted = false;//取消静音}
}
play();
2.方法二
<!-- Autoplay is allowed. -->
<iframe src="xxxx" allow="autoplay"><!-- Autoplay and Fullscreen are allowed. -->
<iframe src="xxxx" allow="autoplay; fullscreen">
✨ 踩坑不易,还希望各位大佬支持一下 \textcolor{gray}{踩坑不易,还希望各位大佬支持一下} 踩坑不易,还希望各位大佬支持一下
📃 个人主页: \textcolor{green}{个人主页:} 个人主页: 沉默小管
📃 个人网站: \textcolor{green}{个人网站:} 个人网站: 沉默小管
📃 个人导航网站: \textcolor{green}{个人导航网站:} 个人导航网站: 沉默小管导航网
📃 我的开源项目: \textcolor{green}{我的开源项目:} 我的开源项目: vueCms.cn
🔥 技术交流 Q Q 群: 837051545 \textcolor{green}{技术交流QQ群:837051545} 技术交流QQ群:837051545
👍 点赞,你的认可是我创作的动力! \textcolor{green}{点赞,你的认可是我创作的动力!} 点赞,你的认可是我创作的动力!
⭐️ 收藏,你的青睐是我努力的方向! \textcolor{green}{收藏,你的青睐是我努力的方向!} 收藏,你的青睐是我努力的方向!
✏️ 评论,你的意见是我进步的财富! \textcolor{green}{评论,你的意见是我进步的财富!} 评论,你的意见是我进步的财富!
如果有不懂可以留言,我看到了应该会回复
如有错误,请多多指教