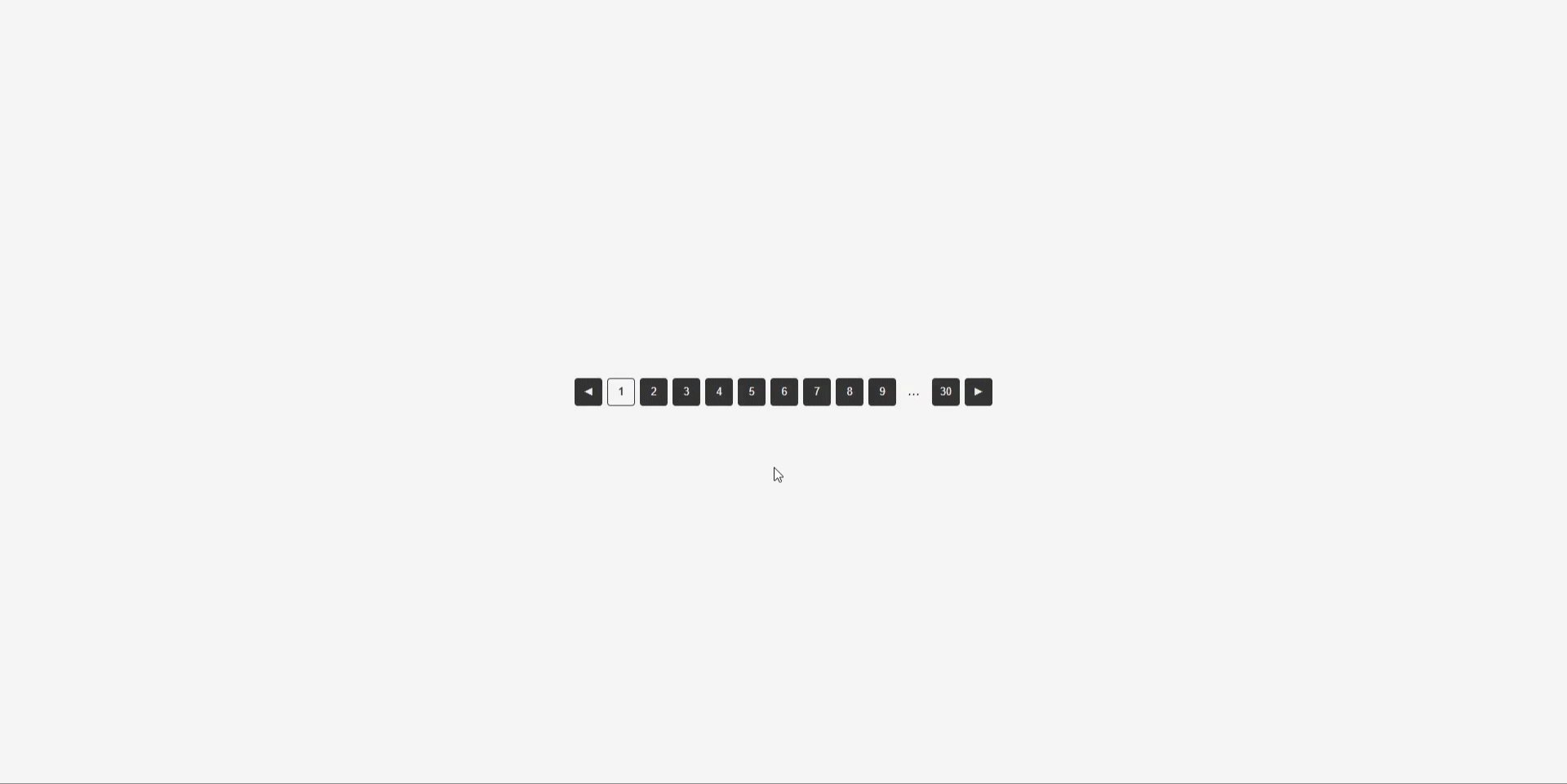
实例:简约的黑色分页
技术栈:HTML+CSS+JS
效果:

源码:
【HTML】
<!DOCTYPE html>
<html><head><meta http-equiv="content-type" content="text/html; charset=utf-8"><meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1,user-scalable=no"><title>简约的黑色分页</title><link rel="stylesheet" href="174.css">
</head><body><div id="pagination"><a>◄</a><span><a class="current">1</a><a>2</a><a>3</a><a>4</a><a